ご覧いただいてありがとうございます。ぼくからプレゼントさせていただく限定特典は、ブログ収益増加につながる特典です。
実際に僕がプロブロガーになるために使ったノウハウやツールをプレゼントしています。また、ブログ初心者だった頃に『こんな特典やサポートがあったら良いのに...。』と感じたものを作成しました。
導入時から購入後まで使える特典内容となっているため、ぜひ有効活用していただければ幸いです。
それでは、まえがきは以上です。AFFINGER5のレビューを始めます。
有料のWordPressテーマは沢山の種類がリリースされていて、どのWordPressテーマを購入しようか迷っていませんか?
ぼくはブログ初心者の頃からAFFINGER5(アフィンガー5)を使用しています。
AFFIGNER5は、『稼ぐ』に特化したアフィリエイトテーマをコンセプトに作成されたWordPressテーマです。
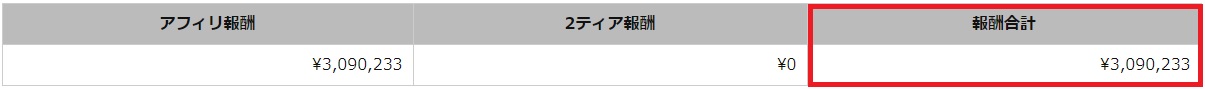
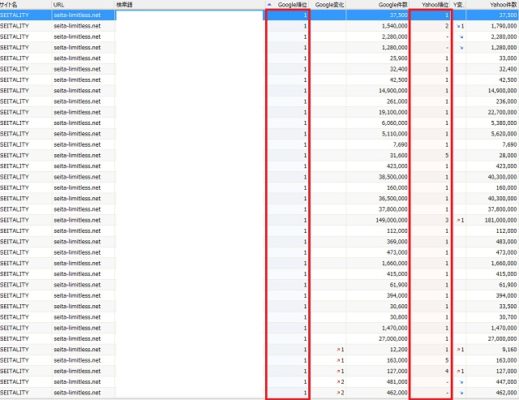
ぼくがAFFINGER5を使用し始めてから、ブログ収益は上昇し、検索結果でも上位表示しやすくなりました。
その結果、2020/4月に総収益100万円を達成!

追記:2021/1月に総収益300万円を達成しました。

ちなみに、AFFINGER5にするまで無料テーマのCocoonを使用していました。
しかし、操作方法がよくわからず苦戦。
AFFINGER5に切り替えたことによって、カスタマイズやSEO対策がかなり楽になりました。
SEO対策がしっかりと出来るテーマとなっているので、上位表示の結果もこの通り。

日々、上位表示されるコンテンツが増えており収益も右肩上がりになっているので、AFFINGER5を導入して心からよかったと思っています。




というアフィリエイト・ブログ初心者さんは、AFFINGER5一択と断言できる優秀なテーマです。
AFFINGER5(アフィンガー5)の購入者限定特典について
AFFINGER5は初めて有料WordPressテーマを購入する、という人も安心して使えるWordPressテーマです。
そして、更に収益をブーストさせるため、当サイト経由でAFFINGER5 WINGを購入していただいた方には、限定特典として実用的な特典を10個プレゼントしています!
AFFINGER5の機能だけでもとても充実しているのですが、当ブログ限定の10特典と合わせることで、更に収益を上げることが可能です。
あなたにスポットを当てたスペシャルなサポート体制も整えましたので、あなたのブログ運営を無期限でフルバックアップさせていただきます。
注目購入者限定『限定10特典+α』一覧
- AFFINGER5(アフィンガー5)特典「SEO対策 チェックシート」
- AFFINGER5(アフィンガー5)特典「トップページカスタマイズテンプレート」
- AFFINGER5(アフィンガー5)特典「Google AdSense 収益UP配置マニュアル」
- AFFINGER5(アフィンガー5)特典「Google AdSense 審査通過マニュアル」
- AFFINGER5(アフィンガー5)特典「セイタ流 キーワード選定マニュアル」
- AFFINGER5(アフィンガー5)特典「有料プラグインを補填するプラグインリスト」
- AFFINGER5(アフィンガー5)特典「接客で1,600万売上げたマーケティング方法」
- AFFINGER5(アフィンガー5)特典「ブログ運営サポートツール4点セット」
- AFFINGER5(アフィンガー5)特典「購入者優遇メール・LINE@・Skype ID」
- AFFINGER5(アフィンガー5)特典「 ブログ記事添削サポート」
- AFFINGER5(アフィンガー5)特典+α「 Twitterブースト権」
\ 特典とあわせて今すぐ手に入れる /
2021年1月5日にAFFINGER6のβ版を確認してみた感想

2021/1/5にAFFINGER6 ACTIONのβ版が使用者限定で先行リリースされました。すでにAFFINGER5を使用している人のみ先行してチェックできるのですが、Gutenbergを使用した記事作成が超強化されている印象です。
詳しくは正式リリースが開始した際に別の記事でお知らせしますね。




AFFINGER5を購入してもAFFINGER6に無料アップデートすることが可能です。そのため、1日でも早くAFFINGER5を手に入れたいという場合でも安心して購入できます。
AFFINGER5を導入することでブログの印象が良い方向にガラッと変わるので、検討中ならゲットしちゃいましょう。
AFFINGER5(アフィンガー5)限定10特典付きレビュー!

