ワードプレスでブログを初めたいと思ってるんだけど、難しそう...。何も考えずに知識ゼロでも開設できるように教えてほしい。
このような悩みを、ワードプレスブログの総収益100万超えのぼくが解決します。
ワードプレスでブログを開設するのって難しいと思っちゃいますよね。
- サーバーって何?どこを選んだら良いの?
- ドメインって何?どうやって登録したら良いの?
- ワードプレスでブログってどうやって開設するの?
いろんな疑問が出てくると思います。
しかし、ぼくもあなたと同じでワードプレスでブログを開設したときは、『ワードプレスって何?』って感じでした。
そのため、今回は知識ゼロからワードプレスブログを開設し総収益100万円を達成したぼくが、ワードプレスでブログを開設するまでの手順を全て解説します。
本記事を参考にすることで、パソコン知識がゼロの人でもワードプレスブログを開設できる内容となっているため、ブロガーとしての一歩を踏み出しましょう。
本記事の内容
- ワードプレスブログの開設方法
- ワードプレスブログの初期設定
- ワードプレスブログ運営の注意ポイント
- ワードプレスブログでおすすめの副業
- ワードプレスブログで稼ぐための書き方
本記事の信頼性
ブログで月30万円ほど稼いで生計を立てているフリーランスです。コンテンツSEOが得意で上位表示が趣味。
ワードプレスブログを始めるまでの全体像

最初にワードプレスブログを始める全体像を把握しておきましょう。
ワードプレスブログ開設の全体像
- Phase①:ドメイン登録
- Phase②:サーバー契約
- Phase③:サーバーにドメインを紐付け
- Phase④:ワードプレスのインストール
- Phase⑤:管理画面にログイン
実はワードプレスでブログを開設するのは、手順の通りで簡単なんです。
それでは、ひとつずつ解説していくので、順番にクリアしていきましょう。
ワードプレスブログを始めるPhase①:ドメイン登録

1つ目は『ドメイン登録』。
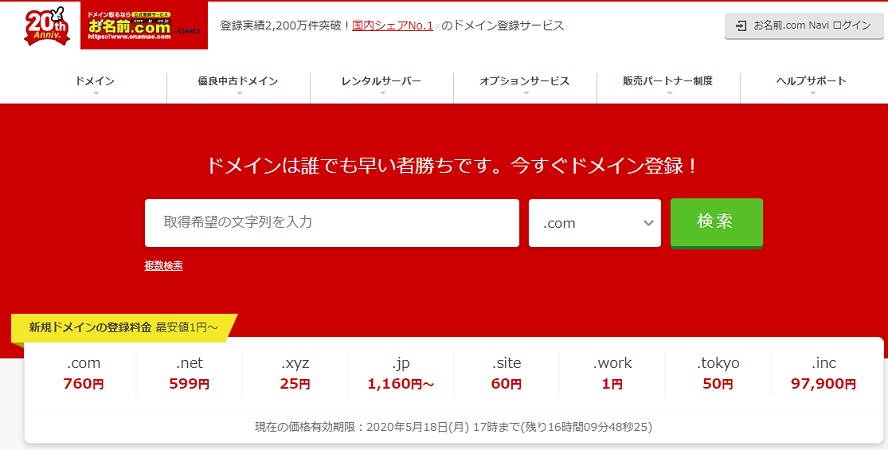
ドメイン登録は沢山のドメイン業者さんがいますが、『お名前.com』が1番登録しやすいです。
『取得希望の文字列を入力』の部分に取得したいドメイン名を入れて検索をすると、契約できるドメインかすぐに確認することが出来ます。
ドメインって何?
ドメインは、ワードプレスブログのアドレスです。
当ブログで言うところの『seita-limitless.net』の部分になります。
ポイント
ドメインはワードプレスブログのサイト名にするのが通例となっているため、半角英字で『ブログ名.com』といった感じにするとOKですね。
ドメインの種類はどれを選んだら良いの?
ドメインは、ドップレベルドメインと呼ばれる下記の種類から選べば大丈夫です。
トップドメイン3種
- .com
- .net
- .org
ちなみにトップレベルドメインは『特定の国や地域に制限されていないドメイン』のことで、世界中で登録することが可能なドメインになります。
トップレベルドメインの種類の1つで、国や地域といった地理的な制限なしにどこからでも登録、利用できるものを「gTLD(Generic Top Level Domain)」といいます。
引用元:トップレベルドメインとは
では、事前知識はこれくらいにして、実際にドメインの登録をしていきましょう。
ドメインの登録手順①:ドメインが登録可能か確認

お名前.comのトップページに表示されているドメイン検索窓に、登録したいドメインを入力してみてください。
ドメインの検索ボタンをクリックすると、参考画像のように登録できるドメインが表示されます。
ここで登録したいドメインが契約可能であれば、画面右側の『料金確認へ進む』をクリックして決済ページへ移動しましょう。
ドメインの登録手順②:ドメインの購入方法

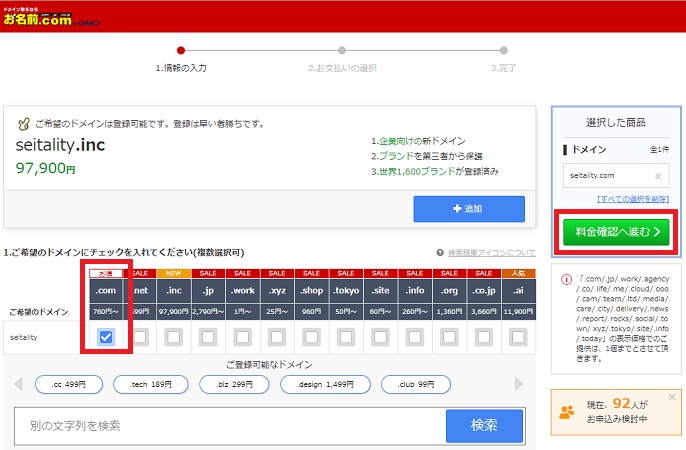
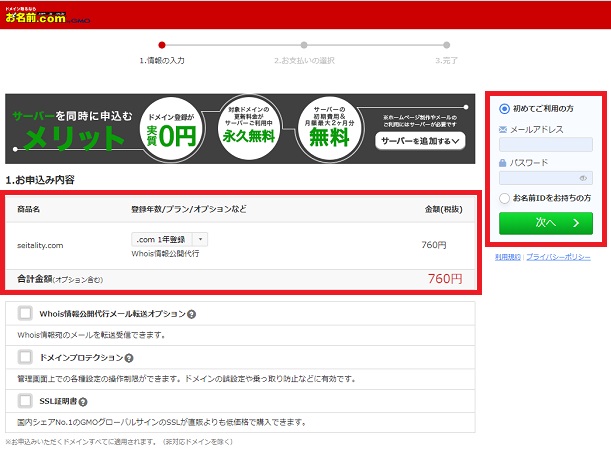
ドメインの登録前に申込内容の確認画面が表示されます。
取得したいドメイン名に間違いが無いかどうか確認したら、画面右側の『初めてご利用の方』にチェックが入っていると思うので、メールアドレスとパスワードを入力して『次へ』をクリックしてください。
また、ここで設定するパスワードは『サーバーの契約手順②:エックスサーバーからのメールを確認しよう』で使用するため、メモ帳に控えておきましょう。

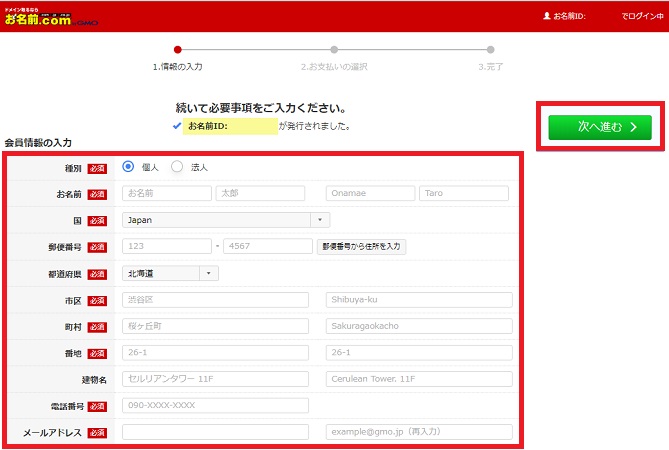
画面が移動して会員情報の入力画面になりました。
赤枠の『種別~メールアドレス』までを入力して、『次へ進む』をクリックしていきましょう。

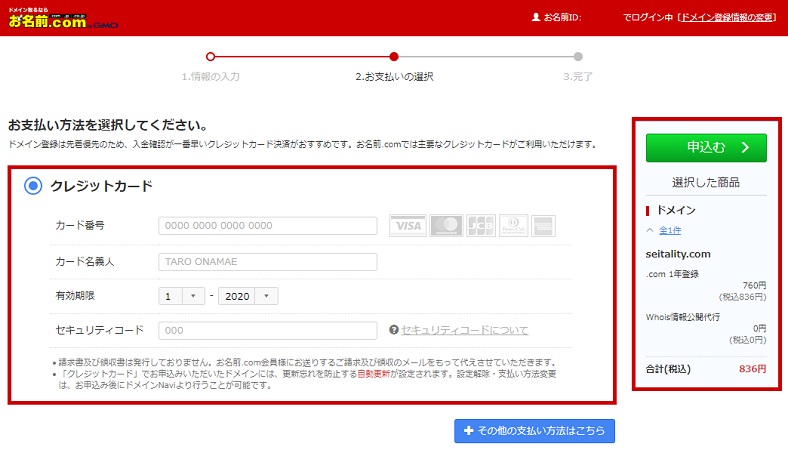
最後に支払い方法の入力をしましょう。
引き落としに使用するクレジットカードの情報を入力して、『申し込む』ボタンをクリックすればドメインの購入完了です。
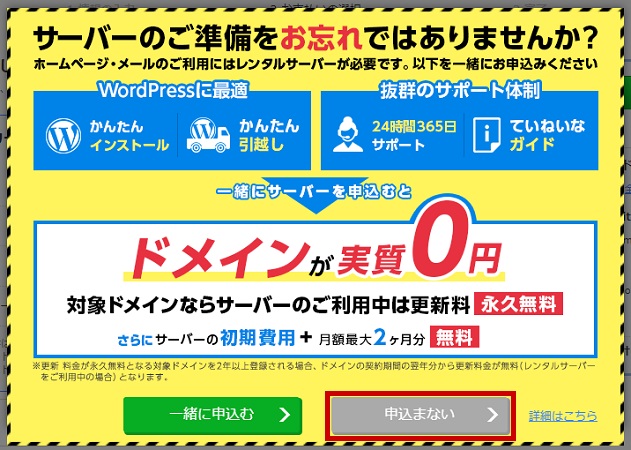
サーバー契約は申し込まなくてOK

ドメインの申込ボタンをクリックするとサーバー契約の確認画面が表示されますが、『申込まない』を選択してください。
というのも、今回はエックスサーバーにてサーバー契約をするため、お名前.comのサーバー契約はしなくて大丈夫です。

サーバーの申込まないボタンをクリックすると、画像のようにドメインの購入処理が実行されます。

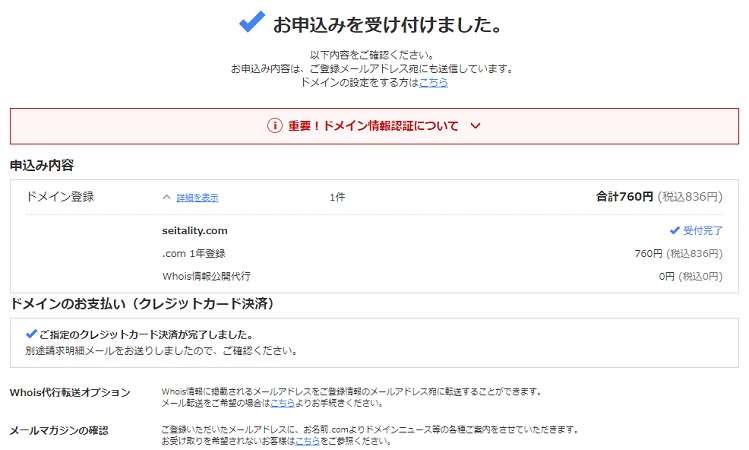
ドメインの購入処理が完了すると、購入完了の画面に移動します。
ここまでの内容でドメインの登録作業は完了です。
ドメインの登録手順③:お名前.comからのメール確認

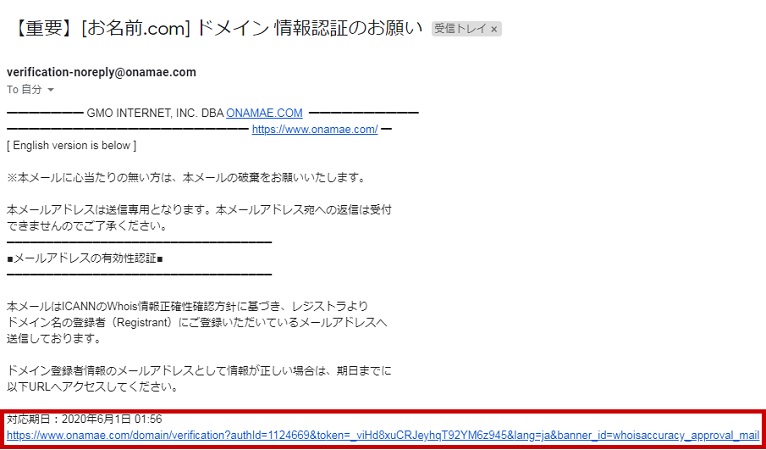
ドメインの購入が完了して、しばらくすると画像のような『【重要】[お名前.com] ドメイン 情報認証のお願い』というメールが到着します。

中身を確認してみると、登録されたメールアドレスの情報と間違いがないか確認をするリンクがあるので、そちらをクリックしていきましょう。

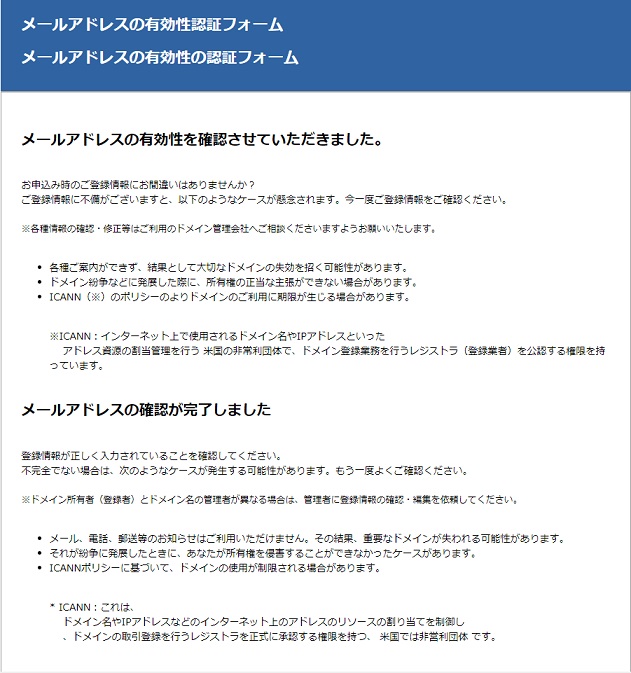
添付されているリンクをクリックして、『メールアドレスの有効性認証フォーム』という画面が表示されたらOKです。
メールアドレスが間違いないものとして確認されました。ここまでの内容でドメインの登録は終了となります。
続いて、Phase②の『サーバー契約』に進んでいきましょう。
ワードプレスブログを始めるPhase②:サーバー契約

