今回新しくAFFINGER5専用プラグインの『SUGOI MOKUJI』を当ブログにも導入しましたところ、当然ながらTOC+のデザインが反映されておらず、デフォルトのデザインとなっていました。
なんとか元々使っていたTOC+のデザインをそのまま流用できないかと、カスタマイズ方法を模索していたところいとも簡単にカスタマイズ出来ることが判明。
今回紹介する方法を覚えておくと、他のサイトで紹介されているTOC+のカスタマイズデザインをそのまま『SUGOI MOKUJI』に移植することが出来るようになります。
本記事では、TOC+のカスタマイズCSSカスタマイズを『SUGOI MOKUJI』に移植する方法を紹介します。
この記事から得られる未来像
- SUGOI MOKUJIのカスタマイズ幅が広がります
- 当ブログで使用している目次デザインが使用できます
AFFINGER5のSUGOI MOKUJIにTOC+のカスタマイズを移植する方法!
それでは、実際にSUGOI MOKUJIにTOC+のカスタマイズデザインを移植する方法を確認していきましょう。
所要時間は概ね10分ほどで完成するかと思いますので、肩の力を抜いてご覧ください。
TOC+でカスタマイズしたCSSを確認
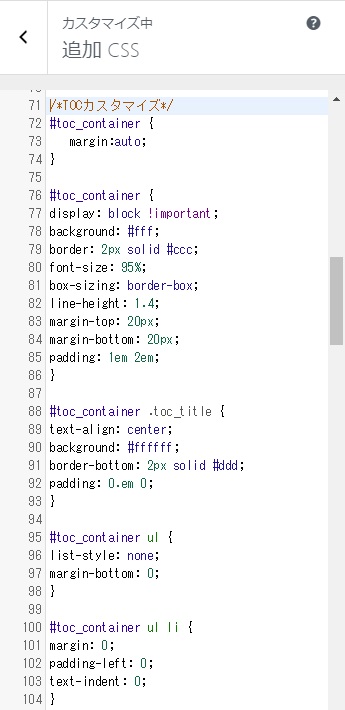
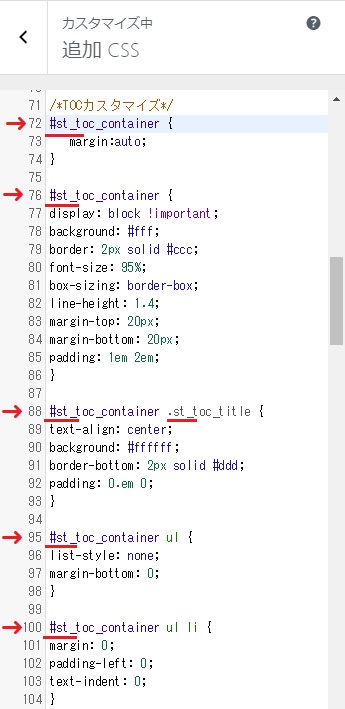
TOC+のカスタマイズをされている場合は、追加CSSかテーマエディターのstyle.cssにカスタマイズ用のCSSを追記しているかと思います。
今回使う画像に関してはカスタマイザーの追加CSSでカスタマイズしている画像を使用しますが、style.cssでのカスタマイズでも同様の手順で大丈夫なので、ご安心ください。
『st_』を『#toc_』の頭に追記
TOC+のカスタマイズCSSは『#toc_』というCSSが頭に来るようになっていて、そこからどのようなデザインにするかがCSSコードで記述されています。
『SUGOI MOKUJI』のにTOC+のデザインを移植するには『#』と『toc_』の間に『st_』という記述を追記するだけでOKです。
そうすることによって、『SUGOI MOKUJI』のCSSとして読み込まれるようになり、記事の目次にデザインが反映されるようになります。
公開を押してカスタマイズ移植完了
最後にカスタマイザーの公開ボタンをクリックして完了です。
もしCSSデザインが反映されない場合
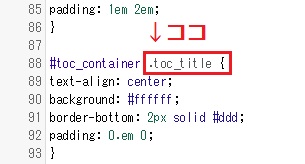
もし『st_』を追記しても反映されないという場合には、『#toc_』という記述以外にも『.toc』という記述があるので、その前に『st_』が追記できていない可能性があります。
その部分に追記していただければCSSデザインが反映されるかと思いますので、反映されない場合にはお試しください。
SUGOI MOKUJIの素朴な目次デザインをカスタマイズして差別化
『SUGOI MOKUJI』はTOC+をベースにして作られているAFFINGER5専用のプラグインです。
しかし、TOC+を使用して来たあなたならわかると思いますが、標準のデザインは少し味気がないというか、設定方法によっては逆に見づらいデザインになってしまいます。
TOC+のカスタマイズCSSであれば全て適応可能
今回紹介した方法を使ってもらえれば、基本的なTOC+のカスタマイズCSSであれば全て適応可能です。
font awesomeのアイコンなどを使用するような目次だった場合は、少し苦戦するかもですが基本的には大丈夫でしょう。
あなた好みのTOC+デザインを発見したらそのまま使って、デザインを反映させて目次のカスタマイズを楽しんでみてください。
当ブログの目次CSSをプレゼント
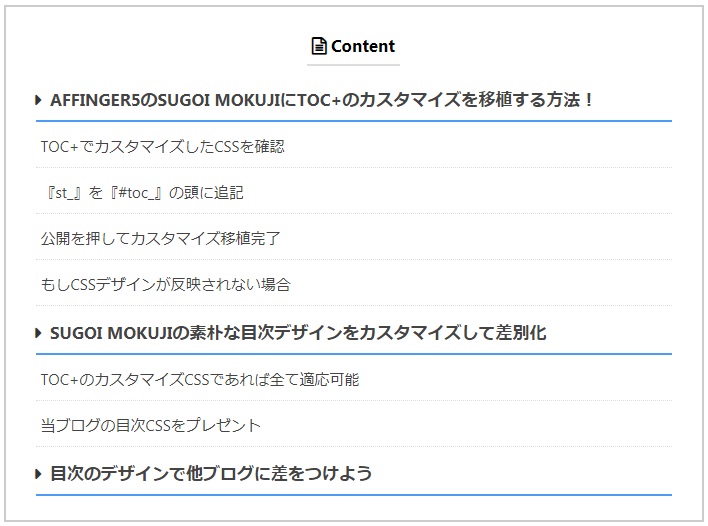
もし、この記事で使用している目次を気に入ってもらえたようなら、CSSコードをプレゼントしようと思います。