AFFINGER5は初心者から上級者まで使用している、WordPressテーマです。
実際にAFFINGER5を使用している人
- Daigoさん(@mentadaigo)/メンタリスト
- ワロリンスさん(@warorince)/アフィリエイター/ブロガー
- マナブさん(@manabubannai)/SEOコンサルタント/ブロガー/プログラマー
- ひつじさん(@hituji_1234)/アフィリエイター/ブロガー/JIN製作者
※マナブさんの場合は、サイト制作の仕事を手がける際、8割型使用されるとのこと。
運営開始11ヶ月目で100万円の収益を上げたトップアフィリエイターや7桁超えブロガー、有名人が使用しているテーマで、信頼性も高く安心して使用できるWordPressテーマです。
AFFINGER5(アフィンガー5)ってどんなテーマ?
AFFINGER5の製作者を少し紹介しておくと、現在もアフィリエイターとして活動中のENJI(@ENJILOG)さんという方が制作しているWordPressテーマです。
現役アフィリエイターが制作しているWordPressテーマなので、使用する人の目線に立った『欲しい!』と思う機能が既に多数搭載されています。
AFFINGER5のポイント!
- SEO対策がしやすい
- 記事作成の装飾アイテムが多く、表現力が高い
- サイトのデザインがクリックひとつでハイクオリティに
- ページの表示速度が圧倒的に早い
- ブログ・サイト・アフィリエイトで使え、守備範囲が広い
- レスポンシブデザインに標準対応(モバイルファースト)
これらの機能はアフィリエイト初心者・ブロガーにとって大きなメリットになります。
まずは、すでにAFFINGER5を使っている人の口コミから確認してみましょう!
AFFINGER5(アフィンガー5)の口コミと評判
AFFINGER5を使用している人はとても多く、そのユーザーのほとんどが満足しています。
アフィンガー導入して1ヶ月。
作ったばかりのサイトなのに、凄いな(´⊙ω⊙`) pic.twitter.com/SAAt93pIO5— ももふみ@3人年子育児に奮闘 (@momofumi_pg) January 27, 2019
今日、ブログテーマを思い切って前から欲しかったAFFINGER5に変えたけど、最高にヤバい!!✨✨(JINとSTORKで悩んでた)
快適すぎ&記事書くスピードえげつないほど速くなる!!
初期設定でこれなら自分の好きなようにカスタマイズしたら大変なことになりそう…先行投資して大正解だった✨
— だいすけ (@apainidia) July 30, 2018
素のアフィンガーにAutoptimize入れて、jquery遅延読み込みさせたらこんだけ速くなった。広告入れるとなぁ・・・。 pic.twitter.com/juAPKTKJio
— ケー@10キロ減量 (@weblog_life) November 18, 2018
アフィンガーってめちゃくちゃ多機能すぎて全部は使いこなせないけど、自分が欲しいと思った機能はほとんどある。
文章打ちやすいもん。でも、どれを使おうか迷うのが欠点かなw
— あっちゃん (@attyandesuyo) April 28, 2018
AFFINGER、落ち着く〜!
記事が書きやすいの、正義だな。— ゆこ (@yucorinPlans) May 14, 2018
AFFINGER5でCSSを使ったカスタマイズが楽しくて細かいところまで装飾してるんだけどね、分かってる。
AFFINGER5はそんな事しなくてもオシャレに簡単に装飾出来るのは、分かってる。
でも逆にCSSを使った細かい装飾も簡単に出来るんだよ!優秀過ぎィ!!— 39mk@みく (@39mkrrr) April 24, 2018
会社のホームページをつくるのに、WordPressのテーマは「WING(AFFINGER5)」で作成しました!
どうしよう。WINGの機能が良すぎて、個人ブログの方もWINGに変えたい欲がとまらない。
うずうず…。 pic.twitter.com/njtF8a54rp
— ひろせめぐみ (@megmeg0001) May 17, 2019
やはりアフィンガーは最強のコンテンツメーカー
大昔のRPGつくれるゲームが発売された時を思い出す#RPGツクール2やりこんだ人はアフィ好きという持論
— Solo (@duotonesolo) August 7, 2018
色々とWPテーマを模索してきたけど、やっぱり総合的にアフィンガー5が1番イイと感じる。お世辞抜きに。
— WordPress theme NAVI (@WPThemeNavi) January 22, 2019
私もメインは全てアフィンガーで作ってます。
色んなテーマに手を出すのも良いですけど、得意なテーマを1つ持っておくと安心ですよね😀
(何よりカスタマイズに時間がかからない・・・。) https://t.co/e7gqcEDBrs— Ryota@パラレルワーカー(Parallel Road) (@Blue_Rat_Web) August 12, 2018
このような感じですね。
全体を通して、検索結果の上位表示によるPVの上昇(SEO効果)・カスタマイズ性の高さ・記事作成の楽しさ(表現力の高さ)がとても評価されています。
AFFINGER5(アフィンガー5)のメリット

AFINGER5のメリットと言えば、SEOに強いこと・アフィリエイトで稼ぐ事に特化していること・デザインの簡単さが挙げられます。
ココがポイント
- SEOに強いということは、検索の上位結果に表示されやすくなる
- アフィリエイトで稼ぐ事に特化しているということは、広告のアプローチが鋭いということ
- デザインが簡単ということは、カスタマイズ時間がかからないということ
冒頭の画像でも紹介しましたが、上位表示が本当に狙いやすくなりました。
なぜなら、SEO対策とユーザビリティ(ユーザー思いのデザイン)が優秀だからですね。
ポイント
内部対策は記事作成画面とAFFINGER5の管理画面で設定可能となっていますし、コンテンツSEOに強い記事装飾が多数搭載されています。
他のWordPressテーマを使用していたら、ここまで早く収益化出来なかったかもしれないと言っても過言ではない優秀なテーマです。
メリット① サイトのカスタマイズが簡単!
AFFINGER5はサイトのカスタマイズが簡単に出来るようになっています。