ワードプレスブログを管理するサーバーは、エックスサーバーを使用していきましょう。
エックスサーバーを使用する4つの理由
- 国内シェアNo.1で信頼性が高い
- サーバー速度No.1でSEO対策に期待できる
- 実績のあるブロガーが多数利用している
- 設定管理が初心者でもわかりやすい
エックスサーバーは初心者でも扱いやすいサーバーで、懸念しがちなサーバーの設定も直感的に操作することが出来ます。
また、多くのブロガーが使用しているサーバーでもあり、ワードプレスの設定を変更する際にはエックサーバーを元に解説されている場合が多いです。
そのため、Googleで検索をすれば見ているページと同じ操作で設定変更ができるため、ワードプレス初心者ほどおすすめのサーバーですね。
サーバーって何?
サーバーはワードプレスブログのデータを保存しておく場所です。
もう少し噛み砕くと、『サーバーは土地』で『ドメインは住所』と考えればイメージしやすいと思います。
『サーバー(土地)にドメイン(住所)を登録して、ワードプレスブログを運営する』と理解できれば、サーバーの役割についてはOKです。
サーバーの契約手順①:トップページから申し込み開始

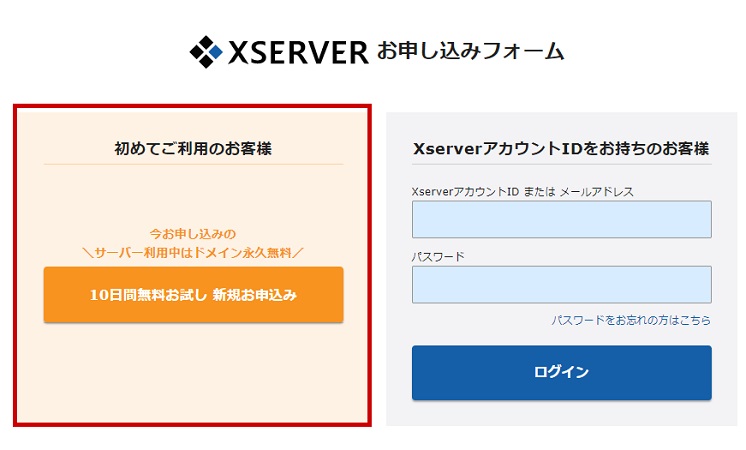
画像赤枠の『お申し込みはこちら>』からサーバーの契約をスタートしていきましょう。

申し込みボタンをクリックすると『初めてのご利用のお客様』枠があるので、『10日間無料お試し 新規お申込み』ボタンをクリックしていきます。

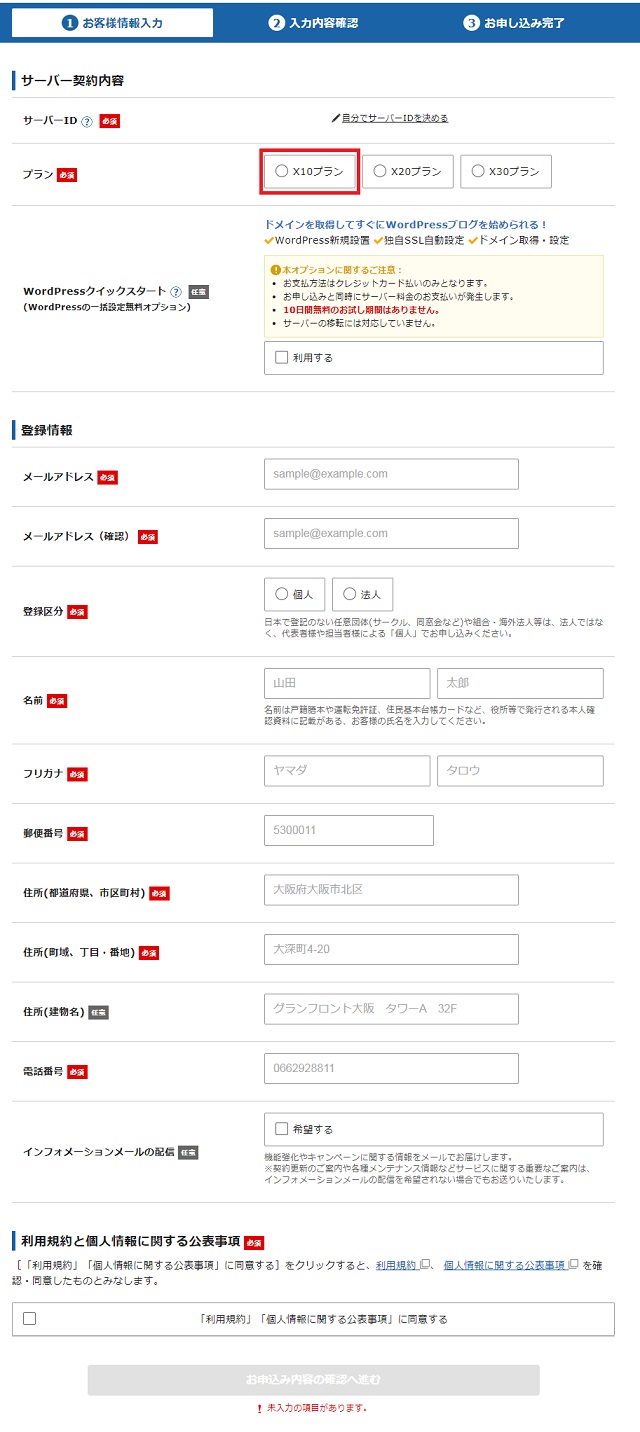
画面が切り替わり、『お客様情報入力』の画面へ移動しました。
ここでの注意事項は、プランをX10プランにすることです。
ポイント
ワードプレスでブログを運営するのであれば、プランX10で充分な性能を備えているので、他のプランは選ばず年間料金が1番安いX10プランを選択しましょう。
また、『WordPressクイックスタート』は利用しなくても大丈夫です。
必要事項の入力を終えて『利用規約と個人情報に関する公表事項』にチェックを入れたら、『お申込み内容の確認へ進む』というボタンがクリックできるようになるので、内容に間違いがないかどうか確認してクリックしていきます。

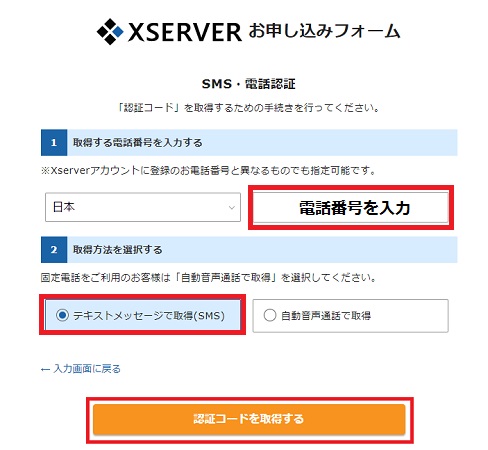
続いて申込確認のページへと移動するため、ページを下にスクロールしていくと、『SMS・電話認証へ進む』というボタンが表示されているため、クリック。
このボタンをクリックすると、本人確認をテキストメッセージのSMSで認証するか、自動音声通話で取得するか選択できるようになっています。

ほとんどの方がスマホや携帯電話を持っていると思うので、『テキストメッセージで取得(SMS)』を選択していきましょう。
電話番号は先ほど登録した電話番号と異なる番号でも大丈夫なので、都合の良い電話番号を入力したら『認証コードを取得する』ボタンをクリックしていきます。




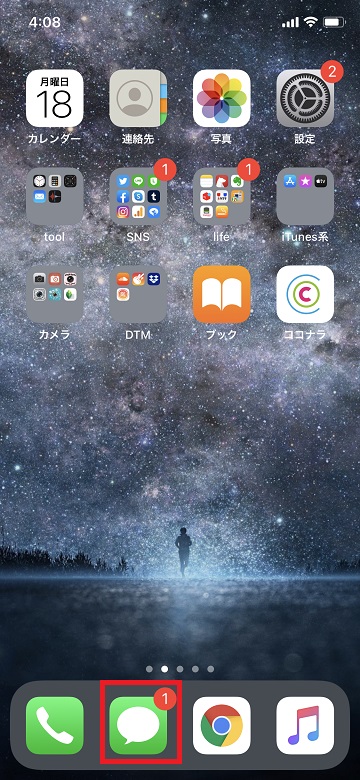
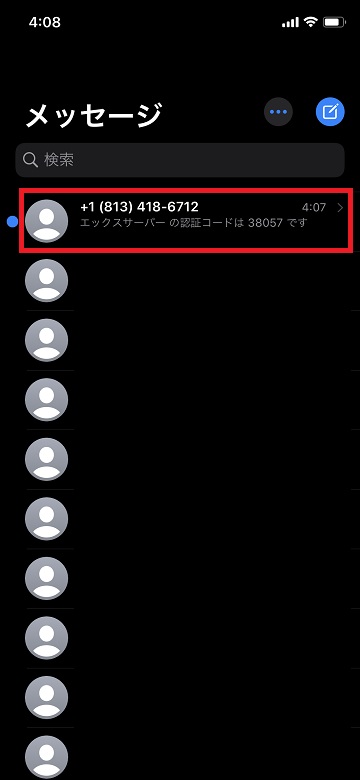
クリックしたタイミングで、お使いのスマホへSMSメッセージが到着します。
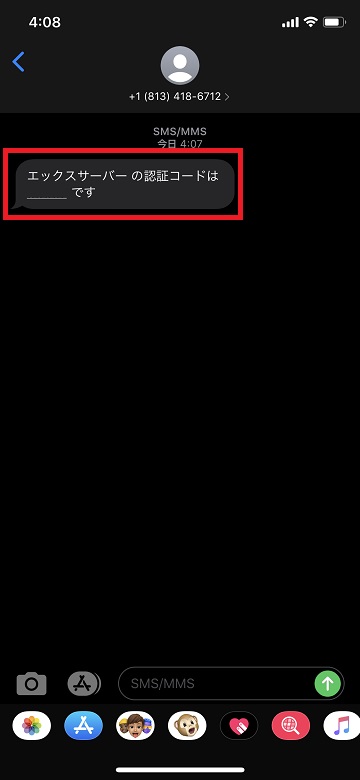
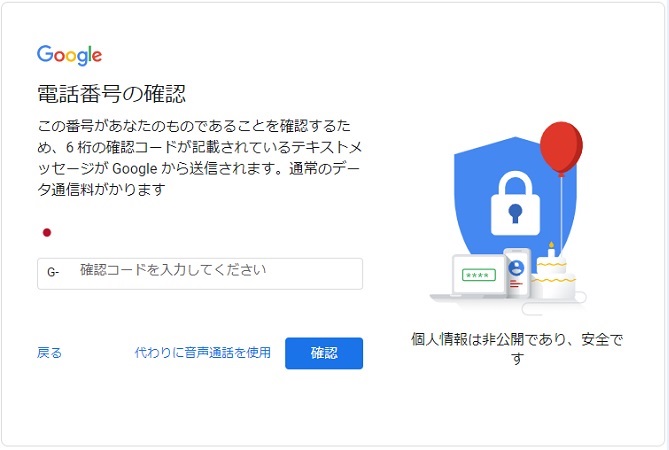
4枚目の画像のようにSMSメッセージを開くと5桁の暗証番号が記載されているため、メモなどに控えておきましょう。

同じく『認証コードを取得する』ボタンをクリックすると、認証コードを入力する画面へと移動しているため、先ほど控えた5桁のコードを入力して『認証して申し込みを完了する』をクリックしていきましょう。

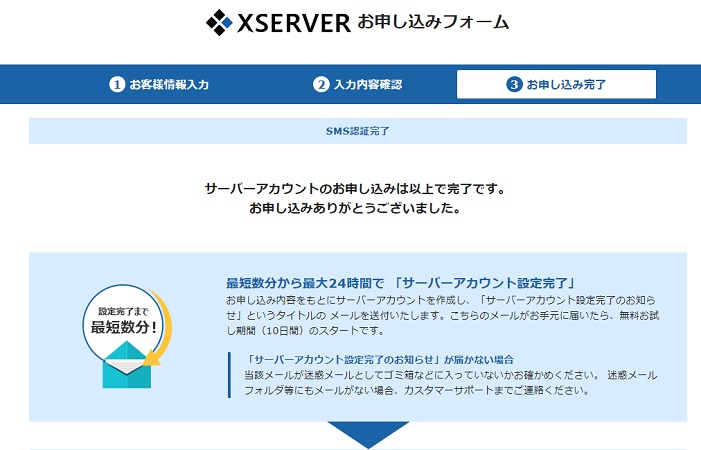
『認証して申し込みを完了する』ボタンをクリックすると、サーバーの申し込みは完了です。
サーバーの契約手順②:エックスサーバーからのメールを確認しよう

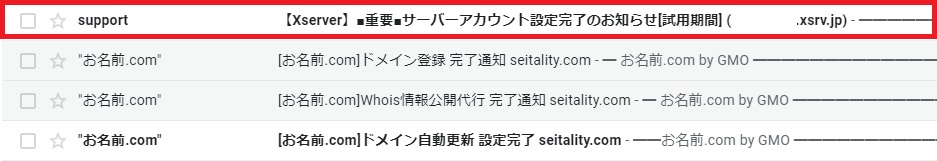
申し込みが完了してから、数分から数時間立つとエックスサーバーから『サーバーアカウント設定完了のお知らせ』というタイトルのメールが到着します。

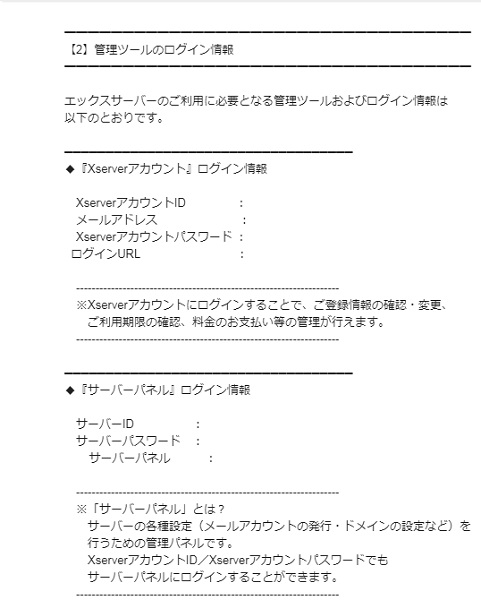
中身をチェックしてみると色々と書いているのですが、中でも下記の内容はPCのメモ帳などに控えておくと便利です。
エックスサーバーのメール確認事項
- 『Xserverアカウント』ログイン情報
- 『サーバーパネル』ログイン情報
このあと、サーバーにドメインを紐付けする際にサーバーパネルのログイン情報を使うため、メモ帳などに控えておきましょう。
ワードプレスブログを始めるPhase③:サーバーにドメインを紐付け
次はエックスサーバーにドメインの紐付けをしていきます。
っとその前にドメインにネームサーバーを紐付けるのが先なので、サクッと設定していきましょう。
サーバーにドメインを紐付ける手順①:お名前.comでメールサーバーを設定しよう

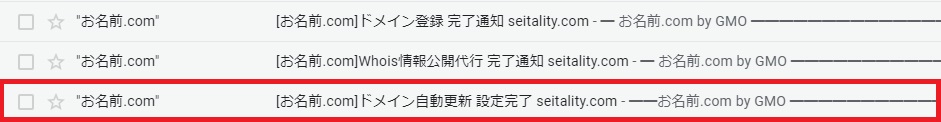
先ほどドメイン登録が完了したときに『ドメイン自動更新 設定完了』というメールが到着しているため、中身を確認します。

メールの中身を確認すると、『お名前(会員)ID』と『管理画面 ログインページ』が確認できると思います。
それぞれ確認できたら、メール本文中の会員IDをコピーして管理画面のログインページへ移動しましょう。

管理画面のログインページへ移動すると、先ほど控えた会員IDとパスワードを入力するフォームが表示されます。
パスワードは『ドメインの登録手順②:ドメインの購入方法』で入力したパスワードを入力すればOKです。

