
この記事を書いた人


あなた
WordPressでClassicEditorを使ってるんだけど、使いづらすぎる...。2021年にサポート終了らしいし、使う以外に道はないのかな...。
本記事の内容
WordPressの新エディタGutenbergの使い方 Gutenbergを使う時の注意点 Gutenbergのブロックに慣れるのは時間が必要かも
セイタ
こんにちは、セイタ(@seita_blog)です!
しかし、2021年にClassicEditorのサポートが終了するというアナウンスが流れて絶望。
しぶしぶGutenbergを使ってみたのですが、使いづらいと感じていたのはGutenbergの仕組みを知らなかったからでした。 そこで、今回はClassicEditorを使っていたWordPressブロガーが、Gutenbergを使えるようになる方法を解説します。 本記事を読むことでGutenbergの苦手意識が無くなります。ぜひ最後までご覧ください。\ 当サイトも使ってるWPテーマ『AFFINGER5』/
WordPressの新エディタGutenbergの使い方


実は、Gutenbergには従来のClassicEditorとほぼ変わりない仕様でライティングできるモードがあります。
Gutenbergが使いづらいと感じている場合は、クラシックブロックを使っていきましょう。クラシックブロックを使う
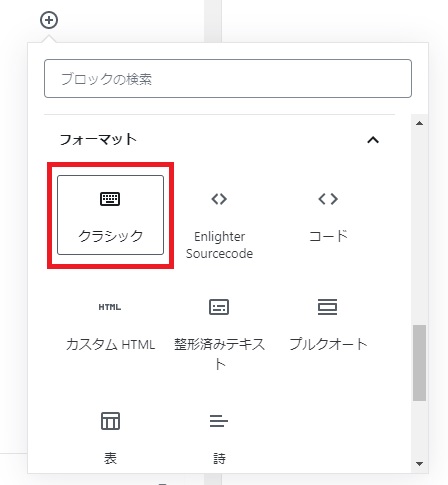
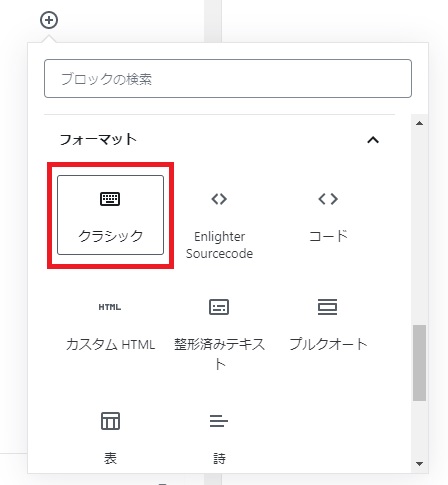
Gutenbergのクラシックブロックを使うのは簡単です。 Gutenbergで記事作成画面を開いた時に、右側を見ると+マークが表示されていると思います。

『段落ブロック』や『画像ブロック』などをいちいち考え無くて良いので、ClassicEditorのサポートが終わったとしてもクラシックブロックを使えば、使いづらいGutenbergの使用を強いられなくて良い状況にできます。
TinyMCE Advancedを設定しよう
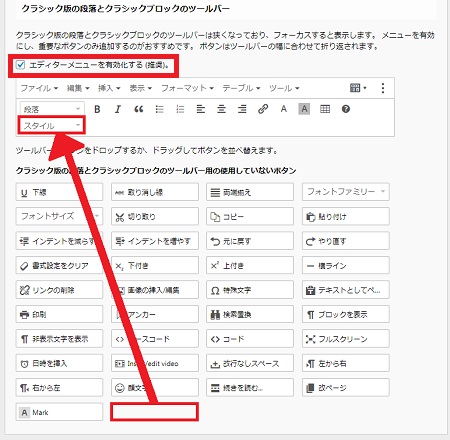
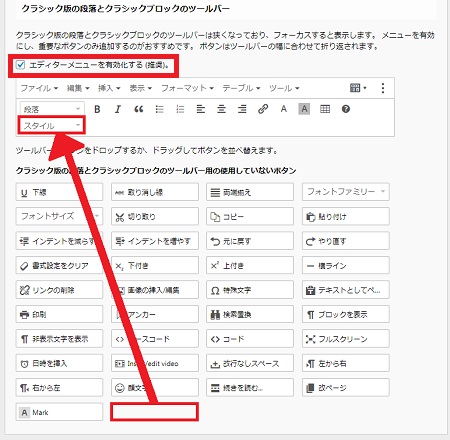
実はGutenbergでクラシックブロックを一番最初に使ってみると、『スタイル』が表示されていない状況になっています。 そのため、TinyMCE Advancedでスタイルが表示されるように設定しなければいけません。 とはいえ簡単で、スタイルボタンをツールバーにドラッグするだけでOKです。

