この記事を書いた人


あなた
ブログで使う写真のサイズって正解はあるのかな...。適当に設定するのは良くない気がする...。でも最適なサイズがわからない...。
本記事の内容
ブログで使う写真サイズの正解 写真サイズはSEO対策にもなるため重要 ブログで使う写真サイズを小さくするサービス
セイタ
こんにちは、セイタ(@seita_blog)です!
かといって適当にそのままブログで使用するのも、大丈夫なのかと心配になってしまうと思います。
そこで、今回はブログで使う写真サイズについての解説です。 本記事を参考にすることで、あなたのブログに合った写真サイズを設定できるようになります。ぜひ最後まで、ご覧ください。\ 当サイトも使ってるWPテーマ『AFFINGER5』/
ブログで使う写真サイズの正解


ブログで使う写真サイズ(容量)の正解
ブログで使う写真サイズの容量は、10~50Kbyte位を目安に使うようにしましょう。 というのも、写真サイズが大きくなってしまうとページの読み込み速度に影響が出るため、小さいに越したことが無いからです。 ちなみに、フリーの写真サイトからダウンロードした写真は、基本的に容量が大きい傾向にあります。
そのため、写真をダウンロードしてきたり、作成したりする際には写真容量を極力小さくするようにしましょう。セイタ
写真容量を小さくする方法は、後ほど解説しますね!
ブログで使う写真サイズ(ピクセル比)の正解
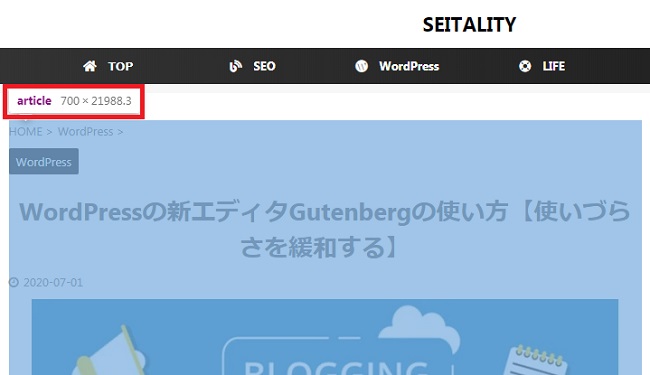
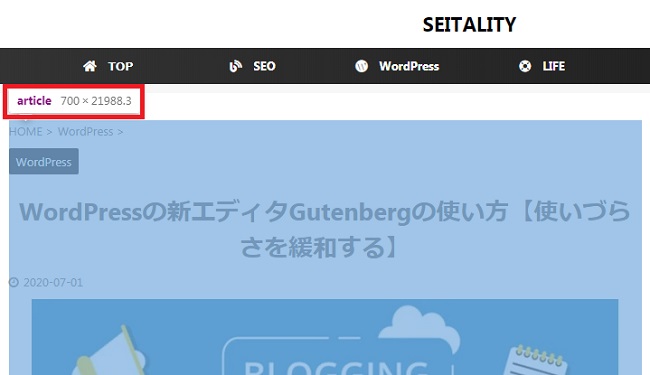
ブログで使う写真サイズは、記事の横幅を基準に設定するようにしましょう。

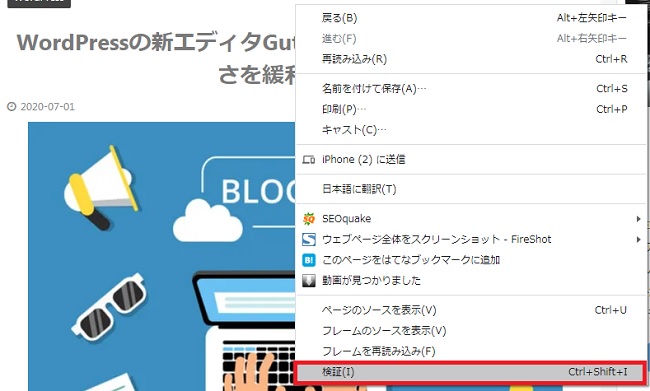
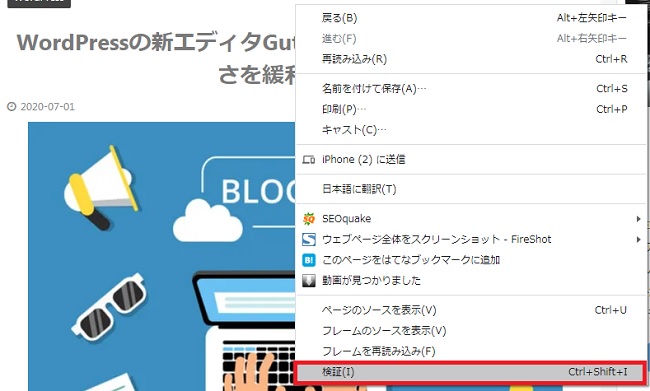
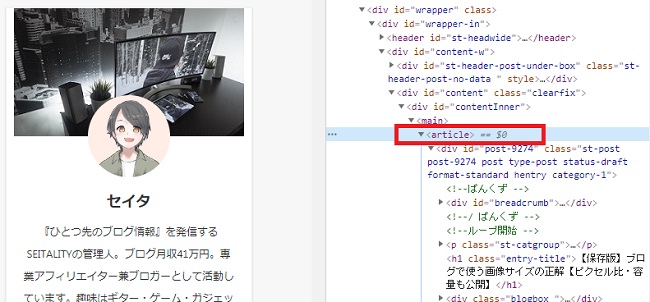
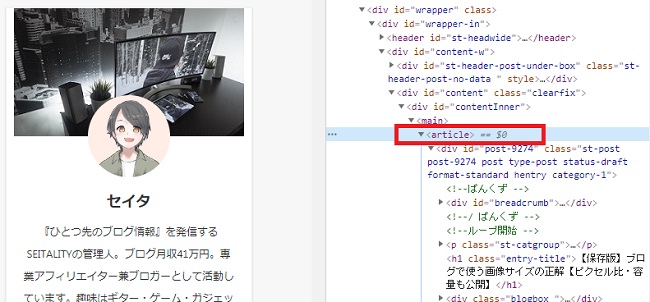
検証ツールでコンテンツ幅を確認する方法