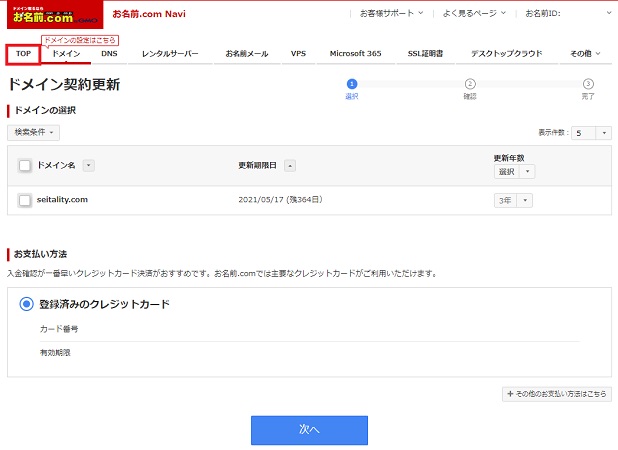
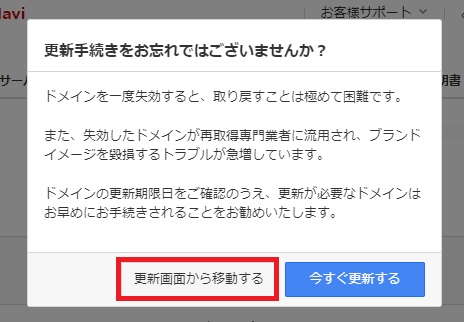
ログインが完了するとドメイン契約更新の画面に移動するため、『TOP』へ移動します。

画面を移動する際に、『更新手続きをお忘れではございませんか?』というポップアップが表示されますが、『更新画面から移動する』ボタンをクリックして移動しましょう。

TOPページへ移動すると『ネームサーバーを設定する』というボタンを選択しましょう。

画面が切り替わったらネームサーバー設定の画面になるので、ドメイン名にチェックを入れましょう。
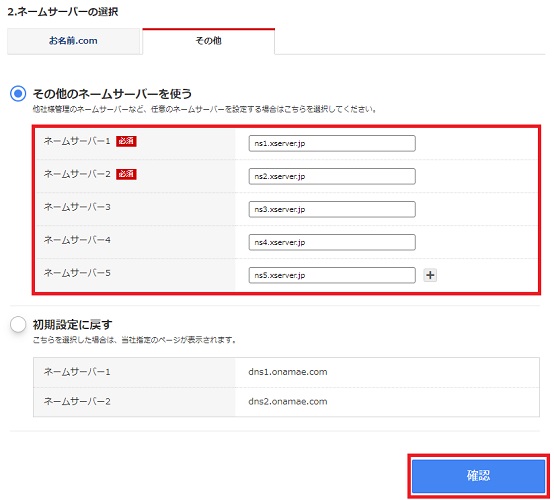
その後『2.ネームサーバーの選択』という項目の『その他』をクリックします。

すると『その他のネームサーバーを使う』という項目が表示されます。
ポイント
画像では5行までネームサーバーの行が表示されていますが、最初は3行までしか表示されていないため、『+』マークをクリックして5行まで増やしましょう。
エックサーバーのネームサーバーは先ほど到着した『サーバーアカウント設定完了のお知らせ』に記載があるのですが、下記をそのままコピーしてOKです。
エックスサーバーのネームサーバー
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp

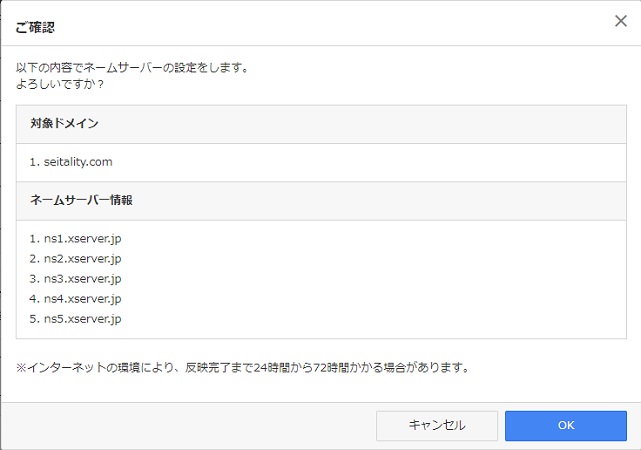
確認ボタンをクリックするとネームサーバーの変更確認の画面が表示されるため、ネームサーバー情報に間違いがなければ『OK』ボタンをクリックします。

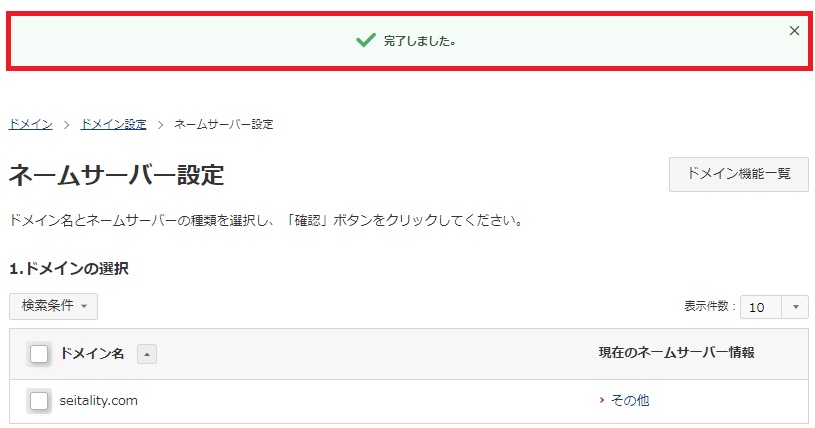
ネームサーバーの登録処理が完了すると、画面上部に『完了しました。』の文字が表示されるので、無事に表示されたらお名前.comでのネームサーバーの設定は完了です。
サーバーにドメインを紐付ける手順②:エックスサーバーでドメインの紐付けをしよう
こちらの手順が終われば、ワードプレスブログの開設は目前です!
先ほど控えたサーバーパネルのアカウント情報をここで使用するため、準備をお願いします。
もし、控え忘れてしまったという場合は、エックスサーバーからのメール『サーバーアカウ

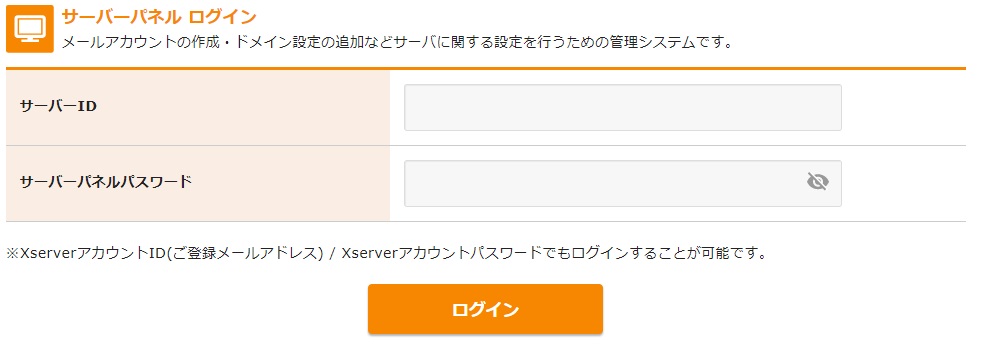
上記で準備したボタンをクリックすると、サーバーパネルのログイン画面へ移動します。
ここで先ほど控えたサーバーパネルのログイン情報を入力してログインしていきましょう。

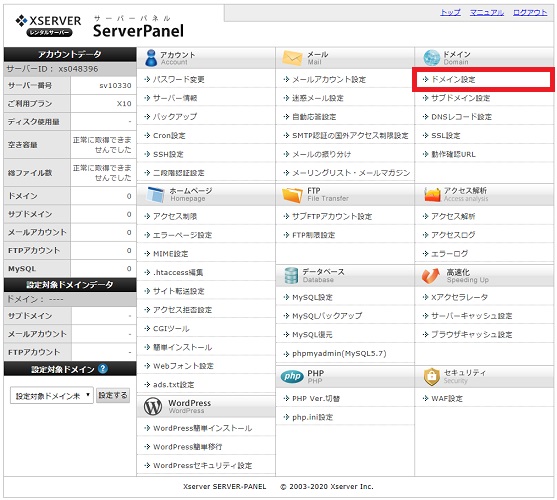
サーバーパネルへ無事にログインできたら、画面右上に表示されている『ドメイン設定』をクリックしましょう。

ドメインの設定画面へ移動した後に『ドメイン設定追加』タブをクリックして、お名前.comで登録したドメインを入力します。
この際に、『無料独自SSLを利用する(推奨)』と『高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)』にチェックを入れて、『確認画面へ進む』ボタンをクリックしましょう。

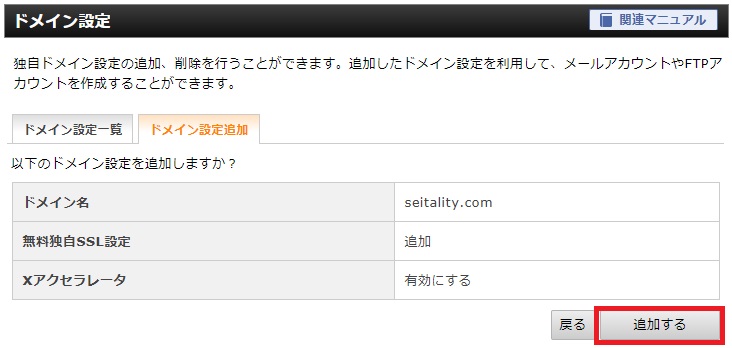
『確認画面へ進む』ボタンをクリックすると、ドメインの追加確認画面が表示されるため、ドメインに間違いがないか確認をしたら『追加する』ボタンをクリックします。

ドメイン設定が完了すると、登録されたドメインの情報が確認できます。
ここまでの内容でエックスサーバーにドメインを登録することが出来ました。
あとは、ワードプレスをドメインにインストールしていくのみとなったので、この辺りで休憩を入れて一息ついても良いかもです。
ワードプレスブログを始めるPhase④:ワードプレスのインストール
それでは、お待ちかねのワードプレスをエックスサーバーにインストールしていきます。

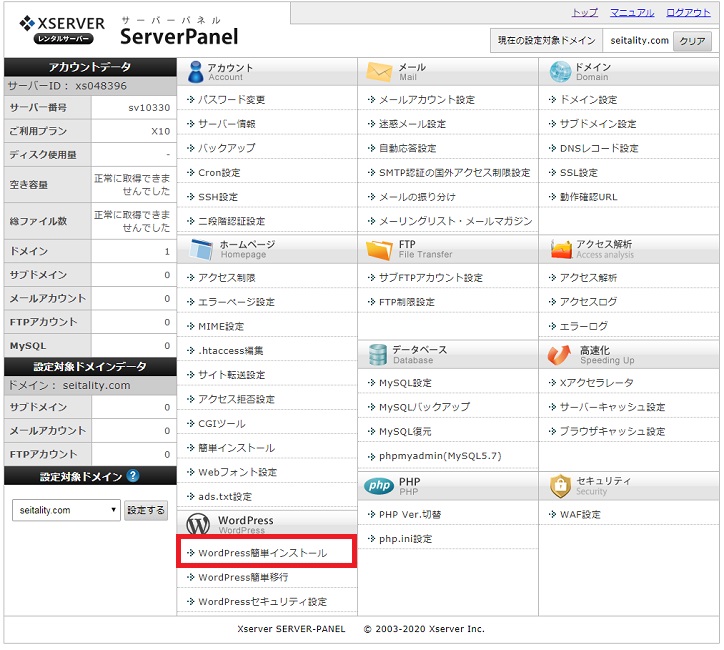
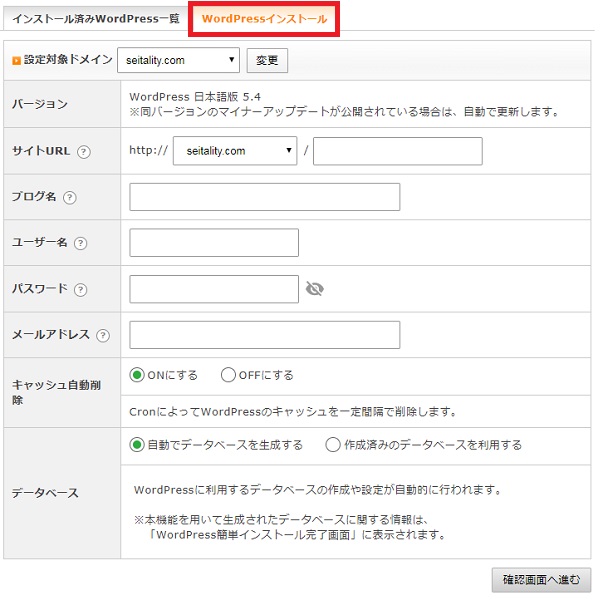
まずは、サーバーパネルのトップページから『WordPress簡単インストール』へ移動しましょう。

サイトURLに関しては、そのままの状態でOKです。
ワードプレスにログインする際のアカウントとメールアドレス、ブログ名になるので、必要事項を入力したら『確認画面へ進む』ボタンをクリックしてください。
ポイント
『キャッシュの自動削除』と『データベース』は画像の通りで、キャッシュの自動削除は『ON』、データベースは『自動でデータベースを生成する』にチェックを入れたら確認画面へ進みます。

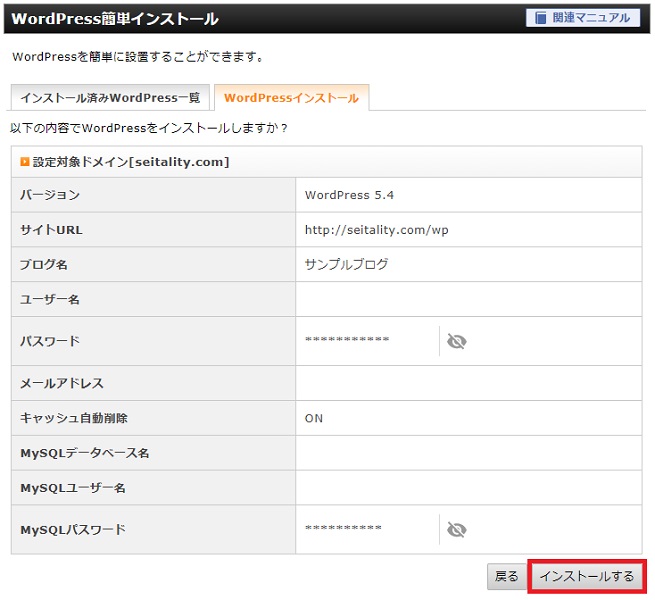
確認画面へ進むボタンをクリックすると、入力した内容が表示されます。
ユーザー名やメールアドレスに間違いがなければ、『インストールする』ボタンをクリックしましょう。

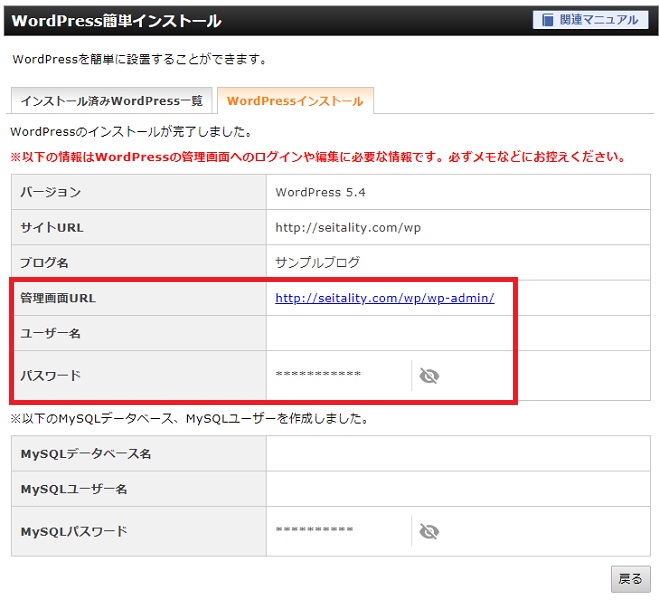
WordPressのインストールが完了すると、管理画面のURL情報やユーザー名などが確認できるようになっています。
ポイント
ユーザー名とパスワードは忘れるとデータベースに入ってアカウント情報を確認したり、割と面倒な作業が必要になってしまうので、念のためパソコンのデスクトップにメモ帳で保存して控えておきましょう。
ワードプレスブログを始めるPhase⑤:ワードプレスの管理画面にログイン
それでは、最後です!ワードプレスの管理画面にログインしていきましょう!
先ほどの管理画面URLをクリックしてもOKですし、控えておいた管理画面URLをアドレスバーに貼り付けてログインしても大丈夫です。

