今回は、タグの中にあるボックスデザインでマイボックスという項目があります。
その中にある、『しかく(枠のみ)』というボックスデザインがあるのですが、そのデザインを破線ボックスになんとかカスタマイズできないかと試行錯誤していたところ、カスタマイズに成功しました。
ぼくと同じように思っている人へ向けて、本記事を執筆します。
本記事の内容
- 『しかく(枠のみ)』を破線ボックスに変更するカスタマイズ
- CSSコードの入力手順
- AddQuickTagの簡単な導入方法
AFFINGER5(アフィンガー)に破線ボックスを導入する方法!
今回導入する方法は、サルワカさんの破線ボックスのCSSをお借りしています。
しかし、単純にカスタマイズCSSを追加CSSの中に追加するだけでは、デザインが反映されません。
そのため、今回どの部分を変更していけばAFFINGER5で導入できるのかを解説していきます。
カスタマイズ用のCSSを手に入れる
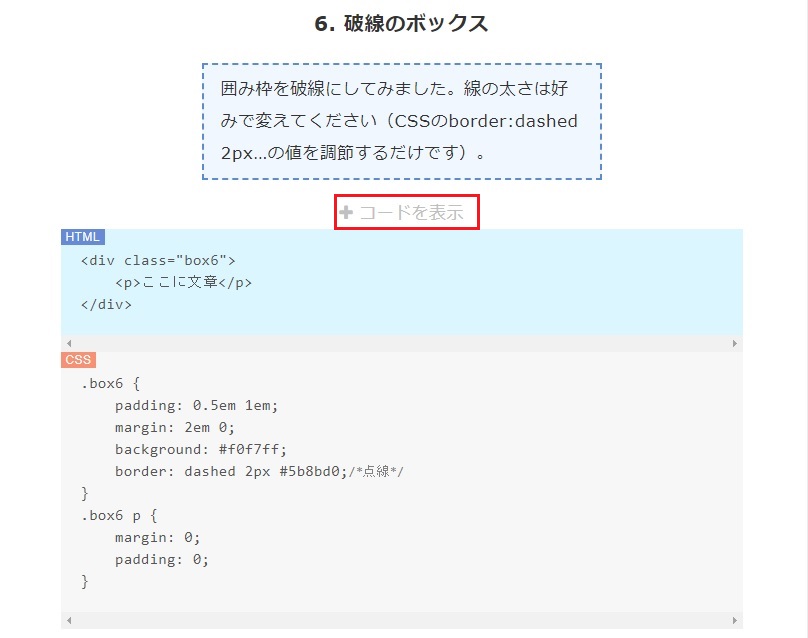
先ほども紹介しました、サルワカさんのページから破線ボックスのCSSコードをお借りします。
『+コードを表示』という部分をクリックすると、HTMLとCSSのコードが開かれるので、CSSのコードをコピーします。
今回は破線ボックスですが、サルワカさんのサイトでは他にも29種類のボックスデザインCSSが公開されているので、今回の導入手順を参考にカスタマイズしたいボックスがあればチャレンジしてみてください。
カスタマイズから追加CSSに追記
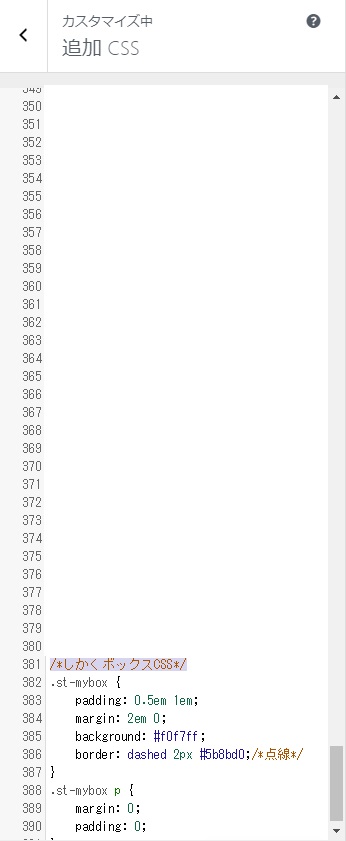
『外観』→『カスタマイズ』を選択し、追加CSSの項目をクリック。
既に追加CSSのを導入したことがある場合は、CSSコードが乱雑になってしまわないように『/*コメント入力*/』を行って、『/*しかくボックスCSS*/』などとコメントしておけば良いでしょう。
このコメントはプログラミング言語やマークアップ言語を使用するときのコメント方法で、入力をした文字をCSSコードとして認識させない効果があります。
ここで、注意点です。
サルワカさんのページで公開されているCSSはこのようなCSSになります。
.box6 {
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;/*点線*/
}
.box6 p {
margin: 0;
padding: 0;
}
しかし、ここコードではAFFINGER5のしかく(枠のみ)には適応されないので、『.box6』の部分を下記のコードのように『.st-mybox』へ変更します。
.st-mybox {
padding: 0.5em 1em;
margin: 2em 0;
background: #f0f7ff;
border: dashed 2px #5b8bd0;/*点線*/
}
.st-mybox p {
margin: 0;
padding: 0;
}
そうすることによって、AFFINGER5のマイボックスに対しての処理としてCSSを反映させることが出来るようになるので、変更忘れがないように注意してください。
