今回はAFFINGER6でGoogleアナリティクスの連携方法と設定方法について、画像を交えながら解説していきます。
連携から設定まで短時間で終了するので、サクッと設定してブログ執筆をスタートさせましょう。
AFFINGER6でGoogleアナリティクスの連携・設定方法
それでは早速AFFINGER6でGoogleアナリティクスの連携・設定方法を解説します。
Googleアナリティクスの利用アカウントを作成する
まずは、Googleアナリティクスの利用アカウントを作成していきましょう。
上記のリンクからGoogleアナリティクスの利用開始ページへと進んでください。
画像の『無料で利用する』ボタンをクリックすると、Googleアナリティクスの利用アカウントの作成画面へ進みます。
Googleアナリティクスのサイト別アカウントを作成する
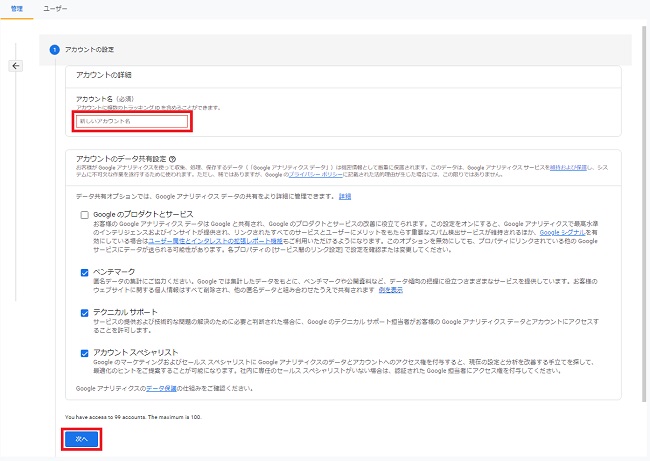
Googleアナリティクスの利用アカウントの作成画面へ進んだら、『アカウントの設定』を行っていきます。
アカウント名はGoogleアナリティクスで解析するサイトが分かりやすい名称を入力すればOKなので、ブログやサイト名を入力しておけば問題ありません。
その他のアカウントのデータ共有設定のチェック項目はデフォルトのままで、特別チェックを外したり追加でチェックをしたりする必要はないので、そのまま次へ進みましょう。
プロパティの設定を行う
プロパティの設定画面に進んだら、下記の項目を設定していきましょう。
- プロパティ名
- レポートのタイムゾーン
- 通貨
- ユニバーサルアナリティクスプロパティの作成
