こんな悩みを解消します。
こんにちは、セイタです。
ぼくのブログ仲間でCocoonからAFFINGER5に乗り換えた方がいるのですが、ページの上部に『">』が表示されてしまっているとのこと。
恐らく、Cocoonから乗り換えた人は同じ現象に遭遇する可能性があると思い解決方法を紹介します。
CocoonからAFFINGER5に乗り換えた方で同等の症状が出てしまっている人は、本記事を参考にすることで5分ほどで解決することが可能です。
本記事の内容
CocoonからAFFINGER5に乗り換えたら、『">』が表示されてしまったときの解決方法。
本記事の信頼性
AFFINGER5 EXを使用しながら、月に20万ほどブログで稼ぎながら生活しています。AFFINGER5歴は1年ほどです。
CocoonからAFFINGER5に乗り換えたらページの上部に『">』が表示されてる?!【5分で解決】
『">』が表示されているときに、正常な状態に戻すにはAFFINGER5で解決することが可能です。
AFFINGER5の上部に表示された、『">』を消す手順
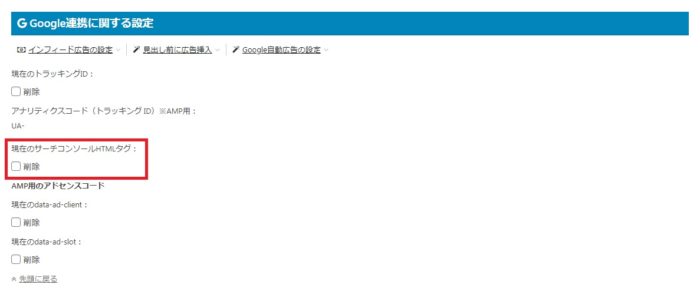
AFFINGER5の上部に表示された、『AFFINGER5管理→Google連携/広告』の部分で直すことが出来ます。
恐らく、同じ現象となっている場合は、サーチコンソールのHTMLタグを入力する部分が空白になっているはずです。
その状況を確認した後に、『削除』と書いている左にチェックボックスがあると思うので、チェックを入れて保存をクリックすると『">』が居なくなっているはずです。
ページを確認してみて異常がなければ解決!
ここまでの作業が完了したら、WordPressのダッシュボードで現象が改善されたか確認する事はできないので、必ずトップページを確認するようにしましょう。
ページの上部から、『">』がなくなっていてトップページが正常に表示されていたらOKです。
次に、ちょっと注意しなければいけないことをお伝えしておくので、必ず確認するようにしてくださいね!
『">』をうまく無くすことが出来たら
さきほど、『AFFINGER5管理→Google連携/広告』でサーチコンソールのHTMLを削除したと思います。
注意ポイント
その際に、サーチコンソールの追跡コードを入力し忘れないように注意してください。
これを忘れてしまうと、気がつくまでサーチコンソールのデータが取得できなくなってしまうので、重要事項です。
テーマエディターを操作するときには、最新の注意を!
今回の現象以外に、テーマエディターで調査する人も中に入ると思います。
注意ポイント
テーマエディターを操作する際には、PHPファイルを操作することになるのですが、末尾に空白スペースが入ったまま保存してしまうと、WordPressが開けなくなってしまうので注意してください。
これが結構面倒で、プログラミング言語を操作することに慣れていない場合、サーバーの中でファイルを見つけても修復できない可能性があります。
操作するときには最新の注意を払ってくださいね!
コツは保存する前に、『Ctrl + A』で全選択をしてチャックするか、操作した行の末尾にカーソルを持っていって空白が空いていないか確認するようにしましょう。
他のテーマから新しいテーマに乗り換えると、トラブルはつきもの!
今回は、CocoonからAFFINGER5という流れでしたが、もしかしたら他のテーマでも同じような現象が発生する可能性があります。
その際には、落ち着いて自分よりも先にAFFINGER5を使用している人に相談するようにしましょう。
ぼくのTwitter(@seita_blog)で相談してくれても大丈夫ですし、他に聞きやすい人が居たら聞いてみるのも良いかも。
WordPressの内部的な部分に関しては、自分で解決するよりも聞いてしまったほうが下手に悪化する危険を回避することが出来ます。
少しずつWordPressの知識を付けていけばいいだけなので、最初のうちは聞いちゃってもいいと思いますよ!