プログラミングの基礎知識として、JavaScriptはどのようなことが出来る言語なのかをまとめました。
正直、ぼくも勉強段階なので基礎知識しかないところですが、ザックリどんな事ができる言語なのかは確認できると思うので、参考にしてもらえたらと思います。
本記事の内容
- JavaScriptの基礎知識
- JavaScriptの書き方
- JavaScriptで作れるもの
JavaScriptの基礎知識と書き方を学んでイメージをつかもう
JavaScriptと検索すると難しいページが検索結果のトップに表示されていて、理解どころではないと思います。
そのため、なんとなくJavaScriptってこんな言語なんだなっていう感覚をつかめるページを作りたくて、本記事を執筆しました。
JavaScriptとは
JavaScriptは、WebサイトやWebページに動きのあるアニメーションを付ける事が出来る言語になります。
上記の例はあくまで一例なので、他にも作れるものは多くあるようです。
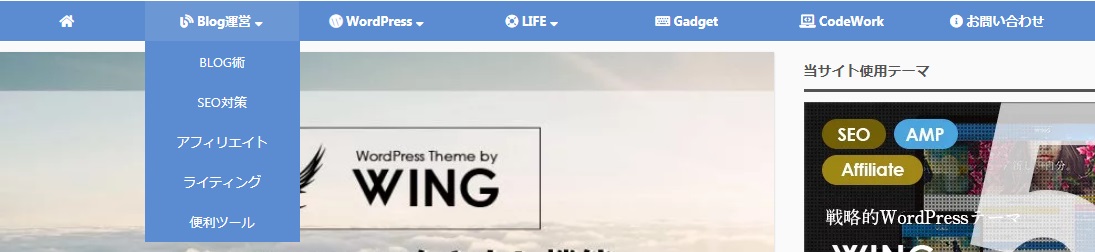
例えばこのサイトでいうと、サイトのヘッダーメニューをクリックしたときに、ドロップダウンメニューダウンでサブカテゴリーが表示されるのが分かると思うのですが、これもJavaScriptでアニメーションを付けることができています。
JavaScriptの基礎知識
JavaScriptはフロントサイドの言語と言われています。
簡単に解説すると、いまあなたが見ているWebページ自体がフロントサイドになります。
逆にサーバーサイドという言葉を聞いたこともあると思うのですが、サーバーサイドはサーバーの中に入っているデータを処理する言語になります。
ログインアカウントとかが間違っていたときに表示される『アカウント情報が間違っています』の『間違っている』という事をフロントに伝える役割とかがそうですね。
JavaScriptの開発環境はブラウザでOK
JavaScriptの開発環境はブラウザがあればOKです。
扱いやすいブラウザとしてGoogle Chromeが例として良く使用されているので、もしインストールしていなかったら使いやすいブラウザなので乗り換えるのもありだと思います。
JavaScriptの書き方
JavaScriptはこちらのスクリプトタグの中に内容を記述するようになっています。
<script>~~~</script>
例えば、ブラウザに”Hello World”を表示させるにはこのように記述します。
<!DOCTYPE html> <html> <head> <title>JavaScriptの基礎知識</title> </head> <body> <script> document.write("Hello world!!"); </script> </body> </html>
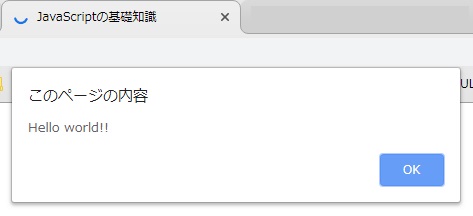
また、ページを開いたときにポップアップを表示させるようにするための記述は下記のようなものがあります。
<script>
alert("Welcome to my website!!");
</script>
ページを開いたときのポップアップは広告などで使用されていますね。
全画面広告なんかはまさにJavaScriptの挙動でしょうし、phpmyadminにログインするときに丈夫に表示されるログインポップアップもJavaScriptとPHPの合わせ技になっているのだと思っています。
このようにWebサイト上で何らかのクリックや動作を行った場合に、アニメーションアクションを起こすように出来る言語がJavaScript言語になります。
JavaScriptの拡張子はhtmlとjs
JavaScriptの拡張子はhtmlの場合と、jsの場合と2つのパターンがあるようです。
少ないアニメーションなのであればHTMLに直書きでも良いのだと思うのですが、もし記述が大きくなってくるようなサイト単位の開発だった場合には、js拡張子ファイルを作成して外部ファイルとして読み込んだほうが開発がしやすい感じがします。
この感覚と似ているのは、CSSですね。
CSSも外部ファイルとして、style.cssをHTMLに読み込ませて使用する場合がほとんどだと思うので、JavaScriptでも同じような感じの事が出来ると思ってもらって良いと思います。
