こんにちは、セイタです。
今回は、AFFINGER6のプロフィールカードの作成方法に関連して、下記の内容についても解説します。
本記事の内容
- プロフィールカードの作成方法
- プロフィールカードのカスタマイズ方法
- プロフィールカードを記事内に表示させる方法
決して難しくないので、サクッと手順を確認しつつオリジナルのプロフィールカードを作成していきましょう。
AFFINGER6でプロフィールカードを作る方法
AFFINGER6でプロフィールカードを作る方法は、下記の手順で作成可能です。
AFFINGER6でプロフィールカードを作成する手順
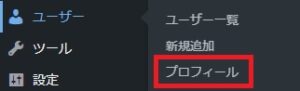
- ユーザーからプロフィールを選択
- ニックネームやSNS、プロフィール情報を入力
- 外観からウィジェットへ進みプロフィールカード設置
ユーザーからプロフィールを選択
WordPressのサイドバーにあるユーザーという項目から、プロフィールを選択します。
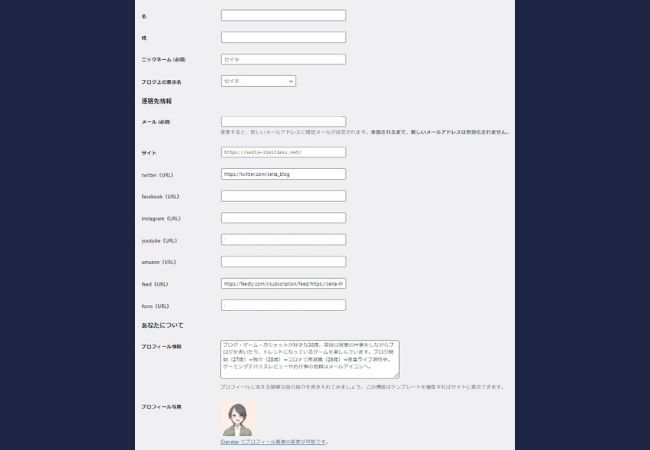
ニックネームやSNS、プロフィール情報を入力
ニックネームや利用している各種SNSのURLを入力する欄があるため、必要に応じて入力していきましょう。
入力する項目
- ニックネーム
- Twitterなど
- form(問い合わせフォーム)
- プロフィール情報
- プロフィール写真
プロフィール情報は分かりやすく簡潔にまとめる
プロフィール情報は分かりやすく、あなたがどんな人なのか伝える必要があります。
ブログのコンセプトにもよりますが、僕の場合はこんな感じです。
ブログ・ゲーム・ガジェットが好きな30歳。普段は営業の仕事をしながらブログを書いたり、流行りゲームを楽しんでいます。ブログ開始(27歳)→独立(28歳)→コロナで再就職(29歳)→複業ライフ満喫中。ゲーミングデバイスレビューやお仕事の依頼はメールアイコンへ。
このように書くと僕がどのような経験をしてきて、どんな経験をしてきていて、どのようなことが好きなのかが一目瞭然ですよね。
もしプロフィールを書くのが苦手であれば、初対面の相手にどのような自己紹介をするか考えてみてください。そうすると、自然とあなたについて伝わる文章が完成しますよ!
