この記事を書いた人

AFFINGER5を1年半以上使い続けているぼくが、上記の悩みを解決します。
本記事の内容
AFFINGER5でmanablog風のチェックを作るカスタマイズ
AFFINGER5でmanablog風チェックを使用する注意点
AFFINGER5のカスタマイズは発想力で変幻自在
manablog風のチェックって憧れますよね。
本記事の信頼性
AFFINGER5のカスタマイザーの中にはmanablog風チェックを追加する項目はないのですが、今回カスタマイズするCSSを作ったので共有します。
HTML/CSSが苦手なAFFINGER5ユーザーでもカスタマイズできるように、コピペでカスタマイズ出来るようにしておきました。
3分ほどでカスタマイズできるので、本記事を参考に追加してみてください。
AFFINGER5でmanablog風のチェックを作るカスタマイズ
それでは早速カスタマイズの手順について解説します。
manablog風チェックを作成する方法は、下記の3手順です。
manablog風チェックの作り方
- AFFINGER5で使う記事パーツ
- AFFINGER5の追加CSSに追記するCSS
- カスタマイズしたタグを保存する方法
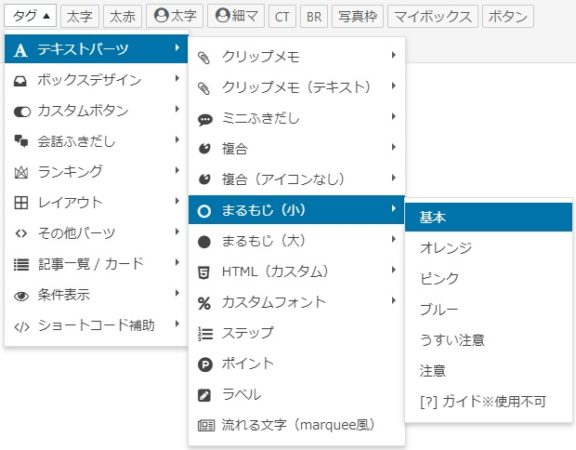
AFFINGER5で使う記事パーツ
AFFINGER5で使う記事パーツは、『まるもじ小→基本』です。
通常まるもじ小の基本を追加すると、下記のようなコードが追加されます。
タグ
[st-marumozi fontawesome="" bgcolor="#f3f3f3" bordercolor="" color="#000000" radius="30" margin="0 10px 0 0"][/st-marumozi-big]
この記事パーツをカスタマイズして、manablog風のチェックを作成することが可能です。
ただ、ちょっとアレンジを加えたいので、下記のようにカスタマイズしました。
タグ
[st-marumozi-big fontawesome="st-svg-check" bgcolor="#fff" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0"][/st-marumozi-big]
変更箇所はbgcolorとcolorをそれぞれ『#fff』と『#333』に変更しています。
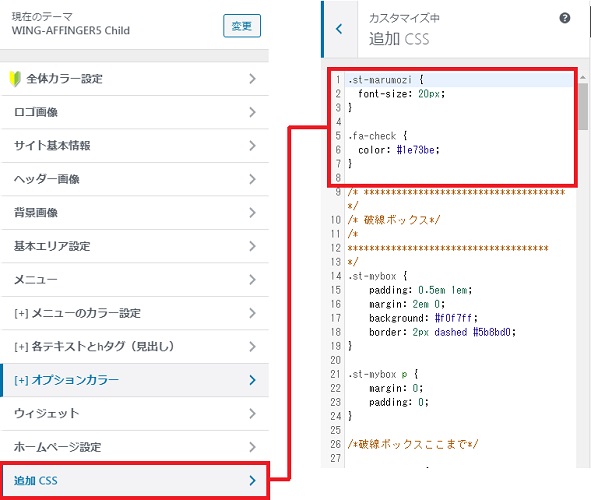
AFFINGER5の追加CSSに追記するCSS
使用する記事パーツがチェックできたところで、次は追加CSSに追記するCSSを紹介します。
.st-marumozi {
font-size: 20px;
}
.st-svg-check {
color: #1e73be;//任意のカラーコードを入力
}
.st-svg-checkに入力しているカラーコードは、チェックの色にしたいカラーコードを入力してみてください。
あとは、上記のコードをコピーして追加CSSに追記すればOKです。
追加CSSはカスタマイザーTOPの最下部にある『追加CSS』をクリックすればOKです。
カスタマイズしたタグを保存する方法
ここまでにカスタマイズした、manablog風チェックを使うたびに『まるもじ小』を使ってもよいのですが、少し手間ですよね。
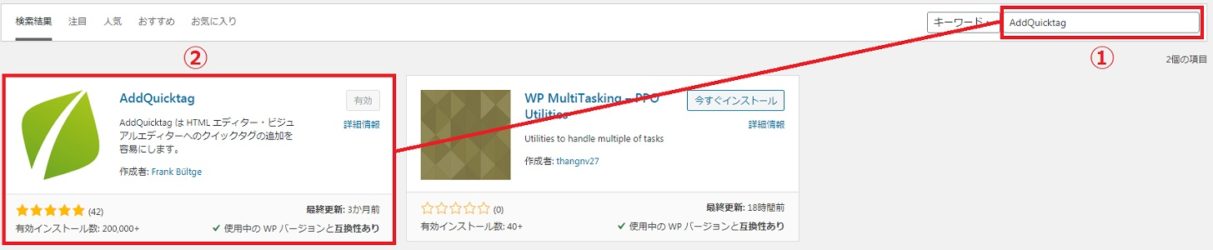
そこで、AddQuicktagというプラグインを使用します。
AddQuicktagはWordPressサイドバーの『プラグイン→新規追加』にて追加可能です。
画像では『有効』となっていますが、初めてインストールする場合は『今すぐインストール』という表示になっています。