記事の内容面では、見出しやボックスデザインを好きなデザインに変更することによって、あなたが表現したい方法で記事作成が可能となっています。
サイトのカスタマイズ面では、サイドバーに表示するウィジェットのカスタマイズやバナー風ボックスと組み合わせたリッチな項目。
ヘッダー画像とボタンを組み合わせた独自コンテンツ特化のトップページにすることだって出来ます。
メリット② SEO対策に強く上位表示を狙いやすい
AFFINGER5と言ったら「SEOに強いWordPressテーマ」として有名ですね。
AFFINGER5以外のテーマを使用してSEO対策をする場合、All in One SEO Pack や Jet Pack などのプラグインを使用することがほとんどだと思います。
ポイント
AFFINGER5の場合はSEO対策の機能が標準で搭載されているため、記事作成画面やAFFINGER5の管理画面で簡単にSEO対策をすることが可能です。
ワンクリックで記事のAMP化も出来るので、AMP用のプラグインをインストールすることなくページの表示速度を高速にすることができます。
モバイルページのスピードが上昇すると検索結果のランキングに影響してくるため、AFFINGER5を使用すればユーザーに快適なサイトと、理解しやすい情報を提供することが可能になります。
メリット③ 様々なサイト形式で使える万能デザイン
AFFINGER5は、どのようなサイト形態にも対応できるように設計されている優秀なテーマです。
テーマ使用例
- ブログ
- ビジネスサイト
- お店のサイト
- 特化型ミニサイト
- アフィリエイトサイト
ブログで使用できることはもちろんですが、ビジネスで使用するサイトやアフィリエイト用のサイト、特化型のサイトに対応。
ポイント
ウェブマーケティングを行なう土台ともなるサイトの守備範囲がとても広く、あなたの運営形式にあわせてAFFINGER5が柔軟に対応してくれます。
また、AFFINGER5は複数のサイトで使用することも出来るようになっているので、アフィリエイトブログやアフィリエイトサイトを複数運営するときに新しいテーマを購入する必要もありません。
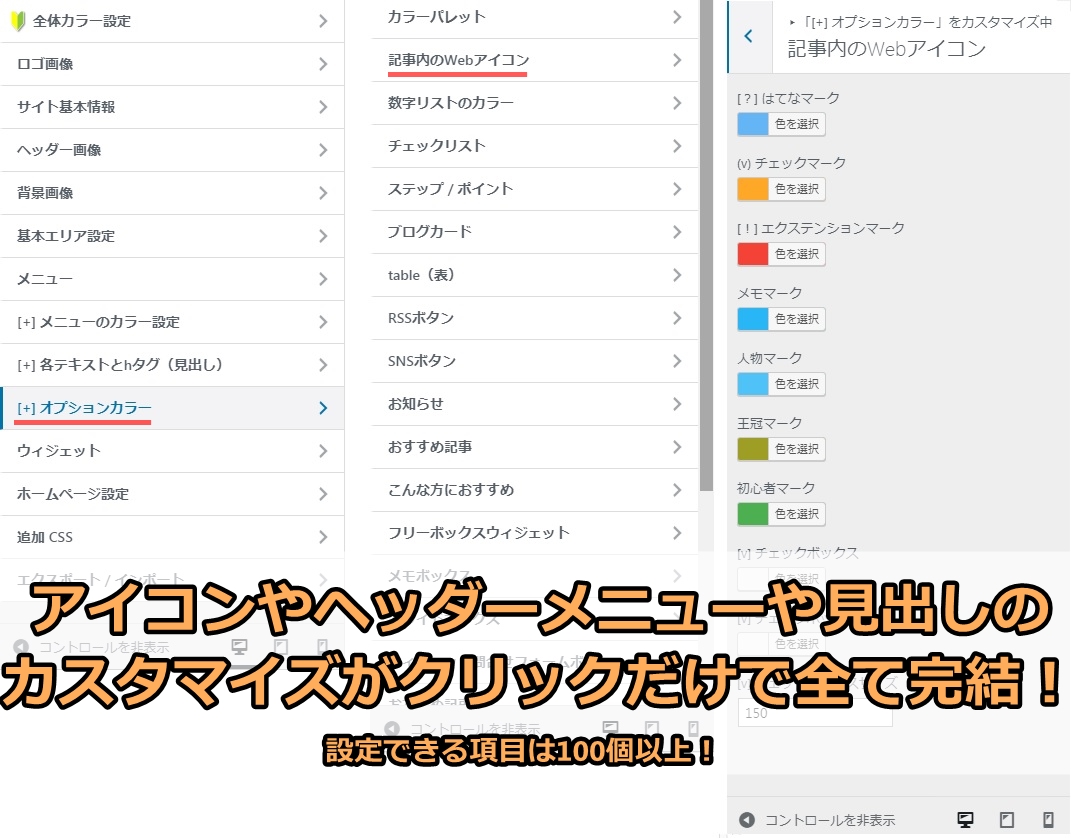
メリット④ サイトのデザインがワンクリックでハイクオリティに!
AFFINGER5はデザインのテンプレートが豊富に揃っている事で、デザインにかかる時間を大幅に削り、なおかつクオリティの高いサイト構築が可能です。

12色のカラーパターンと4種類のデザインパターンを選択することが可能で、計48通りのデザインを選択することができます。
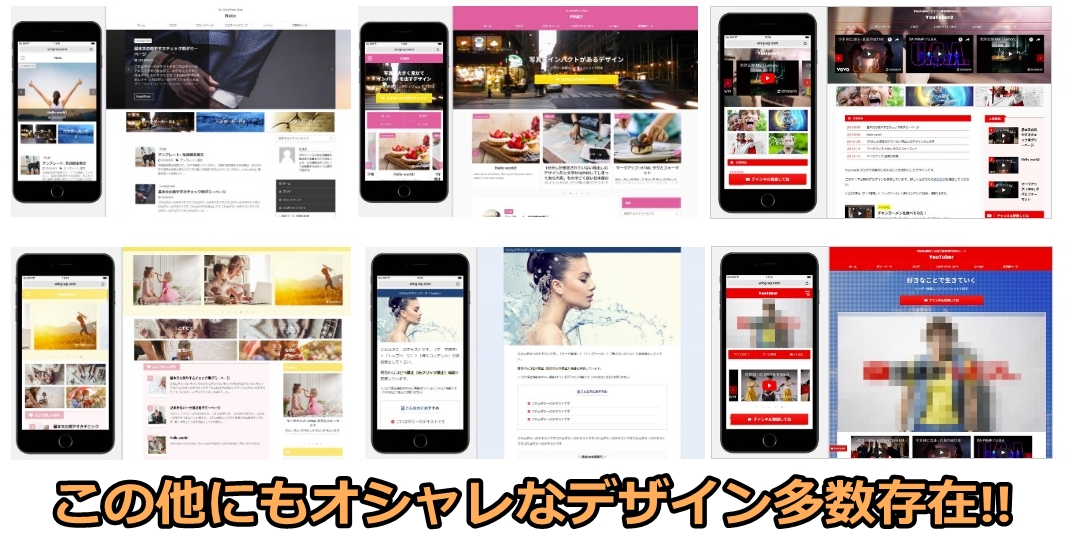
また、「デザイン済みデータ」というものも配布されていて、デザインが苦手な人でも既に作成されたデザインをインポートできるようになっているので、更にデザインの幅が広がることでしょう。
「デザイン済みデータ」のサンプルサイト

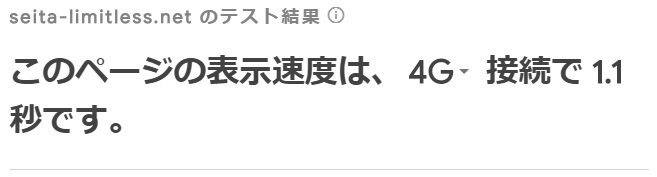
メリット⑤ ページの表示速度が圧倒的に早い
AFFINGER5の特徴として挙げられることが多いのが、ページの表示速度の速さです。

ページの表示スピードはSEO対策としても重要視されている部分となってきますので、このスピードの速さはサイトにとってかなりの強みになります。
また、サイトのスピードが遅いことでユーザーの離脱率が増加する事が判明しているので、離脱防止の役割も!
ポイント
ページの表示に3秒かかってしまうと、訪問したユーザーが半数離脱してしまいます。
良いコンテンツを作ったとしてもサイトの速度が遅いと、ユーザーはサイトを見る前に去っていってしまうということですね。

