この記事を書いた人

本業ブロガーのぼくが、上記の悩みを解決します。
本記事の内容
見やすいブログのコツ10個
実例ありのコツ解説
見やすいブログにするためのポイント
読みやすいブログを書くのって簡単そうで難しかったりしますよね。
自分では見やすいとは思っていても、時間が経ってから見返してみると見づらいなんてこともしばしばあると思います。
しかし、読みやすいブログはいくつかの条件を満たすことで、誰でも書くことが可能です。
そこで、今回は読みやすいブログを書く方法について解説します。
本記事が読み終わる頃には、あなたのブログが読みにくい原因が分かります。ぜひ最後までご覧ください。
\ 当サイトも使ってるWPテーマ『AFFINGER6』/
見やすいブログの書き方を10個の項目で解説

読みやすいブログの条件は下記のツイートをご覧ください。
💬ブログを見やすくするには?
▶︎ 箇条書き
▶︎ 数字は半角
▶︎ 記号は半角
▶︎ H2下に画像
▶︎ 行間を1行分開ける
▶︎ 色は3色までにする
▶︎ です。ます。しょう。の連続はNG『うまく書いてるはずなのになんか見ずらい』という人は要チェック🙌#ブログ書け#ブログ初心者
— セイタ@ブログ廃人 (@seita_blog) July 27, 2020
ブログを見やすくするには?
・箇条書き
・数字は半角
・記号は半角
・H2下に画像
・行間を1行分開ける
・色は3色までにする
・です。ます。しょう。の連続はNG
『うまく書いてるはずなのになんか見ずらい』という人は要チェック
最低限ブログを読みやすくするためには、上記の条件を満たす必要があります。
しかし、今回はプラスαとして3項目を追加して、読みやすいブログを書くコツを10個用意しました。
実例を交えつつコツを解説しているため、あなたのブログと比較しつつ当てはまる部分を変更していってください。
それでは、ひとつずつ見ていきましょう。
見やすいブログの書き方①:箇条書き

1つ目は、箇条書きについてです。
箇条書きを使う場合には、下記のパターンを参考にしてみてください。
NGパターン
ブログが読みづらいのには、いくつか原因があります。記事パーツを使っていなかったり、色を使いすぎていたり、図を入れていなかったり、様々な原因があります。
OKパターン
ブログが読みづらいのには、いくつか原因があります。
読みづらいブログになる原因3つ
- 記事パーツを使っていない
- 色を使いすぎている
- 図を入れていない
もし、上記が当てはまる場合は、次の記事から改善していきましょう。
このように箇条書きを使うことで、情報が見やすくなりユーザーが理解しやすい文章になります。
箇条書きの使いどころとしては、NGパターンのように条件を連続して書いたり、必要なものを連続して書くときです。
また、ワンポイントアドバイスで、箇条書きを使用するときにはOKパターンのようにボックスで囲うと更に分かりやすくなります。
見やすいブログの書き方②:英数字は半角を使う

2つ目は、英数字は半角で使うことについてです。
数字を半角で使うのにはブログを見やすくすること以外にも、SEO対策としても必要です。
ブログ初心者が学ぶべきSEO対策の本質は、SEO対策の本質|覚えるべきポイントは1つだけ!月40万稼ぐブロガーが解説が参考になります。
先にSEO対策の部分に触れておくと、GoogleやYahooのクローラーが周回しに来たときにご認識される可能性があると言われています。
中には『しっかりと認識されるから問題ない』という意見もありますが、リスクを回避するためにも英数字は半角を使うようにしましょう。
以下、英数字を半角で使ったときと、全角で使った時の比較になります。
NGパターン
amazonアソシエイトの合格方法は、3つのポイントをおさえればOKです。すでにGoogleアドセンスに合格している人は、合格基準が似ている部分があるので合格しやすいと思います。
OKパターン
amazonアソシエイトの合格方法は、3つのポイントをおさえればOKです。すでにGoogleアドセンスに合格している人は、合格基準が似ている部分があるので合格しやすいと思います。
見比べてみると、半角英数字を使っているOKパターンのほうが見やすいですよね。
ぼくもブログを初めて間もない頃は全角英数字を使っていましたが、見づらいということに気がついてから半角英数字を使うようになりました。
小さな部分になりますが、可読性をアップさせるためにも英数字は半角を使用するようにしましょう。
見やすいブログの書き方③:記号は半角を使う

