AFFINGER5では、『会話ふきだし機能』という機能がありますが、効果的に使えていますか?
吹き出し機能を使用することによって、あなたを覚えてもらいやすくなることはもちろん、読者に伝えたいことをイラストと一緒に伝えることが出来るので、内容をより伝わりやすくすることが可能です。
本記事では吹き出しのアイコンの設定方法から使い方までを解説し、伝わりやすい記事を作れるようにお手伝いさせていただきたいと思います。
本記事の内容
- 吹き出し機能の使い方
- 吹き出し機能の設定方法
- アイコンを調達する方法
AFFINGER5の吹き出し機能にアイコンを入れる方法

画像の効果と同じで、吹き出し機能を使用すると読者に休憩ポイントを作ってあげることが出来るので、図や画像を挿入するのが苦手な場合は、どんどん使うようにしましょう。
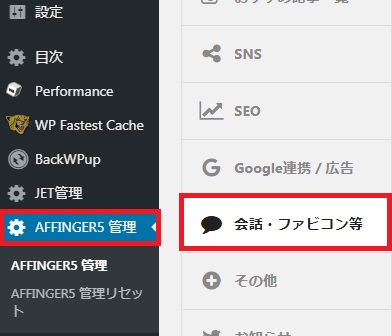
会話・ファビコン等
吹き出し機能のアイコンを入れる方法から先にお伝えします。
アイコンの設定場所は、AFFINGER5管理の『会話・ファビコン等』の項目から設定することが出来るようになっています。

アイコンサイズは60px以上の正方形画像
吹き出しのアイコンサイズは60pxの正方形画像が推奨されているため、画像によるサイトの負担を少しでも減らすために大きくても100pxくらいの正方形画像にとどめておきましょう。
会話・ファビコン等の画面では、吹き出し機能の設定とファビコンの設定の画面が一緒になっているので、今回はファビコンは無視して吹き出し機能の設定を見ていきましょう。

