この記事を書いた人

AFFINGER5を1年半使い続けており、ブログ飯をしているぼくが上記の悩みを解決します。
本記事の内容
WordPressで使うプラグインの役割と導入方法
ブロガーはコンテンツを作ることが何よりも大切
AFFINGER5で導入必須のプラグイン10個
AFFINGER5で使わなくても良いプラグイン
先日こちらのような質問をいただきました。
他に必要ないものって有名なプラグインであったりしますか…?
もしくは入れるべきもの…— ぬる@動画×ブログ×SNS (@vovw_Nuru) July 19, 2020
質問先となっているツイートは、AFFINGER5で使わなくても良いプラグインについて発信した下記のツイートです。
これぼくのブログでも書いてるんですが、AFFINGER5はAll in ONE SEO PackとかJetpackとかはインストールしなくてOKですよ🙌
基本機能の中で内部SEO対策は充分できるので、まったく問題なし!
しかもこの2つのプラグインはWordPressの動作が重たくなることが多いので、逆に使わない方が良いケースも🤔 https://t.co/UJ09rrjIK9
— セイタ@ブログ廃人 (@seita_blog) July 19, 2020
これぼくのブログでも書いてるんですが、AFFINGER5はAll in ONE SEO PackとかJetpackとかはインストールしなくてOKですよ
基本機能の中で内部SEO対策は充分できるので、まったく問題なし!
しかもこの2つのプラグインはWordPressの動作が重たくなることが多いので、逆に使わない方が良いケースも
そこで、今回はAFFINGER5を1年半使ってきて、ブログ運営1年で開業したぼくが使っているプラグインの公開です。
本記事を参考にすることで、実績を出しているブロガーと同じプラグインをインストールすることができます。ぜひ最後までご覧ください。
WordPressで使うプラグインの役割と導入方法

最初にWordPressで使うプラグインの役割と導入方法について解説しておきますね。
WordPressでプラグインを使う理由は主に下記です。
WordPressでプラグインを使う理由
- SEO効果を上げるため
- 記事の生産性を上げるため
- サイトの運営保守に役立つため
有料WordPressテーマを使っていたとしても、ある程度必要になるプラグインを使用しなければ効果を十二分に発揮できない場合があります。
そのため、WordPressでプラグインをインストールして最適化するイメージですね。
WordPressでプラグインをインストールする手順
ここではWordPressのプラグインをインストールする手順について解説します。
WordPressでプラグインをインストールするときは決まってこの手順になるため、この機会に覚えておきましょう。

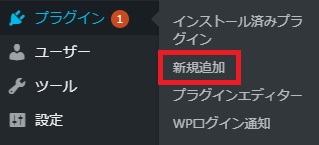
まずは最初にWordPressのダッシュボードから、『プラグイン→新規追加』と進みましょう。

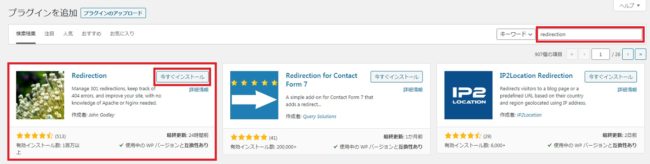
すると右上に検索窓が表示されるため、本記事で紹介するプラグイン名をコピペしてEnterを押せばインストールしたいプラグインが表示されます。
次に『今すぐインストール』のボタンをクリックするとインストールが開始されます。
インストールが完了したらボタンの表示が『有効化』という表示に変わるので、続けてクリックすればOKです。
WordPressでプラグインをインストールする手順は以上となります。インストールするプラグインが決まっていれば、2分ほどで全て終わるのでサクッと導入していきましょう。
ブロガーはコンテンツを作ることが何よりも大切

早速プラグインを紹介していきたいと思うのですが、その前に大切なことをお伝えしておきたいと思います。
早速本題ですが、『ブロガーとして一番大切なのはコンテンツを作ること』ということを覚えておきましょう。
プラグインを導入することでブログのSEO効果やサイトのメンテンナンス保守効果は上がるのですが、ブログで稼ぐためにはそれでは足りません。
コンテンツを作らなければブログ収益も上がらないので、プラグインはあくまでブログ運営でサポートをしてくれるアイテム程度に考えておくのが無難です。
そのため、コンテンツを作り続ける心を忘れること無く、楽しくブログを運営していくようにしましょう。
AFFINGER5で導入必須のプラグイン①:記事作成で使うプラグイン2つ

