この記事を書いた人

上記の悩みを解決します。
本記事の内容
WordPressでRSSを配信する方法
WordPressで外部サイトのRSSを取得する方法
WordPressでRSS配信・取得をしてチャンスを広げよう
RSSフィードって聞いたことはあるけど、あまり触れることが無くて難しく感じますよね。
ぼくもRSSを追加するまで苦手意識が強く、ずっと嫌煙してきたのですが、いざやってみたらサクッと導入することができました。
そこで、今回はWordPressでRSSの配信・取得をする方法について解説します。
本記事を読むことで、専門知識がなくてもWordPressにRSSフィードを設置できます。ぜひ最後までご覧ください。
\ 当サイトも使ってるWPテーマ『AFFINGER5』/
WordPressでRSSを配信する方法
WordPressでRSSを配信する方法は簡単です。
手順としては、下記の3ステップで設置することができます。
WordPressでRSSを配信する3手順
- RSSフィードのURLを取得する
- RSSフィードの画像を取得する
- サイドバーウィジェットにRSSボタンを設置する
RSSフィードのURLを取得する
まずは、RSSフィードのURLを取得していきましょう。
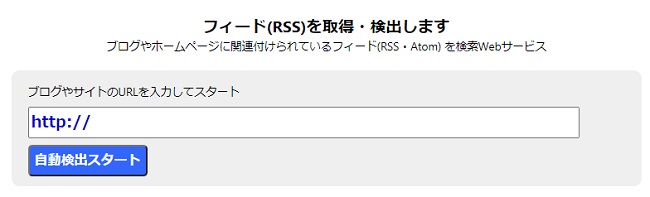
RSSフィードのURLは『BeRSS』というサイトで取得することができます。
出典:BeRSSトップページ
使い方はシンプルです。BeRSSのトップページにアクセスして、あなたのサイトURLを下記のテキストボックスに入力しましょう。

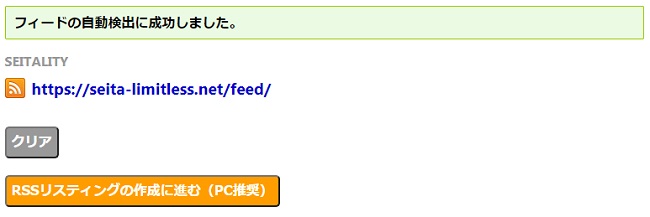
URLを入力して『自動検出スタート』ボタンをクリックすると、WordPressサイトのRSSフィードURLが表示されます。

画像のようにRSSフィードURLを抽出したら、コピーしてメモ帳などに控えておきましょう。
RSSのURL取得は以上です。
RSSフィードのアイコンを取得する
次にRSSフィードのアイコンを取得しましょう。
RSSフィードのアイコンはFontawesomeを使うのが簡単です。
もし、WordPressがFontawesomeに対応していない場合は、Fontawesomeのコードを導入する必要があります。
今回はWordPressテーマのAFFINGER5を例にして解説していきます。WordPressのダッシュボードから外観、テーマエディターと進んでいきましょう。
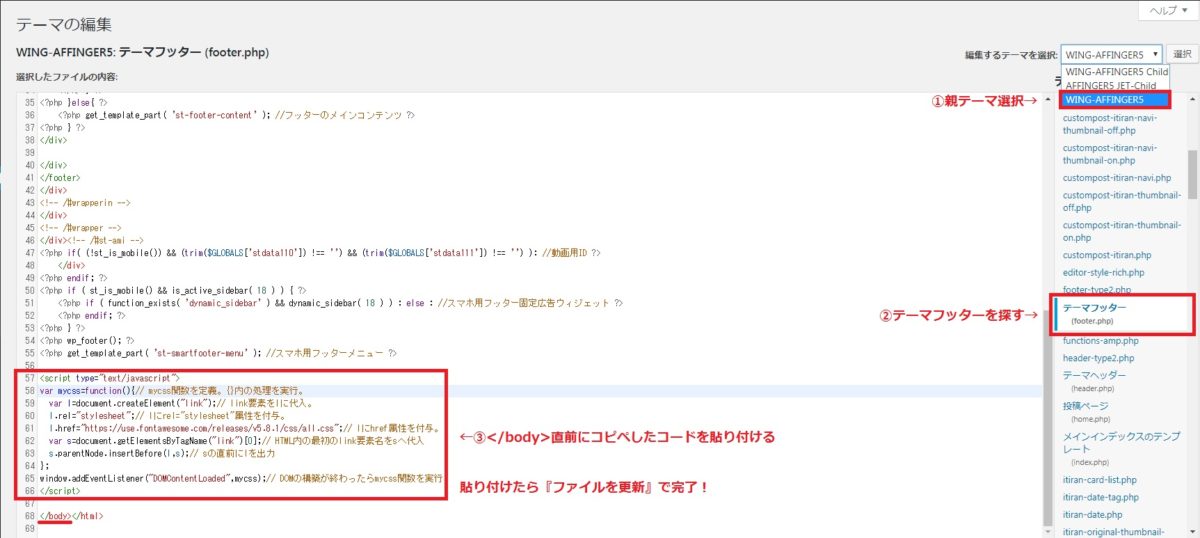
