ヘッダーメニューの設定は、ユーザーがあなたのサイトの訪れて早い段階で目につく場所です。
そのため、適当に設定してしまうと離脱率が上昇してしまう可能性は否定できません。
本記事では、AFFINGER5のメニューの設定について解説を行い、あなたのサイトのファーストビューが今よりも向上するようにお手伝いしたいと思います。
本記事の内容
- AFFINGER5のメニューの設定方法について
- メニューをリッチにするカスタマイズについて
- AFFINGER5のメニューを均等配置にするCSSプレゼント
【保存版】WordPressのヘッダーメニューの作り方!AFFINGER5のカスタマイズも有り
それでは、実際にAFFINGER5のヘッダーメニューを作り込んでいきたいのですが、先に何をするのかをお伝えしておきましょう。
- カテゴリの作成
- メニューの設定
- メニューアレンジ
この3つ設定を終わらせることによって、最近トレンドとなっているヘッダーメニューを作り込むことができます。
カテゴリーの作成
まずは、カテゴリーです。
カテゴリーはもしかしたら既に作っているかもしれませんが、下記の場合は作り直したほうが良いかもしれません。
- とりあえずカテゴリーを作っている
- カテゴリー階層が3以上になっている
- 現状パッと見て分かりづらい名称になっている
今のカテゴリー名称を変更することである程度改善できるので、本記事の設定が終わってから作り込んでも良いでしょう。
カテゴリーの作り方については、ブログのカテゴリー分けのコツは多すぎず深すぎないこと!【初心者向け】で詳しく解説しているので、あわせてご覧ください。
-
ブログのカテゴリー分けのコツは多すぎず深すぎないこと!【初心者向け】
続きを見る
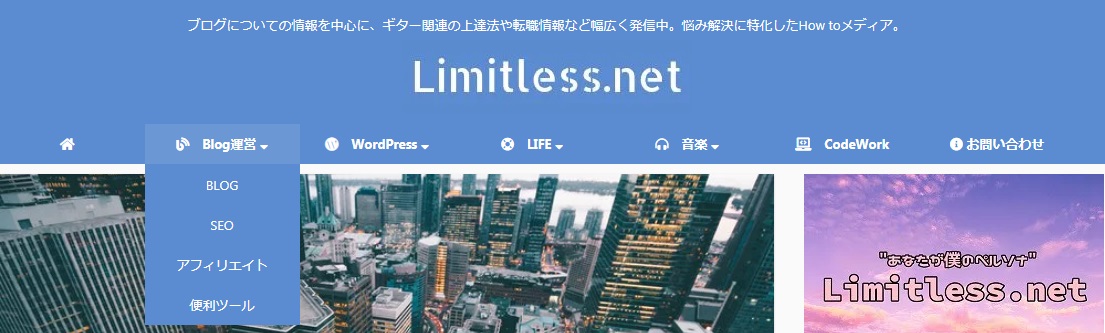
ヘッダーメニューの完成図
メニューの完成図はこのようになります。
アイコンをそれぞれのカテゴリーに関連のあるアイコンをつけて、文字を太文字にします。
更にサブカテゴリーがあることを目視でわかってもらえるように、プルダウンアイコンをつけてあげましょう。
マウスポインターを乗せると、画像のようにサブカテゴリーが表示されるようにして完成です。
メニューの設定箇所は下記の手順で設定画面に移動できます。
