この記事を書いた人

上記の悩みを解決します。
本記事の内容
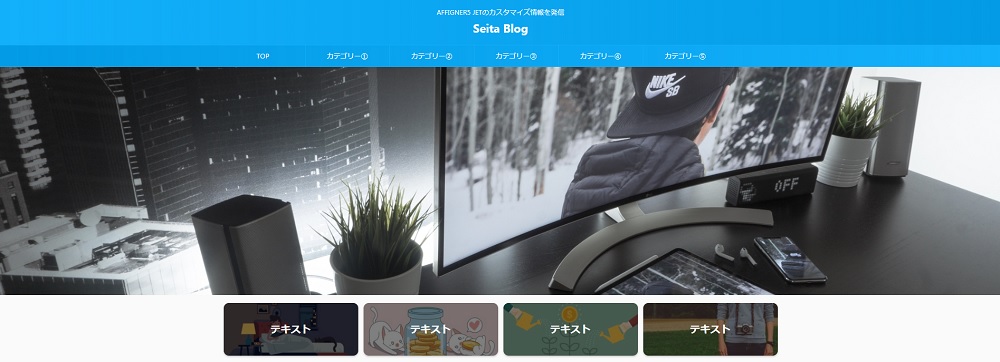
AFFIGNER5のトップページカスタマイズ完成図
AFFINGER5のトップページをカスタマイズする手順5つ
収益性を考えたサイドバーの組み立て方を公開します
嬉しいことに『当ブログSEITALITYのようなトップページにカスタマイズしたい』という方からメールをいただいたので、SEITALITYで使用しているトップページのカスタマイズ方法を解説します。
本記事を参考にすることで、ほぼコピペでトップページを収益性が高くユーザーが使いやすいトップページに仕上げることが可能です。ぜひ参考にしつつカスタマイズしてみてください。
カスタマイズ環境
AFFIGNER5のトップページカスタマイズ完成図

それでは、最初に完成図をチェックしておきましょう。
ヘッダー

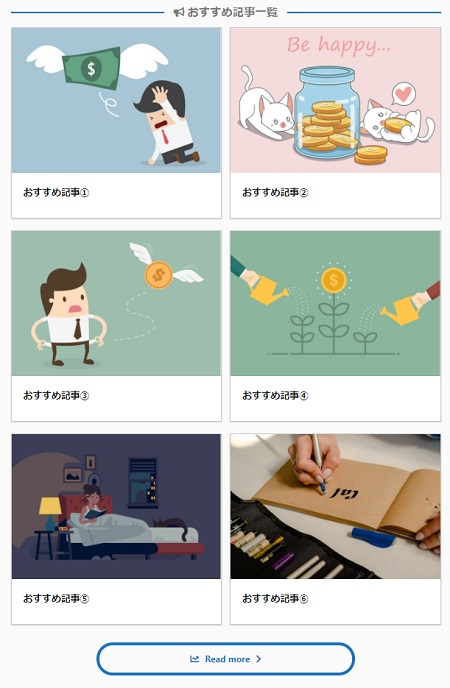
おすすめ記事

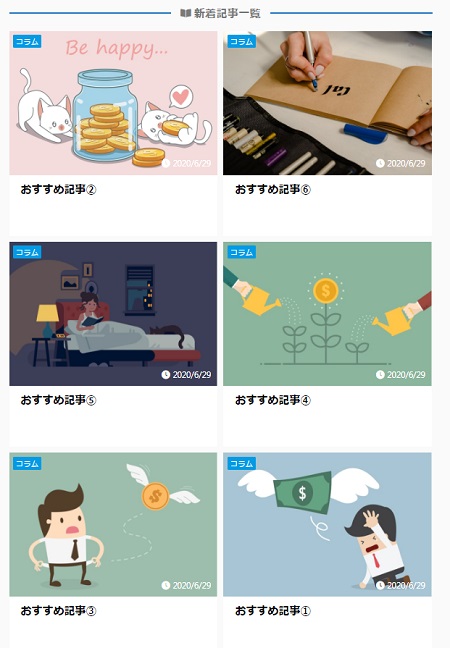
新着記事一覧

今回カスタマイズするAFFINGER5のトップページ、上の画像のようなデザインとなっています。
ヘッダーカードがあって、その下に任意のおすすめ記事、新着記事一覧が連なっていくというイメージです。
AFFINGER5のトップページをカスタマイズする手順5つ