WordPressのテーマエディターを開いたら、footer.php内の</body>タグの直前に下記のコードを入力してください。
<script type="text/javascript">
var mycss=function(){// mycss関数を定義。{}内の処理を実行。
var l=document.createElement("link");// link要素をlに代入。
l.rel="stylesheet";// lにrel="stylesheet"属性を付与。
l.href="https://use.fontawesome.com/releases/v5.8.1/css/all.css";// lにhref属性を付与。
var s=document.getElementsByTagName("link")[0];// HTML内の最初のlink要素名をsへ代入
s.parentNode.insertBefore(l,s);// sの直前にlを出力 };
window.addEventListener("DOMContentLoaded",mycss);// DOMの構築が終わったらmycss関数を実行
</script>

- 親テーマを選択する
- WordPressを構築しているデータが右側で表示されるので『テーマフッター』を探す
- </body>タグの直前にコピペしたコードを貼り付ける
導入できたら、Fontawesomeから使用したいアイコンを持ってきましょう。
FontawesomeのTOPページで左上を見るとテキストボックスがあるので、『rss』と入力していきましょう。
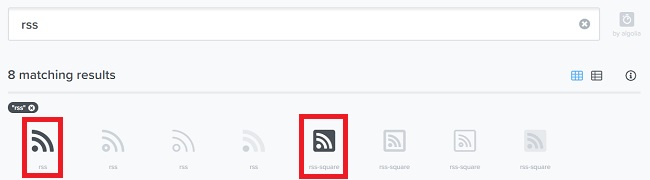
すると検索結果としてRSSのアイコンが表示されるため、半透明になっていないアイコンで好きなものを選んでいきます。
画像で囲っている赤枠部分をクリックすると自動でコピーできるため、クリックしておきましょう。
サイドバーウィジェットにRSSボタンを設置する
それでは、必要な素材が集まったので、サイドバーにRSSボタンを設置していきましょう。
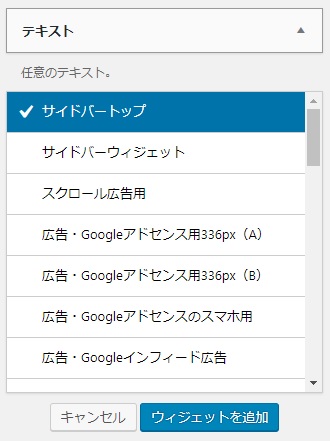
WordPressのサイドバーから外観、ウィジェットと進んで編集画面へ移動していきます。
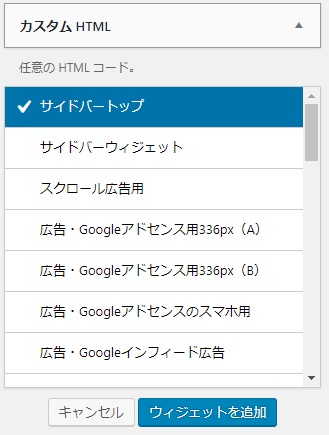
テキストウィジェットがあると思うので、クリックしてサイドバートップを選択してみましょう。