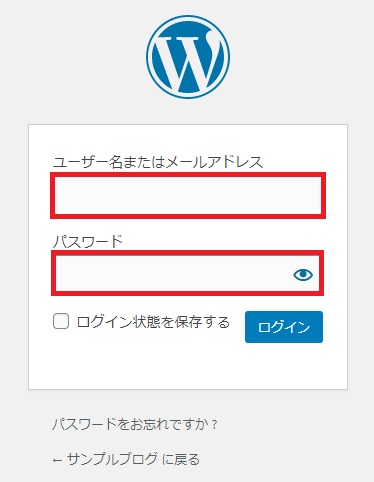
管理画面URLを入力すると、ユーザー名とパスワードを入力する画面が表示されます。
先ほどワードプレスをインストールする際に設定したIDとパスワードを入力したら、『ログイン』をクリックしてワードプレスの管理画面に入れるか確認してみましょう。

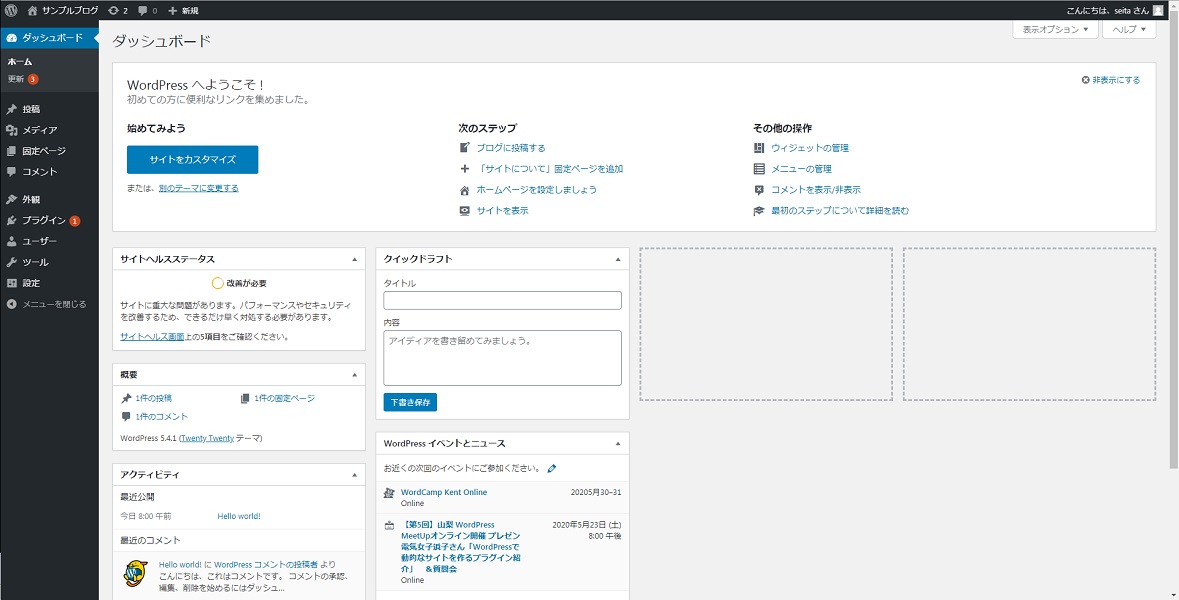
こちらの画面が表示されれば、あなたのブログが完成しました。
ひとまずは、これでワードプレスブログの開設は完了です。
残すところはワードプレスブログの初期設定となるので、ちょっと休憩してから続きをやっていきましょう。
ワードプレスブログ運営前の初期設定

ワードプレスブログの初期設定は、9箇所の設定をすればOKです。
とはいえ、そこまで大変な作業は必要ありません。順を追っていただければ自然と設定できるので、サクッと初期設定を済ませてしまいましょう。
ワードプレスブログの初期設定一覧
- Pase①:ワードプレステーマの設定(Cocoon)
- Pase②:パーマリンクの設定
- Pase③:必要なプラグインの導入
- Pase④:SSLの設定
- Pase⑤:Googleアナリティクスの連携
- Pase⑥:Googleサーチコンソールの連携
- Pase⑦:プロフィールの設定
- Pase⑧:キャッチフレーズの設定
- Pase⑨:問い合わせフォームの設定
ワードプレスブログの初期設定Pase①:ワードプレステーマの設定
それでは最初にワードプレスのデザインの要とも言える、ワードプレステーマのインストールを行っていきましょう。
今回インストールするのは、初心者ブロガーが一番使っていっていると言っても過言ではない、Cocoonというワードプレステーマを使用します。
ワードプレステーマの設定手順①:無料ワードプレステーマ『Cocoon』のダウンロード

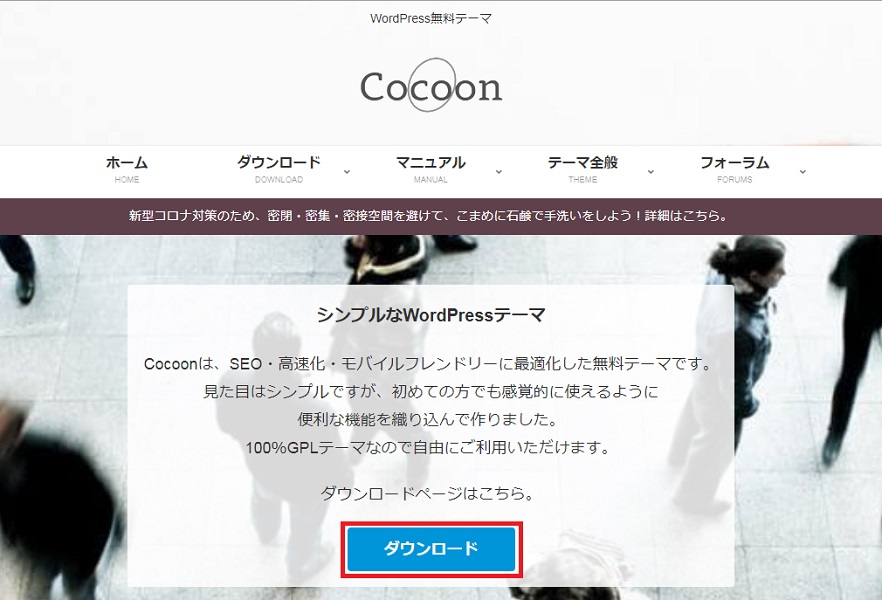
Cocoonの公式サイトへ移動すると、トップページにダウンロードボタンが表示されているので、クリックしていきましょう。

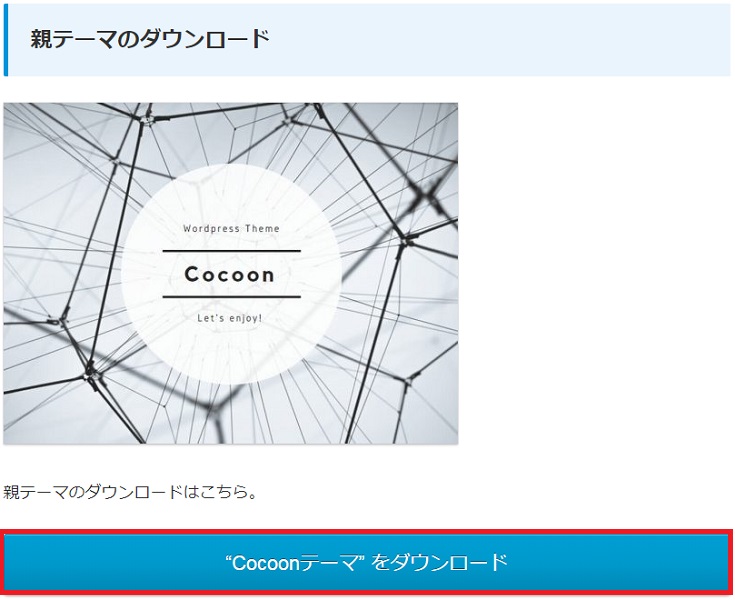
ダウンロードボタンをクリックすると、ダウンロードページへ移動するので、利用規約を読んでCocoonの親テーマをダウンロードしていきます。

親テーマのダウンロードが出来たら、次に子テーマをダウンロードします。
親テーマと子テーマをダウンロードする理由
Cocoonの親テーマと子テーマをダウンロードする理由は、それぞれに役割があるためです。
親テーマと子テーマの役割
- 親テーマ:テーマのマスターデータ的な役割
- 子テーマ:親テーマのデータを引き継ぎ、カスタマイズ等を行えるようにする役割
もっと噛み砕いて解説すると、『子テーマで何らかの不具合が起きても親テーマを使用していなければ、重要なデータが壊れる心配がない』というイメージです。

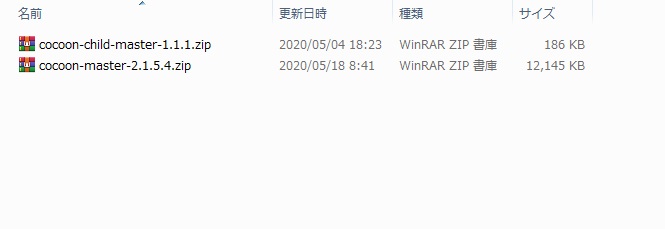
Cocoonの親テーマと子テーマがダウンロード出来たら、『cocoon-child-master-1.1.1.zip』と『cocoon-master-version.zip』が確認できます。
次は、このダウンロードした2つのテーマをワードプレスにインストールしていきましょう。
ワードプレステーマの設定手順②:ワードプレスにCocoonをインストール
まずはじめに、ワードプレスの管理画面へ移動しましょう。

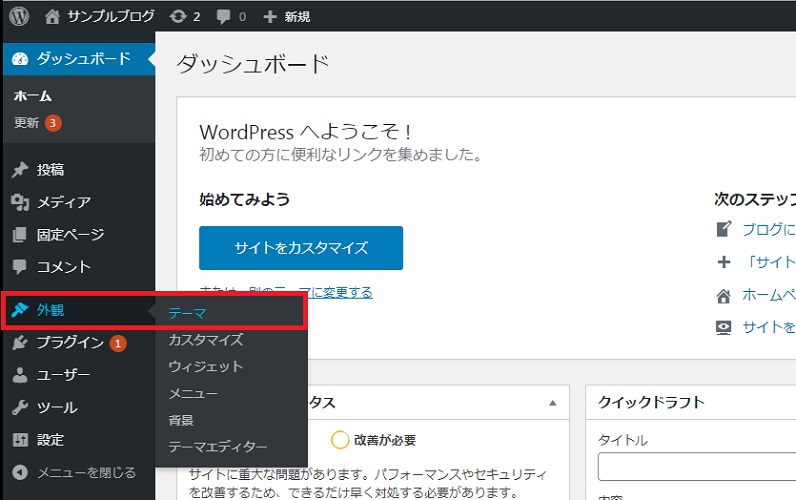
ワードプレスのダッシュボードのサイドバーに『外観』というメ項目があります。
マウスカーソルを乗せると右側に『テーマ』という項目が表示されるので、クリックしていきましょう。

外観のテーマをクリックすると、現在インストールされているワードプレステーマが表示されます。
上部に新規追加ボタンがあるので、クリックしていきましょう。

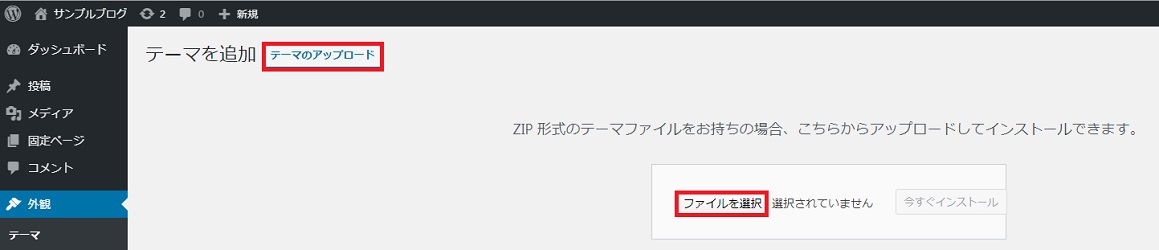
新規ボタンをクリックすると、画面上部に『テーマのアップロード』ボタンが有るのでクリックします。
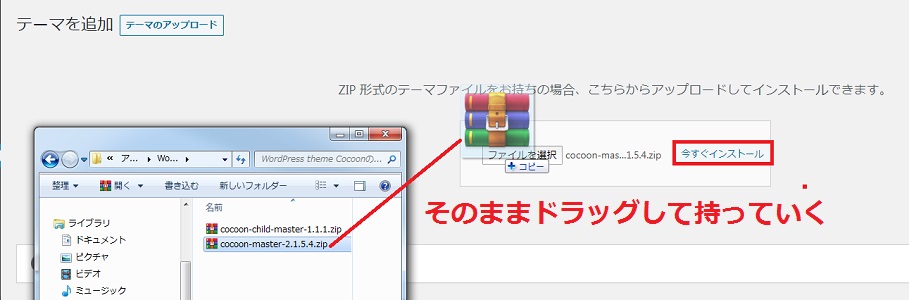
すると、すぐ下に『ファイルを選択』ボタンが表示されるので、先ほどダウンロードしたCocoonを選択しましょう。

マウスでドロップすると『今すぐインストール』ボタンがクリックできるようになります。

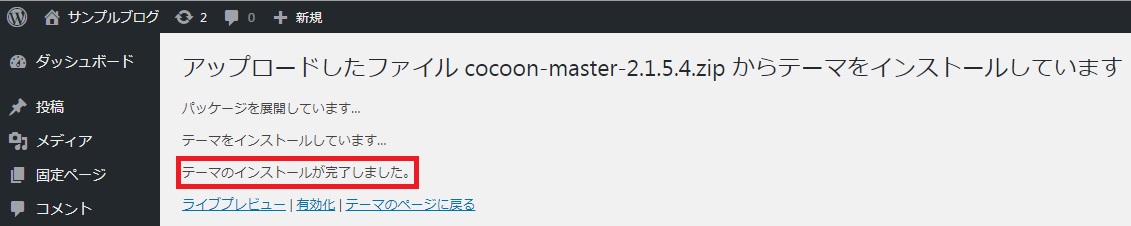
インストールボタンをクリックすると、Cocoonのインストールが開始されるので、最終的に『テーマのインストールが完了しました。』の文字が表示されたらOKです。
『テーマのページに戻る』をクリックして、子テーマも同様の手順でインストールしていきましょう。