セイタ
あとは、『エディターメニューを有効化する(推奨)』にチェックを入れるのも忘れないようにしてくださいね。
Gutenbergを使う時の注意点


ひとつ前に戻るショートカットキーに注意
ブログを書いていて、何か間違ったときに『Ctrl + Z』もしくは『Command + Z』を使うことがあると思います。 しかし、ひとつ前に戻るショートカットキーを使用すると、以前のようにひとつ前に戻るという動作はしないので注意が必要です。 というのも、下書き保存をしたタイミングか別のブロックを操作しない限りひとつの作業となるため、かなり前のところまで戻されてしまいます。
そのため、Gutenbergのクラシックブロックを使用して記事を書いているときには、ひとつ前に戻るショートカットキーは使用しないようにしましょう。セイタ
万が一癖で使ってしまった場合は、『Ctrl + Y』もしくは『Command + Y』でもとに戻せるので、覚えておいてくださいね!
クラシックブロックでは改行が反映されない
クラシックブロックを使ってみて『できたじゃん!!』と思ったのですが、ここでも問題が。 それは、今まで1行の文章を書くたびにEnterを2回タイピングして空間を空けていたのですが、クラシックブロックではそれが反映されません。 どういうことかというと、クラシックブロック内では1段落空いているのに、プレビュー画面では反映されていないという状況です。
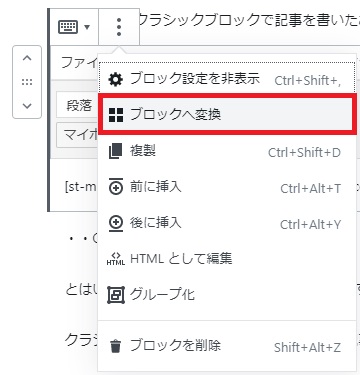
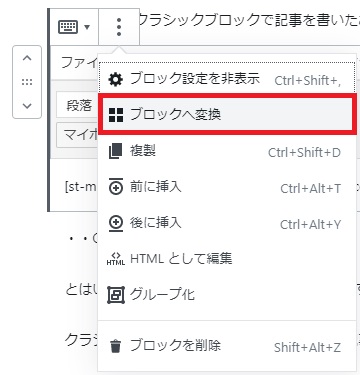
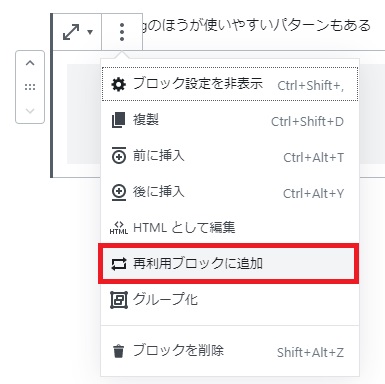
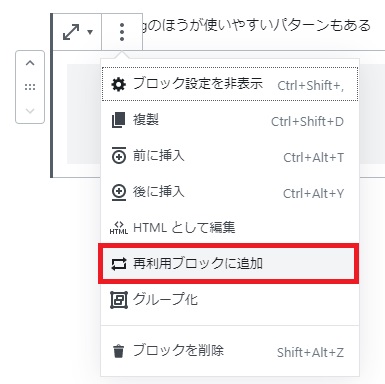
そのため、クラシックブロックで記事を書いたあとには、ブロック化をして最終的にGutenbergのブロックにする必要があります。クラシックブロックをブロックへ変換


