先日、こんな質問をいただきました。
ブログの文章の改行について。
何文字で改行するべきなのか、ベストな文字数がわかんなくて調べたけど『携帯で見ても大丈夫なように合わせる』って書いてるページが多く分かりづらい。
具体的に何文字で改行するべきなのかを知りたい。
この質問は沢山の初心者ブロガーが悩むことで、更には自分なりの答えを見つけるまでにそれなりな時間を費やすと思います。
ぼくが行き着いた答えはとてもシンプルです。
ぼくのブログを読んでいただいた方から見やすいと言っていただける機会も多いので、信頼性は高いと思います。
- 無駄な改行を入れない
- 『。』で改行をする癖を付ける
- フォントサイズと記事エリアの幅を考える
以上のポイントに気をつけることで、ブログの記事が見やすく、記事作成も楽になってきます。
アフィリエイトを行っているブログにとっても読者に伝えやすくなるので、ご参考に。
本記事では、WordPressのブログを元に実際に記事作成をしているときの記事状況と、PC表示、スマホページでの表示を踏まえて解説していきます。
ブログの改行を実例を元に解説【読みやすいブログを目指す】
ブログの記事を作るときの改行方法は至ってシンプルです。
ブログ初心者でも簡単にブログの文章を見やすく出来るので、さっと習得してしまいましょう!