シンプルではあるものの、読者によりわかりやすく記事の内容を伝えるには凝ったデザインよりもシンプルさが勝ると言うのが僕の考えです。
また、実際にCSSカスタマイザーでCSSコードを使用して、エラーなしで反映される事が実証できているコードなので、すぐデザインを反映させることが可能になります。
\ SUGOI MOKUJI カスタマイズCSS /
/*TOCカスタマイズ*/
#st_toc_container {
margin:auto;
}
#st_toc_container {
display: block !important;
background: #fff;
border: 2px solid #ccc;
font-size: 95%;
box-sizing: border-box;
line-height: 1.4;
margin-top: 20px;
margin-bottom: 20px;
padding: 1em 2em;
}
#st_toc_container .st_toc_title {
text-align: center;
background: #ffffff;
border-bottom: 2px solid #ddd;
padding: 0.em 0;
}
#st_toc_container ul {
list-style: none;
margin-bottom: 0;
}
#st_toc_container ul li {
margin: 0;
padding-left: 0;
text-indent: 0;
}
/*H3設定*/
#st_toc_container ul a {
display: block;
text-decoration: none;
color: #444;
border-bottom: 1px dotted #ddd;
font-size: 15px;
}
/*H2設定*/
#st_toc_container .st_toc_list > li > a {
border-bottom: 2px solid #4C9CF5;
font-size: 17px;
}
#st_toc_container ul ul {
padding: 5px 0px 5px 10px;
}
#st_toc_container li {
margin-bottom: 0.8em;
padding-bottom: 0.2em;
}
#st_toc_container ul {
color:transparent
}
/*スマホ対応*/
@media screen and (max-width: 413px)
{
#st_toc_container ul a {
font-size: 80%;}
#st_toc_container .st_toc_list > li > a {
font-size:90%;}
#st_toc_container {
padding:1em 1em;}
}
@media screen and (min-width: 414px) and (max-width: 500px)
{
#st_toc_container ul a {
font-size: 80%;}
#st_toc_container .st_toc_list > li > a {
font-size:90%;}
#st_toc_container {
padding:1em 1em;}
}
目次のデザインで他ブログに差をつけよう
素朴な目次デザインも良いと思うのですが、ユーザーにとって見やすいデザインにするのもブロガーの務めではないでしょうか。
過度なカスタマイズはブログを読む側からすると逆に見づらく、逆効果になってしまいます。
僕が使用している目次デザインはとてもバランスの良いものだと思うので、是非デザインがデフォルトのままで変化を少し加えたいと思ったら今回のCSSを使用して見てください。