それでは、前置きが長くなりましたがAFFINGER5で導入必須となるプラグインを紹介していきましょう。
記事作成で使うプラグインは2つです。
記事作成で使うプラグイン2つ
- AddQuicktag
- TinyMCE Advanced
AddQuicktag

1つ目は、AddQuicktagです。
AddQuicktagはよく使うタグをすぐに呼び出すことができるプラグインとなっています。



と思ったかもしれませんが、吹き出しの色を毎回変更したりするって面倒だったりするんですよね。
使い始めであれば色の変更などをしないかもしれませんが、サイトのメインカラーが定まってくるとカスタマイズする機会が多くなります。
そのため、AddQuicktagを使うことでタグをカスタマイズすること無く記事の生産性を高めることができます。
TinyMCE Advanced

2つ目は、TinyMCE Advancedです。
TinyMCE Advancedは、Classic EditorやClassicブロックを使用するときに必要になります。
使わないとどうなるかというと『スタイル』が表示されない状態になってしまうため、ボックスなどの追加ができません。
もしGutenbergでClassicブロックを使用しない場合は必要ありませんが、Classicブロックのほうが記事を作りやすいと感じている場合は導入必須です。
AFFINGER5で導入必須のプラグイン②:SEOに関連するプラグイン4つ

次にSEOに関連するプラグインを紹介します。
SEO関連で使うプラグインは4つです。
SEO関連で使うプラグイン4つ
- EWWW Image Optimizer
- Autoptimize
- WebSub/PubSubHubbub
- Google XML Sitemaps
EWWW Image Optimizer

1つ目は、EWWW Image Optimizerです。
EWWW Image OptimizerはWordPressに画像をアップロードするときに、自動的で画像サイズを圧縮してくれるプラグインになります。
ブログでは画像を多く使うもので、サーバーの要領を圧迫しがちです。
画像の要領が必要以上のサイズになっていると、サイトの読み込み速度が遅くなりSEOに悪影響を与える危険性もあります。
そのため、EWWW Image Optimizerをインストールして必要以上に画像サイズが大きくなりすぎないように対策をしておきましょう。
EWWW Image Optimizerは、Googleが推奨している画像形式のWebP変換もできるので、WordPressの画像をWebP対応!プラグインを使ってサイト改善【5分で出来る】を一緒に設定しておきましょう。
Autoptimize

2つ目は、Autoptimizeです。
AutoptimizeはブログのCSSや、JavaScript関連のコードを最適化するために必要になります。
ちょっと難しいのですが、WordPressテーマで使われているCSSやJavaScriptの空白や余計な改行を削除して、サイトの読み込み速度をアップさせることが可能です。
ページの表示速度は、検索結果で上位表示を獲るためにも必要になってくる要素なので導入必須となります。
WebSub/PubSubHubbub

3つ目は、WebSub/PubSubHubbubです。
WebSub/PubSubHubbubは、ブログで更新動作があったときに検索エンジンに通知してくれるプラグインになります。
導入するメリットとしては、検索エンジンのクローラーと呼ばれるロボットにサイトを周回してもらうのが早くなる、というメリットがあります。
クローラーがサイトを周回することによって、ブログの記事が評価されるのが早まり、検索順位で上位を穫れる可能性を高めることが可能です。
(※コンテンツの質によっては、この限りではありません。)
Googleを始めとしたYahooやBingといった検索エンジンからの評価スピードを早めるためにも、しっかり導入していきましょう。
Google XML Sitemaps

4つ目は、Google XML Sitemapsです。
Google XML Sitemapsは、ブログのサイトマップを検索エンジンへ伝えるために必要なプラグインになります。
サイトマップは下記の2種類あり、それぞれGoogle XML Sitemapsで作成可能です。
ブログ上に表示するユーザー向けのもの
検索エンジンへブログのサイト構造を伝えるもの
Google XML Sitemapsを使ってサイトマップを正しく伝えることができないと、検索結果でコンテンツが反映されるまでに時間がかかることがあります。
そのため、ブログの構造を検索エンジンに理解してもらうために、インストールが必要です。
HTMLサイトマップの必要性について
HTMLマップはユーザーがブログの記事に行き着きやすくなるために必要で、SEO効果が高まると言われてきました。
しかし、昨今のSEOでは特に重要視されていない傾向にあると考えられています。
その理由としては、Google+のJohn Mueller氏から下記の発言があったからです。
特に、サイトやユーザーにとって役立つのならHTMLのサイトマップを利用するのはいいことだ。だがほとんどのサイトはSEOのためにはHTMLサイトマップを近ごろでは必要としていない(すべてのページを私たちは普通はクロールできるし、XMLサイトマップの助けを得られる)。なので、私ならわざわざ作ったりはしない。
出典:海外SEO情報ブログ
この発言から、『HTMLサイトマップは必要があると感じれば設置すれば良い』という曖昧なものと考えられるようになりました。
そのため、あなたのブログにHTMLサイトマップが必要だと感じたらブログ上に設置するようにしましょう。
AFFINGER5で導入必須のプラグイン③:その他、補助的に使うのに必須のプラグイン4つ