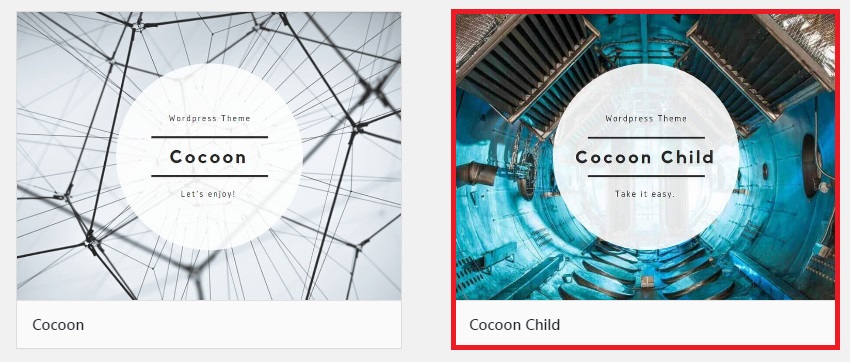
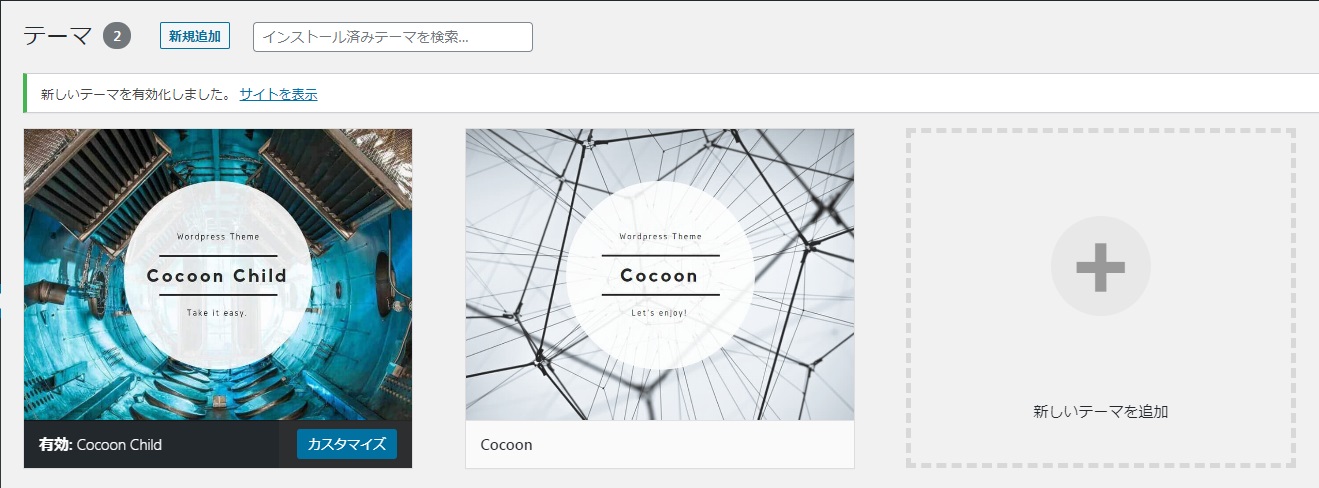
Cocoonの親テーマと子テーマがインストールできたら、画像のようなアイコンが表示されます。
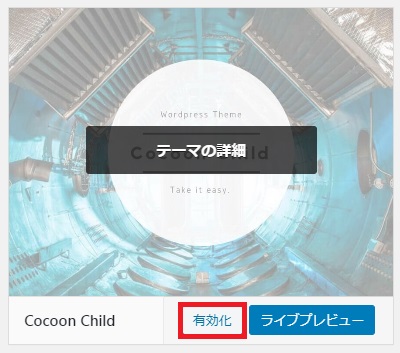
2つのうち、『Cocoon Child』をクリックして、有効化していきましょう。

マウスを『Cocoon Child』の上に持っていくと表示が切り替わり、『有効化』ボタンがクリックできるようになります。

Cocoonが有効化されると、『有効:Cocoon Child』という表示に変化するので、画像のような状態になればOKです。
補足:他の不要なテーマを削除したい場合
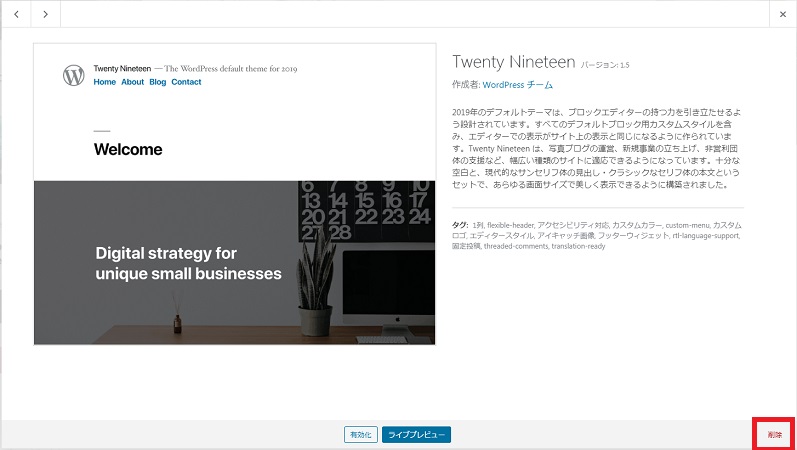
Cocoon以外のワードプレステーマを削除したい場合は、ワードプレステーマのアイコンの上で一回クリックしてみてください。

ワードプレステーマのアイコンをクリックするとワードプレステーマの詳細が表示されるのですが、右下に小さく『削除』と書いている部分があるので、その部分をクリックすれば削除されます。

Cocoon以外のワードプレステーマを削除した場合、Cocoonの親テーマと子テーマのみの状態となっていればOKです。
ワードプレステーマの設定手順③:ワードプレスブログのトップページを確認

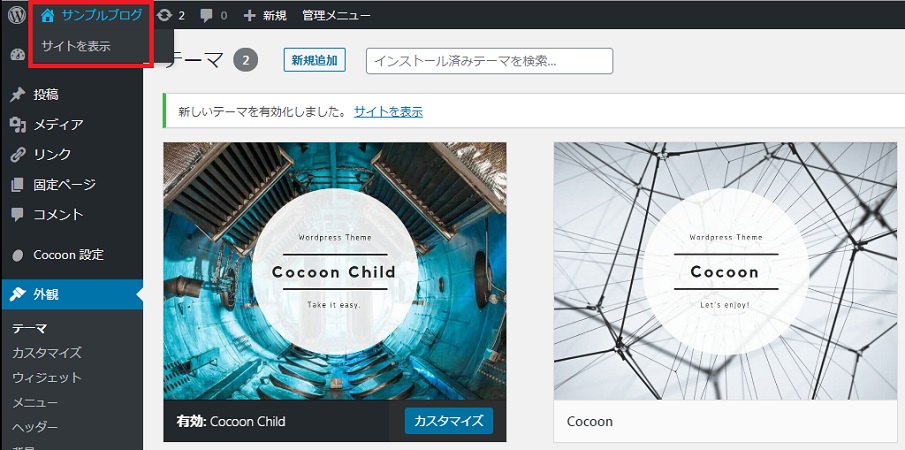
それでは、最後にCocoonがワードプレスブログのトップページに適応されているか確認していきましょう。
画面左上にブログ名が表示されているため、そのままクリックしても良いですし、『サイトを表示』の部分をクリックしてもOKです。

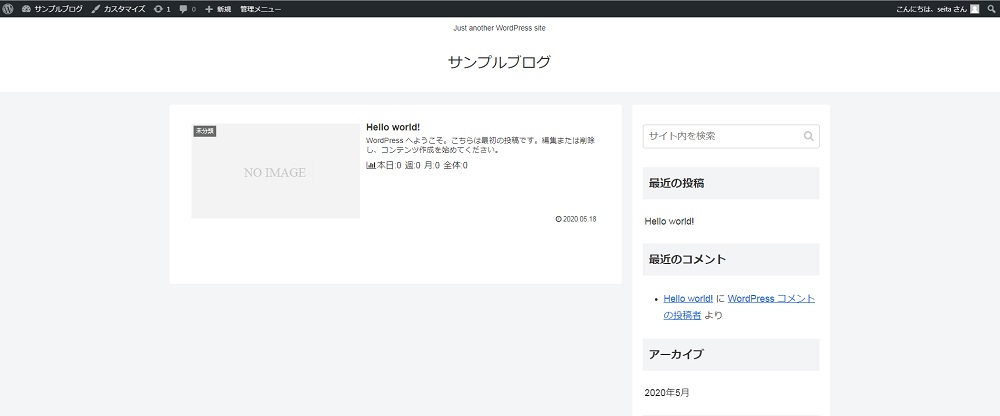
ワードプレスブログのトップページを表示したときに、画像のような状態になっていればCocoonが適応されています。
ワードプレスブログの初期設定Pase②:パーマリンクの設定
続いてパーマリンクの設定です。
パーマリンクはドメインの後につく記事のナンバーみたいなもので、この部分をしっかりと設定しないと後で変更が大変になるため、しっかりと設定していきましょう。
パーマリンクの設定手順①:パーマリンク設定

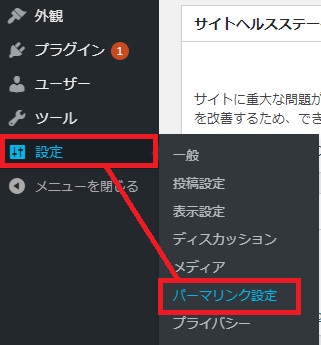
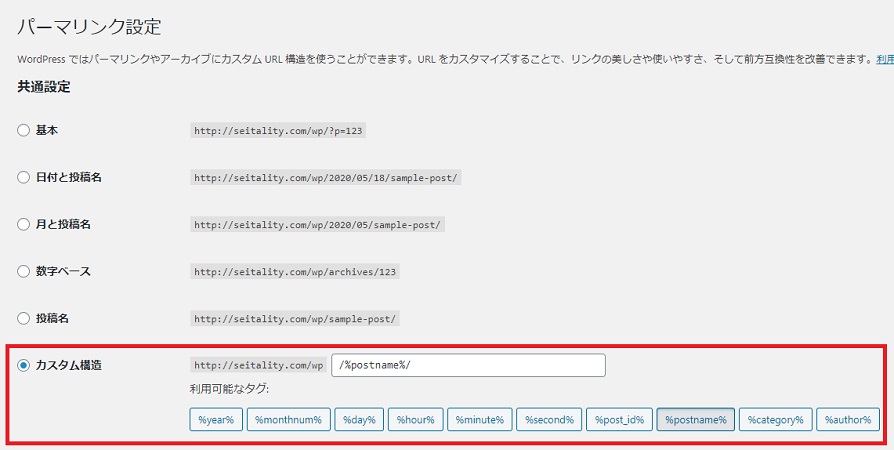
パーマリンクの設定場所は、ワードプレスのサイドバー『設定』から『パーマリンク設定』にあります。

パーマリンク設定の初期状態は『日付と投稿名』となっていますが、カスタム構造に変更しましょう。
また、カスタム構造の初期値は『/%year%/%monthnum%/%day%/%postname%/』と入力されていますが、『/%postname%/』に変更が必要です。
このように設定することで投稿された順番で『seitality.com/post-123』のように表示されるようになります。
入力が完了したら、画面左下の変更を完了ボタンをクリックして完了です。
パーマリンクの設定手順②:パーマリンクは記事ごとに設定しよう
今回パーマリンクを『/%postname%/』と入力しましたが、このままだとSEO対策として良くないので、必ず手動でタイトルを決めるようにしましょう。

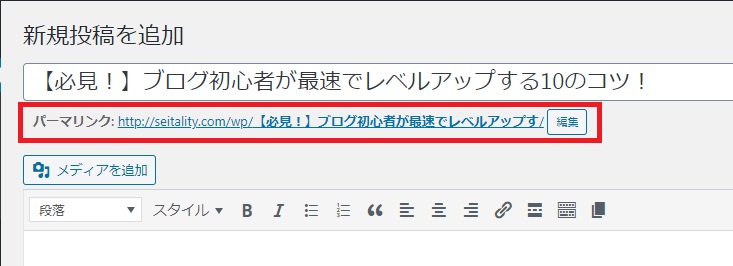
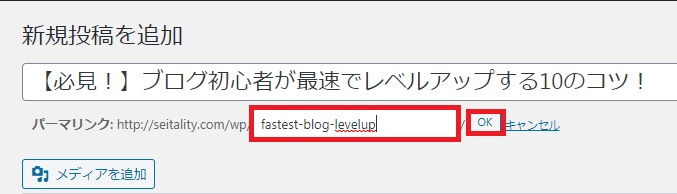
例えば、記事のタイトルが『【必見!】ブログ初心者が最速でレベルアップする10のコツ!』というタイトルの記事を作成した場合、パーマリンクは下記のように設定されます。
http://seitality.com/wp/【必見!】ブログ初心者が最速でレベルアップす
このままでは記事タイトルがそのまま反映されてしまっている状態になってしまっているため、変更する必要ありです。
記事ごとにパーマリンクを変更する方法

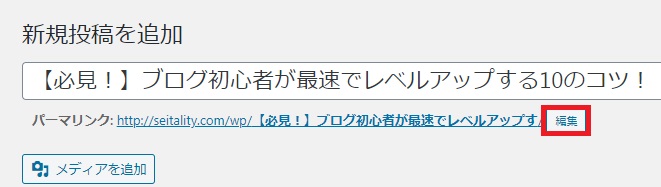
パーマリンクの変更方法は、記事タイトル下の『編集』ボタンをクリックします。

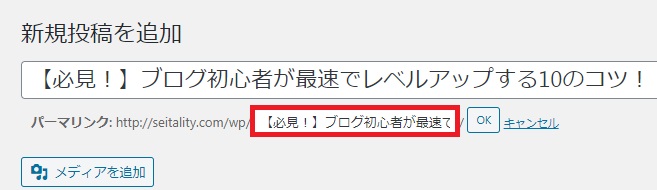
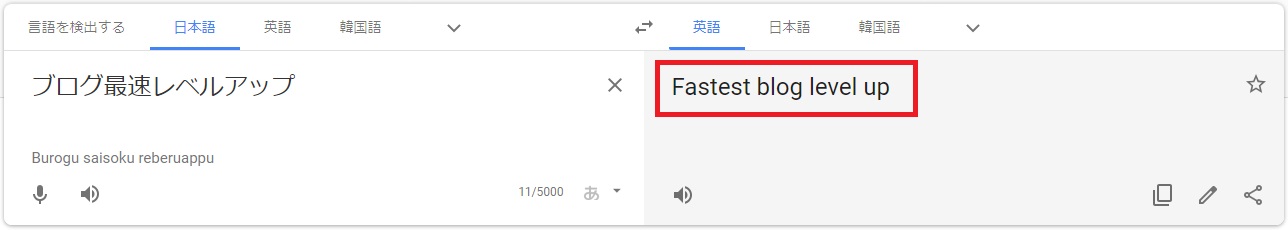
編集ボタンをクリックすると、日本語になっているパーマリンクを編集できるようになるため、Google翻訳を使って決めていきます。

例に上げた記事は、『ブログ初心者が最速でレベルアップする』というテーマで書いているので、Google翻訳で『ブログ最速レベルアップ』と入力。
すると、『Fastest blog level up』という短文が表示されるので、これをパーマリンクに設定していきましょう。

パーマリンクは長くても3語ほどにまとめておくのが良いので、翻訳結果は『Fastest blog level up』でしたが『fastest blog levelup』にアレンジします。
ここで注意が必要なのは、パーマリンクで単語を連結するときは『-』を使うようにしましょう。
理由としては、Googleが推奨している形が『_』などではなく『-』だからです。
パーマリンクの入力が完了したら、『OK』ボタンをクリックすれば設定完了になります。
ワードプレスブログの初期設定Pase③:必要なプラグインの導入
次はワードプレスブログに必要なプラグインを導入していきましょう。
インストールするプラグインはこちら。
ワードプレスに導入するプラグイン一覧
- Classic Editor
- BackWPup
- BJ Lazy Load
- Contact Form 7
- TinyMCE Advanced
- WebSub/PubSubHubbub
- WP Multibyte Patch
- Broken Link Checker
- Google XML Sitemaps

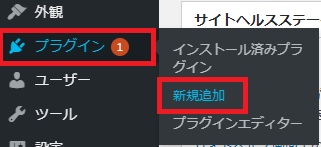
ワードプレスのプラグインはサイドバーの『プラグイン』から『新規追加』を選択します。