当ブログSEITALITYのようなトップページにするには、下記の手順でカスタマイズしていきます。
トップページのカスタマイズ手順
- JET管理でトップページの設定
- AFFINGER5でトップページの設定
- Fontawesomeをブログに導入する
- トップページコンテンツのコードを入力
- 追加CSSでデザインに必要なCSSをコピペ
AFFINGER5のトップページをカスタマイズする手順①:JET管理でトップページの設定
最初にJET管理でトップページの設定をしていきましょう。
下記3つの項目にチェックを入れて、『save』ボタンをクリックしたら完了です。
JET管理でチェックを入れる項目
トップ及びアーカイブページの第一投稿を大きくしない(※関連設定はリセットされます)
記事タイトルを省略しない(※カードが長くなる場合あり)
記事一覧のサムネイル画像をフルサイズにする(見切れずに全て表示できます)*
AFFINGER5のトップページをカスタマイズする手順②:AFFINGER5管理でトップページの設定
次にAFFINGER5管理でトップページの設定をしていきましょう。
『デザイン』での設定項目

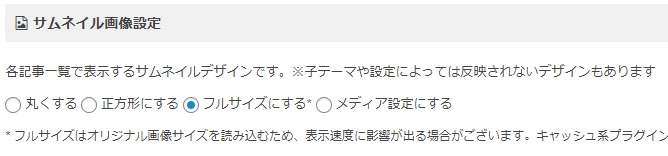
サムネイル画像設定では、フルサイズに設定しましょう。
なぜかというと、フルサイズに設定しないとアイキャッチが大きく表示されてしまうためです。
見栄えが悪すぎな状態になるので、必ず『フルサイズにする』へチェックを入れるようにしましょう。

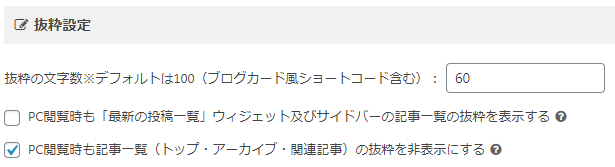
抜粋設定では、『PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする』にチェックを入れてください。
この部分にチェックを入れることで、記事一覧に表示されている記事がタイトルのみの表示となります。
『おすすめ記事一覧』での設定項目

おすすめ記事一覧の中では、『おすすめヘッダーカード』の設定をしていきます。
ヘッダーカードの設定手順
- 画像をアップロードする
- テキストを入力する
- 『テキストのある背景画像を暗くする』にチェック
- 『角丸にする』にチェック
- 『save』ボタンで保存
ヘッダーカードに設定する画像は、テキストと関連性のある画像を使ったほうが統一感が出るので、無料画像サイトなどを使用して素材を探しましょう。
画像素材のフリーサイトなどに関しては、ブログ初心者向けツールとサービスを月40万稼ぐブロガーが徹底紹介!をご覧ください。
AFFINGER5のトップページをカスタマイズする手順③:Fontawesomeをブログに導入する
次にFontawesomeをブログに導入していきます。
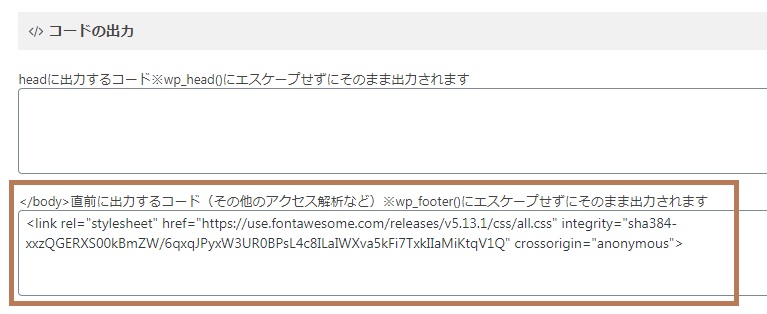
AFFINGER5管理の『その他』を開いて、『コードの出力』という項目が表示されるまでスクロールしましょう。