『今すぐインストール』をクリックして『有効化』という表示に切り替わったら、更にクリックしすればOKです。
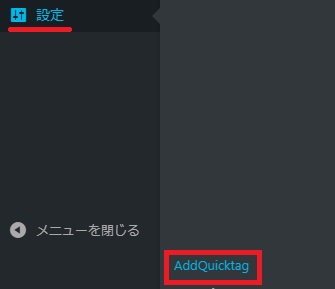
インストールが完了したら、WordPressサイドバーの設定内に『AddQuicktag』が表示されていると思うので、クリックしていきます。
AddQuicktagの設定画面は分かりづらいレイアウトとなっていますが、使い方を覚えると便利に使えるので、この機会に覚えておきましょう。
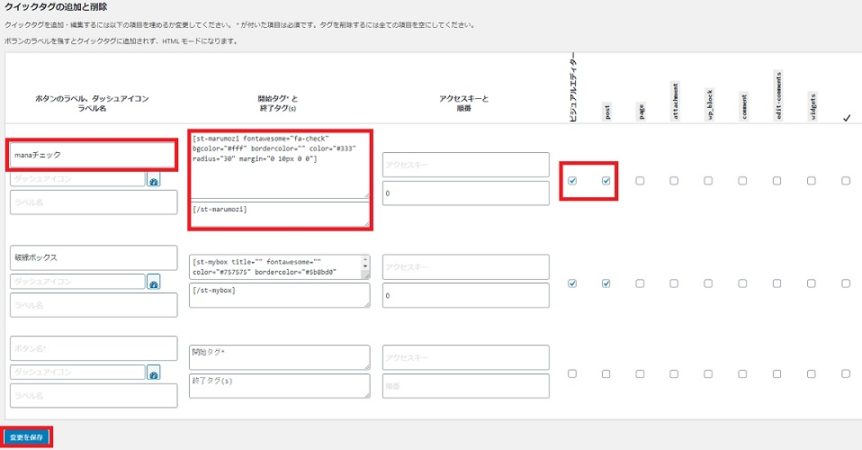
AddQuicktagの設定画面解説
| 設定方法 | |
| ボタンのラベル、ダッシュアイコンラベル名 | 分かりやすい名前を入力 |
| 開始タグと終了タグ | タグの開始部分と終わりタグを分割して入力する |
| 右側のチェックボックス | ビジュアルエディターとpostにチェック |
開始タグと終了タグの部分には、テキストボックスが2つあるので、それぞれ開始タグと終了タグを入力していきます。
開始タグ
タグ
[st-marumozi-big fontawesome="st-svg-check" bgcolor="#fff" bordercolor="" color="#000000" radius="30" margin="0 10px 10px 0"]
終了タグ
タグ
[/st-marumozi-big]
上記のコードがそれぞれのテキストボックスにコピペできたら、自分でわかりやすい名前とチェック2つを入れ、『変更を保存』ボタンをクリックすれば設定完了です。
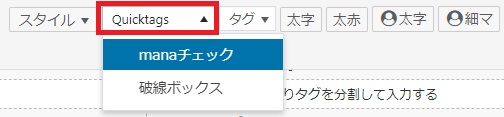
AddQuicktagで設定が完了すると、ビジュアルエディターのツールバーに『Quicktags』というボタンが表示されていると思うので、クリックすると先程作成したtagデータが保存されています。
作成したtagをクリックして下記のようにタグが追加されていれば、OKです。
ここに文字を入れる[/st-marumozi-big]
すべての設定が完成した状態
ここに文字を入れる
"ここに文字を入れる"の部分を任意の文字に変更して、使いたい場面ごとに使ってみてくださいね。
AFFINGER5でmanablog風チェックを使用する注意点
ここまでの内容でmanablog風チェックのカスタマイズ方法を解説しましたが、デメリットがいくつかあります。
デメリットは下記の2つです。
manablog風チェックのデメリット
- manablog風になる
- 通常のまるもじ小が使えなくなる
manablog風になる
1つ目は、manablog風になるというデメリットです。
というのも、やはりmanablogの印象が強い分、どうしてもこのカスタマイズを使用するとmanablog風になってしまいます。
そのため、オリジナリティの芯を通したいという場合、使うのは控えたほうが良いかも知れません。
通常のまるもじ小が使えなくなる
2つ目は、通常のまるもじ小が使えなくなるというデメリットです。
なぜかというと、追加CSSに追記したコードは『まるもじ小』のレイアウトを変更するコードだからですね。
そのため、まるもじ小を使用すると文字サイズが大きくなるため、今回のカスタマイズを行うと本来のまるもじ小ではない状態になります。
AFFINGER5のカスタマイズは発想力で変幻自在
ここまでの内容で、AFFINGER5を使ったmanablog風チェックをカスタマイズする方法について知ることができました。
恐らく今回のカスタマイズをしたいと思ったけど挫折した人も多いと思うので、ぜひ本記事を参考にカスタマイズしてみてください。
その他にも、当ブログSEITALITYではAFFINGER5のカスタマイズほか、ブログ運営で役立つカスタマイズなども解説しているため是非ご参考に。