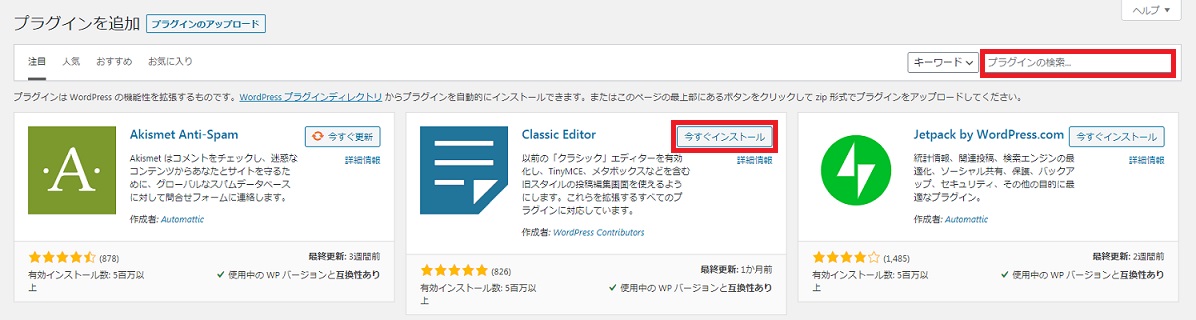
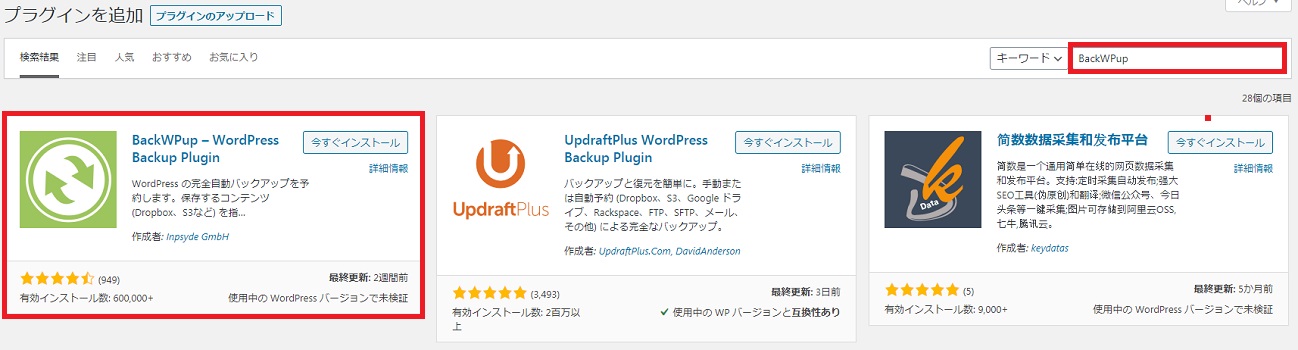
新規追加をクリックするとプラグインを追加する画面に移動します。
ちょうど『Classic Editor』がトップ画面に表示されているので、『今すぐインストール』ボタンをクリックしましょう。

インストールが完了すると『有効化』というボタン表示に変更されるので、クリックすればプラグインのインストールは完了です。
少し前後しましたが、プラグインの検索方法は画面右上に表示されている『プラグインの検索』にプラグイン名を入力すれば該当するプラグインが一覧で表示されます。

『BackWpup』を例にすると、プラグインの検索フォームにプラグイン名を入力すれば、参考画像のように該当するプラグインが表示されます。
先ほどのClassic Editorと同じ要領で、『今すぐインストール』ボタンをクリックして『有効化』すればOKです。
この手順を繰り返して、先ほど紹介した『ワードプレスに導入するプラグイン一覧』のプラグインを全てインストールしましょう。
ワードプレスブログの初期設定Pase④:SSLの設定
次にSSLの設定をしていきましょう。
SSLはサイトと使用しているユーザーの通信を暗号化して、データの悪用や改ざんを防ぐためのセキュリティ対策です。
もっと分かりやすくお伝えすると、ドメインの頭についている『http』が『https』になっている状態を指します。
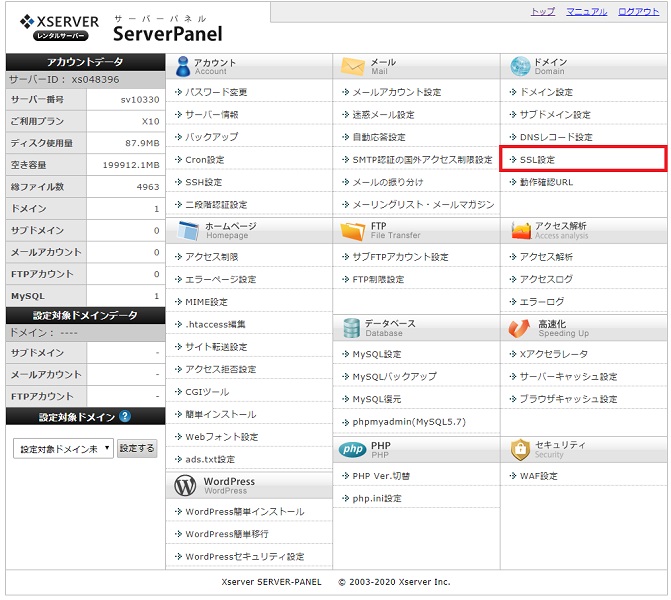
SSLの設定手順①:エックスサーバーのサーバーパネルを開こう

エックスサーバーのサーバーパネルを開いてみると、画面右上に『SSL設定』があるので、クリックしていきましょう。

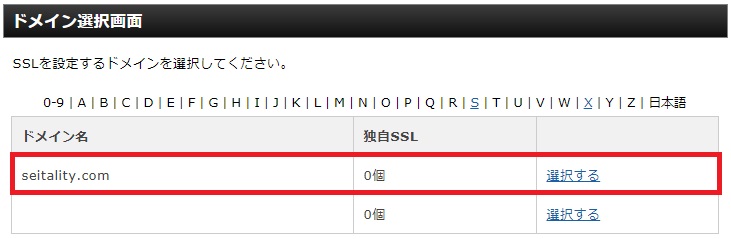
SSL設定をクリックすると、ドメインを選択する画面へと移動するので、登録したドメイン横の『選択する』をクリックします。

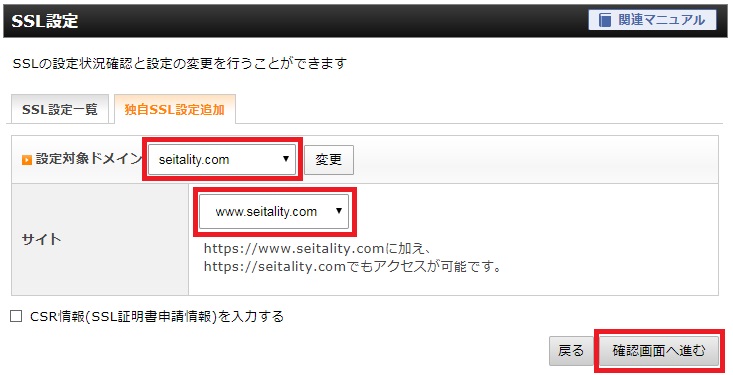
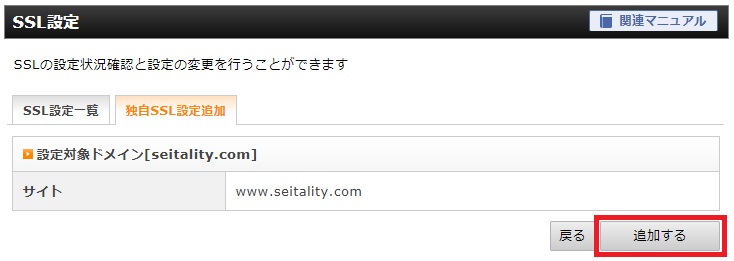
SSL設定をするドメインを選択して『独自SSL設定追加タブ』をクリックすると、登録したドメインが表示されるので、間違いがなければ『確認画面へ進む』ボタンをクリックしましょう。

ここで最終確認となるので、間違いがなければそのまま『追加する』ボタンをクリックすればOKです。

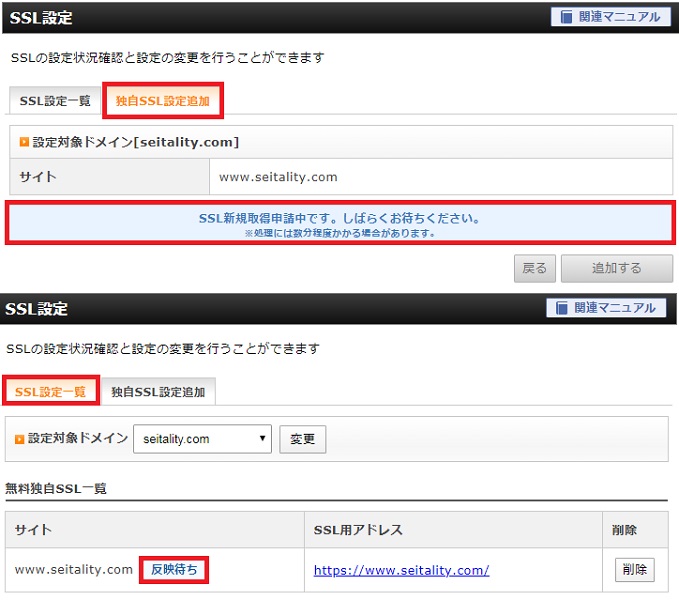
SSL設定一覧タブを開くと『反映待ち』というステータス表示になっているため、1時間ほど待ってから次のワードプレスでのSSL設定をしていきましょう。
エックスサーバーでのSSL設定は以上になります。
SSLの設定手順②:ワードプレスでSSLの設定をしよう

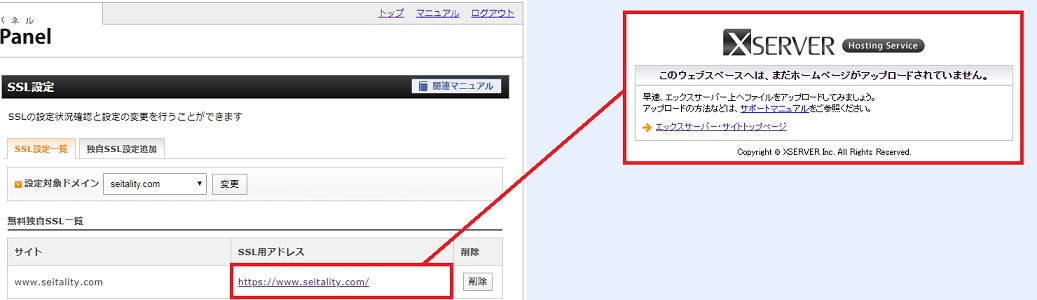
ある程度時間が経過してからSSL用アドレスをクリックすると、『このウェブスペースへは、まだホームページがアップロードされていません。』という文字が表示されます。
これはhttpからhttpsになったことによって、サイトが探せない状態になっているためなので、ワードプレス側で設定を変更していきましょう。

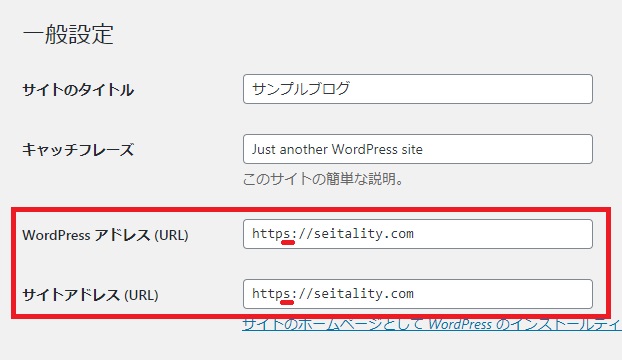
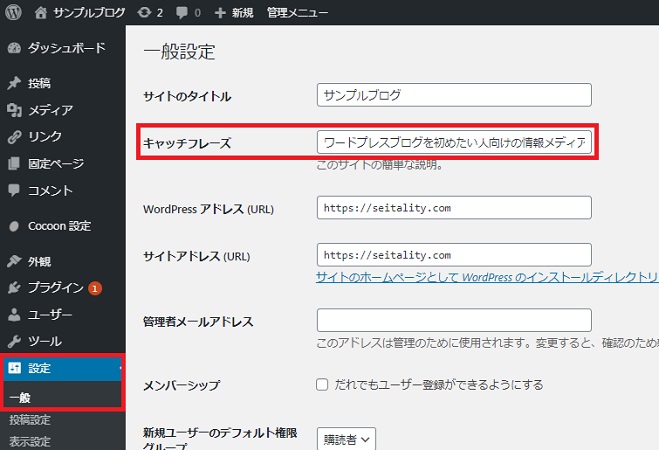
SSLの設定に必要な場所は、ワードプレスサイドバーの『設定』から『一般』に進んでいきます。

一般設定画面内を見てみると『WordPressアドレス(URL)』と『サイトアドレス(URL)』部分で、それぞれのURLが入力済みになっています。
このURLを『http』から『https』に変更して、画面下にある『変更を保存』ボタンをクリックすればOKです。
変更が保存されると自動的にワードプレスのログイン画面に移動するので、再度ログインすると『http』から『https』に変更されています。
ワードプレスのSSL化設定は、以上で終了です。
ワードプレスブログの初期設定Pase⑤:Googleアナリティクスの連携
次はGoogleアナリティクスとワードプレスブログを連携していきましょう。
Googleアナリティクスはブログのデータを分析するのに重要なツールになってくるので、連携必須のSEOツールです。
Googleアナリティクスの連携手順①:Googleアカウントを作成しよう
Googleアナリティクスを使用するためには、Googleアカウントが必要になります。
そのため、下記のボタンからGoogleアカウントの作成画面へ移動しましょう。

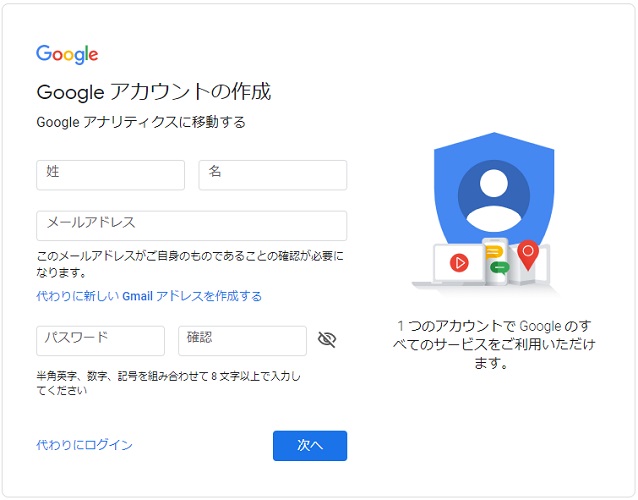
Googleアカウントの作成を開始すると、必要事項を入力する画面が表示されるので、入力が終えたら次へ進みます。

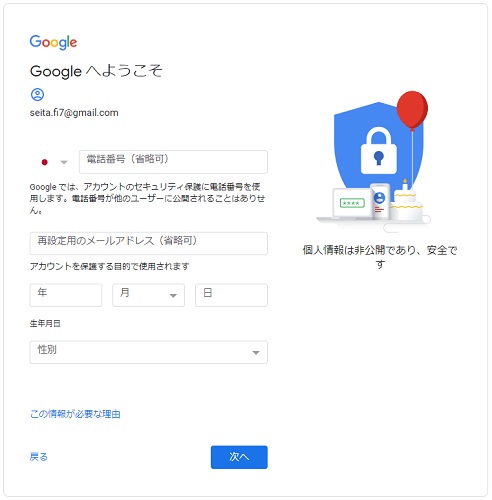
次は電話番号や生年月日、性別を入力したら『次へ』進みます。
この際、再設定用のメールアドレスは入力しなくても大丈夫です。

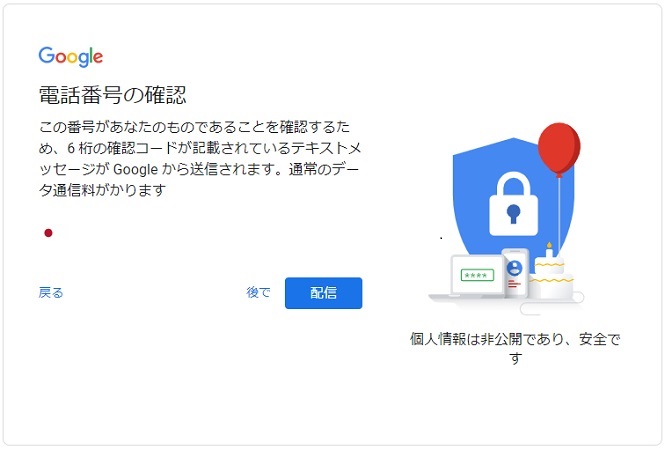
ここでは先ほど入力した電話番号の確認画面になります。
『配信』というボタンがあるため、クリックするとSMSメッセージがスマホに到着するため確認しましょう。