Fontawesome
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.1/css/all.css" integrity="sha384-xxzQGERXS00kBmZW/6qxqJPyxW3UR0BPsL4c8ILaIWXva5kFi7TxkIIaMiKtqV1Q" crossorigin="anonymous">
『</body>直前に出力するコード』という入力欄が表示されるので、上記のコードをそのままコピペして『保存』ボタンを押しましょう。
AFFINGER5のトップページをカスタマイズする手順④:トップページコンテンツのコードを入力

次にトップページのレイアウト作成に入ります。
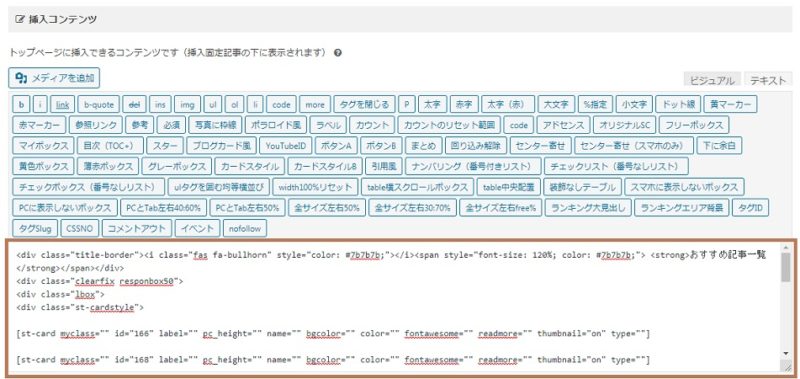
AFFINGER5管理の『トップページ』へ移動し、下記のコードを『挿入コンテンツ』の入力欄にコピペしてください。
挿入コンテンツ用タグ
<div class="title-border"><i class="fas fa-bullhorn" style="color: #7b7b7b;"></i><span style="font-size: 120%; color: #7b7b7b;"> <strong>おすすめ記事一覧</strong></span></div><div class="clearfix responbox50"><div class="lbox"><div class="st-cardstyle">
[st-card myclass="" id="記事ID" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="" thumbnail="on" type=""]
[st-card myclass="" id="記事ID" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="" thumbnail="on" type=""]
[st-card myclass="" id="記事ID" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="" thumbnail="on" type=""]
</div></div><div class="rbox"><div class="st-cardstyle">
[st-card myclass="" id="記事ID" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="" thumbnail="on" type=""]
[st-card myclass="" id="記事ID" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="" thumbnail="on" type=""]
[st-card myclass="" id="記事ID" label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="" thumbnail="on" type=""]
</div></div></div>[st-mybutton class="" url="移動先のURL" title="Read more" rel="" fontawesome="fa-line-chart" target="" color="#1e73be" bgcolor="" bgcolor_top="" bordercolor="#1e73be" borderwidth="5" borderradius="30" fontsize="" fontweight="bold" width="" fontawesome_after="fa-chevron-right" shadow="" ref=""]
<div class="title-border"><i class="fas fa-book-open" style="color: #7b7b7b;"></i><span style="font-size: 120%; color: #7b7b7b;"> <strong>新着記事一覧</strong></span></div>
入力内容の変更が必要なところ
記事ID
移動先のURL
上記2つの部分に関しては、必ず入力内容の変更を行ってください。
記事IDは入力しないと、アピールしたい記事を表示させることができないため、WordPressのダッシュボードから投稿一覧を確認して、IDを入力するようにしましょう。
移動先のURLに関してはカテゴリーページなどを設定して、固定ページを作成して移動してもらうなどの対策をすると良いかもしれませんね。
2つの部分に変更を加えたら『保存ボタン』をクリックして設定完了です。
AFFINGER5のトップページをカスタマイズする手順⑤:追加CSSでデザインに必要なCSSをコピペ
最後にカスタマイザーでCSSをコピペしていきましょう。
貼り付けるカスタマイザー用CSSは下記となります。
/* ************************************* */
/* カードリンクカスタマイズCSS */
/*
*************************************
*/
.st-cardbox .clearfix dd h5, .post .st-cardbox .clearfix dd h5, #side .st-cardbox .clearfix dd h5 {
border-bottom: 1px dotted #fff;
}
/* ************************************* */
/* TOPボーダーカスタマイズCSS */
/*
*************************************
*/
.title-border {
display: flex;
align-items: center;
margin-bottom:10px;
}
.title-border:before,
.title-border:after {
border-top: 3px solid #1e73be;
content: "";
flex-grow: 1;
}
.title-border:before {
margin-right: 1rem;
}
.title-border:after {
margin-left: 1rem;
}
カスタマイザーの追加CSSに、そのままコピーして貼り付けるだけでOKです。
カスタマイザーの保存をしたら、トップページを確認して完成図と同じになっているかチェックして見てくださいね!
収益性を考えたサイドバーの組み立て方を公開します