既存のしかく(枠のみ)のコードをカスタマイズ
先ほどのCSSを追加しただけだと、単純に枠が破線デザインになるだけで、色の変更等はされていないはずです。
そのため、色の変更は既存のしかく(枠のみ)のコードに直で記入する必要があります。
既存のしかく(枠のみ)のコードはこちら。
tag
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#ccc" bgcolor="#ffffff" borderwidth="2" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
※ボックスデザインが反映されないように、開始タグと閉じタグを1文字ずつ削除しています。
続いて、破線ボックスの場合はこちら。
tag
[st-mybox title="" fontawesome="" color="#757575" bordercolor="#5b8bd0" bgcolor="#f0f7ff" borderwidth="2" borderradius="2" titleweight="bold" fontsize="" myclass="st-mybox-class" margin="25px 0 25px 0"]
[/st-mybox]
既存のしかく(枠のみ)のコードをカスタマイズするために、ボーダーの色と背景色をそれぞれ変更。
- bordercolor="#ccc"→bordercolor="#5b8bd0"
- bgcolor="#ffffff"→bgcolor="#f0f7ff"
このように変更することで、上記のようなボックスデザインに変更することが可能になります。
AddQuickTagにタグ登録する
続いて、AddQuickTagの登録になります。
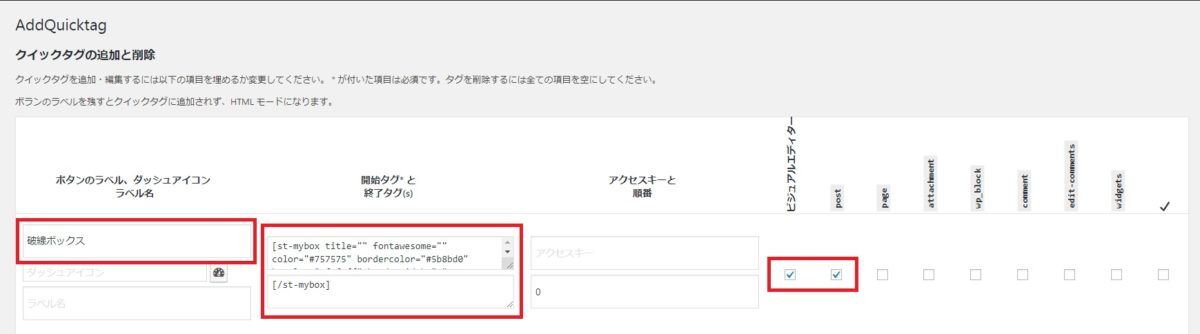
先ほど作成した、こちらのコードをAddQuickTagに登録をしていきます。
- ボタン名は自分がわかりやすい名前を入力
- 開始タグと終了タグをそれぞれ入力
- ビジュアルエディター・postにチェックを入れる
この中での注意点は、開始タグと終了タグを分けて入力する必要があるので、必ず終了タグには『[/st-mubox]』を入力するように注意してください。
また、AddQuickTagが記事作成画面で表示されない場合に関しては、画像の右側に表示されている『ビジュアルエディター』と『post』にチェックを入れてもらえれば表示されると思うので、内容を更新後確認してみてください。
ボックスデザインを、破線ボックスにカスタマイズする手順解説は終了です。
他にもお好みデザインを導入してお込みのボックスを
今回は破線ボックスを例に挙げましたが、ほかにも気になるボックスデザインがあればここまで紹介した手順で導入可能になります。
サルワカさんのサイト以外でもボックスデザインに関してのCSSをは配信されているかと思うので、好みのデザインを変更してみましょう。