写真サイズはSEO対策にもなるため重要


ブログ初心者が覚えるべきSEO対策は、SEO対策の本質|覚えるべきポイントは1つだけ!月40万稼ぐブロガーが解説をご覧ください。
写真サイズ(容量・ピクセル比)が大きすぎるときのデメリット
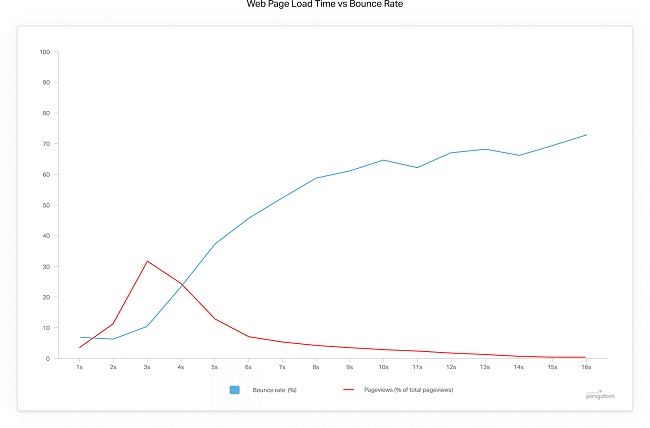
写真の容量が大きすぎると、ページの読み込み速度が遅くなります。 ページの読み込み速度が遅くなるとどんなデメリットがあるのかというと、ユーザーの離脱率が増加します。出典:Does Page Load Time Really Affect Bounce Rate? How Realistic Are Page Speed Benchmarks?
具体的な数値としては、3秒以内にページが表示されないと離脱率が急上昇し、5秒を超えると38%が離脱するという結果が『Does Page Load Time Really Affect Bounce Rate?』にて発表されています。
そのため、写真サイズが大きくなりすぎると離脱率に直結する問題となるため、画質に影響しない程度に容量を下げるように心がけましょう。セイタ
写真サイズを下げる方法についても、後ほど解説します。
ブログで使う写真サイズを小さくするサービス


ブログで使う写真サイズ(容量)を小さくするサービス
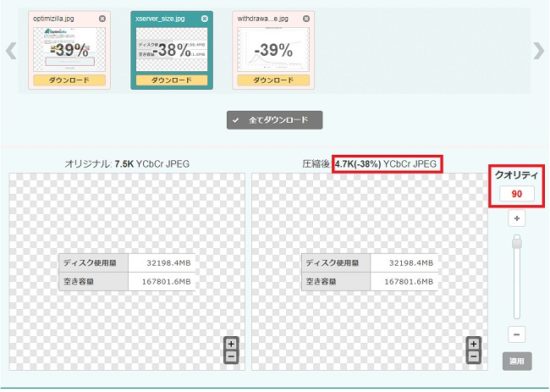
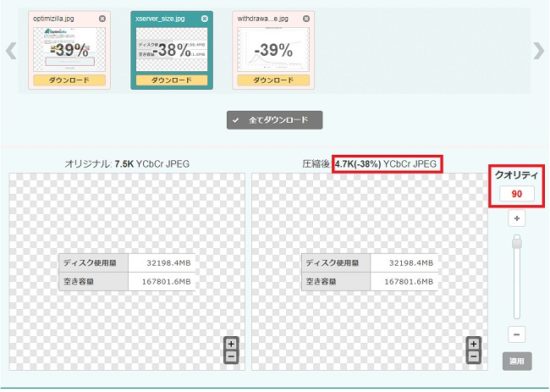
ブログで使う写真サイズを小さくするサービスは、いくつかあるのですが簡単なのはOptimizillaを使うことです。



セイタ
ちなみに、当ブログで使用している写真に関しては、クオリティの数値を下げても80までにしています。
ブログで使う写真サイズ(ピクセル比)を小さくするサービス
写真のピクセル比を小さく出来るサービスは、Windowsならペイント。 Macであれば写真のプレビューでサイズ変更ができます。


あなた
当たり前の事を言うなよ...。
Canvaは記事内の図解を作成するのに良く利用するのですが、写真を作り始める時にピクセル比を選択できるため便利です。 また、写真に入れ込めるパーツも豊富にあるので、写真編集をするならCanvaのほうが扱いやすいかもしれませんね。 実際に使ってみて、標準の画像編集ソフトとCanvaを試してみて、使いやすい方を選択するようにしましょう。出典:Canva
セイタ
個人的にはペイントよりも、Canvaのほうが好きですね!
ブログで適切な写真を使用してGoogle評価をあげよう


本記事のおさらい
①:ブログで使う写真サイズの正解 ブログで使う写真サイズ(容量)は10~50KBほど ブログで使う写真
②:写真サイズはSEO対策にもなるため重要 写真サイズが大きすぎるとページ表示速度が落ちてSEOに悪影響
③:ブログで使う写真サイズを小さくするサービス 容量はOptimizillaで小さくしよう ピクセル比はCanvaを使うのが便利