先日AFFINGER5の小テーマJETを導入しまして、トップページがとても見やすくなりました。
しかし、小テーマをを変更するのにあたって設定をし直さなければいけないところが出てきて、1番苦労したのが『モバイルロゴをヘッダーに固定する』ことでした。
恐らく、同じことで困っている人が沢山いると思うので、本記事ではAFFIGER5のモバイルロゴをヘッダーに固定する方法をどのサイトよりもわかりやすく解説します。
ここの記事から得られる未来像
- AFFINGER5のモバイルロゴをヘッダーを固定できます
AFFINGER5でモバイルロゴを固定する方法!ロゴの追従を防ぐ
AFFINGER5のロゴ追従ってなんだかんだ邪魔になることが多いように感じます。
読者に記事を読むのに集中してもらいたい場合、なんとか固定したいと思うものではないでしょうか。
設定自体はとても簡単にできるのですが、解説しているページがなかなか見つかりづらかったので変わりに解説したいと思います。
公式の詳しいマニュアルを見てもいいのですが、ググったほうが早いですからね。
次から紹介する手順でAFFINGER5のモバイルロゴをヘッダーに固定しましょう。
モバイルロゴを追従させない設定手順
AFFINGER5のモバイルロゴをヘッダーに固定するには下記の手順で設定可能です。
モバイルロゴ、ヘッダー固定手順
- カスタマイズ
- メニューのカラー設定
- スマホスライドメニュー
- 表示パターンB(スクロール追尾)のチェックを外す
それぞれ画像を交えて設定方法を確認していきましょう。
AFFINGER5 モバイルロゴ固定方法① カスタマイズ
サイトプレビューもしくは『外観→カスタマイズ』からカスタマイズの設定画面が開きます。
ここらへんは基本動作なので、あなたも既に他の設定で見たことがある画面かも知れませんね。
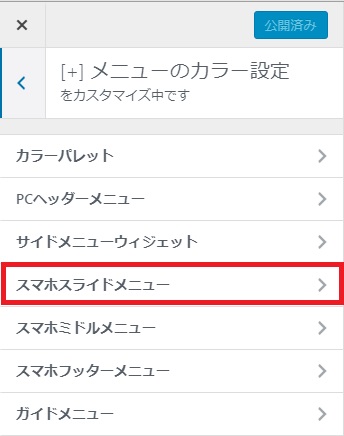
AFFINGER5 モバイルロゴ固定方法② メニューのカラー設定
カスタマイズを開いたら『[+]メニューのカラー設定』という項目があるので、そこをクリックしてください。
AFFINGER5 モバイルロゴ固定方法③ スマホスライドメニュー
スマホスライドメニューという項目があるので、この項目の中でAFFINGER5のモバイルロゴを固定する設定が可能となっています。
あわせてスライドメニューのカラー設定などが必要であれば、ここで設定しておきましょう。
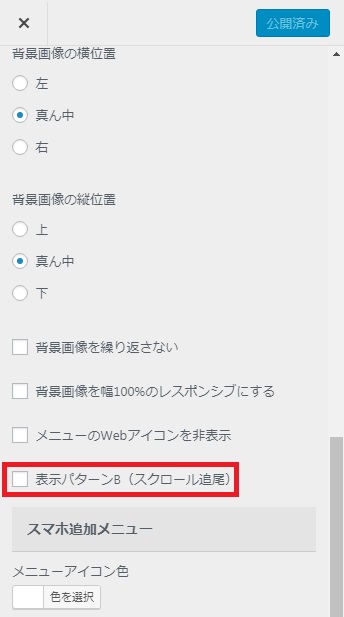
AFFINGER5 モバイルロゴ固定方法④ 表示パターンB(スクロール追尾)のチェックを外す
表示パターンB(スクロール追尾)という項目があって、デフォルトではこちらにチェックが入っている状態になっています。
そのため、メニューとモバイルロゴを追従させないためにチェックを外すことによって設定完了です。
この様に実は簡単に設定出来るものになっています。
モバイルロゴのスクロール追従は割と不便
デザインに凝ることに悪いことはないのですが、やはりブログで一番重要視するのは記事の内容です。
読者が記事を読んでいる中で記事内容を阻害してしまうノイズのような存在(今回であればモバイルロゴの追従)があれば、読者はその存在が気になって記事の内容を伝えきれないリスクが出てきます。
これはアドセンスでも言えることだと思いますので、あくまで記事の内容を重視したサイト作り、コンテンツづくりを大切にしていきましょう。