
ブログの完成図を見たときに、段落が詰められていて読みづらい。今まであきらめていたけど、やっぱり気になるから良い解決策を教えてほしい。
こんにちは、セイタです。
今回はGurtenbergでブログを運営している方向けに段落間に空白を入れる方法を解説します。
ClassicEditorではEnterを2回押すことで空白を作成することが出来ましたが、GurtenbergになってシンプルにEnterを押すだけでは適度な空白を入れられないようになりました。
僕はこの仕様のせいでClassicEditorからGurtenbergに移行できませんでしたが、空白を入れる方法を知ってからGurtenbergにようやく移行できました。
同じく段落間の空白に悩んでいる方や、ブログの記事を読みやすくしたいと感じている方にとって役に立つ内容となっていますので、是非ご覧ください。
段落間に空白が無いブログは読みづらい

ブログを読んでいて、行間が詰まっていて読みづらいと感じたことがありますよね。
あなたのブログで行間の空白が十分に確保されていなければ、あなたのブログも同じように見られている可能性が高いです。
Gurtenbergは段落間の空白を入れるのにコツがいる
Gurtenbergは段落間の空白を入れる際にEnterを押すだけでは、新しく段落を作成されてしまうだけで意味がありません。
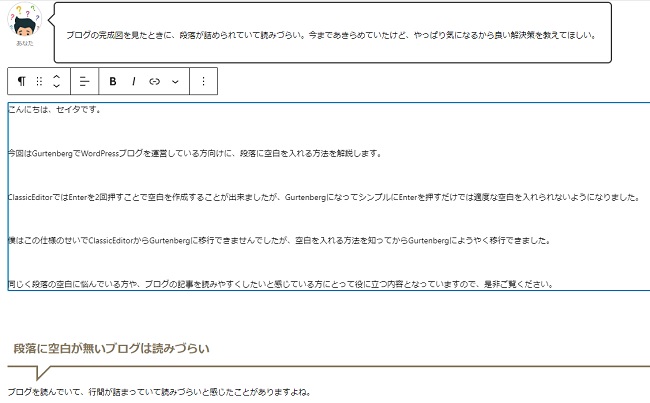
例えば、同じ段落ブロックの中で改行をしてスペースを空けつつ文章を書きたいときがあると思います。

このような状態ですね。
スペーサーだけで段落間の空白を入れると手間がかかりすぎる
スペーサーを入れるだけでは手間がかかりすぎて『記事を書くのに何個スペーサーを挟まなければいけないんだ...。』と思ってしまいますよね。
スペーサーも使用するのですが、全てで使用するわけではなく適所ルールを決めて入れ込んでいくのがベストです。
ブログが書きたいと思っているのに、スペーサーで空白を入れている時間のが多いと生産性も悪くなってしまいます。
ブログの段落間に空白を入れてストレスフリーにしよう
ブログの段落間に空白を入れることで、ブログを書く側にとっても、読む側にとってもストレスフリーな状態にすることが出来ます。
行間が詰まっている状態だと、ユーザーがページを開いた途端に読む気も失せてしまうので離脱率が高くなってしまう可能性も高いです。
この後に紹介する段落間に空白を入れる方法を参考に、あなたのブログを読みやすくしてください。
ブログの段落間に空白を入れる方法2つ

ブログの段落間に空白を入れる方法を可能な限り解説します。
空白を入れるときのルールを併せて紹介するので、あなたの感覚に合わせてアレンジして使ってみてください。
ブログの段落間に空白を入れた完成図

あえて載せなくても良いかと思ったのですがイメージは画像のようなイメージです。
適度に空白をあけつつ、見出しや画像との空間バランスが良い状態になっているかと思います。
段落間に改行で空白を入れる方法
段落の作成後に改行で空白を入れる方法を解説します。
ただ空白を入れる場合に必要なのはShift + Enterですが、ポイントは何行入れるか。僕がオススメする行数は間に2行分の改行を入れることです。
文末からShift + Enterを3回押すと段落間に2行分の改行が入るので、文章を1文書いたら3回押すように癖づけてみましょう。
段落間にスペーサーで空白を入れる場合の方法
スペーサーで改行を入れていくことも重要です。
先ほど、スペーサーを入れるときに適所ルールを設けましょうとお伝えしましたが、僕は下記のようにルール付けてスペーサーを入れています。
スペーサーを入れる場所
- H2下の画像の下
- H3の上
- リストやボックスを入れた前後
このようにルールを設けると、すべてにスペーサーを入れなくても必要な個所に入れ込むだけで良くなります。
当ブログの読みやすさについてはClassicEditor時代にSNS等で評価していただくことが多くありました。GurtenbergでClassicEditor時代のレイアウトを再現した際に紹介した方法が最も再現率が高かったので、読みやすくなることに対してある程度の保証はできると自負しています。
ブログの段落間に空白を入れて見やすい記事づくりを

ブログを書く上で内容も重要ですが、見た人にとって読みやすいページになっているかも重要なポイントです。
せっかく書いたブログも空白をうまく使用できなければ、ブログを読んでもらうスタート地点にも立ってもらえません。
今回こちらの記事で紹介した方法を参考に、あなたが運営しているブログのスタイルに合った空白のバランスを試してみてください。
ちなみに、僕はAFFINER6 EXというWordPressテーマを使用しています。Gurtenbergでブログを書いたり、ブログの収益を最大化させる施策が多く入っていて気に入っているWordPressテーマです。
ブログを始めて7か月で収益が乗ったりと、何かとブログ運営をするうえで助けてもらっています。あなたもブログの収益と生産性を上げたいと考えていれば導入を検討してみても良いかもしれません。
AFFINGER6のレビュー記事は下記からどうぞ