ブログの改行術① 無駄な改行を入れない
ブログを始めた当初のぼくは『、』が出てくるか、一定の文字数で改行をするようにしていました。
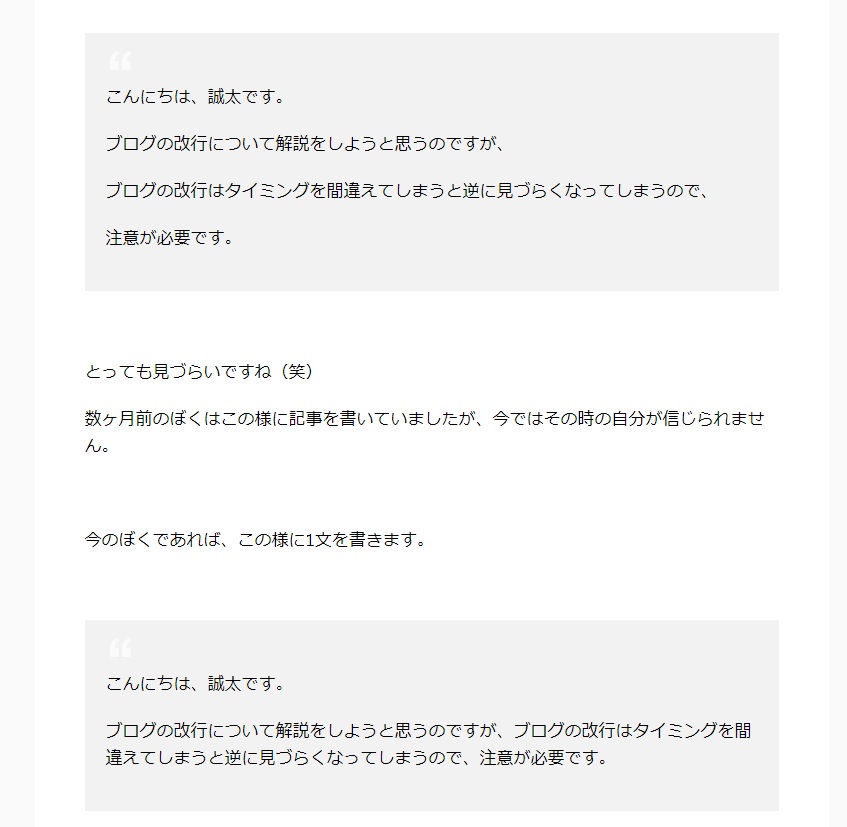
しかしそれでは、かえって見づらいブログになってしまうので、注意が必要です。
こんにちは、セイタです。
ブログの改行について解説をしようと思うのですが、
ブログの改行はタイミングを間違えてしまうと逆に見づらくなってしまうので、
注意が必要です。
とっても見づらいですね(笑)
数ヶ月前のぼくはこのように記事を書いていましたが、今ではその時の自分が信じられません。
今のぼくであれば、このように1文を書きます。
こんにちは、セイタです。
ブログの改行について解説をしようと思うのですが、ブログの改行はタイミングを間違えてしまうと逆に見づらくなってしまうので、注意が必要です。
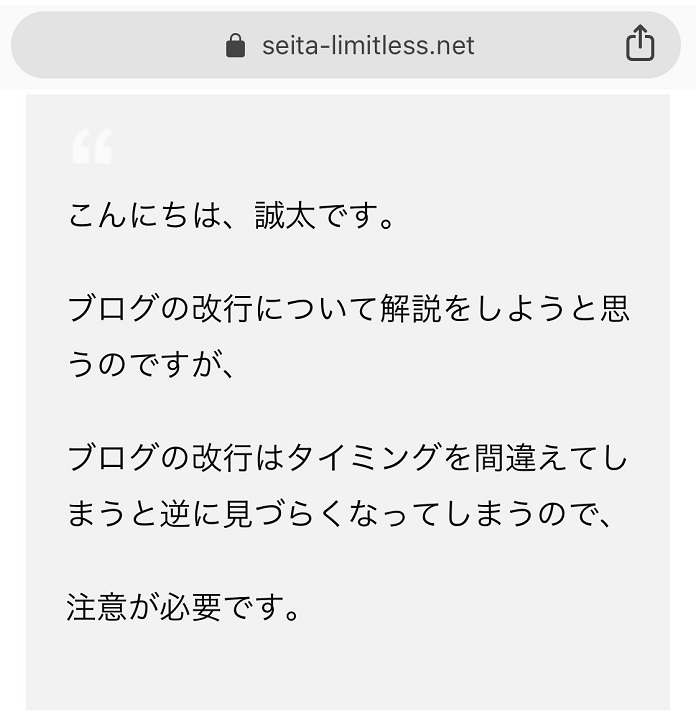
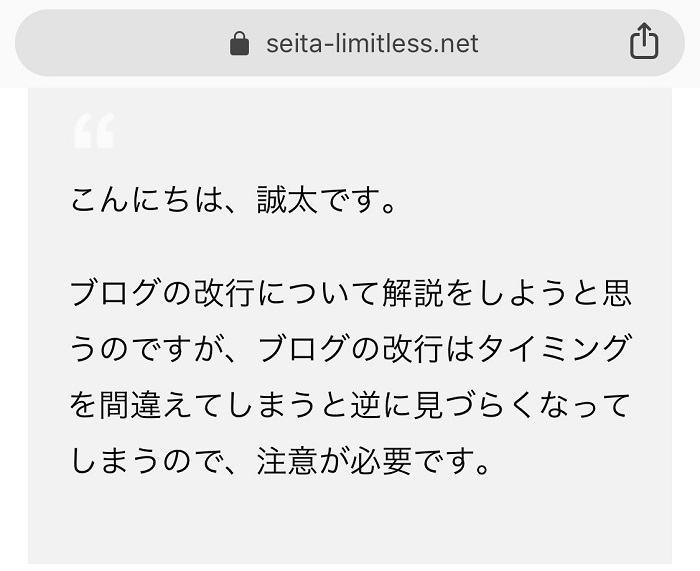
この2つの状態をPCとスマホページで確認してみるとこのようになります。
PCの場合
スマホの場合
PC表示とスマホページでの表示を比較してもらいたいのですが、明らかに後者のほうが読みやすいと思いませんか?