メニューの設定場所
『WordPressサイドバー』→『外観』→『メニュー』
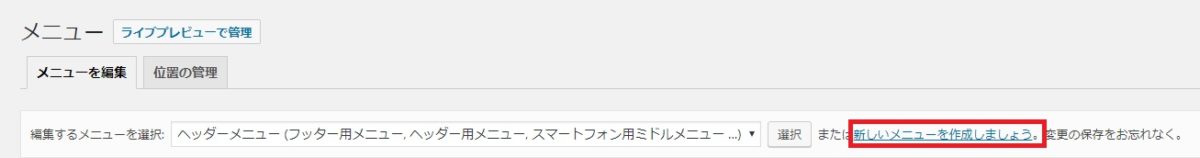
もしヘッダーメニューの作成が初めてであれば、こちらの赤で囲ってある『新規メニューを作成』から作成することが出来るようになっています。
メニュー名の入力欄が出てくるので、今回は『ヘッダーメニュー』にしておきましょう。
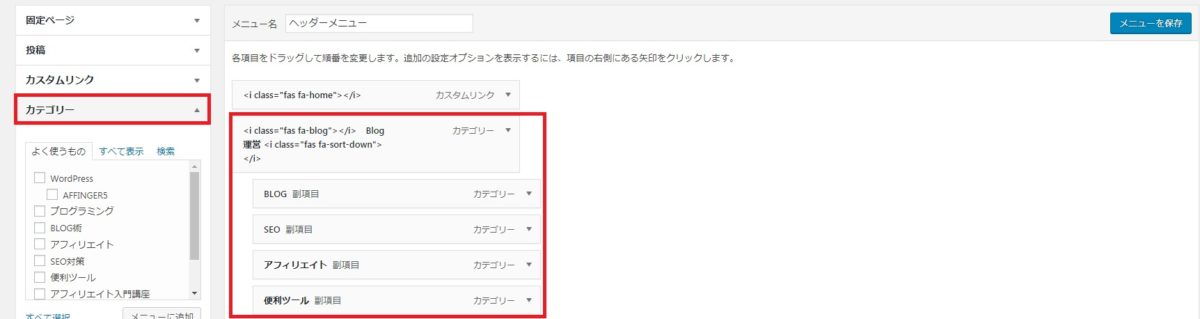
ここまでできたら、続いて下記の画像の様に設定を行います。
すでに作成してあるカテゴリーは、画像の左側に表示されている『カテゴリー』のプルダウンメニューから確認することができます。
ヘッダーに表示させたいカテゴリーとサブカテゴリー全てにチェックを入れて、『メニューに追加』ボタンを押すと、画面の右側の赤枠の位置に表示されるので、カテゴリーが追加されている事がわかったら次のステップに進みましょう。
何やら沢山タグが入っていますが、今は気にせず基本設定から取り掛かります。
主に設定する項目はこちらです。
- ナビゲーションラベル
ナビゲーションラベルはヘッダーメニューに表示される名称になります。
ここで複雑な名前にするよりはシンプルでわかりやすい単語名称で書いてあげると、見てすぐになんのことについてのカテゴリーなのかが理解してもらいやすくなるでしょう。
説明部分に関しては、AFFINGER5で設定する項目がないので、入力しなくてもOKです。
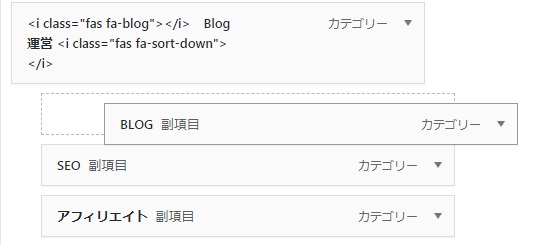
カテゴリーのプルダウンに表示させるサブカテゴリーの設定は、マウスのドラッグで簡単に行うことができます。
マウスポインターは表示されていませんが、『BLOG』をマウスで左クリックしながらドラッグしている状態です。
ドラッグすると上記の画像のように点線が表示されるので、サブカテゴリーを作成する場合は親カテゴリーの一階層下(一段右)に来るようにしてあげればOKです。
ヘッダーメニューアレンジの方法
メニューのアレンジ方法に感しては、アイコンを挿入していきたいのですが、アレンジをする前に下準備として『Font Awesome』の導入をしていきます。
※既に導入されている場合は、飛ばしてもOKです。