AFFINGER5を使用すると、このように高速でページが表示されるので、ユーザーの離脱回避が可能となります。
メリット⑥ 記事装飾のアイテムが多く表現力が高い
他のWordPressテーマと比べ、記事作成の装飾クオリティが高いこともAFFINGER5の強みとなっています。
ポイント
記事装飾・デザイン共に数多くの装飾を使用することが出来るので、あなたのブログに合ったデザインを選んでユーザーに分かりやすい記事を提供することが可能です。
しかも、この記事装飾もクリックのみで簡単に反映させることが出来るので、難しいコードの入力などもなく、直感的に記事のクオリティを高めることができます。
記事作成パーツ例
ボックスデザイン
ポイント
サンプル文章
サンプル文章
サンプル文章
ココがおすすめ
サンプル文章
メモ
サンプル文章
こんな方におすすめ
- サンプル文章
- サンプル文章
- サンプル文章
ボタン機能
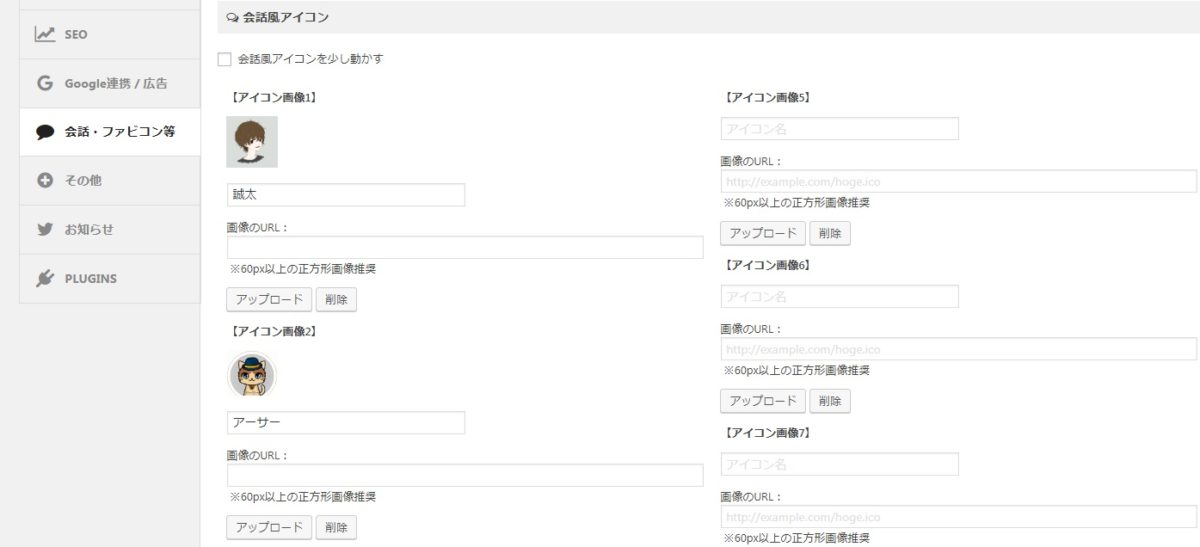
会話吹き出し機能
ぼくの場合はシンプルに使用していますが、表情別で吹き出しを使いたいという人も多いです。

そういった場合は喜怒哀楽のアイコンを設定することが出来るようになっているので、アイコンのキャラを覚えてもらいたい場合はとても役に立つと思います。
カードデザインの内部リンク
-

【最新版】AFFINGER5特典付きレビュー!限定10特典をGETしてライバルに差をつけよう!
続きを見る
通常のアンカーテキストの内部リンクと比べて、こちらのカードスタイルのほうが存在感が増すのでクリックしてもらいやすくなります。
内部SEO対策では内部リンクの設置と回遊率も重要視されているので、こういったところにも配慮されているのは助かりますね!
メリット⑦ レスポンシブデザインに標準対応
スマートフォン・タブレット・PC閲覧時のデザインに合わせた画面にデザインされるレスポンシブデザインにも対応していて、iPhoneXのレイアウトにも対応しています。

iPhoneXは画面のレイアウトが特殊な作りとなっていますが、AFFINGER5は適切なCSSを適応することでどんなデバイスを使用していても読者にストレスを与えない画面表示が可能です。
画面が崩れたり、極端に見づらいといったことが防げるので、ブログやサイトを見に来た人にやさしいサイト設計が出来るようになっています。
ポイント
AFFINGER5はGoogleが推奨しているレスポンシブデザインやサイトスピードを確保しているため、Googleに好まれやすいWordPressテーマと言えますね!
また、スマホ表示のときに記事装飾も画面サイズに合わせて変更されるようになっているため、記事作成時に画面サイズを気にしなくてOKです。
\ あなたの収益増加をお手伝いします /
AFFINGER5(アフィンガー5)のイマイチな点
次にAFFINGER5のイマイチなところも解説していこうと思います。
メリットがあればデメリットもあるもので、その点について詳しく解説します。
イマイチな点① カスタマイズのハマりすぎに注意
メリットの部分で機能豊富・デザイン豊富と紹介しましたが、逆を返せば出来る範囲がとても広いので、カスタマイズに夢中になりすぎるのは注意です。
過度なカスタマイズは、ユーザビリティ低下につながるため、逆効果になります。
あなたが運営しているアフィリエイトブログのコンセプトや、方針に合わせたデザインを適応すれば、AFFINGER5の機能性の広さ・デザイン性の柔軟性を最大限に活かすことが可能です。
イマイチな点② 追加機能が有料(特典に対策あり)
AFFINGER5では、専用プラグインというものが公式で販売されているのですが、追加で機能が欲しくなった時には追加購入が必要です。
いわばオプション的な感じですね。
これは標準搭載してほしかったなと思った部分は、下記の3つの機能です。
- SEOを考慮した遅延ロードプラグイン(税込み5,000円)
- 会話ふきだしプラグイン(税込み1,980円)
- 外部リンクをブログカード風にするプラグイン(税込み3,800円)
遅延ロードに関しては、サイトの表示速度を安定して早い状態を維持するために必須になってくる対策。
標準でも充分表示速度が早いテーマになるのですが、安定策としては標準装備にしてほしかった機能ですね。
会話ふきだしは標準装備されているのですが、設定個数は8個までとなっています。
外部リンクに関しては、ブログカード風にするプラグインを導入しないと、他のブログを紹介したい時にブログカード風にして紹介することができません。
そのため、外部のブログやサイトを紹介する際にはアンカーテキストなどで対応するしか方法が無いのが現状です。
ポイント
遅延表示と外部リンクの機能に関しては、最初にプラグイン代がかからないよう無料対策を特典として準備しているのでご安心ください!
【最新情報】2020/05/01 アップデートの内容
前回2020/3/27に超アップデートがありましたが、2020/5/1に新たなアップデートがありました。
前回のアップデート内容に関しては、【最新情報】2020/03/27 アップデートの内容』に移動したので、過去のアップデートを確認したい場合にご覧ください。
ポイント
さて、今回行われたアップデートは、新プラグインへの対応や角丸デザインの追加、新しい見出しデザインなどがアップデートされ、新たにブログを魅力的にする機能が追加されました。
AFFINGER5 WINGで9項目、AFFINGER5 EXで1項目のアップデートです!
新たな機能が追加された、魅力的なAFFINGER5を是非ご確認ください。
AFFINGER5 WING 9項目をアップデート
2020/3/27 AFFINGER5 WINGのアップデートされた機能
- Good / Badプラグインへの対応
- 角丸デザイン設定
- 投稿日と更新日の両方表示設定
- ヘッダーエリア下の背景色
- h2~3の左ボーダーのみをグラデーションに対応
- h4、h5の左ボーダーのみを角丸に対応
- コピーライトの編集
- カスタム検索プラグインの検索ボタンデザイン設定を追加
- すごいもくじ(SUGOI MOKUJI)連動によるデザイン追加
Good / Badプラグインへの対応