余計な改行を入れてしまうとスクロールも長くなってしまうので、なるべくそういったユーザーへの手間もなくしてあげる配慮をしてあげましょう。
ブログの改行術② 『。』で改行をする癖をつける
先ほどの画像を見て頂くと、改行するタイミングが『、』から『。』のポイントへと変化しました。
そうすることによって1文で改行をするというルールで記事が作成できるので、基本的にユーザーの事だけ気にすればOKです。
いまの段階で下書きはこのようになっているのですが、とてもシンプルに記事を書けて、ユーザーにとっても、あなたにとっても見やすさがアップします。
ブログの改行術③ フォントサイズと記事エリアの幅を考える
フォントのサイズと記事エリアのサイズはとても重要です。
スマホページの場合は記事エリアが決まっていますが、PC表示の場合は記事エリアの幅も考慮しなければいけません。
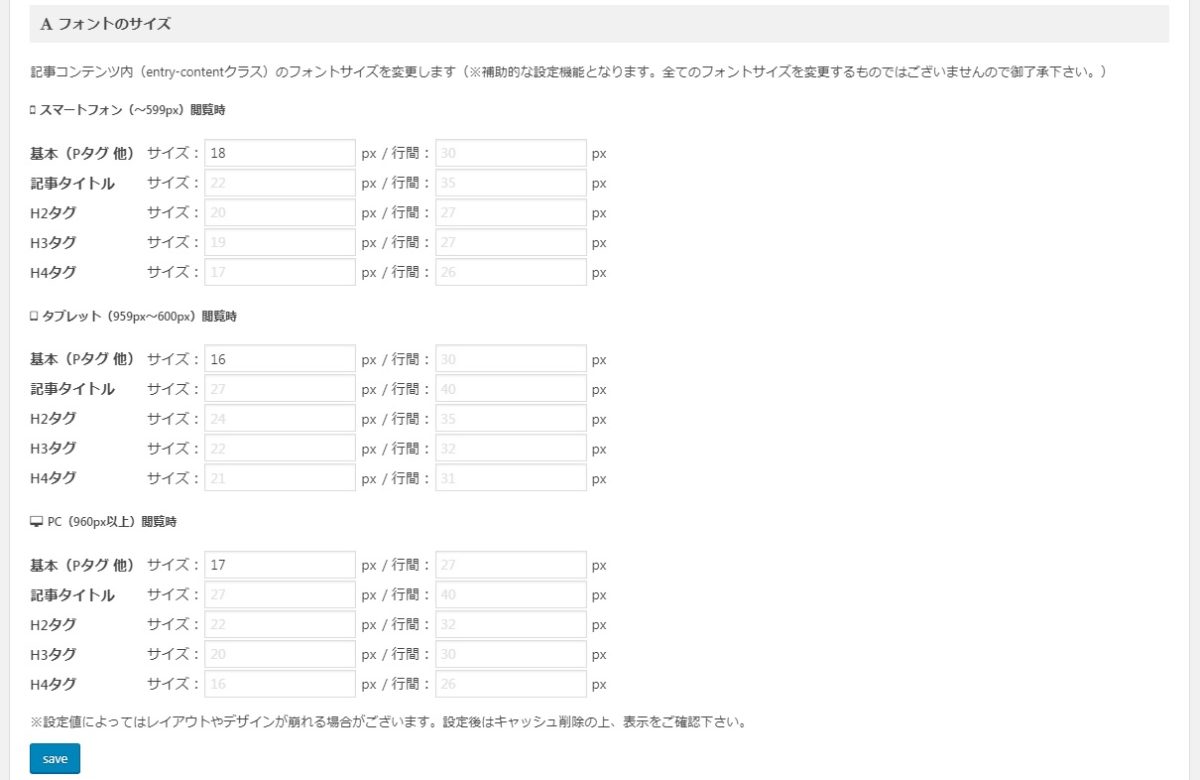
PC・スマホ・タブレットのフォントサイズ一覧
ぼくはAFFINGER5 WINGというWordPressテーマを使用しているのですが、WordPressテーマによって各デバイスごとにフォントサイズが指定できるようになっている場合があります。
- PC:17pc
- スマホ:18px
- タブレット:16px
また、Googleが推奨している文字サイズは16pxと言われているので、16pxで統一しても良いでしょう。
ぼくは、読みやすいと思った記事の文字サイズを調べて、自分のブログに反映させてみた結果、上記の文字サイズになりました。
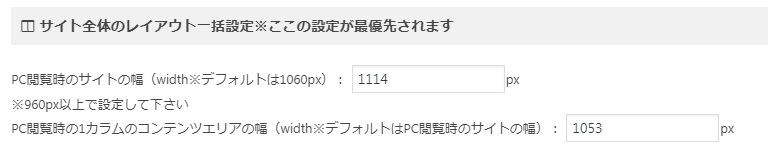
記事エリアの横幅は794px
当ブログの記事エリアの横幅は、794pxとなっています。
全角で文字を打っていって、39文字程のサイズ感です。
どのようにサイズを決めたのかというと、実際に7桁の収益を越えているサイトの記事エリア幅を調べて同じピクセル幅にしました。
上記の設定はAFINGER5の設定項目ですが、お使いのテーマにこのような設定画面がない場合、CSSで記事エリアのサイズを変更する必要があると思うので、真似てみたい場合はCSSをググって情報を調べてみてください。
AFFINGER5ユーザーは、上記の設定をそのまま真似てくれたら大丈夫です。
読みやすいブログの条件は『見やすさ』と『理解のしやすさ』
このように改行を行なうにも、適切な設定を行って見やすさを考慮した上で改行しなければいけません。
そのためには真似することも重要で、自分が『良い!』と思った他のサイトの部分に関しては、どんどん自分のブログに反映させていったほうが良いでしょう。
また、これはぼくのアイデアですが、行と行の間をEnterキーで1行空白の段落をいれています。