スマホに届いた認証コードを入力したら、『確認』ボタンをクリックして先へ進みます。
次の画面で電話番号を活用するか確認されますが、これはスキップでOKです。
スキップしたら『プライバシー ポリシーと利用規約』が表示されるので、ページの一番下まで移動して『同意』をクリックしましょう。

最後に『Googleアナリティクスへようこそ』という画像が表示されたら、Googleアカウントの作成は完了です。
引き続き『無料で設定』ボタンをクリックして、Googleアナリティクスの設定へ移動しましょう。
Googleアナリティクスの連携手順②:Googleアナリティクスの初期設定をしよう

ここでは、アカウント名を入力していきましょう。
アカウント名は後で変更することが可能となっているため、ブログの名前を半角英字で入力しておけばOKです。

次へ進むと測定の対象を聞かれるのですが、『ウェブ』を選択していきます。

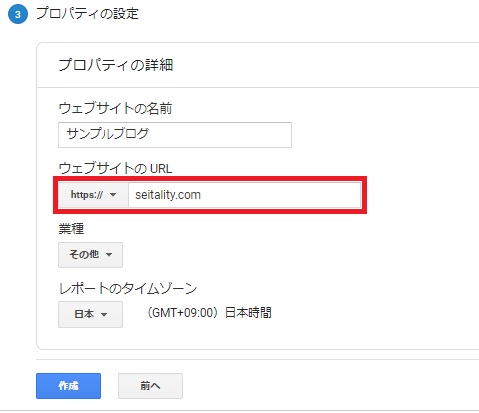
次にウェブサイトの名前やURLを入力して、『作成』ボタンをクリックすればOKです。
このとき『ウェブサイトのURL』の初期値が『http』になっているので、『https』に変更しておくように注意してくださいね。
業種はブログの発信する内容に合わせて選択して、レポートのタイムゾーンは『日本』を選択しましょう。

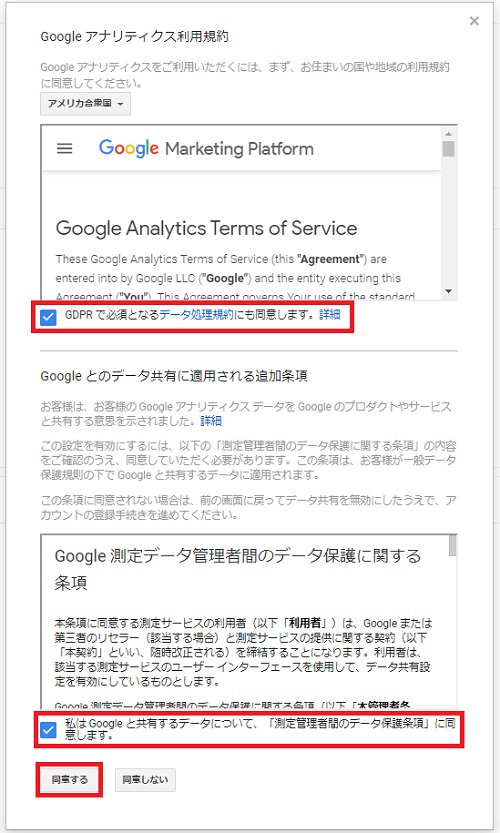
最後にGoogleアナリティクスの利用規約を読んで、2つともチェックを入れたら『同意する』ボタンをクリックして終了です。
Googleアナリティクスの連携手順③:Googleアナリティクスをワードプレスに連携させよう
続いてGoogleアナリティクスとワードプレスを連携させていきます。

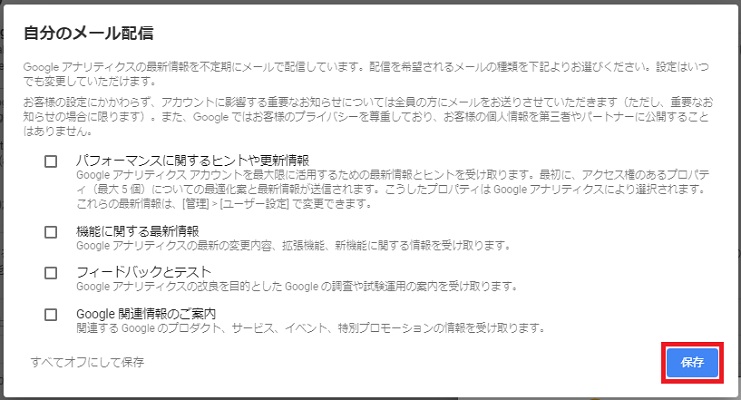
Googleアナリティクスの画面へ移動した際に、『自分のメール配信』というポップアップが表示されると思いますが、チェック入れずに『保存』ボタンをクリックでOKです。
![]()
Googleアナリティクスが開かれると、一番最初の画面で『UA-』から始まるトラッキングIDが確認できるので、このIDをメモ帳などに控えておいてください。
![]()
次にワードプレスの画面へ移動して、『Cocoon設定』をクリックしましょう。
『アクセス解析/認証』というタブがあるので、クリックした下の方へスクロールすると『Google Analyticsトラッキング』という場所があります。
この部分に先ほど控えておいたGoogleアナリティクスのトラッキングIDを入力し、ページ下部の『変更をまとめて保存』をクリックすればOKです。
ここまでで、Googleアナリティクスとワードプレスブログの連携は終了になります。
補足:自分のアクセスをカウントさせない設定
Googleアナリティクスとワードプレスブログの連携は完了しましたが、現状のままだと自分のアクセスがデータとしてカウントされてしまう状態になっています。
そのため、Googleアナリティクスで自分のアクセスが除外されるように設定しておきましょう。

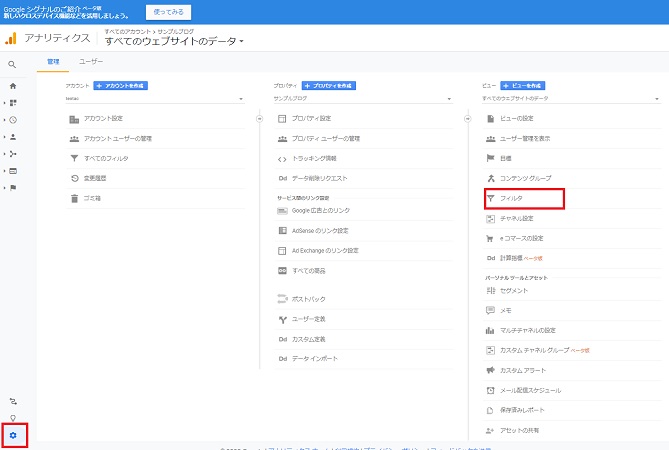
Googleアナリティクスの画面左下に歯車マークがあるため、クリックしたら『フィルタ』を選択しましょう。

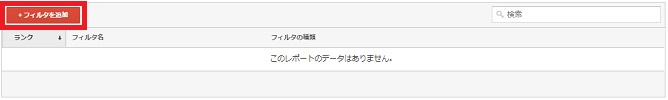
フィルタの画面へ移動すると『フィルタを追加』ボタンがあるのでクリックします。

アナリティクスの除外設定
| フィルタ名 | 任意の分かりやすい名前 |
| フィルタの種類 | 除外 |
| 参照元かリンク先を選択します | IPアドレスからのトラフィック |
| 式を選択します | 等しい |
| IPアドレス | 確認くんで確認したIPアドレス |
フィルタの追加画面では、フィルタ名やIPアドレスなどを選択していきます。
自分のIPアドレスは確認くんで確認することが出来るので、表示されている数字をIPアドレスの部分に入力していきましょう。
その他の設定箇所に関しては、画像の通りに設定して『保存』ボタンをクリックすれば除外設定は完了です。
ワードプレスブログの初期設定Pase⑥:Googleサーチコンソールの連携
次はGoogleサーチコンソールの連携をしていきましょう。
GoogleサーチコンソールはGoogleアナリティクスと同じくらい重要なSEOツールです。
Googleサーチコンソールで出来ること
- 記事の検索キーワードが分かる
- 記事の掲載順位が分かる
- 記事がどれくらい見られて、どれくらいクリックされているのか分かる
上記のほかにも、ワードプレスブログを運営している中で沢山のメリットが出てくるので、必ず連携するようにしましょう。
Googleサーチコンソールの連携手順①:Googleアカウントでログインしよう
Googleサーチコンソールを使用する前に、Googleアナリティクスと同じようにGoogleアカウントと連携する必要があります。

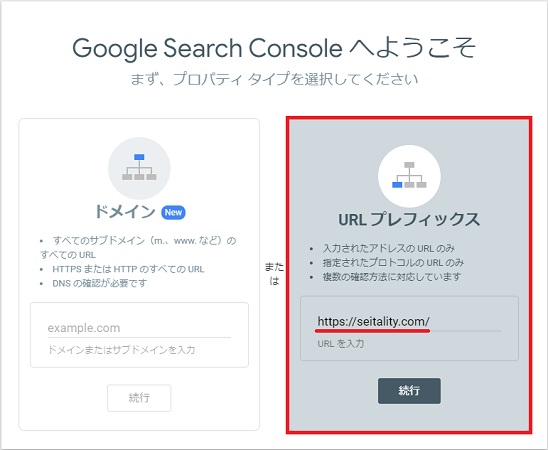
Googleサーチコンソールを開くと2つの選択肢が表示されるので、『URLプレフィックス』にURLを入力して『続行』をクリックしましょう。

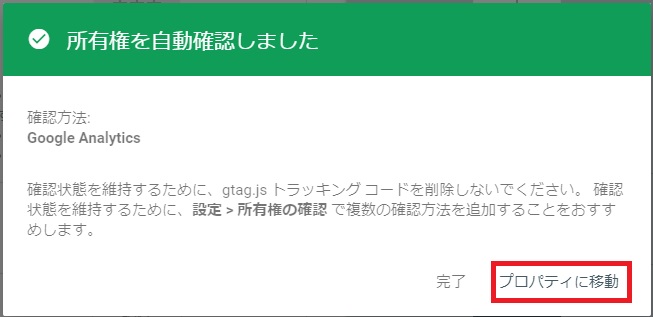
続行をクリックすると『所有権を自動確認しました』というポップアップが表示されるので、『プロパティに移動』をクリックしてサーチコンソールの画面に移動していきます。

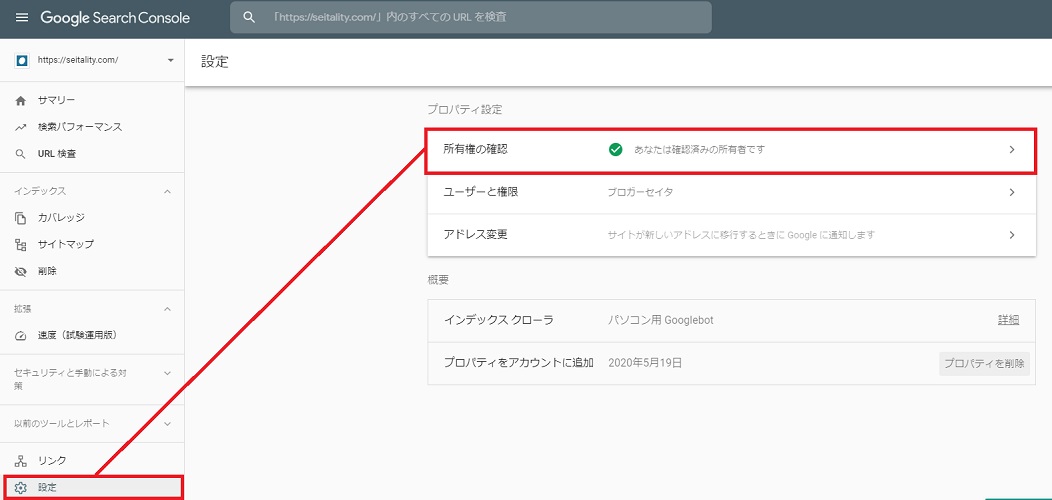
サーチコンソールに移動するとサイドバーに『設定』があるので、次に表示される『所有権の確認』をクリックしていきましょう。

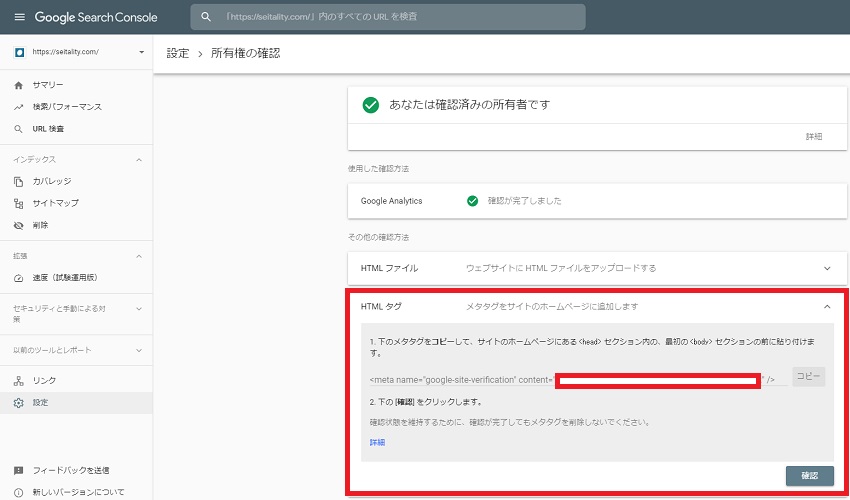
HTMLタグ部分をクリックするとHTMLコードが表示されるので、『content="◯◯◯"』の『◯』に表示されている部分コピーしていきます。
Googleサーチコンソールの連携手順②:サーチコンソールをワードプレスに連携させよう

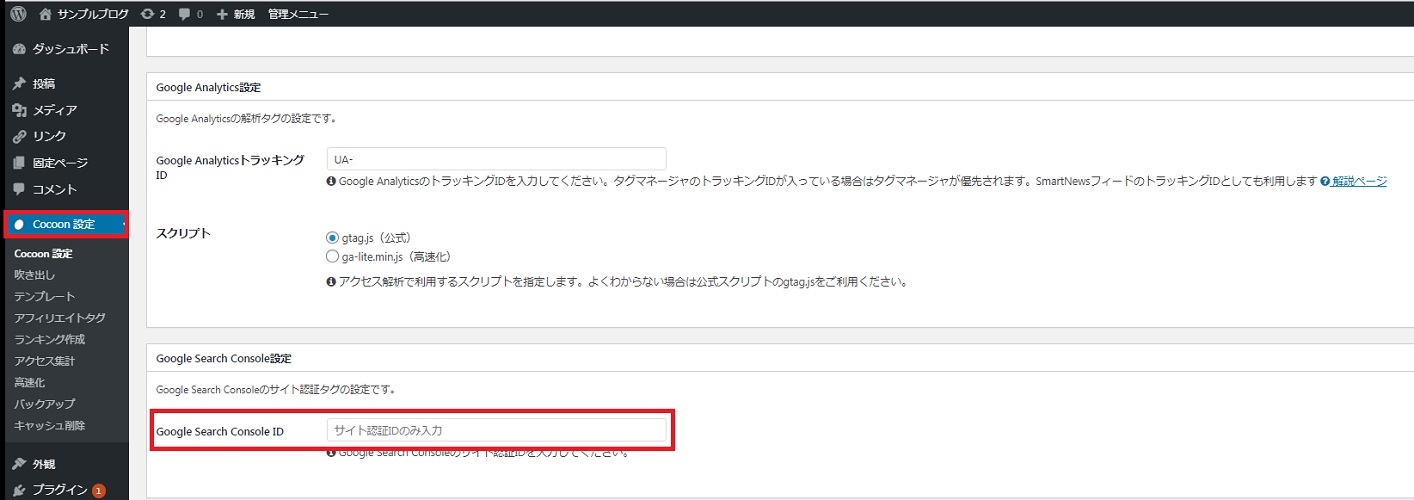
Googleアナリティクスのトラッキングコードの設定と同様で、Cocoon設定の『アクセス解析・認証』をクリックし、Google Search Console IDの部分にコピーしたコードを貼り付けましょう。
入力が完了したら、『変更をまとめて保存』ボタンをクリックすればサーチコンソールとの連携は完了です。
ワードプレスブログの初期設定Pase⑦:プロフィールの設定