JavaScriptのコードの最後には『セミコロン(;)』
JavaScriptの閉めの文章はCSS同様で『セミコロン(;)』になります。
このセミコロンを忘れてしまうと、命令が閉められずにどこまで処理を行えばよいのかがわからなくなってしまって、記述した内容が正常に動作しない場合があります。
JavaScriptのコメントの書き方
JavaScriptのコメントの書き方は、1文の場合と複数文の場合で記述方法が分かれます。
//1行コメントの場合
/*
複数コメントの場合
*/
このように記述することでプログラムコードとして認識されなくなるため、後々どのような処理をしたのか確認しやすいように、最初のうちはコメントを積極的に使って復習するのもありだと思います。
JavaScriptで作成できるもの一例
続いてJavaScriptで作成できるものを簡単に一例として集めてみました。
それぞれ、コメントを入れつつ紹介していきたいと思うので、あなたが作りたいと思うものがあれば挑戦してみてください!
Webサイト

という記事をよく見かけます。
ただ、これは結構誤解を招きやすく、混乱する書き方だと思うのであえてここで解説しておきたいと思います。
分析してみた感じだと、Webサイトの表向きのページを作成するのはHTMLとCSSでJavaScriptで作成されているわけではないです。
JavaScriptはあくまで、HTMLとCSSで作成したWebサイトにアニメーション効果を施すものだと認識しているので、JavaScriptの記述だけでWebサイトが作成できるとは思わないでください。
混乱して何から勉強をしたら良いかわからなくなってしまうので、注意です。
Webアプリ
Webアプリも同様です。
Webアプリの表向きの部分に関しては、HTMLとCSSで作成されています。
JavaScriptで作成されているWebアプリ例でいうと、FaceBookやTwitterなどのSNSサイト(Webサイトで動くアプリケーション)などが良い例になるはずです。
このようなWebアプリを作成する場合でも、Webサイトを作成する場合でも、機能的なところを見てみると...
- サイトの骨格を作るHTML
- デザインを決めるCSS
- アニメーション効果を施すJavaScript
- サーバーデータを管理するPHP
といったようにそれぞれの役割が決まっているようなので、これらの言語から得意分野を決めて取り組んでいくのが良いのかなと思いました。
ポップアップ
ポップアップは先ほどもお伝えしましたね。
ページのポップアップを表示させて、警告やログイン情報の入力欄を表示させることが可能です。
基本的にはアラートという記述をするので、注意を促すときに使用するのが一般的なのかなと思います。
ドロップダウンメニュー
ドロップダウンメニューも先ほど紹介しました。
このサイトのヘッダーメニューの部分をクリックすると、クリックしたカテゴリーの下にサブカテゴリーが表示されると思います。
これもJavaScriptの挙動でわかりやすい例になると思います。
もし、ヘッダーメニューがドロップダウンじゃないサイトを模写する場合には、追加してドロップダウン効果を付けてみるとJavaScriptの効果を実感できるはずです。
スライドショー
スライドショーは簡単な例としては、このようなものです。
サイトのトップページに大きな画像がスライドショーで表示されているサイトがありますが、あれもJavaScriptの挙動になります。
JavaScriptはフロントエンド開発の中心的な言語
JavaScriptについて超初級的な解説ページとなりましたが、JavaScriptが日頃使っているサイトのいたるところに散りばめられているのがわかったと思います。
表向きのページに関しては、HTML+CSS+JavaScriptで作成して、ログイン機能やお問い合わせフォームなどの実装にはPHPで作成。
最終的にそれぞれで作成したものを合わせて、1つのサイトやアプリにすると考えるとイメージしやすいと思います。
今後もプログラミング初学者に近いところで記事を更新し、記事と共に徐々にレベルアップしてプログラミング初学者に役立つカテゴリにしていけたら良いなと考えているので、ぼくもがんばります!
\ あわせて読みたい /