セイタ
ただ、ここからが面倒な場面。
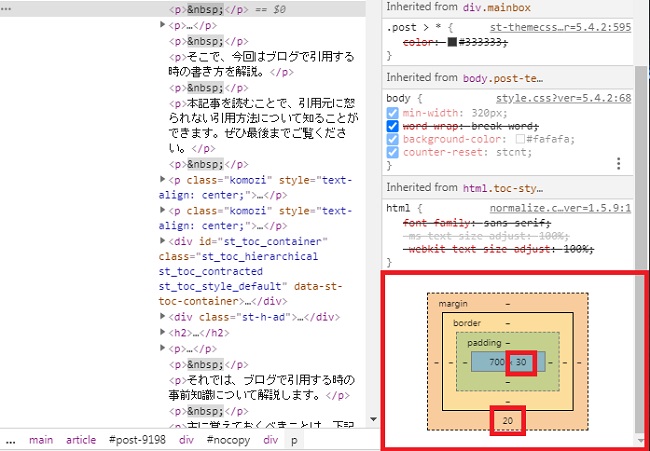
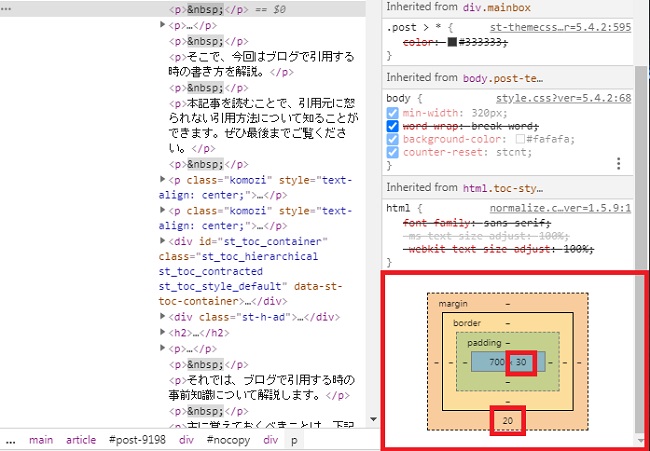
今までと同じ改行空白を開ける方法