次にプロフィールを設定していきましょう。
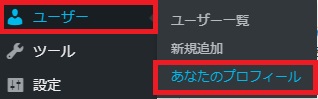
プロフィールの設定は、ワードプレスのサイドバーに『ユーザー』という項目があるので、その中から『あなたのプロフィール』を選択します。
色々な項目が表示されるのですが、主に設定するのは下記の部分です。
プロフィールの設定箇所一覧
- ニックネーム (必須)
- ブログ上の表示名
- プロフィール情報
- プロフィール写真
- プロフィール画像のアップロード
この中でプロフィール写真の設定は別サイトに移動するので、解説しておきますね。

プロフィール写真を設定するときは、『Graverでプロフィール画像の変更が可能です。』部分をクリックします。
このとき、別のウィンドウではなく同じウィンドウで開かれるので注意です。
![]()
するとGravatarのサイトへ移動するので、画面右上の『ログイン』をクリックしましょう。
![]()
ページが移動すると自動的にワードプレスに登録されているアドレスが入力されているので、『継続する』ボタンをクリックします。
継続するボタンをクリックしたあとに『Log In』ボタンが新たに表示されるので、こちらもクリックしましょう。
![]()
無事にログインが完了すると参考画像のような画面に移動するので、『ここをクリックして追加してください!』をクリックします。
![]()
画像のようにアップロードする方法が4種類選択できるようになっているのですが、今回は『Upload new』を選択します。
![]()
ファイル選択を選択するボタンが表示されるので、プロフィールとして使用したい画像を選んで『次へ』へ進みましょう。
![]()
画像を選択するとプロフィールの画像を切り抜きが出来るので、右側の完成プレビューを見ながらちょうど良いサイズにしていきます。
切り抜きサイズが選択できたら、『Crop Image』をクリックしましょう。
![]()
この画面ではプロフィール画像のタイプを選択するのですが、一番上の『ratedG』を選択しましょう。
注意ポイント
他の選択肢は過激な画像を設定する際に使用するものなので、うっかり別の選択肢を選ばないように注意してください。
ratedGを選択したら『Set Rating』ボタンをクリック。
![]()
このように画面が切り替わり、ワードプレス側のプロフィール写真も変更されていれば、プロフィール画像の設定は完了です。
![]()
正常にプロフィール写真がアップロードされた場合は、参考画像のように人型アイコンからアップロードした画像に変更されています。
ワードプレスブログの初期設定Pase⑧:キャッチフレーズの設定
次にキャッチフレーズの設定を入力していきます。
キャッチフレーズはサイトの内容を要約した文言にするのが良いので、ワードプレスブログのテーマを入力するようにしましょう。

ワードプレスキャッチフレーズを設定するときは、ワードプレスサイドバーの設定から一般を選択します。
サイトのタイトル下にキャッチフレーズを入力する部分があるので、ブログの要約文章を入力しましょう。
この部分はブログによって文言が変わってくるので、読んでみて何について書いているブログなのか分かるキャッチフレーズを設定していきましょう。
ワードプレスブログの初期設定Pase⑨:問い合わせフォームの設定
ワードプレスブログの初期設定の最後は問い合わせフォームの設定です。
問い合わせフォームは先ほどワードプレスにインストールした、『Contact Form 7』を使用していきます。
Contact Form 7の設定手順①:初期設定をしよう

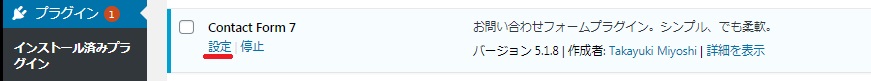
ワードプレスサイドバーのプラグインから『インストール済みプラグイン』を選択して、Contact Form 7の『設定』をクリックしましょう。
また、サイドバーの『お問い合わせ』からも移動可能です。

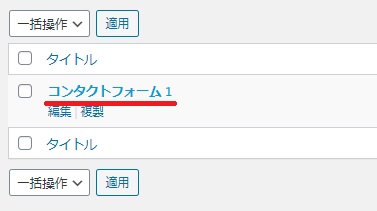
設定をクリックすると、『コンタクトフォーム1』が既に作られているので、クリックして詳細設定に移動します。

フォームタブは編集せずに、メール部分に注目してみてください。
メールタブでは、問い合わせがあった内容をどのように送信するか設定できる場所になっているのですが、送信先のメールがワードプレスの一般設定に登録されているメールアドレスになっています。
そのため、ワードプレスに登録しているメールアドレス以外の連絡先へ送信したい場合、この部分を編集すると良いです。
編集する必要がない場合は、このまま編集せずにコンタクトフォームの作成に取り掛かりましょう。
Contact Form 7の設定手順②:固定ページを作成して問い合わせフォームを作ろう

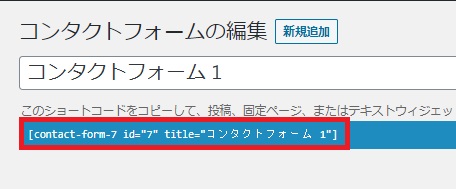
Contact Form 7の上部を見てみると、赤枠のようなコードが表示されているのが確認できると思います。
このコードをコピーして、固定ページに貼り付けていきましょう。

固定ページの作り方は、ワードプレスサイドバーの固定ページから『新規追加』へ進むと作成画面に移動します。

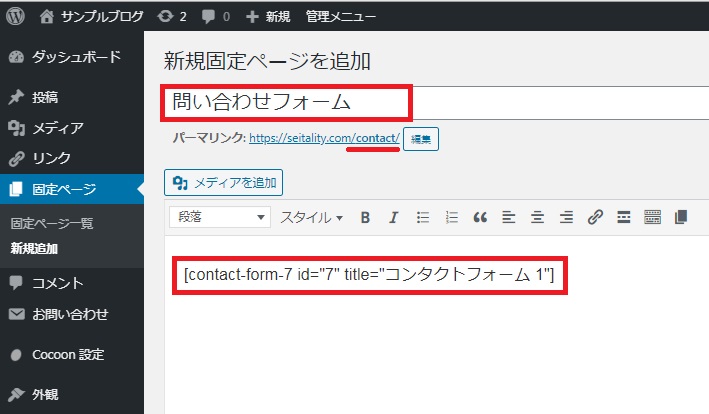
固定ページの作成画面へ移動したら、画像のように入力していきましょう。
ここで注意が必要なのは、パーマリンクの部分です。
注意ポイント
タイトルの文字がそのままパーマリンクになっているため、『https://seitality.com/お問合せフォーム』から、『https://seitality.com/contact』に変更するのを忘れないでくださいね。
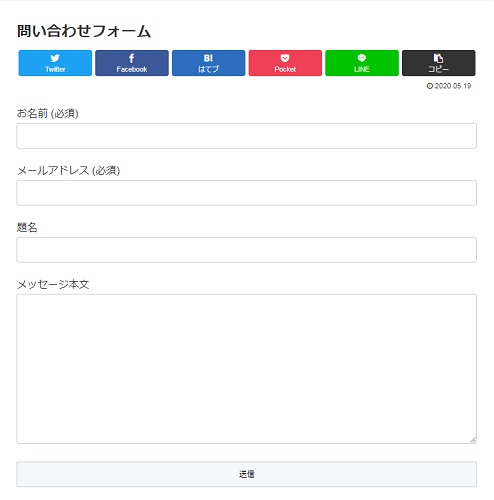
以上の入力が終わったら、画面右側の『公開』ボタンをクリックしてコンタクトフォームの作成は終了になります。

お疲れさまでした!これでワードプレスブログの初期設定は全て終了です。
ワードプレスブログ運営時の注意点3つ

ここまでの内容でワードプレスブログを始めることが可能です。
しかし、ワードプレスブログにはいくつか注意しなければいけないポイントがあるため、ブログ運営時の注意点についていくつか解説します。
ワードプレスブログ運営時の注意点3つ
- すぐにアクセスは集まらない
- ワードプレスに慣れるまで難しい設定変更はしない
- 早い段階で有料のワードプレステーマを使うのが望ましい
ワードプレスブログ運営時の注意点①:すぐにアクセスは集まらない
1つ目は『すぐにアクセスは集まらない』です。
ワードプレスブログは記事を書いたとしても、最初の3ヶ月ほどはアクセスが集まりません。
というのも、ドメインがGoogleに評価されるまで、少し時間がかかってしまうからなんです。
そのため、ブログ運営をしている人は必ずと言っていいほどSNSを利用しています。

ぼくもTwitterを使っていて、記事を書いたら必ずシェアするようにしています。
ブログを初めて間もない時は検索エンジンからの流入が見込めないので、SNSを運用してモチベーションを保ちつつ記事を更新していきましょう。
本記事を参考にワードプレスブログを立ち上げたら
- 本記事をTwitterで共有して『ブログをはじめました!』とツイート
- ぼくに通知が来るように(@seita_blog)をメンションで付ける
- 確認でき次第、ホットタイムの20:00前後にRT
ワードプレスブログ運営時の注意点②:ワードプレスに慣れるまで難しい設定変更はしない
2つ目は『ワードプレスに慣れるまで難しい設定変更はしない』です。
ワードプレスである程度ブログを書いて慣れるまで、難しい設定変更はしないようにしましょう。
というのも、ワードプレスは設定変更を間違えると、修正が大変な部分がちらほらあります。
しかも、ネットの情報をそのまま真似して設定したとしても、うまく行かない場合もあるんです(特にコード編集系)。
そのため、『あ、これちょっと難しいかも...。』と思ったら、無理に設定しないようにしましょう。
ワードプレスブログ運営時の注意点③:早い段階で有料のワードプレステーマを使うのが望ましい
3つ目は『早い段階で有料のワードプレステーマを使うのが望ましい』です。
本記事では無料テーマのCocoonを使って解説してきましたが、お財布に余裕があるなら有料のワードプレステーマを購入しましょう。
というもの、本格的にワードプレスブログを運営しようと思ったらCocoonでは厳しい部分が増えてくるからです。
そのため、ワードプレスブログで稼ぎたいと思っていたり、副業ブログとして成功したいと思っていれば、有料テーマを使用したほうが近道になることは間違い有りません。
当ブログで使用している有料のワードプレステーマは『AFFINGER PACK3』の『AFFINGER5 EX』というテーマで、レビュー記事は下記にまとめています。
ワードプレスブログ初心者でも使える優秀なテーマなので、是非チェックしてみてください。
おまけ:ワードプレスブログ運営の序盤で役立つ記事まとめ
ワードプレスブログ初心者が読むと、序盤に役立つ記事をまとめてみました。
興味のあるものから読んでいただくと、同じ時期に初めたブロガーよりも1歩先に進めます。
ブログ初心者が知っておくと便利なツールをまとめています。
ブログ初心者でも出来るSEO対策をまとめています。
ブログは質と量どちらを優先するべきかを、経験談を元に解説しました。
ブログ初心者が最速でレベルアップするための方法3つをまとめました。
検索エンジンで記事が何位かチェックするために必須のツールを紹介しています。
ワードプレスブログで副業するならオススメなのはなに?

ワードプレスブログで副業をしたい場合は、アフィリエイトが1番やりやすいです。
というのも、ぼく自身『ワードプレスって何?』っていう状態からブログを初めて今では月に30万円稼げるようになったため、副業としての現実性が高いと考えています。
ワードプレスブログの副業ならアフィリエイト一択
ワードプレスブログで副業を始めるのであれば、アフィリエイト一択ですね。
アフィリエイトのメリット
- 無料で初められる
- 初期投資がない
- コツを掴めば生計レベルで稼ぐことが出来る
何かしら副業を始めるとなれば何らかの初期投資が必要になってきますが、アフィリエイトは初期投資なしで始めることが可能です。
また、ぼくのようにコツを掴めば生計レベルで稼げるようになるため、怪しい副業に手を出すよりだったら堅実的な副業だと思っています。
ただ、『すぐに稼げるようになるか』と言われたら『そう!』とは言えなくて、ある程度の時間は必要です。
しかし、収益に結びつく記事をコツコツ書いて検索結果で上位に表示させることができれば、副業と言えるレベル以上に稼げるようになります。
おまけ:ワードプレスブログでアフィリエイトをする前に読みたい記事
ワードプレスブログでアフィリエイトをする前に読んでおくと参考になる記事をまとめました。
こちらも気になった記事から読んでもらうことで、同時期に初めたブロガーよりも1歩先に進めます。
"ブログが書けない!"という状況にならなくなる記事
アフィリエイトで重要なキーワード選定の方法についてまとめました。
ぼくがブログ初心者の時に100記事書いた収益やPV数、更新のコツについてまとめました。
アフィリエイトをするなら絶対読むべき本を5冊まとめました。
Googleアドセンスの審査に必要な記事数について解説しました。
ワードプレスブログで稼ぐための記事を書く方法

最後にワードプレスブログで稼ぐための記事を書く方法について紹介します。
ここからの内容はワードプレスブログを使って副業をする時に、必須となる考えが詰まっているので、是非ご覧ください。
ワードプレスブログで稼ぐための記事を書く方法①:検索ユーザーに役立つ記事を書く
1つ目は『検索ユーザーに役立つ記事を書く』です。
ブログで稼ぐための記事を書くときには、検索ユーザーに役立つ記事を書きましょう。
というのも、検索エンジンからのユーザーが商品を購入したり、広告をクリックしてくれたりするからですね。
例えば、記事を書いても読まれなかったら、商品紹介をしている部分までスクロールしてもらえなくなってしまいます。
そのため、検索ユーザーに読んでもらわなければ、収益には結びつかなくなってしまうので、検索ユーザーが"読んで役に立った!"と思ってもらえるような記事を心がけて書きましょう。
ワードプレスブログで稼ぐための記事を書く方法②:SEOを意識した書き方を身につける
2つ目は『SEOを意識した書き方を身につける』です。
SEOとは
検索エンジンからサイトに訪れる人を増やすことで、Webサイトの成果を向上させる施策のこと。
引用元:SEO とは 意味/解説/説明
ブログで稼ぐための記事を書くために、SEOを意識した書き方を身につけましょう。
なぜなら、検索エンジンで上に表示されるほど、収益は伸びていくからですね。
そのため、SEO対策の本質|覚えるべきポイントは1つだけ!月25万稼ぐブロガーが解説をしっかり読んで、上位表示できるブロガーになりましょう。
ワードプレスブログで稼ぐための記事を書く方法③:見やすい記事を心がける
3つ目は『見やすい記事を心がける』です。
ブログで稼ぐための記事を書くために、見やすさには十分配慮しましょう。なぜかというと、ブログは読みにくいと思われた瞬間に読まれなくなるからです。例えば、文字だけのページが表示されたら読みたいとは思えなくなってしまいますよね。今ここまで読むだけでも結構なストレスを感じてしまっているはずです。
そのため、適度に改行を入れながら記事を書くことを心がけて、読んでいる人が読みやすいと感じるブログを心がけましょう。
ワードプレスの改行術に関しては、WordPressの改行や段落を効果的に入れる方法!【月27万稼ぐブロガーが解説!】にて解説しているので、併せてチェックしてみてください。
ワードプレスブログで楽しいブログライフを送ろう!

ここまでの内容で、ワードプレスブログを解説することができ、なおかつブログで稼ぐために必要な情報は手に入りました。
あとは、楽しくワードプレスブログを運営して、記事を書いていくのみです。
ブログは人それぞれ個性が溢れるもので、自分で書いていても読むのも楽しい最高のメディアだと思っています。
あなたのブログはまだ始まったばかりです。
沢山のブロガーに出会って、沢山の記事に出会って、あなたにしか書けないブログを目指してください。