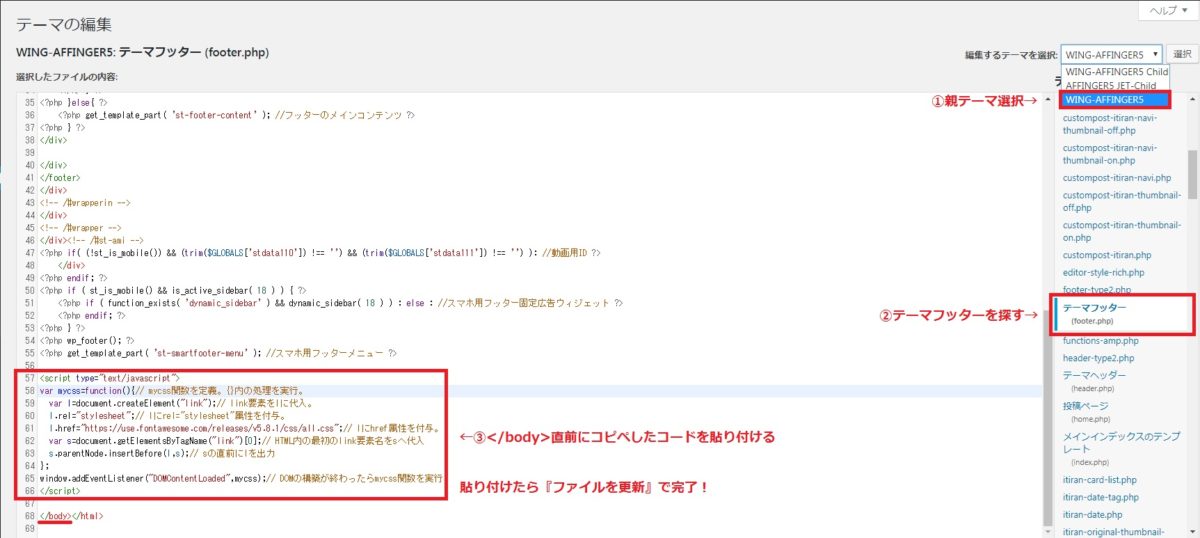
FontAwesomeの導入方法は、こちらのコードをテーマエディターから親テーマを選択して、『footer.php』の</body>タグ直前に貼り付けてください。
<script type="text/javascript">
var mycss=function(){// mycss関数を定義。{}内の処理を実行。
var l=document.createElement("link");// link要素をlに代入。
l.rel="stylesheet";// lにrel="stylesheet"属性を付与。
l.href="https://use.fontawesome.com/releases/v5.8.1/css/all.css";// lにhref属性を付与。
var s=document.getElementsByTagName("link")[0];// HTML内の最初のlink要素名をsへ代入
s.parentNode.insertBefore(l,s);// sの直前にlを出力
};
window.addEventListener("DOMContentLoaded",mycss);// DOMの構築が終わったらmycss関数を実行
</script>
- 親テーマを選択する
- テーマのデータが右側で表示されるので『テーマフッター』を探す
- </body>タグの直前にコピペしたコードを貼り付ける
なんでFontAwesomeの導入コードを<head></head>の中に挿入しないのかと疑問に思われる人もいるかも知れませんが、<head></head>タグ内にFontAwesomeの導入コードを挿入するとサイトのスピードが低下する原因になるためです。
JavaScriptというプログラミング言語で囲って、アイコンを遅延ロードさせるようになっているのでSEO的にも、FontAwesomeの導入方法はこの方法が1番ベストでしょう。
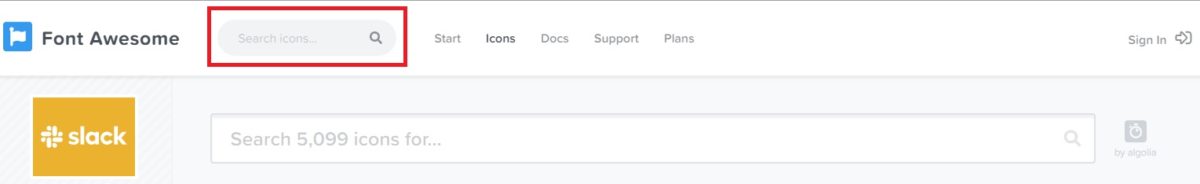
FontAwesomeの導入はこれで以上になるので、次にFontAwesomeのサイトを確認してアイコンを探しましょう。