AFFINGER5の公式プラグイン『Good/Badプラグイン』に対応されるようになりました。
こちらのプラグインは記事の最後に『Good/Bad』ボタンを表示させることが可能で、オリジナルのボタンをもう一つ追加できる画期的なプラグインです。
ポイント
例えば、GoodとBadの他にAmazonの欲しい物リストボタンを作成したり、インスタ用のボタンやYouTube用のボタンを設置しても良いと思います。
しかも、5/30日まで『Good/Badプラグインが無料配布中』なので、お得にAFFIGNER5を購入するチャンスです。
※God/Badプラグインの配布は終了しました。
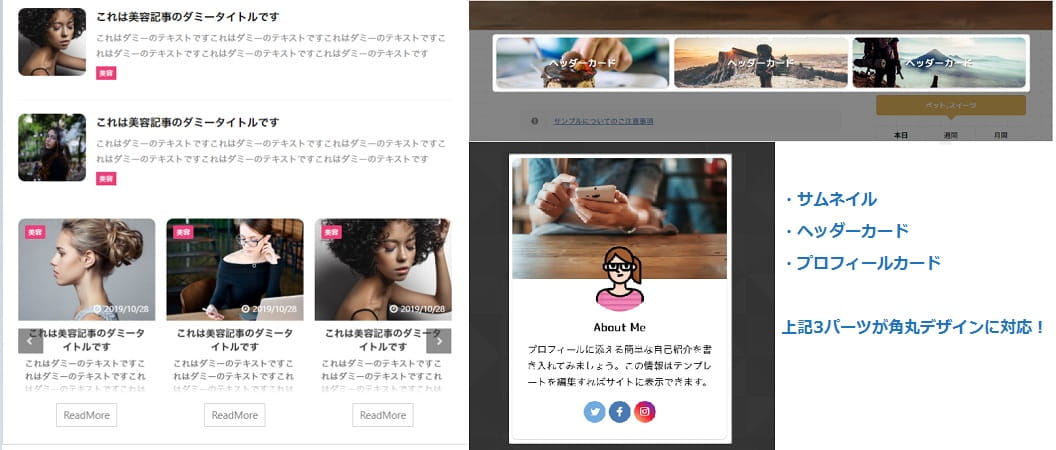
角丸デザイン設定
今回のアップデートで角丸デザインの設定が追加されました。
角丸デザインの設定可能箇所
- サムネイル画像
- ヘッダーカード
- プロフィールカード

今までの四角デザインと角丸デザインが両方選べるようになったことによって、更にデザインの幅が広まりました。
従来のAFFIGNER5はスタイリッシュなデザインという印象だったのですが、最近どんどんデザインが追加されて来ていて更に可愛い要素が増加。
デザインの選択肢が多くなったので、嬉しいアップデートですね!
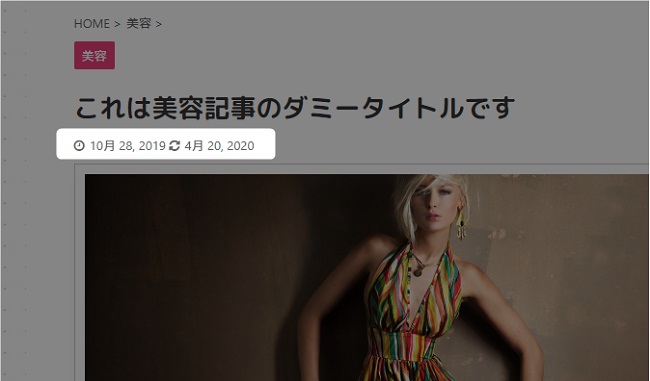
投稿日と更新日の両方表示設定

今回のアップデートで更新日時と一番最初に投稿した日時を、同時に表示できるようになりました。
このアップデートのメリットは、記事を公開してから定期的に更新を行っているというアピールを行うことが出来ることです。
過去記事の更新をしていけるか自信がないという場合は、表示と非表示が設定できるようになっているため、好みのスタイルを選んでユーザーにアピールしましょう。
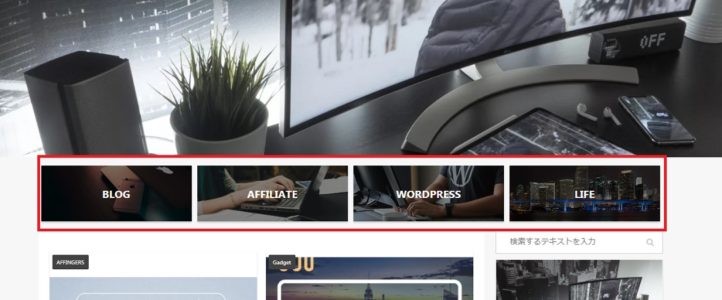
ヘッダーエリア下の背景色

カスタマイザーでヘッダーカードエリアに背景色が設定できるようになりました。
ポイント
ヘッダーカードエリアに背景色が設定できる様になったことで、ヘッダーカードエリアを視覚的に目立たせることが可能に。
収益に結びつくページをヘッダーカードに設定しておくことで、収益ポイントを増やすことが出来るため、収益が上がるキッカケを今まで以上に増やせるようになりました。
h2~3の左ボーダーのみをグラデーションに対応