AFFINGER5のトップページのカスタマイズはここまでの内容でOKなのですが、サイドバーについても解説しておきます。
サイドバーはブログ運営する上で第2のアピール場所になるため、しっかりと設定しておきましょう。
収益性を考えたサイドバー1段目:検索フォーム
1つ目は、検索フォームです。
検索フォームは記事の多いブログの中で、ユーザーが目的の記事を探すのに必須のウィジェットになります。
当ブログではサイドバーの1段目に配置していて、すぐに望んだ情報に行き着けるようにしていて、記事が多いブログであればあるほど上部に配置しておくほうが良いですね。
たまにアドセンス広告を1段目にしているサイトもありますが、アクセス数が少ない状況だと収益効果は見込めません。
そのため、検索フォームを配置してコンテンツを知ってもらうところから初めて、リピートユーザーを得たほうが収益チャンスが広がります。
収益性を考えたサイドバー2段目:筆者プロフィール
2つ目は、筆者プロフィールです。
筆者プロフィールは、ユーザーに自分を認知してもらうために必要になります。
そこで、当ブログでは検索フォームで検索したいワードを入力しているときに、自然と目に入るよう2段目に設定しています。



と思ったかもしれませんが、サイドバーは上から下に行くにつれて見られなくなります。
また、筆者プロフィールの下に検索フォームを置いてしまうと、影が薄くなってしまってユーザーが一目で探せない状況にもなりかねません。
そのため、1段目は検索フォーム、2段目は筆者プロフィールを配置して、両方の良さを最大限に生かせるようにしましょう。
収益性を考えたサイドバー3段目:PRしたいアイテム
3つ目は、PRしたいアイテムです。
当ブログでは、AFFINGER5 WINGと有料noteを配置しています。
他にも『LINE@の登録ページ』や『メルマガの申請フォーム』などを置いても良いですね。
もし、ココナラなどを使用してスキルを販売している人は、ココナラで出品していることを伝えた画像を作成してバナーリンクを貼ってあげると、依頼件数が伸びる可能性が高まります。
ちなみに、なぜ3段目にPRしたいアイテムを配置するかというと、TOPページにユーザーがアクセスした場合は必ず1スクロールするからです。
あまりに第一印象が悪いトップページじゃない限りは、どんなコンテンツを発信しているのか興味を持ってもらえるので、第2のアピールポイントとして可視性の高い3段目にPRしたいアイテムを配置しています。
収益性を考えたサイドバー4段目:おすすめ記事一覧
最後におすすめ記事一覧を配置していきましょう。
おすすめ記事はTOPでアピールするよりも、収客記事で1番役に立つポイントなのかなと思います。
というのも、TOPページは既におすすめ記事があったり新着記事一覧があるため、チラ見程度になる事が多いからですね。
そのため、おすすめ記事一覧がユーザーの目に留まるのは記事を読んでいるときになるので、利用頻度が多いユーザーの属性にあわせて記事を選択するようにしましょう。
ブログだったらブログ運営関連。アフィリエイトだったらアフィリエイト関連の記事で固めておいたほうが、興味を持ってくれる可能性が高まります。
AFFINGER5を更にカスタマイズして個性を磨こう!

ここまでの内容で、AFFINGER5のTOPページをカスタマイズする方法について知ることができました。
今回は子テーマとしてJETを使用してのカスタマイズでしたが、AFFINGER5 EXを使用すればJETを購入しなくても同じ手順でカスタマイズ可能です。
もし、AFFINGER5 EXを使用していてJETを購入しようか迷っている理由がTOPページのデザインなら、当ブログのデザインと比較してみてください。
JETのほうがカードデザインが少し横広になっているため、TOPページが縦長にならないという違いがあります。
どちらが好みかチェックしてみて、好きな方を使うようにしましょう。
その他AFFINGER5のカスタマイズ方法については、AFFINGER5のカテゴリーページにてまとめてあるので、カスタマイズしたい部分があったら参考にしてみてください。
あわせて読みたい!