理由としては、記事エリアの幅を越えて2行になるような文の場合は1行段落を空けないと行間が詰まってしまうので、見やすさを増幅させるために空白を追加して見やすさを増幅させています。
このような自分で浮かんだアイデアもどんどん取り入れて、見やすさをUPさせるようにしてみましょう。
改行とあわせて、ここから更に見やすさをUPさせるためには、どうしたら良いのかを解説してみようと思います。
ブログに見出しと目次を入れて、ファーストビューを見やすくする
見出しや目次は読者が今どこにいるのかを確認するのに必須です。
見出しは、書き始める内容の要約的な見出しにしてあげるとよいでしょう。
読者がより内容を理解しやすくなり、視認性もUPします。
見出しに関してのアドバイスは、ブログの書き方|記事のテンプレートを使用して効率よくブログ更新!で解説しているので、あわせてご覧ください。
-
読まれるブログの書き方|プロブロガーが全手順を徹底解説!【初心者でも可能】
続きを見る
図を適度に入れてるブログは見やすい
画像や図を入れることで、記事内の見やすさがUPします。
文章が多めになりがちな場合や文章では伝えづらいものを解説する場合は、図を入れてあげるとユーザーにより親切です。
画像に関しては、H2見出しの後に画像を差し込めば比較的良いスパンで読者に休憩タイムを設けることが出来ます。
画像の挿入に関しては、【SEO対策】SEO対策の基本7選!初心者でも実践可能な方法まとめもあわせて確認しておくと、効果的に画像の設置をしてSEO効果も高められます。
-
【SEO対策】SEO対策の基本7選!初心者でも実践可能な方法まとめ
続きを見る
読みやすいブログは記事内装飾を使う
記事内装飾も定期的に使用するようにしましょう。
ここまでにいくつか記事装飾を使用して記事を作成してきましたが、ボックス系、ライン系、アイコン系がオススメです。
こんなボックスとか
こんなラインとか
こんなアイコンとか
を使用してあげると、より読者にとって見やすい記事になります。
ブログの改行は見やすさ、見やすさは読みやすいブログになる
ブログの改行のポイントは、読者が見ていてストレスを感じないような改行を心がけましょう。
- 無駄な改行を入れない
- 『。』で改行をする癖を付ける
- フォントサイズと記事エリアの幅を考える
以上を注意しつつ、あなたのブログにも反映させてみてください。
記事装飾に関してはWordPressテーマごとに標準搭載されているものがあると思うので、そちらを使っていただければ問題ないと思います。
もし、記事装飾の多さやWordPressにSEOの強さを求める場合は、ぼくも使っているAFFINGER5 WINGがオススメです。