3つ目は、記号を半角使うことについてです。
先ほど『英数字は半角で使用しましょう。』とお伝えしましたが、記号も同じく半角で使うようにしましょう。
一部例外があるので、下記のNGパターンとOKパターンを見比べてみてください。
NGパターン
『読みやすいブログの条件』
情報を整理する・記事パーツを使う・英数字は半角で使う。
また、"/"や"."を使う時に全角を使ってしまうと見づらくなるので、半角を使うようにしましょう。
OKパターン
『読みやすいブログの条件』
情報を整理する・記事パーツを使う・英数字は半角で使う。
また、"/"や"."を使う時に全角を使ってしまうと見づらくなるので、半角を使うようにしましょう。
サンプル文章が少々ゴリ押しですが、イメージはしやすいと思います。
また、例外となる記号に関しては下記を参考にしてみてください。
例外となる記号
『』
・
!
()
【】
上記5つの記号は、半角よりも全角のほうが見やすい傾向にあるので、文章を見つつ全角を使用してみてください。
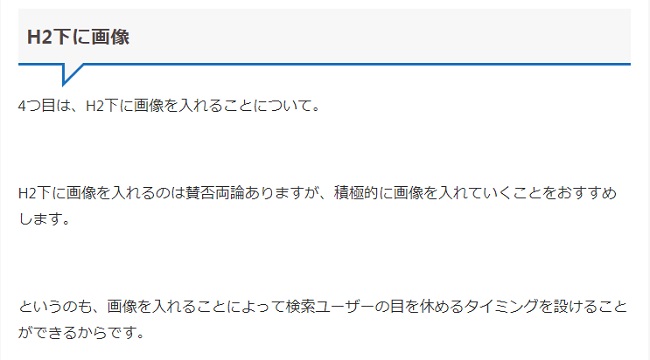
見やすいブログの書き方④:H2下に画像を入れる

4つ目は、H2下に画像を入れることについて。
H2下に画像を入れるのは賛否両論ありますが、積極的に画像を入れていくことをおすすめします。
というのも、画像を入れることによって検索ユーザーの目を休めるタイミングを設けることができるからです。
NGパターン

OKパターン

検索ユーザーは情報を欲して検索しているものの、文章を読みません。
例えば、文章だらけの記事だとわかった瞬間に離脱するユーザーが多いです。
そのため、H2下には画像を入れるようにして、潜在的に『読んでも良い記事だな』と思ってもらえる対策をしておきましょう。
見やすいブログの書き方⑤:行間を1行ぶん開ける

5つ目は、行間を1行ぶん空けることについてです。
ブログ初心者の方が書いたブログを添削する機会が多いのですが、行間が狭いパターンが多いです。
例えば、本ブログではClassicEditorというプラグインを使用していますが、1行書いたら1行空けるようにしています。
NGパターン
5つ目は、行間を1行ぶん空けることについてです。
ブログ初心者の方が書いたブログを添削する機会が多いのですが、行間が狭いパターンが多いです。
例えば、本ブログではClassicEditorというプラグインを使用していますが、1行書いたら1行空けるようにしています。
Gutenbergを使用している場合でも、スペーサーを使うことで行間を空けることができるので、行間は1行ぶん空けるようにしましょう。
そうすることで、『文章が詰まっている』という印象をユーザーに与えることがなくなります。
OKパターン
5つ目は、行間を1行ぶん空けることについてです。
ブログ初心者の方が書いたブログを添削する機会が多いのですが、行間が狭いパターンが多いです。
例えば、本ブログではClassicEditorというプラグインを使用していますが、1行書いたら1行空けるようにしています。
Gutenbergを使用している場合でも、スペーサーを使うことで行間を空けることができるので、行間は1行ぶん空けるようにしましょう。
そうすることで、『文章が詰まっている』という印象をユーザーに与えることがなくなります。
Gutenbergを使用している場合でも、スペーサーを使うことで行間を空けることができるので、行間は1行ぶん空けるようにしましょう。
そうすることで、『文章が詰まっている』という印象をユーザーに与えることがなくなります。
WordPressの行間設定については、WordPressの新エディタGutenbergの使い方【使いづらさを緩和する】をご覧ください。
見やすいブログの書き方⑥:色は3~5色までにする