このような画面がページに表示されると思うので、赤枠で囲ってある部分に『BLOG』と打ち込んでみましょう。
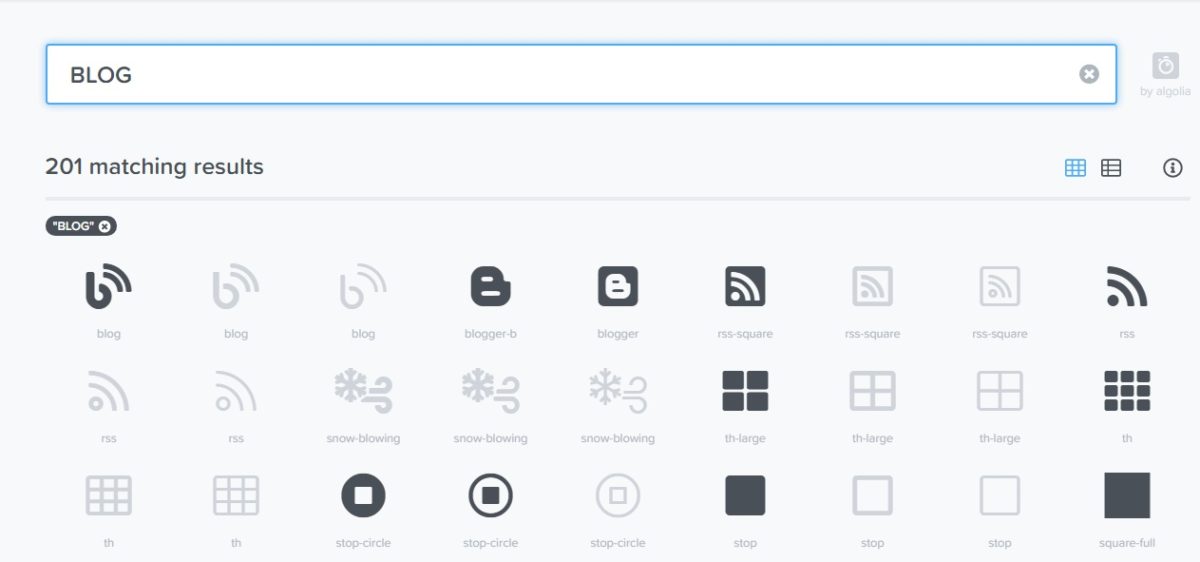
するとこのように、アイコンが沢山表示されます。
灰色が有料、黒色が無料で使用できるアイコンとなっているので、無料アイコンの中からカテゴリーに合ったアイコンを探しましょう。
ちなみに、FontAwesomeでアイコンの検索をするときは英語で検索する必要があるので、もしカテゴリーの英語名称がわからない場合などには、Google翻訳の『和英』を使用して、ヒントとなる英語を教えてもらいましょう。
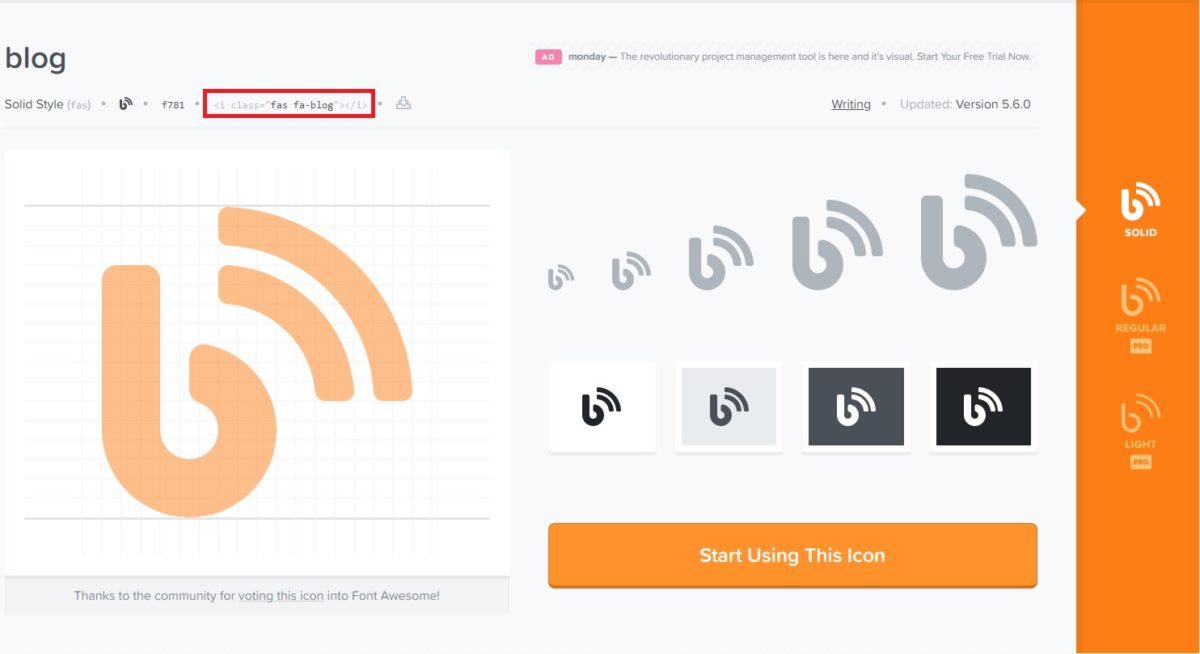
気に入ったアイコンが見つかったら、そのアイコンをクリックするとこちらの画像の画面に移動します。
赤枠で囲っている部分をクリックすると、FontAwesomeのアイコンを使用するためのコードがコピーされるので、コピーされたコードをWordPressのメニュー設定の画面に戻ってペーストします。
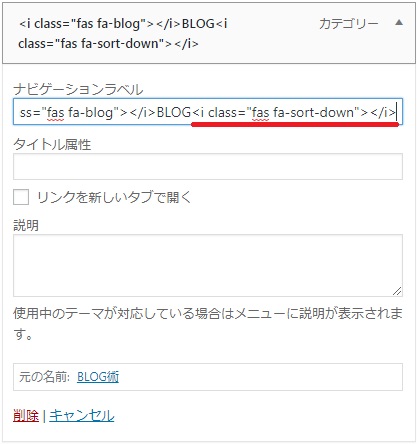
こちらの画像のようになっていればOKです。
続いてプルダウン用のアイコンも追加していきます。
プルダウン用のアイコンは『sort-down』で検索を行なうとアイコンが表示されるので、先ほど行った手順でこちらの画像のように貼り付けてください。
ここでひとつ見やすくするコツがあります。
このままだと、アイコンとプルダウン用のアイコンがカテゴリー名に密接しすぎて見づらくなってしまうので、カテゴリー名の頭に『全角スペース』名称末に『半角スペース』を追加してください。
スペースを追加することによって、こちらのコードのようになると思います。
<i class="fas fa-blog"></i> BLOG <i class="fas fa-sort-down"></i>
この様になっていれば、当サイトのカテゴリーメニューと同じ間隔でカテゴリーが表示されるはずなので、見比べてみてください。
ここまでの手順を書くカテゴリーで繰り返すことによって、冒頭でお見せした完成図のようになるのでトライしてみてください。