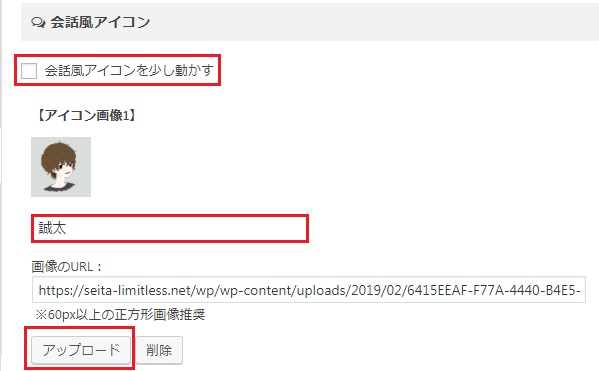
吹き出しの主な設定箇所は3つあります。
- 会話風アイコンを少し動かす
- 名前の入力
- アップロードで画像をアップロード
会話風アイコンを少し動かすにチェックを入れると、アイコン自体に震えるアクションを付け加えることが出来るので、読者の目を引く事ができます。
名前の入力は、アイコン下に名前を表示させたいときに入力します。
あなたの名前を覚えてもらいたい場合に使用すると、より効果的に吹き出し機能を使えるでしょう。
画像のアップロードは、『アップロード』ボタンから行います。
先ほどお伝えしましたが、画像のサイズは60pxの正方形画像推奨です。
ポイント
縦横比が大きく異なる場合はアイコン画像が思ったように表示されない可能性があるため、準備する画像は正方形のものを準備するようにしましょう。
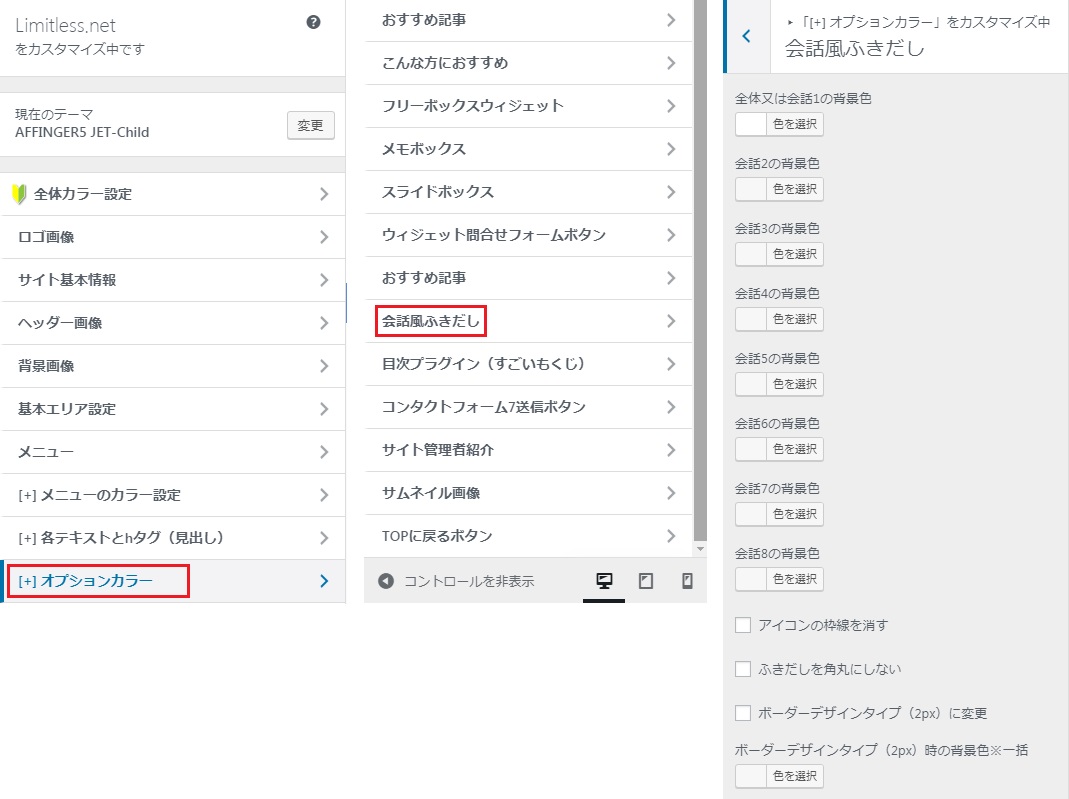
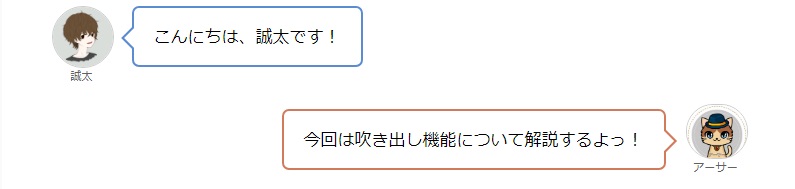
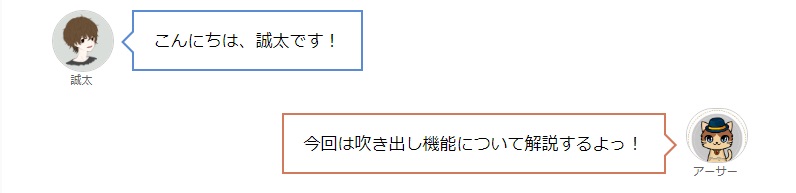
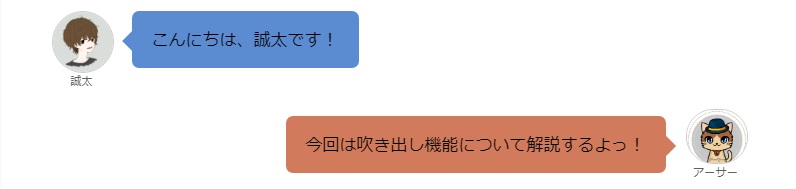
吹き出しの色をカスタマイズ
吹き出しの色をカスタマイズするには、『外観』→『カスタマイズ』にて行います。

会話1~会話8までのカラータイプを選択することができます。
- アイコン枠を消す
- ふきだしを丸角にしない
- ボーダーデザインタイプ(2px)に変更
- ボーダーデザインタイプ(2px)時の背景色一括設定
その他設定では上記の4つのチェックボックスがあります。
以前までは、吹き出しに枠線をつけるにはCSSでカスタマイズをしなければいけなかったのですが、アップデートにより枠線が標準で付けられるように実装されました。
枠線を使用する場合は、『ボーダーデザインタイプ(2px)に変更』にチェックを入れると枠線が表示されるようになります。
『ふきだしを丸角にしない』にチェックを入れると、丸角から4辺が角になるデザインに変更することが可能です。


また、このときの枠線の色に関しては、各会話アイコンの背景色を選択する部分での色がボーダーの色に反映されるようになります。
ふきだしの中の色に関しては『ボーダーデザインタイプ(2px)時の背景色一括設定』で色の設定を行なうと、枠の中の背景色を選択できるようになりますが、通常は白で良いかと思います。
アイコンの枠線がない状態だと、吹き出しの形に色がつく様になるので、個人的には枠線デザインのほうがオススメです。
もし枠線がいらない場合は、薄い色にすると良いと思います。