今まで左ボーダーは単色での設定だったのですが、グラデーションに対応。
サイトのベースカラーに合ったグラデーションカラーに設定することで、今までよりも更に凝った見出しを作れるようになりました。
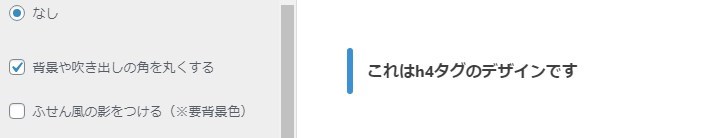
h4、h5の左ボーダーのみを角丸に対応

H2とH3タグとは別に、H4とH5には角丸のデザインが対応。
H4やH5を使用するタイミングはあまりないかと思いますが、場合によっては使用するシチュエーションが出てきます。
そんなときにデザインを考えるとなると時間がかかってしまうため、シンプルな角丸ボーダーでポップに仕上げると無難に好まれやすいデザインにすることが可能です。
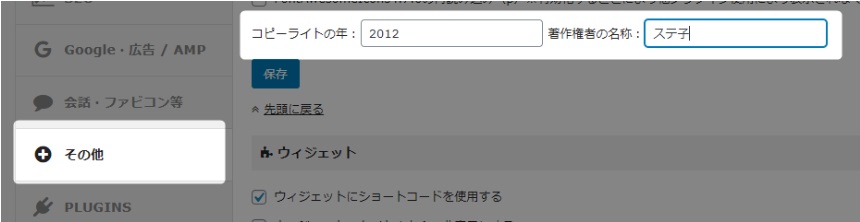
コピーライトの編集

フッターのコピーライトに表示される『年代』と『著作者』が管理画面で設定できる様になりました。
今までは、『Copyright© SEITALITY , 2020 All Rights Reserved.』といった表記になっていたのですが、更に年代と自分の名前を設定できるようになったということですね。
細かいところですが、コピーライトの部分に年数を入れることで、『何年から運営していて、今年も更新しているサイト』という表記が出来るようになるため、信用性の向上に繋がります。
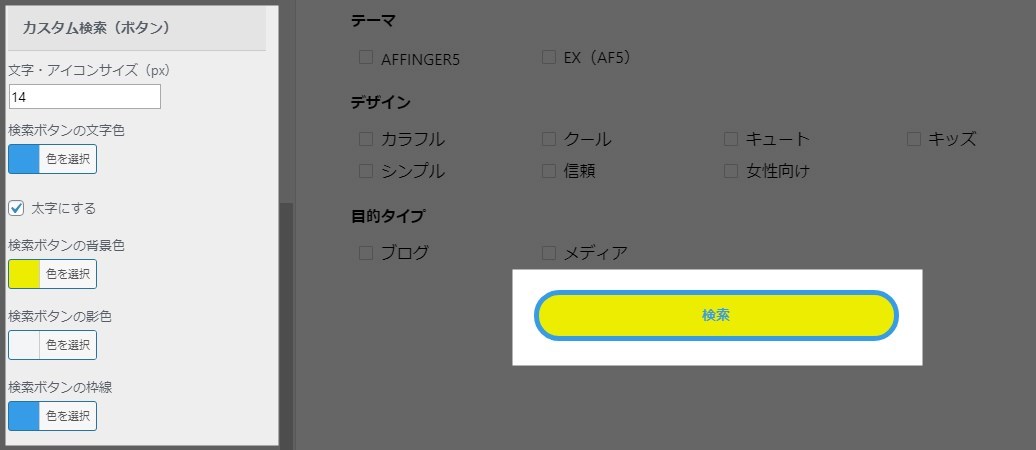
カスタム検索プラグインの検索ボタンデザイン設定を追加

AFFINGER5の『カスタム検索プラグイン』を有効にした際に、『検索フォーム』の設定で『検索ボタンのデザイン』がカスタマイズ出来るようになりました。
参考画像のデザインは割りと奇抜なデザインとなっていますが、ベースカラーをピンクにして背景を淡いピンク等に設定すると、より優しいデザインの検索フォームを作成することが可能になるでしょう。
すごいもくじ(SUGOI MOKUJI)連動によるデザイン追加