プロパティ名はブログやサイト名。レポートのタイムゾーンは日本で、通貨も日本円を選択してください。
また、ユニバーサルアナリティクスプロパティの作成は右側のチェックを入れることで追加表示でき、分析をするブログやサイト名を入力すればOKです。
ユニバーサルアナリティクスとGA4両方のプロパティ作成をする理由
今まではUAから始まるユニバーサルアナリティクスが基準となっていましたが、新しいバージョンとしてGoogleアナリティクス4がリリースされました。
しかし、現状Googleアナリティクス4はまだ運用する情報が少なく、主軸として運営していくのは難しいでしょう。
そのため、現状は今まで通りユニバーサルアナリティクスを利用しつつ、Googleアナリティクス4の情報が潤沢になってきてからGA4に移行すればOKです。
全ての項目で入力が完了したら、次へ進みましょう。
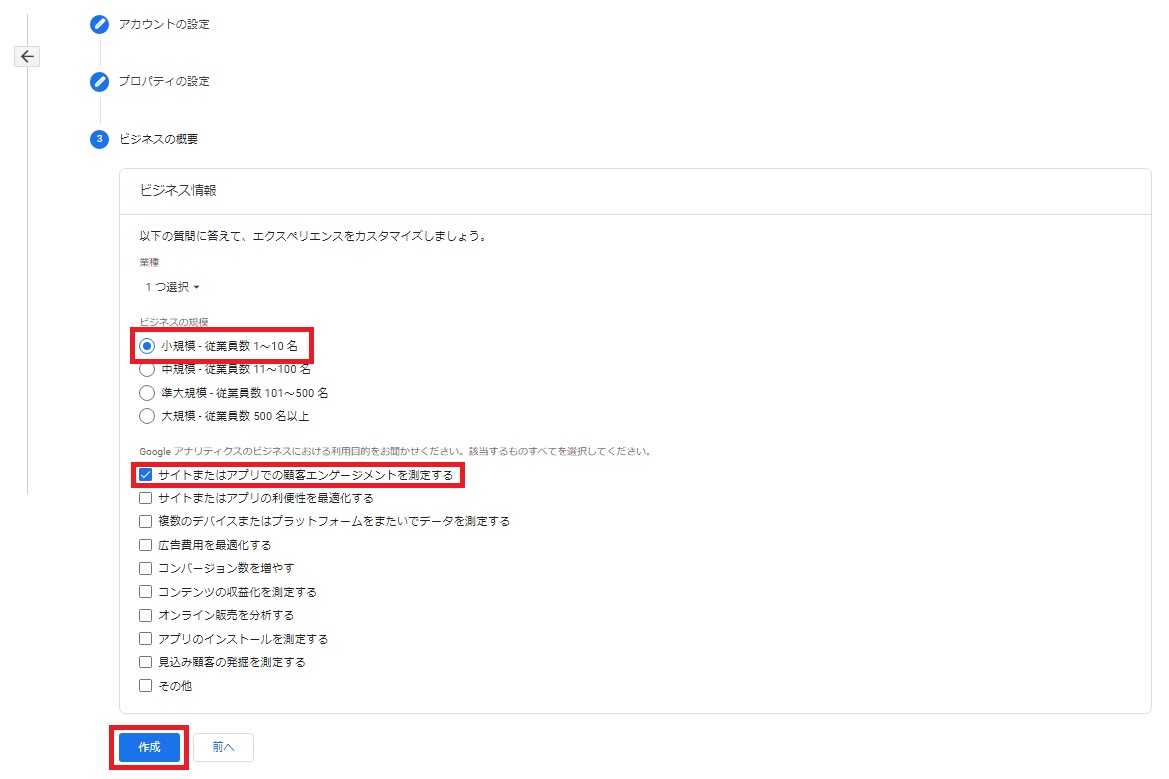
ビジネス情報の設定をしよう
最後にビジネス情報の設定をしましょう。
項目としては『小規模』『サイトまたはアプリでの顧客エンゲージメントを測定する』にチェックを入れて、作成ボタンをクリックすればGoogleアナリティクスのプロパティ作成は完了です。
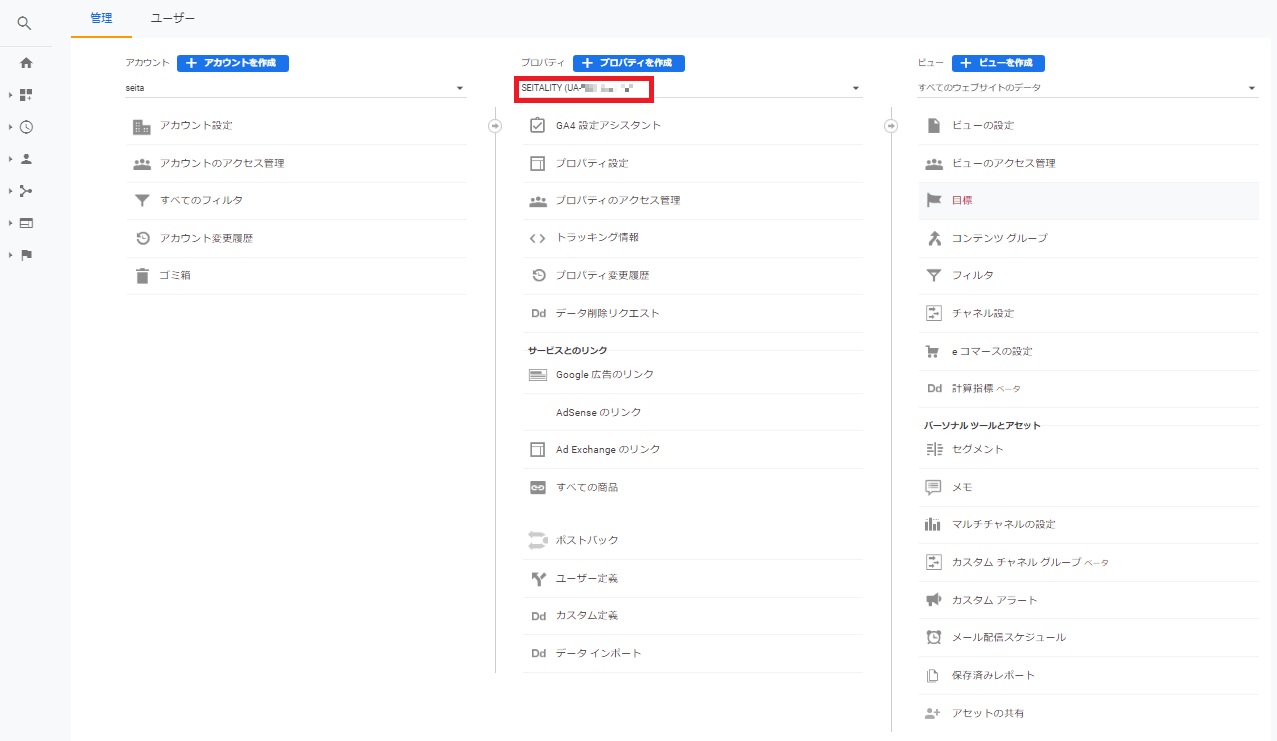
Googleアナリティクスの測定コードをAFFINGER6に入力する
Googleアナリティクスでプロパティの作成が完了すると、上の画像で表示されているような画面でUAから始まるコードが確認できます。
UAから始まるコードの確認が出来たら、AFFINGER6管理の『Google・広告/AMP』で入力していきましょう。