6つ目は、色は3色までにおさえることについてです。
ブログの記事装飾にも言えることなのですが、あまりに多くの記事パーツや色を使ってしまうと逆に見ずらいブログになってしまいます。
NGパターン
読みやすいブログの条件は、いくつかあります。
例えば、下記の3点に付いては必ず守るようにしましょう。
読みやすいブログの条件
- 情報を整理する
- 記事パーツを使う
- 英数字は半角で使う。
また、"/"や"."を使う時に全角を使ってしまうと見づらくなるので、半角を使うようにしましょう。
OKパターン
読みやすいブログの条件は、いくつかあります。
例えば、下記の3点に付いては必ず守るようにしましょう。
読みやすいブログの条件
- 情報を整理する
- 記事パーツを使う
- 英数字は半角で使う。
また、"/"や"."を使う時に全角を使ってしまうと見づらくなるので、半角を使うようにしましょう。
解説するまでもないのですが、めっちゃ見づらいですよね。
このように、記事パーツを使いすぎたり、マーカー色を使う頻度が多いだけ見にくくなります。
そのため、記事パーツやマーカーについては、最低限にとどめてガチャガチャした印象にならないようにしましょう。
見やすいブログの書き方⑦:です。ます。しょう。の連続はNG

7つ目は、『です。ます。しょう。』の連続についてです。
こちらもブログ初心者の方にありがちなのですが、『です。ます。しょう。』が連続すると一方的に情報を伝えられている印象になります。
NGパターン
こちらの商品は、ガジェットランキングで1位の商品になります。
幅広い年齢層に人気があり、老若男女問わず使われています。
また、シンプルな構造になっているので、使いやすくい商品になっています。
OKパターン
こちらの商品は、ガジェットランキングで1位の商品です。
幅広い年齢層に人気があり、老若男女問わず使われています。
また、シンプルな構造になっているので、使いやすいでしょう。
OKパターンの最後の1文を敢えて『しょう。』にしましたが、この文章は『です。』で締めたほうが良いですね。
というのも、『しょう。』を使うときには、行動を促す文章の最後に使ったほうが効果的だからです。
この文章で『しょう。』を使ってしまうと、”予想”としての『しょう。』になってしまうため、語尾の意味を考えつつ連続した語尾にならないようにしましょう。
見やすいブログの書き方⑧:表を使ってスペックを見やすくする

8つ目は、表を使ってスペックを見やすくすることについてです。
表を使うことによって、商品紹介のときに必要な情報を見やすく伝えることが出来ます。
NGパターン
『商品Aのスペック』
重量は100gで、産地は日本です。色は3色から選ぶことができ、男女問わず使えるアイテムとなっています。
OKパターン
『商品Aのスペック』
| 詳細 | |
| 重量 | 100g |
| 産地 | 日本 |
| カラー | ホワイト・ブラック・レッド |
表を使うと、パッと見るだけで必要な情報を伝えることができるので便利です。
箇条書きと同じような効果があるので、サービスのプラン紹介や商品のスペック紹介のときに積極的に使っていきましょう。
見やすいブログの書き方⑨:見出しを使って文章構成を作る