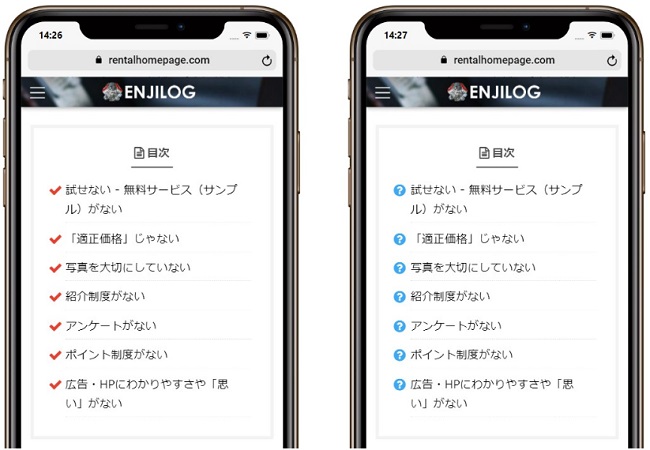
AFFIGNER5公式プラグインの『SUGOI MOKUJI』を使用した際に、目次内で『チェック』や『はてな』が使用できるようになりました。
従来のデザインは数字での表示でしたが、チェックやはてなが使用できるようになったことで、デザインの幅が広がりましたね!
ポイント
こちらのデザインは各投稿ごと又はカスタマイザーで指定することが出来るため、必要に応じてカスタマイズして使用するとより良い見出しになると思います。
その他のアップデート内容について
- 「PCのみ投稿記事上に表示」ウィジェットを一括非表示に反映
- 「ダッシュボードの内容を非表示」設定にサイトヘルスチェックも反映
- Youtube仕様変更に伴い「YouTubeの関連動画を非表示」設定の削除
- ボックスメニューのアイコンが中央になるように修正
- 「ウィジェットのタイトルを全て非表示にする」にデフォルトのウィジェットタイトルが反映されない修正
- 固定ページがトップの場合に新着記事一覧タイトルにh5のカスタマイザーが反映される修正
- ミニふきだしショートコードにCSSクラスを付与する「myclass」属性を追加
- スライドメニュー内のSTINGERカテゴリーウィジェットを子カテゴリも表示に変更(EXのみ)
- CSS調整
引用:WING ver20200501βアップデートのお知らせ
AFFINGER5の公式特典「稼ぐサイトの設計図」が有益すぎる
AFFINGER5を購入すると、ENJIさんが作成した「稼ぐサイトの設計図」という特典マニュアルが付属でついてきます。
「稼ぐサイトの設計図」は、ENJIさんが今まで実践してきたアフィリエイトのノウハウが収録されていて、かなり濃い知識が得られるマニュアルです。
あなたが知らない「稼ぐための真実」が細かく載っているので、今後あなたが運営しているブログやサイトに大きく貢献してくれることは間違いないありりません。
今だけ期間限定!『STINGERタグ管理プラグイン 3』が無料配布中!!
通常5,000円で販売している有償プラグインの『STINGERタグ管理プラグイン 3』が期間限定で無料配布キャンペーンを行っています。
よく使用する文章やデザインをショートコードとして登録しておくことで、いちいち文章やデザインを打ち込まなくて良くなるため、記事作成の効率化が上がります。
また、ショートコードとして登録している元のデータを編集して保存をすれば、編集したショートコードを使用している記事全ての内容を一括で変更してくれるので、とても便利なプラグインです。
AFFIGNER5はアフィリエイト初心者でも稼げるWordPressテーマです
AFFINGER5は初心者でも扱いやすく、アフィリエイト収益の全てをカバーするWordPressテーマです。
SEO対策もしやすく、アドセンス広告も任意のところに表示できるため、アドセンス収益を主体として考えている場合も大きな力になってくれます。
SEO対策・サイトスピード・記事作成の表現力全てにおいて凌駕できることでしょう。
\ あなたの収益増加をお手伝いします /
AFFINGER5(アフィンガー5)購入者限定特典のご案内
あなた限定の特典を10点用意させていただきました。
あなたのサイトやブログの運営の収益を後押しできるアイテムとして特典となっておりますので、ぜひ収益増加に向けて役に立ててください。
注目購入者限定特典一覧
- AFFINGER5(アフィンガー5)特典①「SEO対策 チェックシート」
- AFFINGER5(アフィンガー5)特典②「トップページカスタマイズテンプレート」
- AFFINGER5(アフィンガー5)特典③「Google AdSense 収益UP配置マニュアル」
- AFFINGER5(アフィンガー5)特典④「Google AdSense 審査通過マニュアル」
- AFFINGER5(アフィンガー5)特典⑤「セイタ流 キーワード選定マニュアル」
- AFFINGER5(アフィンガー5)特典⑥「有料プラグインを補填するプラグインリスト」
- AFFINGER5(アフィンガー5)特典⑦「接客で1,600万売上げたマーケティング方法」
- AFFINGER5(アフィンガー5)特典⑧「ブログ運営サポートツール4点セット」
- AFFINGER5(アフィンガー5)特典⑨「購入者優遇メール・LINE@・Skype ID」
- AFFINGER5(アフィンガー5)特典⑩「 ブログ記事添削サポート」
- AFFINGER5(アフィンガー5)特典+α「 Twitterブースト権」
購入者限定特典①「SEO対策 チェックシート」

ぼくが日頃実践するSEO対策を元にチェックシートを作成しました。
繰り返し行われているGoogleのコアアップデート後でも、上位表示可能だと実証済みの内容になりますので、ご安心ください。
ポイント
本特典のSEO対策チェックシートの内容は、現在でも使用しているSEO対策となっておりまして、2020/3の段階で総収益100万円を稼ぐ事ができました。
上位表示するために必要なコンテンツとして、チェックシート化し、初心者でも上位表示が出来る特典となっています。
AFFINGER5内でもSEO対策は出来ますが、コンテンツSEOを施すことで更に検索順位の上位を獲得することが可能です。
本特典を参考に記事を作成することで、SEO対策の基盤を固めつつ収益化にも繋がります。
購入者限定特典②「トップページカスタマイズテンプレート」

AFFINGER5の最初のトップページは記事一覧が新着順で表示されるスタイルが取られていますが、早めにカスタマイズを済ませてしまいたいと思いますよね。
そこで、ぼくから時間短縮が出来るようにトップページとしてすぐに使用できるテンプレートを特典として作成しました。
特別難しい操作をすることなく、AFFINGER5を導入したその瞬間からカスタマイズできるよう、解説テキストと画像を参考資料として同梱。
カスタマイザーやHTML/CSSを扱うこと無く、95%コピペで作り込むことが出来るテンプレートとなっているため、ぜひ活用してください。
購入者限定特典③「Google AdSense 収益UP配置マニュアル」

Google AdSenseの配置場所は、収益をアップさせるためにとても重要な部分になってきます。
そのため、ぼくが実践してみてAdSenseの収益が上がった場所のみを特典として、解説マニュアルを作成しました。
本特典のAdSense広告の配置を使用することで、AFFINGER5の機能と相まりGoogle AdSense収益が伸びるのは間違いありません。
こちらの特典もAFFINGER5導入後、すぐにブログへ反映させることができます。
購入者限定特典④「Google AdSense 審査通過マニュアル」

Google AdSenseに合格しない人をとても良く見かけるので、Google AdSenseの必勝マニュアルを特典として作成しました。
ポイント
ぼくはAdSense審査に12記事、他のメディアでは4記事とAdSense審査で落ちたことがありません。
そのため、本特典の内容の通りに記事を作成することで、Google AdSenseの審査通過は間違いなく可能になります。
また、Google AdSenseに合格するためには、Googleの方針を理解する必要があるのですが、本特典を使用することで自然にGoogleの方針を理解することが可能です。
コンテンツの質向上にもつながる特典となっているため、AFFINGER5と合わせて強い記事を沢山作ってくださいね!
購入者限定特典⑤「セイタ流 キーワード選定マニュアル」

ぼくが日頃行っているキーワード選定の手法をマニュアル化しました。
この方法を使用することによってキーワード選定の基礎が身につくと共に、競合の分析力も身につくので戦略的に記事を作成していくことが可能です。
ポイント
キーワード選定は難しいと思われがちですが、本特典を参考にすることで初心者でもキーワード選定が可能になります。
収益を上げるためにはキーワード選定のスキルが必須になっていまして、本特典のキーワード選定マニュアルを使用することで、キーワードに迷うこと無く記事を作成することが可能です。
購入者限定特典⑥「有料プラグインを補填するプラグインリスト」

「AFFINGER5のイマイチな点② これは欲しいという機能が有料(有料プラグイン)」の項目でお話した、本来有料プラグインを購入しなければできないことを実現させるプラグインを同梱しました。
ポイント
両方とも簡単にセッティング出来るものになっていますので、導入後すぐに実装することが可能です。
特典内容としては、PDFファイルで解説テキストを作成し、設定方法や活用方法なども紹介しています。
本来は有料プラグインを使用して実装するのが良いのですが、最初からプラグインを購入するのは抵抗がありますよね。
本特典で紹介する無料プラグインを使用して、いずれ購入するまでの事前手段として活用していただけると嬉しいです。
購入者限定特典⑦「接客業で1,600万の売上を出したマーケティング方法」