外観のウィジェットにてプロフィールカード設置
設定が完了したら、WordPressのサイドバーにある外観にあるウィジェットからプロフィールカードを設置していきましょう。
AFFINGER6でプロフィールカードをカスタマイズする方法
ここまででプロフィールカードの設置と設定に関しては完了です。
しかし、これでは少し味気ないため、ここからはプロフィールカードのカスタマイズ方法について解説していきます。
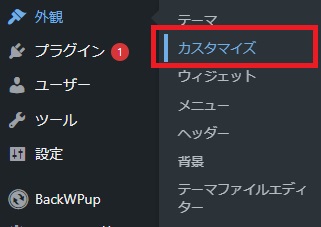
外観からカスタマイズを選択
WordPressのサイドバーから外観のカスタマイズを選択しましょう。
オプション(その他)からプロフィールカードを選択
カスタマイズ項目の中からオプション(その他)を選択して、プロフィールカードの項目でカスタマイズしていきましょう。
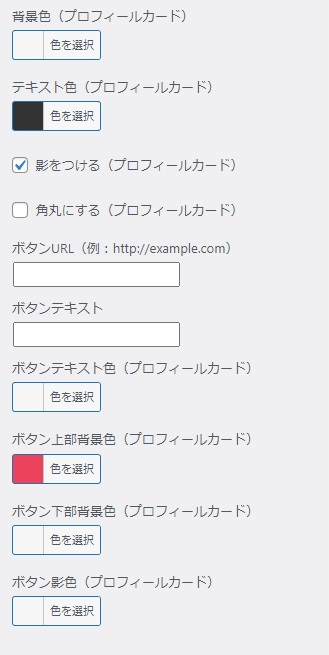
プロフィールカードのカスタマイズ項目
プロフィールのカスタマイズ項目は下記です。
プロフィールカードのカスタマイズ項目
- ヘッダー画像
- ボーダー色(プロフィールカード)#ddd
- テキスト色(プロフィールカード)#333
- 影をつける(プロフィールカード)✓
- 角丸にする(プロフィールカード)
- ボタンURL
- ボタンテキスト
- ボタンテキスト色
- ボタン上部背景色
- ボタン下部背景色
- ボタン影色
項目がかなりあるような印象を受けると思いますが、実際にカスタマイズしてみるとシンプルだったりします。
例えば、プロフィールカードの中にプロフィールページとして作成した固定ページを入れる予定がなければ6〜11番までは不要です。
そのため、基本的なカスタマイズで済ませる場合は、1〜5までの項目のみカスタマイズすればOK。
記事内にプロフィールカードを挿入する方法
おまけとして、記事内にプロフィールカードを挿入する方法についても解説しておきますね。
AFFINGER6管理から挿入設定
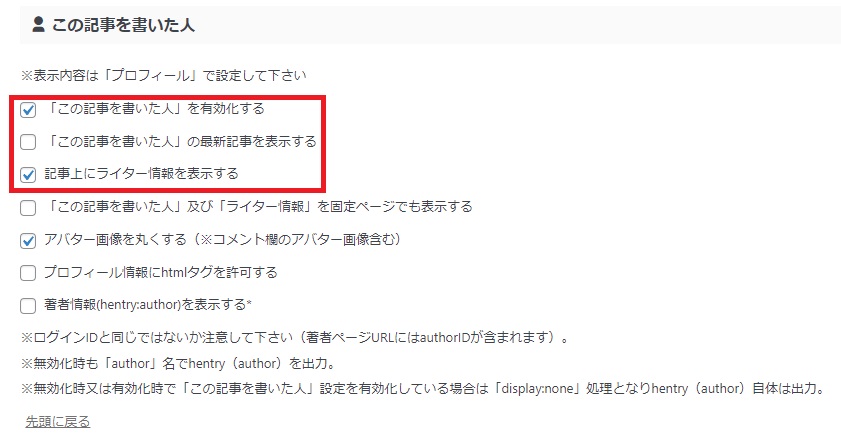
AFFINGER6管理を開き、投稿・固定記事内の「この記事を書いた人」を確認しましょう。
この記事を書いた人の設定項目
「この記事を書いた人」を有効化する
「この記事を書いた人」の最新記事を表示する
記事上にライター情報を表示する
上記3点の項目にチェックを入れていただければ大丈夫です。ちなみに、この機能は全力で使用することをおすすめします。
この記事を書いた人がおすすめな理由
当ブログの過去記事を見ていると分かるのですが、ブログの信頼性を表現するためにプロフィール画像のようなものを使用している時期がありました。
しかし、冷静に考えるとGoogleは画像表現を識別することができません。
となれば、画像ではなくテキストのほうがSEO効果が良いのは間違いないですよね。補足として画像を使用しても良いと思いますが、あくまで補助的な役割で使いましょう。
AFFINGER6でプロフィールカードを設定して自己アピールを!
今回はAFFINGER6のプロフィールカードを作る手順と、カスタマイズ方法について解説しました。
プロフィールカードは、あなたの認知度を上げるために重要なアイテムとなります。
自分のプロフィールを作成するのは難しいかと思いますが、あなたを知ってもらうためにも本記事を参考にプロフィールカードを作ってみてくださいね。