9つ目は、見出しを使って文章構成を作ることについてです。
ブログを書くときには見出しを使って文章構成を作ってしまったほうが、見やすく内容がまとまりやすいです。
NGパターン

OKパターン

ブログをある程度書いていれば見出しを入れていると思いますが、『1見出しに対して1回答』の形になっていなければ、見出しの入れ方も考え直したほうが良いですね。
例えば、本記事では読みやすいブログを書くコツ1つに対して、本文で1解決という形式をとっています。
このように、見出しで主張と回答をワンセットにして記事を書いていくと、見やすくユーザーへの情報発信を伝えやすくすることが可能です。
見やすいブログの書き方⑩:図を入れて視覚で情報を伝える

最後に、図を入れて視覚的に情報を伝えることについてです。
人間は文章から得られる情報よりも、画像から得られる情報のほうが記憶に定着しやすいと言われています。
そのため、複雑な解説を書くよりも図で表現したほうがわかりやすいパターンが多いです。
NGパターン
ブログは、あなたの資産になるウェブメディアです。SEO対策をすることで検索結果の上位を獲ることができ、沢山の人に見てもらうことが可能です。
また、アフィリエイト広告やアドセンス広告を貼ることで、副業の枠を超えて収益を得ることが出来ます。
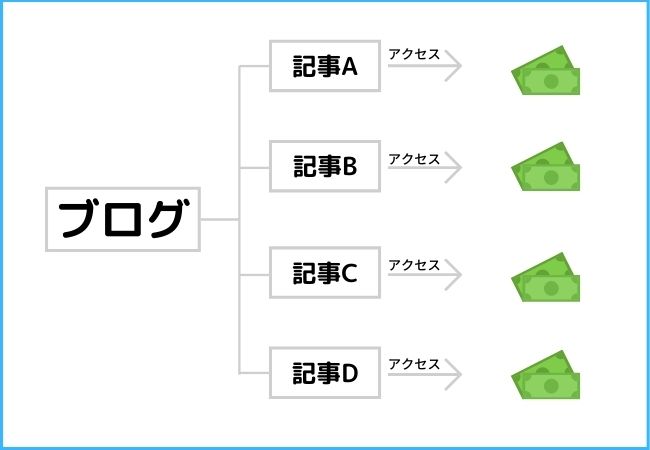
OKパターン
ブログはあなたの資産になるウェブメディアです。広告を貼ることで、副業の枠を超えた収益を得ることが出来ます。

このように図を入れることで、文章+図で伝えたいことを伝えることが出来ます。
また、図にすることで文章を読むよりも早く情報を伝えることができるので、一石二鳥です。
そのため、文章を書いていて『難しい解説になりそう』という感じがしたら、図を入れて分かりやすくしてあげたほうが見やすくなります。
見やすいブログを作るにはシンプルさと情報整理が大切

ここまでの内容で、読みやすいブログにするための方法について知ることが出来ました。
さいごに本記事の内容をおさらいしておきましょう。
本記事のおさらい
①:見やすいブログの書き方10個のコツ
箇条書きを使う
英数字は半角を使う
記号は半角を使う
H2下に画像を入れる
行間を1行ぶん開ける
色は3~5色までにする
です。ます。しょう。の連続はNG
表を使ってスペックを見やすくする
見出しを使って文章構成を作る
図を入れて視覚で情報を伝える
今回10個のコツを紹介しましたが、これ以外にも見やすいブログにするために日々ブロガーは精進しています。
そのため、この10個のコツに囚われず、沢山のブログを分析して見やすいブログを作っていきましょう。
また、WordPressでブログを書いている場合は、有料WordPressを導入することでブログが見やすくなります。
有料WordPressテーマに関しては、【厳選】WordPressおすすめ有料テーマ5選を紹介!失敗しない選び方も解説をご覧ください。
それでは、あなたのブログライフが本記事をきかっけに、よりよいものになることを願っています。