最後に補助的な機能として使うプラグインを紹介します。
補助的な機能で使うプラグインも4つです。
補助的な機能で使うプラグイン4つ
- BackWPup
- Broken Link Checker
- Contact Form 7
- Login LockDown
BackWPup

1つ目は、BackWPupです。
BackWPupを使うことでWordPressのバックアップを自動的に取ることができます。
例えば、本ブログSEITLITYでは1週間に1回バックアップを取るようにして、なにかWordPressで不具合があったときにデータを復元するようにしています。
1週間と言わずとも、WordPressのカスタマイズをするときにバックアップを取ることが出来るため、ブログ運営では必須のプラグインです。
カスタマイズをミスったときにデータを復元できるので、安心してブログ運営が出来るようになります。
Broken Link Checker

2つ目は、Broken Link Checkerです。
Broken Link Checkerはリンク切れを教えてくれるプラグインになります。
アフィリエイトリンクなどを貼っていたり、外部リンクのサイトが閉鎖したときなどに通知してくれる優れものです。
リンク切れはSEOに悪影響を与えるので、Broken Link Checkerからリンク切れの通知が来たときにすぐ対処するようにしましょう。
ちなみに、リンク切れは404や503などのステータス別に通知してくれるので、どんな切れ方をしているのかすぐにリンク切れの状態をチェックすることが可能です。
Contact Form 7

3つ目は、Contact Form 7です。
Contact Form 7はブログに問い合わせフォームを作るために必要なプラグインです。
プラグインをインストールして、作成されたタグを固定ページに貼り付ければ簡単に問い合わせフォームを作ることができます。
問い合わせフォームはブログに対しての問い合わせだったり、仕事の依頼連絡などの窓口になるため、必ず導入するようにしましょう。
Login LockDown

4つ目は、Login LockDownです。
Login LockDownは不正ログインされるのを防ぐために必要なプラグインになります。
個人ブログであれば、ハッキングされたり不正ログインをされるというケースは少ないように思えますよね。
しかし、万が一のことを考えて対策しておいた方が良いですね。
というのも、不正ログインはWordPressのログインフォームに対して、システムを使いランダムにIDとPasswordをぶつけてくるからです。
連続で失敗する特徴を逆手にとって、Login LockDownを使用すれば不正ログインを防ぐことができます。
AFFINGER5で使わなくても良いプラグイン

最後にAFFINGER5で使わなくても良いプラグインについても触れておきましょう。
とはいえ、冒頭のツイートでネタバレしてしまっているのですが、『All in ONE SEO Pack』と『Jetpack』です。
こちらの2つはSEO対策用のプラグインなのですが、AFFINGER5は標準機能で内部SEO対策ができるようになっているため不要です。
また、前述した2つのプラグインを導入することでブログの動作が重たくなることが多いため、逆にSEO効果を阻害してしまう可能性があります。
そのため、『All in ONE SEO Pack』と『Jetpack』をインストールして使っている場合は、削除してしまって大丈夫です。
AFFINGER5とプラグインを組み合わせてSEO効果を高めよう

ここまでの内容で、AFFINGER5で導入必須のプラグインについてしることができました。
最後に本記事の内容をチェックしておきましょう。
本記事のおさらい
①:記事作成で使うプラグイン2つ
AddQuicktag
TinyMCE Advanced
②:SEO関連で使うプラグイン4つ
EWWW Image Optimizer
Autoptimize
WebSub/PubSubHubbub
Google XML Sitemaps
③:補助的な機能で使うプラグイン4つ
BackWPup
Broken Link Checker
Contact Form 7
Login LockDown
今回紹介したプラグインは実際にぼくが使用しているプラグインの一部です。
他にどのようなプラグインを使用しているかというと、コード系を書くためのプラグインやコンテンツを作成するのに必要なプラグインを使っています。
そのため、本記事で紹介したプラグインを主軸としてインストールしつつ、あなたのサイトで必要になるプラグインをインストールして良いコンテンツを作り出してください。
ブログはコンテンツを生み出し続けることが一番大切なので、プラグインを導入して楽しみつつブログを運営するようにしましょう。
あわせて読みたい!