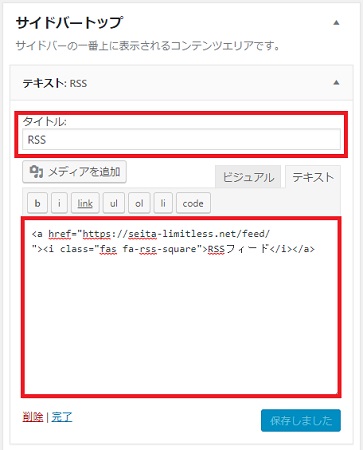
すると画像のようにテキストウィジェットがサイドバーに表示されるので、タイトルに『RSS』テキストエディターには下記のコードを貼り付けます。
<a href="WordPressサイトのRSSフィードURL"><i class="fas fa-rss-square">RSSフィード</i></a>
『WordPressサイトのRSSフィードURL』にはBeRSSでコピーしておいた、RSSフィードのURLを貼り付けてもらえればOKです。
<i class="fas fa-rss-square">の部分に関しては選択したアイコンによって変わってくるので、Fontawesomeからコピーしたアイコンの名称と異なっていれば変更していきましょう。
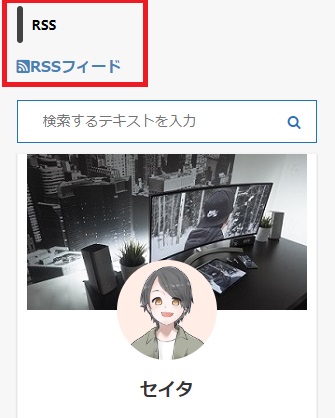
全ての設定が完了したらトップページを確認し、画像のようにRSSボタンとテキストが表示されていれば成功です。
ちなみに、RSSボタンのみでOKという場合には『RSSフィード』という文字を削除すればアイコンのみの表示になります。
見栄え的に文字を入れたほうが見つけやすいと思うので、個人的には文字入れをおすすめしたいところです。
ここまでの内容で、RSS情報を配信する方法は以上となります。
Feedlyを使用したRSSボタンを設置する方法
出典:Feedly
RSSフィードを配信する上で代表的なサービスとして、Feedlyというサービスがあります。
FeedlyはRSSリーダーの代表格で、多くの人が情報収集のツールとして使用しているものです。
作り方自体は簡単で、3ステップで作れます。
Feedlyボタンの作り方
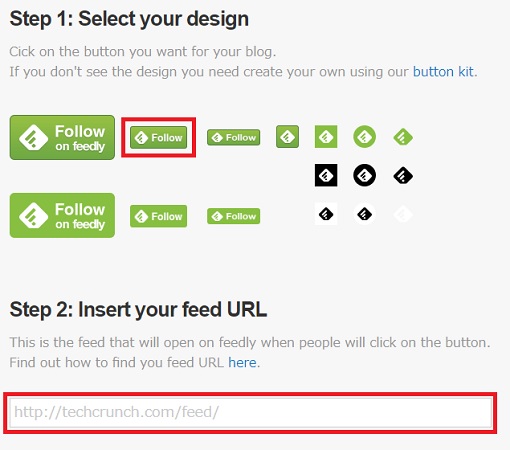
- Feedlyボタンのスタイルを選ぶ
- サイトのURL+feedを入力する
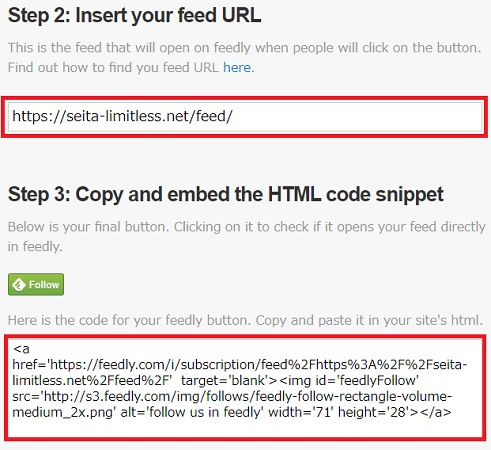
- コードをコピーする
STEP1で使用したいボタンを選択します。選択したら、STEP2でWordPressサイトのURL+feed/を入力しましょう。
するとSTER3の部分でHTMLコードが作成されるので、このコードをウィジェットに貼り付けていきましょう。
ウィジェットを追加したら、先程Feedlyで作成したHTMLコードを貼り付けていきます。
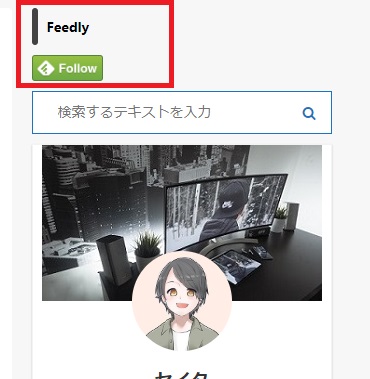
画像のように貼り付けることができたら、保存ボタンをクリックしてトップページをチェックしてみましょう。