もし、うまくいかない場合は、Twitter(@seita_blog)まで問い合わせていただければ、アドバイスさせていただきます。
以上で、WordPress・AFFINGER5共通のメニューを作成する基本的な部分は終了です。
続いて、AFFINGER5ユーザーに向けて、カスタマイザーでの設定項目について解説をしていきます。
AFFINGER5(アフィンガー5)カスタマイザーでの設定方法
カスタマイザーでの設定は、かなりシンプルに設定できるようになっているので、あなた好みのカラー等を設定してみてください。
ヘッダーメニューについてのカスタマイズは、こちらの手順で設定場所までいけます。
『WordPressサイドバー』→『外観』→『カスタマイズ』→『メニューのカラー設定』→『PCヘッダーメニュー』
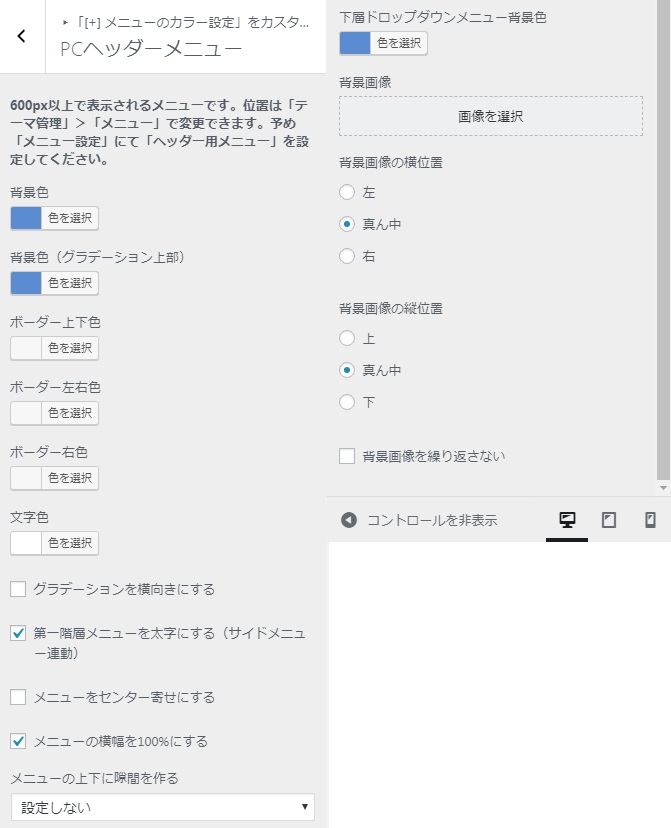
メニューカラーの設定
メニューカラーは、他のカスタマイザーと同じように設定できます。
ポイントとしては、ヘッダーの色を同じ色を選択すると統一感が出て良いと思います。
メニューの色を単色にしたい場合は、『背景色』『背景色(グラディエーション上部)』を同じ色に設定すると単色にすることができます。
- ボーダー上下色(メニューの上下のボーダー色)
- ボーダー左右色(メニューの左右端のボーダー色)
- ボーダー右色(カテゴリー間の縦ボーダー色)
- 文字色(カテゴリーの表示文字色)
- 下層ドロップダウンメニュー背景色(サブメニュー表示時の背景色)
上記の設定に関しては『下層ドロップダウンメニュー背景色』以外、必要があればカラーを設定してみてください。
下層ドロップダウンメニュー背景色は、ヘッダーメニューのメインカラーよりも少し濃い目にするか薄めにするかどちらかが無難だと思うので、特別カラーにこだわりがなければ、左記の設定で良いでしょう。
ボーダー左右色に関しては、『メニューの横幅を100%にする』にチェックが入っていると分かりづらいので、100%に設定する場合は特別設定しなくても良いと思います。
チェックするべきチェックボックス
カスタマイザーでチェックすべきチェックボックスは、こちらです。
- 第一階層メニューを太字にする(サイドメニュー連動)
- メニューの横幅を100%にする(好みに応じて)
