この記事を書いた人

こんな悩みを解決します。
本記事の内容
AFFINGER5のサイドバーで"おすすめ記事一覧"を追従させる方法
AFFINGER5のサイドバーで"おすすめ記事一覧"が追従しない場合
AFFINGER5のサイドバーに"おすすめ記事一覧"を表示してアピールしよう
AFFINGER5を使っていて、おすすめ記事一覧が追従しない状態に困っていないでしょうか。
ぼくもAFFINGER5を使用していて、サイドバーのおすすめ記事一覧が追従していないことに気が付きました。
おすすめ記事一覧を追従させることで記事の露出が増えるため、追従していないのは機会損失となります。
そこで、今回はAFFINGER5の"おすすめ記事一覧"を追従させる方法についての解説です。
本記事を参考にすることで、おすすめ記事一覧が追従するようになり、記事のアピール力が向上します。ぜひ最後までご覧ください。
AFFINGER5のサイドバーで"おすすめ記事一覧"を追従させる方法
まず最初に、"おすすめ記事一覧"の設定方法について解説しておこうと思います。
とはいえ、設定方法は簡単なので、画像を見ながらチェックしていきましょう。
AFFINGER5管理で"おすすめ記事一覧"を開く
最初にWordPressのダッシュボードでAFFINGER5管理を開いていきます。
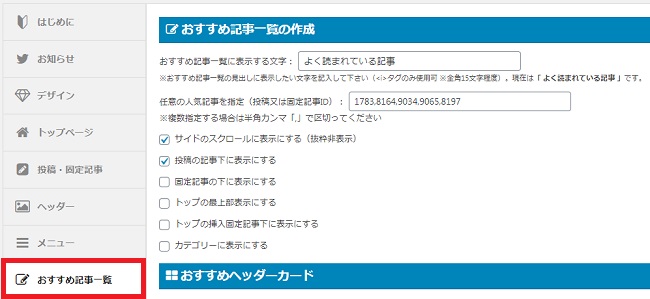
すると『おすすめ記事一覧の作成』という項目が表示されるため、各所の設定をしていきましょう。
おすすめ記事一覧で設定する項目
おすすめ記事一覧に表示する文字
任意の人気記事を指定
サイドのスクロールに表示する
この3つを設定しておいたらOKです。
『おすすめ記事一覧に表示する文字』は、ボックスのタイトル部分。『任意の人気記事を指定』の部分では、表示させたい記事となります。
ひとつ注意なのが『サイドのスクロールに表示する』という部分にチェックを入れないと、スクロール広告ウィジェットの部分に表示されない状態になるので、必ずチェックを入れるようにしましょう。
"おすすめ記事一覧"に表示させたい記事idを入力
最低限の設定場所がわかったら、おすすめ記事一覧に表示させたい記事idを入力していきます。
『記事idって何?』という感じだと思うのですが、WordPressのダッシュボードで投稿一覧を開いて右側に表示されている数字です。
赤枠で囲った部分を『任意の人気記事を指定』の入力欄にカンマ区切りで入力すると、おすすめ記事一覧に記事が表示されるようになっています。