ぼくの実体験を元にして作成した、Webでも使えるマーケティングの本質を抑えたマニュアルです。
ポイント
ブログはWebサイトですが、画面の向こうであなたの記事を読んでいるのは紛れもなく人なので、相手の心を重視したコンテンツを作成しなければいけません。
本特典では、人はどのような心理状況で商品を購入するのか、どのような立ち回りが強力なリピーターになるのかを包み隠さず全て執筆。
ポイント
このマニュアルの中に書かれている内容はアフィリエイトでも大いに役立てる事が可能で、収益増加にも大きく影響する内容となっています。
なぜなら、このマーケティングの本質を持っていたことで、総収益100万円を達成することが出来たからです。
ぜひ、本特典のマーケティングの本質を抑えて、ユーザーファーストの記事を量産し、収益化しましょう。
購入者限定特典⑧「ブログ運営サポートツール4点セット」

アフィリエイトブログを運営する際に、競合分析に使えるツールを4点同梱しました。
ポイント
アフィリエイトブログの記事作成時の分析に使えるツールや、世の中のトレンドを察知するために使用できるツールなどをプレゼント。
本特典のツールを使用することによって、競合よりも強い記事を作ることが可能になります。
主に分析ツールとなるので、ツールで取得した情報を確認していち早い情報を記事に書いて上位表示を狙いましょう。
購入者限定特典⑨「購入者優遇メールアドレス・LINE@・Skype ID(無期限サポート)」

本特典はぼくがプライベートで使用している連絡先とは別に、購入者限定のVIP連絡先を作成しました。
サポート無期限で、あなたが困った際に優遇させて頂くための特典です。
質問をいただければ、ぼくが知っているノウハウは全てお伝えしています。
また3点連絡先を用意したのは、あなたの連絡しやすい手段を選択できるようにです。
- 収益化がうまく行かない
- 上位表示が出来るか不安
- 記事作成の方法を教えてほしい
- カスタマイズの方法を教えてほしい
- その他、相談などなど
ご連絡をいただいた内容を確認後、24時間以内にお返事します。
1人で悩むよりもサクッと相談してしまったほうが楽だと思うので、ぜひ有効活用してください。
購入者限定特典⑩「ブログ記事添削(執筆指導)サポート」

本特典は、あなたが書いたブログの記事添削をさせていただくものです。
あなたが書いた記事に対してユーザーからの反応が薄いなど、直接連絡をしていただければ書いたブログを添削します。
個人の実績としては、アフィリエイト記事の成約率(CVR)が18%以上なので、利益性はかなり高いと思います。
AFFINGER5の記事装飾を使用した具体的な執筆方法や、ブログの書き方等も必要があればアドバイスさせていただきますので、気軽にご相談ください。
購入者限定特典+α:「Twitterブースト権」
ぼくのブログからAFFINGER5を購入された方には、ぼくのTwitterアカウントでツイートを拡散させていただきます。
Twitterアカウント情報
- フォロワー1,300人ほど(2020/9現在)
- アクティブユーザー多数
- 人柄が良い人が多くフォーカスされやすい
新しくブログ用のアカウントを作ってフォロワーを集めるのは、結構大変でブロガーの悩みのタネだったりします。
権利利用は簡単!この記事を引用して『セイタ(@seita_blog)からAFFINGER5を購入しました!』というツイートをしていただけるだけでOKです。
もれなく、ツイートをリツイートしてアカウントの露出を拡大。
少しでもあなたのTwitterアカウントが沢山の人に知られるように、お手伝いさせていただきます!
AFFINGER5(アフィンガー5)で賢く稼ぎ、当サイト限定特典で収益加速!

AFFINGER5はブログ初心者でも、ブログやアフィリエイトで稼げるきっかけを掴み、更には収益を継続して増加させることが可能なWordPressテーマです。
ポイント
カスタマイズも自由自在で、記事装飾も日々アップデートを積み重ねているため、黙っていても強力な機能がどんどん追加されていきます。
ぼく自信AFFINGER5を初心者時代から使用して、検索順位の上位表示量産にも成功しており、SEOに対しての信頼性は高いと判断していただいて間違いないです。
また、そのSEOの強さによって100万円を達成することが出来たため、収益性にも信頼を持っていただいて問題ありません。
\ 特典とあわせて今すぐ手に入れる /
AFFINGER5(アフィンガー5)の購入方法と特典の受け取り方

下記のボタンから公式ページへと進んでいただいて、「ご購入はこちら」から購入画面へと移行します。
その際に上記の特典にチェックが入っていることを確認していただいたら、「初めてインフォトップをご利用の方はこちら」から決済ページへと進んでください。
AFFINGER5(アフィンガー5)購入時、以下の点にご注意ください!!
特典の表示がなかった場合は、他のサイトを閲覧したことによってクッキーが上書きされてしまっています。
以下の手順を守って頂ければ表示されますので、特典が表示されない場合は下記の手順をお試しください。
- このページの「特典付き購入」ボタン
- 公式ページの「ご購入はこちら」ボタン
- 決済ページで特典の表示を確認
この手順の間で他のページを開いてしまうと、特典表示が出ない可能性があるのでご注意ください。
インフォトップでの特典受け取りについて


インフォトップにアクセスしていただいたら、購入者ログインにてマイページへ移動してください。

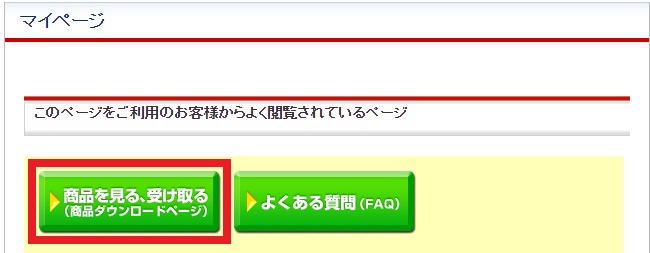
マイページに移動すると、画面中央に『商品を見る、受け取る』というボタンがあるため、更に進んでいきましょう。

すると、参考画像の部分にSEITALITYの購入者限定特典が表示されているため、あとはダウンロードしていただければ特典ファイルをダウンロードすることが可能です。
ブログ収益を上げられるように全力でサポートしますので、購入者限定特典と当ブログの記事コンテンツも一緒に利用しながら、一緒に収益化を目指しましょう。
\ あなたの収益増加をお手伝いします /
\ お問い合わせや相談はコチラ /