ここまで設定ができたら、アイコンの画像とふきだしの設定は終了です。
続いてアイコンの調達先についてもチェックしていきましょう。
アイコン画像を調達するオススメサイト

アイコンの調達先については無料と有料とで変わってくるので、それぞれ調達先と調達するときのポイントについて解説を行います。
アイコン調達時の注意点
先に無料でアイコンの調達をする場合の注意事項についてお伝えしておきます。
基本的に無料アイコンに関しては、下記のポイントについて知っておく必要があります。
- 他の人とかぶる可能性がある
- 気に入ったアイコンを設定できない場合がある
- 商用可能な素材か確認する必要がある
完全にオリジナルなアイコンを調達したい場合は、有料のアイコン素材を入手される事をオススメします。
そこまでアイコンに対してのこだわりがない場合は、無料のアイコンでも良いかと思いますが、その際には商用利用可能で有ることを確認してください。
また、その際には作者さんにひとこと問い合わせにて使用する旨を伝えたほうが無用なトラブルを避けられるので、間違いなく一報だけは入れておくようにしましょう。
フリー画像ならニコニコ静画
フリーアイコンでの有名なサイトでは、『イラストAC』や『いらすとや』などがありますが、アイコンにするにはあまり適していないというのが個人的な感想です。


こんな感じの読者視点のアイコンであれば良いと思うのですが、運営者のアイコンになればフリー素材の場合、上記のサイトからの画像だと割とバレてしまいます。
そのため、使えそうなサイトを探してみたのですが、最近のアイコンの系統を考えるとニコニコ静画が利用しやすいかと思います。
![]()
『イラストを検索』の部分に"フリーアイコン"と検索すると、商用利用のアイコンなどが検索結果として表示されるので、各イラストの注意事項を確認して利用するようにしてください。
また、イラスト作成者さんにコメントにて使用する事を伝えたほうが良いとお伝えしましたが、コメントを打つには会員登録が必要になるようなので、もしアカウントを持っていなかったら会員登録後、利用するのが良いでしょう。
有料ならココナラ

有料でアイコンを調達するならココナラが良いかと思います。
ぼくもココナラを使用してアイコンを調達しましたが、とてもスムーズに取引することができたのでオススメです。
ココナラの取引の仕方や支払い方法に関しては、こちらの記事で解説をしているので、参考にしてみてください。
-

ココナラの支払い方法と依頼手順!【アイコン依頼はココナラで!】
続きを見る
会話吹き出し機能の使い方

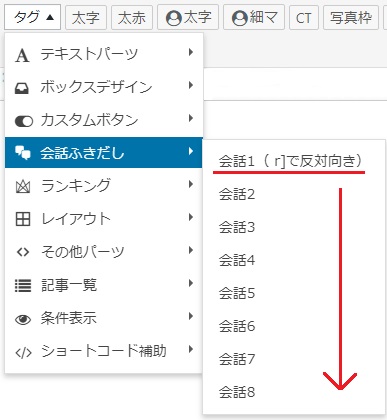
吹き出しはビジュアルエディターで『タグ』→『会話ふきだし』→『会話1~8』で選択することが出来るようになっています。

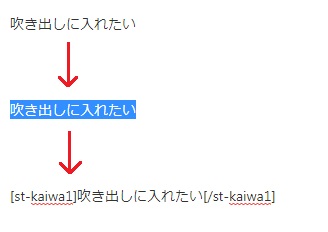
吹き出しの中に入れたい文字をドラッグして、それぞれの会話番号を『かいわ吹き出し』の中からクリックしてあげれば、吹き出し機能が反映されるようになります

また吹き出しを反転させたい場合は、このように『半角スペーズ + r』を入力してあげると、右からアイコンが吹き出しを出すように設定することが可能です。
![]()
吹き出しは記事の中の話をまとめるときなどに使用すると、読者の理解が深まるように手助けしてあげることが出来るので、時と状況に応じて使用していくと高い効果が見込めるはずです。
会話吹き出し機能を使ってサイトを覚えてもらおう

吹き出しを使用すると、ただ文章で伝えるよりも読者に話しかけているような効果があるので、これは間違いなく伝えたいというときに使用すると良いでしょう。
また、先ほどもお伝えしましたが、H3の内容が長くなりがちで画像も特に差し込めないような場合は、適度に使用することで読者に休憩タイムを準備してあげることが出来るので、そういった使い方も効果的です。
多様のし過ぎは逆効果になってしまうので、話をまとめるとき、内容に入るときの導入部分に使用するといったように、自分の中にルールを設けて使用すると規則的に使用できるので統一感も出せます。
吹き出しを効果的に使用して、記事クオリティを上げられるようにしてみてくださいね!