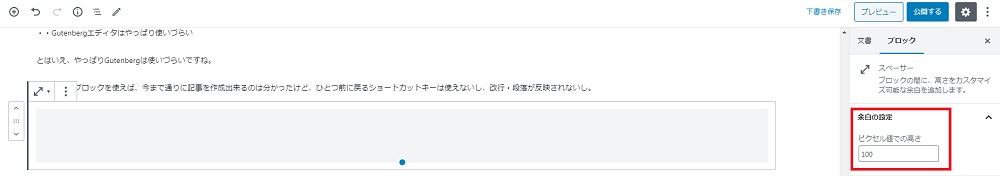
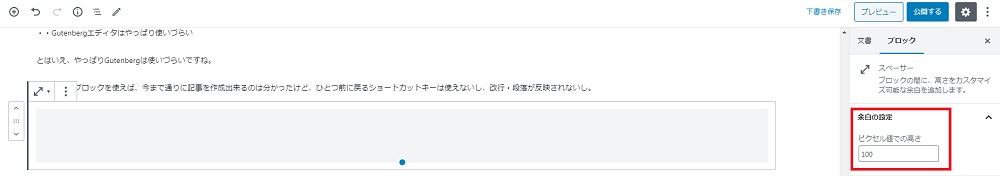
空白の計算方法としては、青枠の少ない方の数字(30)とオレンジ枠に表示されている数字(20)を足してください。
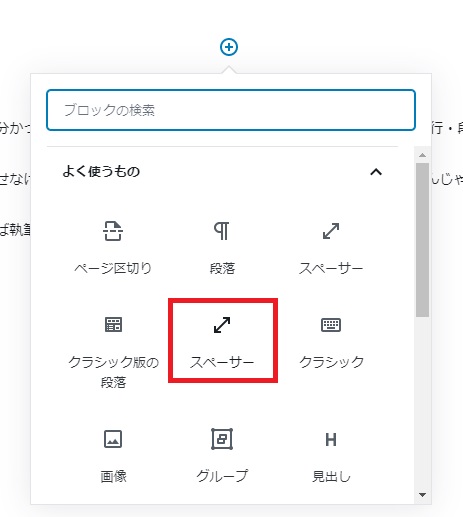
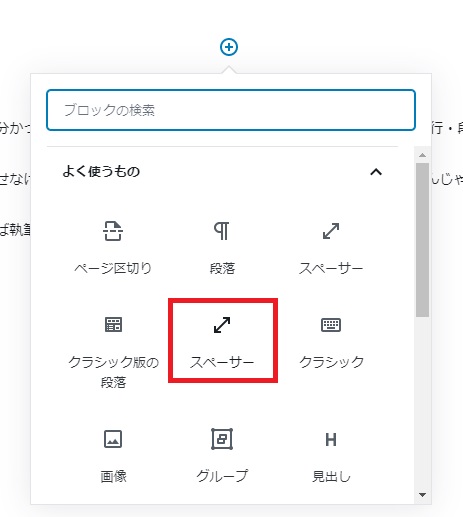
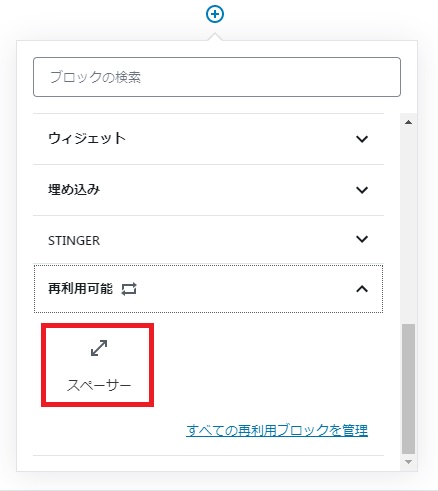
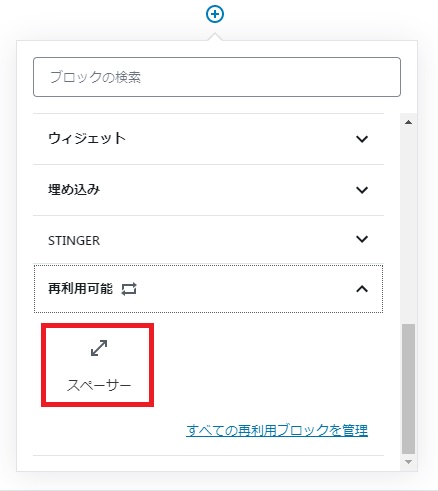
これで行の隙間が計算できたので、続いてスペーサーを入れていきましょう。









セイタ
見て取れますが、めっちゃスペースが空くため、ブログを書く最終工程でスペーサーを追加するようにしましょう。
Gutenbergエディタはやっぱり使いづらい
とはいえ、やっぱりGutenbergは使いづらいですね。 クラシックブロックを使えば、今まで通りに記事を作成出来るのは分かったけど、ひとつ前に戻るショートカットキーは使えないし、改行・段落が反映されないし。 正直、クラシックブロックを使ったとしても最終的にブロック化させなければいけないなら、Gutenbergの仕様に慣れるのが一番楽なんじゃないかと思ってしまいました。セイタ
おそらく最初の執筆スピードは落ちると思うのですが、コツを掴めば執筆スピードも上がってくるんじゃないかと信じたい。
Gutenbergのブロックに慣れるのは時間が必要かも


本記事のおさらい
①:WordPressの新エディタGutenbergの使い方 クラシックブロックを使う TinyMCE Advancedを設定しよう
②:Gutenbergを使う時の注意点 ひとつ前に戻るショートカットキーに注意 クラシックブロックでは改行が反映されない Gutenbergエディタはやっぱり使いづらい