画像のようにFeedlyボタンが追加されていればOKです。
Feedlyボタンを設置しておくとFeedlyユーザーがフォローしやすくなるため、テキストのRSS表示に抵抗がある場合は、Feedlyボタンを設置して間口を広げましょう。
主なFeedlyの使い方に関しては【最新】ブログ更新通知を見逃さない最も簡単な方法【3分で設定完了】をご覧ください。
WordPressで外部サイトのRSSを取得する方法
次に外部サイトのRSS情報を受信したい場合もあると思うので、取得方法も解説しておきます。
WordPressで外部サイトのRSSを取得する方法
- RSSを取得したいサイトのURLを手に入れる
- サイドバーウィジェットに取得したRSSのURLを貼り付け
RSSを取得したいサイトのURLを手に入れる
最初にRSSを取得したいサイトのURLを手に入れましょう。
とはいえ、先程と同じでBeRSSからRSSフィードURLを取得すればOKです。
サイドバーウィジェットに取得したRSSのURLを貼り付け
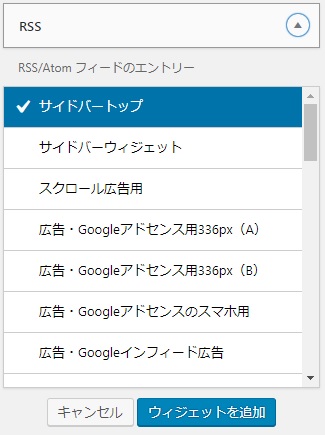
ウィジェット設定の画面へ移動して、先程はテキストウィジェットを選択しましたが、RSSウィジェットを追加していきましょう。
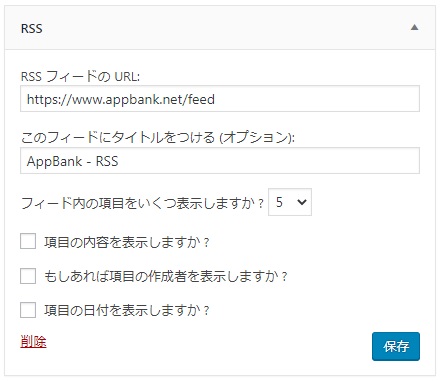
今回はAppBankさんのRSSのフィードをお借りして、画像のように入力してみました。
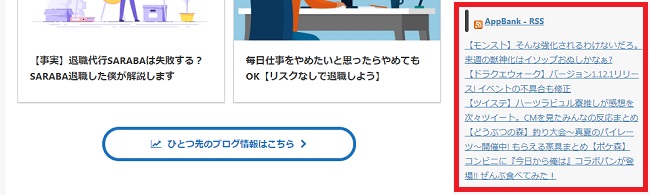
RSSウィジェットを追加したらトップページをチェックしてみましょう。
サイドバーにAppBankのRSSが追加されていれば、設定完了です。
WordPressでRSS配信・取得をしてチャンスを広げよう
ここまでの内容で、WordPressでRSSフィードを配信・取得する方法について知ることができました。
実はRSSフィードをWordPressプラグインを使用して取得する方法もあるのですが、ブログやWebサイトを運営する上でSEO考慮すればプラグインの数は1つでも減らしたほうが良いので、あえて紹介しませんでした。
とはいえ、本記事で解説した内容を実践していただければ、配信も取得もできるため問題ないかと思います。
WordPressでRSSを活用することで、定期購読してくれるユーザーを増やせたり、サイトの知名度を上げるキッカケを作ることが可能です。
そのため、この機会にしっかりとRSSを生かして、サイトのアピールポイントを増やしていきましょう。