このとき、たくさんの記事を表示させたくなるものですが、あまりに多すぎるとおすすめ感がなくなるため、最大でも5つくらいを目安に設定するようにしましょう。
サイドバーに"おすすめ記事一覧"が表示されているか確認
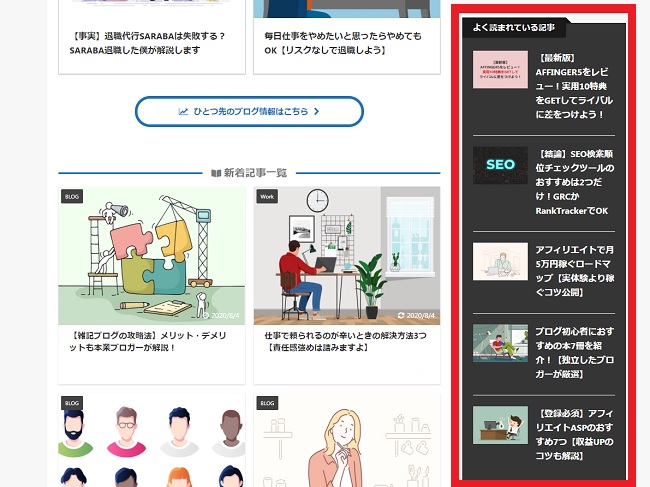
ここまでの設定ができたら、トップページを確認して"おすすめ記事一覧"が表示されているか確認します。
仕様としてサイドバーの一番下に表示される様になっているため、パソコンの画面を少し下にスクロールして正しく表示されているかチェックしましょう。
画像赤枠のように表示されていれば、設定完了です。
AFFINGER5のサイドバーで"おすすめ記事一覧"が追従しない場合
ここまでの内容で"おすすめ記事一覧"がサイドバーで追従するはずなのですが、中には追従されない場合があるようなので、対策方法についても書いておこうと思います。
AFFINGER5管理で"その他"を開く
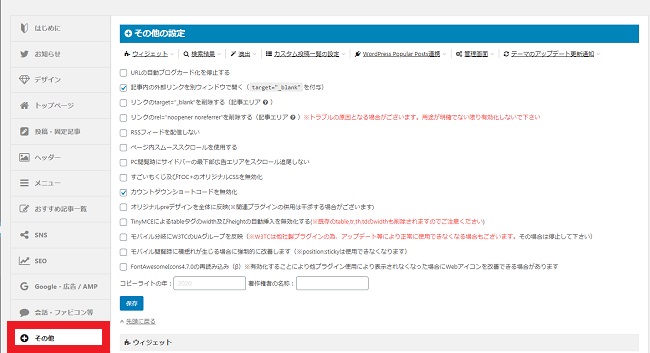
最初にAFFINGER5管理で"その他"を開いていきましょう。
すると、たくさんのチェック項目が表示されますが、その中のあるチェック項目にレ点が入っているとスクロール追尾されなくなります。
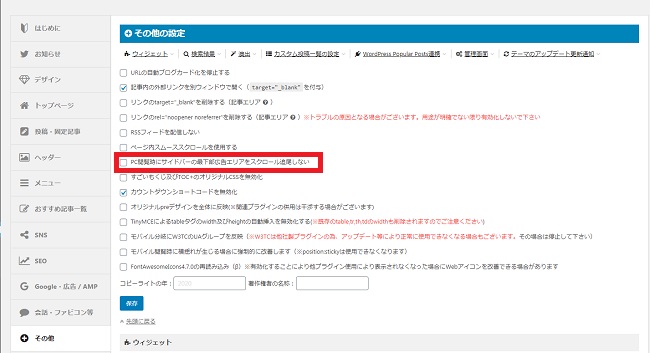
『PC閲覧時にサイドバーの最下部広告エリアをスクロール追尾しない』という赤枠で囲われている部分にチェックが入っているとスクロールするはずが、スクロールされなくなります。
そのため、スクロール追尾の設定を下にも関わらず追尾されない場合は、この部分を確認するようにしましょう。
正しく設定をして追従するかチェックする
最後にしっかりと動作しているかチェックしましょう。
トップページではコンテンツの量によっては確認しづらいこともあるため、記事ページを下にスクロールしてみて追尾されるか確認してみてください。
画像のように記事の中盤になったとしても、おすすめ記事一覧が追尾されていれば問題解決です。
AFFINGER5のサイドバーに"おすすめ記事一覧"を表示してアピールしよう
本記事の内容をここまで読んでもらえれば、おすすめ記事一覧の追尾が上手くできたと思います。
今までは、おすすめ記事一覧が追従させていなかったのですが、PCユーザーが閲覧しているほうが多い本ブログでは機会損失だと思い設定してみました。
もし、あなたのブログもモバイルユーザーよりも、PCユーザーのほうが多いという場合はスクロール追尾の設定をして、記事の露出度を上げる対策をしましょう。
目に留まる対策となるため、ブログのアクセス数上昇にも役立ってくれるはずです。