第一階層メニューを太字にすることによって、カテゴリーの存在感を強めることが出来るのでおすすめです。
メニューの横幅は設定しているヘッダーのサイズに合わせて100%にするかどうか決めてみてください。
ヘッダーを横幅100%にしている場合は、メニューも100%にしておいたほうが統一感が出て良いと思います。
逆にヘッダーが100%じゃない場合であっても、メニューの横幅を100%にすると記事エリアとの区切りが出来るので、あなたの好みに合わせて設定してみてください。
カスタマイザー内のその他の設定
カスタマイザー内には他に設定できる項目がありますが、基本的には先程見ていただいた画像を参考にしていただければ大丈夫です。
メニューの上下に隙間を作るも、特にチェックを入れなくても良いと思いますし、背景画像に感しても画像によってはメニューが見づらくなってしまうので、リスクを考えれば設定しなくても良いと思います。
シンプルな画像であればOKでしょう。
ヘッダーメニューを左右均一幅にするCSS【WordPress共通】
冒頭でご覧いただいた完成図画像のヘッダーメニューはCSSで均一表示処理を行っています。
このCSSは同じくカスタマイザー内の『追加CSS』に貼り付けていただければそのまますぐに適応されます。
貼り付けるコードはこちらです。
/*ヘッダーメニュー幅*/
header .smanone ul.menu li {
width: 155px !important;
}
このコードを使用することによって、均一にメニューを表示させることが出来るので、サッと追加しておきましょう。
また、WordPressのヘッダーメニュー全共通で使用できるので、AFFINGER5ユーザー以外でも使用可能です。
以上で、AFFINGER5のヘッダーカスタマイズは終了になります。
ユーザーが使いやすいサイトを心がけましょう
ここまでの手順で最近トレンドとなっているヘッダーメニューの作成はできたかと思います。
ヘッダーメニューはユーザーが早い段階で目にしやすい部分になるので、しっかりと作り込むことをオススメします。
また、もし分かりづらいところがあったら、先ほどもTwitterのアカウントを載せましたが、DMかぼく宛にリプを送っていただければアドバイスさせていただきますので、こちらまで(@seita_blog)お願いします。