この記事を書いた人

このような悩みを解決します。
本記事の内容
AFFIGNER5のポラロイド風写真枠が中央に表示されない
AFFIGNER5のポラロイド風写真枠を中央にするCSS
ポラロイド風写真枠を使用して画像をリッチに表示させよう
AFFINGER5を使用していて、つい先日の記事からポラロイド風を使おうと思ったのですが、中央表示されてませんでした。
画像が大きい場合は気にならないのですが、小さい画像を使用した場合には気になってしまいますよね。
そこで、今回はポラロイド風の写真枠が中央に表示されずに困っている人向けに、カスタマイズCSSを作成してみました。
本記事を参考にすることでポラロイド風の写真枠が中央表示になります。是非ご覧ください。
AFFINGER5のポラロイド風写真枠が中央に表示されない
普通の写真枠であれば中央に表示されるのですが、ポラロイド風の場合は左寄せになる仕様になっているようですね。
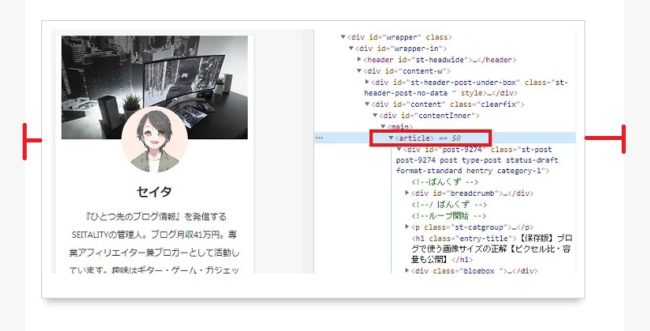
ポラロイド風が中央に表示されない現象チェック
上の画像を見ていただいて分かるように、左右の空白に差が出ていることが分かります。
例えば、画像がコンテンツ枠よりも広いサイズだった場合は中央に表示されるみたいですが、小さいサイズの画像ではそうもいきません。
そのため、次から紹介するCSSを参考にしつつ中央に表示するようにカスタマイズしていきましょう。
AFFIGNER5のポラロイド風写真枠を中央にするCSS
それでは、AFFINGER5のポラロイド風写真枠を中央に表示させるCSSとカスタマイズ方法について解説します。
内容としては、3分ほどで完了するので、サクッと設定して中央表示になるように設定していきましょう。
カスタマイズCSSを使用する方法
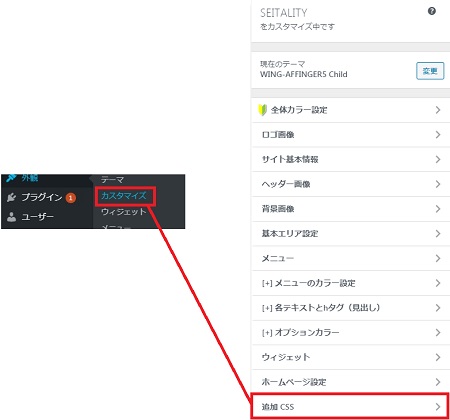
カスタマイズCSSを追加する場所は、カスタマイザーから移動することができます。
CSSを追加する場所までの流れ
- 外観
- カスタマイザー
- 1ページ目の最下部『追加CSS』

追加CSSをクリックするとテキストボックスが表示されるので、次に紹介するカスタマイズCSSをそのままコピペしていきましょう。
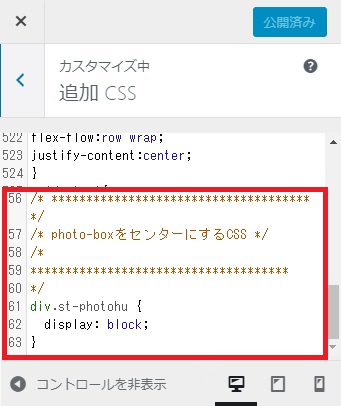
使用するカスタマイズCSS
CSS
/* ************************************* */
/* photo-boxをセンターにするCSS */
/*
*************************************
*/
div.st-photohu {
display: block;
}
上記のCSSをコピーすることができたら、先程開いた『追加CSS』にコピペしていきます。

追加CSSにコピペできたら、実際にポラロイド風が中央表示になっているかチェックしてみましょう。
試しに、新規追加で記事の作成画面を開いたら、写真を追加してスタイルの写真から『ポラロイド風』を選択。
画面右上のプレビュー画面をクリックして、実際の投稿画面をチェックしていきます。

参考画像のように表示されていればOKです。
左右均等に表示されるようになったので、今回のミッションはここまででクリアとなります。
ポラロイド風写真枠を使用して画像をリッチに表示させよう
今までAFFINGER5の写真枠を使用していたのですが、ポラロイド風のほうがリッチに画像を表示させることが出来ると気がついて使ってみたところ、今回の現象に気が付きました。
些細なことですが中央に表示されないと、わずかでも違和感を覚えてしまうので、そういったユーザーのストレスは排除するべきだと思ったんですよね。
本記事を読んでいる人は、恐らく同じ気持ちを抱いている方だと思っているので、サクッと修正して質の高いコンテンツを作っていけるように一緒に頑張りましょう。
その他AFFINGER5のカスタマイズ方法については、AFFINGER5のカテゴリーページにてまとめてあるので、カスタマイズしたい部分があったら参考にしてみてください。