こんな悩みを解決します。
先日SEITALITYでもAFFINGER5を導入することにしたのですが、Pinterestのピンがアイキャッチの中央に表示されてしまいました。
これではユーザビリティが低下すると思い、原因を探していたのですが見つからず...。
そこで、今回はPinterestのピンを左上に表示するためのカスタマイズCSSを作成したので、共有したいと思います。
本記事を読むことで、3分ほどあればPinterestピンの位置を正常な位置にすることができるので、是非ご覧ください。
本記事の内容
- AFFIGNER5でPinterestのピンが左上に表示されない状況
- AFFINGER5でPinterestのピンを左上に表示する方法
- AFFINGER5ユーザーも諦めずにPinterestを使ってみよう
本記事の筆者
月に40万円を稼ぎつつ生計を立てている専業アフィリエイター兼ブロガー。上位表示が得意でSEOが好きです。
\ 当サイトも使ってるWPテーマ『AFFINGER5』/
AFFIGNER5でPinterestのピンが左上に表示されない状況

AFFINGER5のピンが正常に表示されない状況は、上記のような状態。
画像をチェックしてもらうと分かるのですが、保存ボタンが中央やや右下に表示されてしまっています。
ここからの内容は、ピンが左上に表示されない理由を知りたい人向けの内容となっているため、サクッと修正したい場合はAFFINGER5でPinterestのピンを左上に表示する方法まで移動してくださいね。
事前知識:AFFINGER5のアイキャッチ配置について
事前知識として、AFFINGER5のアイキャッチがどのように配置されているのかチェックしておきましょう。
.content-post-slider .post-slide-image img, .post-card-list .post-card-image img {
position: absolute;
top: 50%; left: 50%;
width: 100%;
height: auto;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 0; background: #fff;
}
CSSが苦手な人は何が書いているかわからないと思いますが、下記のようにコードを変更したときの画像をご覧ください。
.content-post-slider .post-slide-image img, .post-card-list .post-card-image img {
FONT-VARIANT: JIS04;
position: absolute;
top: 0;//50%を0に変更
left: 0%;//50%を0%に変更
width: 100%; height: auto;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 0;
background: #fff;
}

Pinterestのピンを左上にすることができました。
以上のことから、恐らくAFFINGER5では広い画像サイズを中央に表示するためのCSSとPinterestとの相性が悪く、ピンが右下の部分に表示されてしまっていたのだと思います。
とはいえ、このままではアイキャッチが正常に表示されないので、アイキャッチを正常に表示させつつPinterestのピンを左上にするコードをチェックしていきましょう。
Pinterestのピンボタンを中央表示にカスタマイズするCSS
Pinterestのアイキャッチ画像を正常に表示させつつ、Pinterestのピンを左上に表示するためのカスタマイズCSSは下記です。
PinterestピンのカスタマイズCSS
/* ************************************* */
/* PinterestピンのカスタマイズCSS */
/* ************************************* */
.content-post-slider .post-slide-image img, .post-card-list .post-card-image img {
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
-webkit-transform: translate(-50%, -50%);
transform: translate(0%, 0%);
background: #fff;
}
主に変更した箇所はこちらです。
- top: 50%;→top: 0;
- left: 50%;→top: 0%;
- height: auto;→height: 100%;
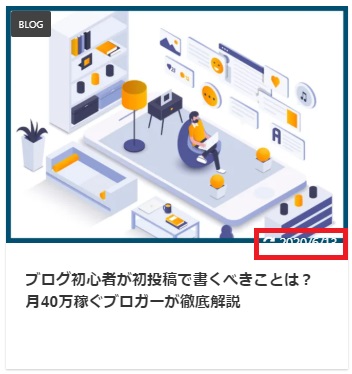
heightをautoのままにしてしまうと、参考画像のように日付部分が正しく表示されなくなってしまいます。

これは、もともとアイキャッチの上下に小さな空白が空いているのですが、上部の空白が詰められているため正常に表示されていないという状況です。
そのため、heightを100%にすることで上下の空白を削除してアイキャッチをフルで表示させることができます。
heightを100%にする時の注意点
heightを100%にすると上下の空白が無くなるのですが、アイキャッチに設定している画像サイズが記事ごとに異なっている場合は、表示に差が出るかもしれません。
そのため、アイキャッチ画像は固定サイズで作成するようにしましょう。
AFFINGER5でPinterestのピンを左上に表示する方法

それでは、実際にPinterestのピンを左上に表示する方法について解説します。
カスタマイズする手順としては、下記の3ステップです。
Pinterestのピンを左上に表示する手順
- カスタマイズCSSをコピーする
- カスタマイザーの追加CSSにペーストする
- Pinterestのピンが左上に表示されているか確認する
手順①:カスタマイズCSSをコピーする
最初にカスタマイズCSSをコピーしていきましょう。
PinterestピンのカスタマイズCSS
/* ************************************* */
/* PinterestピンのカスタマイズCSS */
/* ************************************* */
.content-post-slider .post-slide-image img, .post-card-list .post-card-image img {
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
-webkit-transform: translate(-50%, -50%);
transform: translate(0%, 0%);
background: #fff;
}
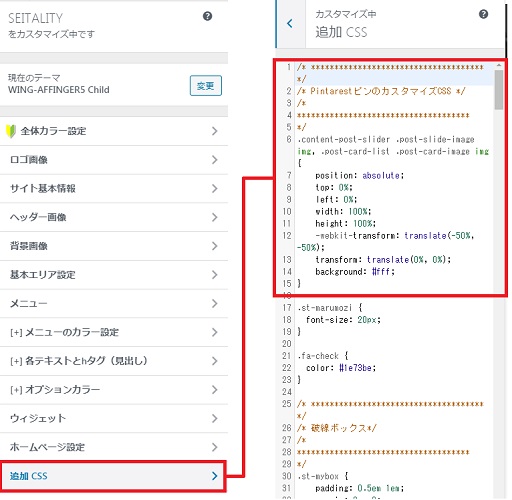
手順②:カスタマイザーの追加CSSにペーストする

PinterestピンのカスタマイズCSSをコピーしたら、追加CSSにペーストしていきましょう。
WordPressサイドバーの『外観→カスタマイズ』から『追加CSS』をクリックすると、カスタマイズCSSが入力できるようになるため、貼り付けていきます。
手順③:Pinterestのピンが左上に表示されているか確認する

追加CSSを入力して『公開』ボタンをクリックしたら、トップページを確認してみましょう。
参考画像のようにマウスポインターを乗せたときに、左上にピンボタンが表示されてればOKです。
AFFINGER5ユーザーも諦めずにPinterestを使ってみよう

ここまでの内容でAFFINGER5のPinterestピンを左上に表示させる方法について知ることができました。
AFFINGER5でPinterestを利用しようとしても、今回の表示で諦めようと思った人も多いはず。
本記事以外にも、当ブログではAFFINGER5のカスタマイズ記事を多く公開しているので、ぜひ参考にしてみてくださいね。