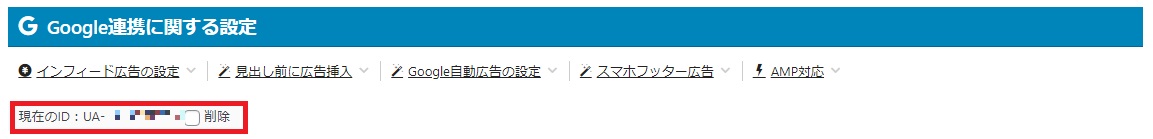
当ブログでは既にGoogleアナリティクスのコードを設定してしまっていますが、設定前の状態であれば入力欄が表示されています。
グレーの薄文字でUAから始まるコードが表示されているかと思うので、先ほど確認したGoogleアナリティクスのUAコードを入力して『save』ボタンをクリックすれば設定完了です。
Googleアナリティクスでアクセス計測を確認する
ここまでで、AFFINGER6でGoogleアナリティクスの連携と設定方法については完了です。
ブログやサイトを開設して間もない場合はアクセスが少ないか、もしくは全くない状態かと思うので実際に計測できているか確認できるのには時間がかかるかと思います。
解決方法としては、ブログの記事を公開したタイミングでTwitterなどのSNSで公開情報をツイートしてみてください。
SNSからの流入でもGoogleアナリティクスの解析データの繁栄を確認できるため、早めに確認をしておきたい場合に有効です。
AFFINGER6でGoogleアナリティクスを利用してブログの数値を視覚化しよ
今回はAFFINGER6でGoogleアナリティクスの連携・設定方法について解説しましたが、しっかりと連携から設定までできたでしょうか。
Googleアナリティクスはブログやサイトのアクセス情報などを分析するために重要な解析ツールになるため、PDCAなどを回すときにも役立ちます。
Googleアナリティクスの設定をしただけで満足することなく、日ごろから数値を眺める習慣を身に付けて急な数値の変化に気が付けるようにしましょう。