- Rinkerとカエレバってどっちを使えばいいの?
- Rinkerとカエレバってどっちが使いやすいの?
このような疑問を解決します。
こんにちは、セイタです。
Rinkerとカエレバってどっちを使えば良いのか分からず、判断に困ってしまいますよね。
ぼくの経験からだと、カエレバを使ってからRinkerに移行するのがベストです。
なぜそのような結論に至ったのかを、両方使用した経験から解説していきたいと思います。
本記事を参考にすることで、Rinkerとカエレバどちらを使用すればいいのか問題が解決するので、ぜひ最後までご覧ください。
本記事の内容
- Rinkerとカエレバどちらを使えばいいか
- Rinkerとカエレバで使いやすい方はどちらか
- Rinkerを使用して少しでも収益を伸ばすには
本記事の信頼性
ブログで月に20万円ほどを稼ぎながら生活しています。ブログ歴は1年3ヶ月です。
Rinkerとカエレバはどっちを使うのが正解?【両方を使った感想と結論】
Rinkerとカエレバは、『カエレバ→Rinker』の順番で使用するのがベストです。
Rinkerとカエレバはパターンで分かれる
なぜカエレバ→Rinkerの順番なのかと言うと、RinkerでAmazonの商品検索をする際に、Rinker経由でAmazonの商品が売れたかどうかで検索できるか決まるからです。
RinkerはProduct Advertising API を利用しています。
2019年1月16日2019年1月23日よりAPIの規約が変更され、30日以上売上がない場合APIの利用ができなくなる可能性があります。詳しくはAmazonPA-API回数制限のRinkerの影響と[重要] Product Advertising API 利用ポリシーの変更についてをごらんください。
楽天からでも商品検索は出来るのですが、楽天とAmazonを比較するとAmazonから商品を購入する人が多いので、Amazonを基準にするのが間違いありません。
しかし、アフィリエイトを始めて間もない人は、Amazonから商品を購入してもらっていないと思います。
そのため、先にカエレバを使用して、Amazonから商品を購入してもらった実績を1つ作ることを目標にしましょう。
最初に使うのはカエレバでOK
もう一度、最初にカエレバを使用する理由をお伝えすると、『RinkerでAmazonからの商品検索を有効化するため』です。
注意ポイント
Rinkerを使用するとWordPressのプラグインから商品検索ができますが、カエレバはWebサイトへ移動しなければならないので、カエレバのほうがひと手間かかってしまいます。
Webサイトへ移動する手間が割りと面倒だったりするので、最初にカエレバを使用してAmazonから商品が購入されたらRinkerへ移行する。
この流れでいくことと、商品レビュー記事を書く際にWordPress上でリンク作成が可能になるので、めちゃくちゃ便利になります。
カエレバでAmazonから商品が売れたらRinkerへ乗り換える
カエレバでAmazonから商品が売れたら、Rinkerに移行しましょう。
RinkerはWordPressのプラグインとして使用できるので、商品リンクを作成するのが楽になります。
- 記事の作成画面から『商品リンク追加』
- 商品検索
- 商品リンクの各種設定をして追加完了
このような感じで3STEPで紹介したい商品のリンクを追加できるので、カエレバよりも楽に商品リンクを追加することが出来ます。
Rinkerの導入方法については、Rinkerの使い方と導入方法を解説!設定時の注意点など徹底解説にて詳しく解説しているので、併せてチェックしてみてください。
Rinkerを使用して収益を上げるポイント
続いてRinkerを使用して収益を上げるポイントについて解説します。
収益を上げるポイントについては、こちら。
- 必要ないショップ表示は使わない
- 購入してほしいショップリンクを一番左に
- スマホでの表示を最適化する
必要ないショップボタンは使わない
Rinkerから商品購入するためのショップリンクは、Amazon・楽天・Yahoo他複数で作成出来るようになっています。
多くショップリンク先を掲載することで、商品購入率が高くなることが予想されると思いますが、可能な限りショップボタンは絞り込んだほうが良いです。
これにはメリットが2つあって、1つ目は『読者に迷いを発生させない』、2つ目は『自分の収益管理が楽になる』という点です。
1つ目に関しては、できればショップリンクは3つまでに留めておいたほうが良いでしょう。
ショップリンクが多いと購入ユーザーがショップ選びに迷ってしまうストレスを与えてしまうので、ぼくの場合はAmazonと楽天の2つに絞っています。
2つ目に関しては、販売するショップを絞り込むことで収益管理が楽になるからです。
ショップが増えればそれだけ管理するサイトも増えるということになるので、なるべく収益を固めておくショップは決めておいたほうが良いでしょう。
書籍紹介の場合は、Kindleも追加する
書籍紹介の記事を書く場合には、Rinkerのショップリンクの中にKindleも入れるようにしましょう。
なぜかというと、電子書籍ニーズが上がってきていて、Kindleを愛用している人も多くなってきているからです。
ポイント
通常のショップとKindleのショップリンクを設置してあげることで、通常書籍のショップリンクしかない状態と比較すると、リンクをクリックしてくれる可能性が高まります。
そのため、Amazonと楽天の2つに絞っていると書きましたが、書籍の場合は例外ということになります。
Rinkerを使用するときには、スマホでの表示を最適化する
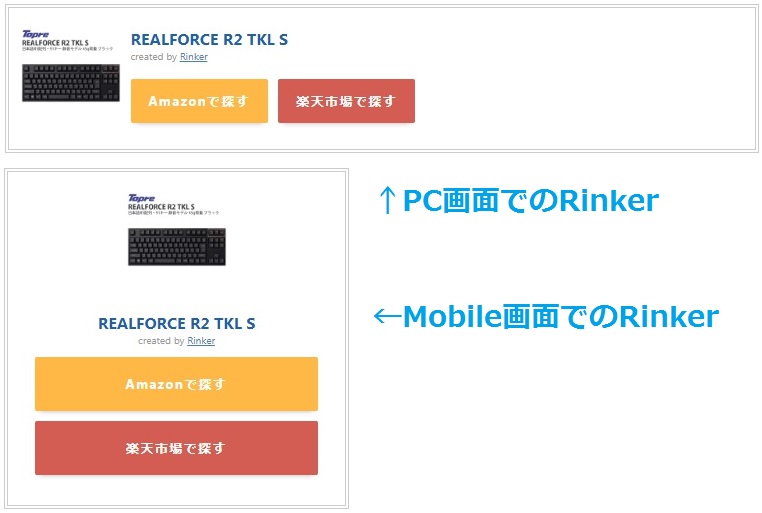
Rinkerを導入したら、通常のPC画面とスマホ画面とで表示を最適化する必要があります。
画像の通りで、PC画面の場合は横長でスマホ表示の場合は視覚に近いレイアウトに変更しましょう。
他のショップボタンを表示させた場合には、PC表示では楽天の右、スマホ表示では楽天の下にボタンが新規追加される仕組みとなっています。
ぼくが使用しているCSSのコードはこちら。
div.yyi-rinker-contents img{
max-width:100px;
}
div.yyi-rinker-contents {
margin: 0 0 1.5em;
border: none;
box-shadow: none;
}
div.yyi-rinker-contents div.yyi-rinker-box{
border:4px double #CCC;
}
div.yyi-rinker-title a {
color: #1a62af!important;
font-weight: bold;
}
div.yyi-rinker-title a:hover {
color: #e16d15!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links {
margin-bottom: 0!important;
}
div.yyi-rinker-contents ul.yyi-rinker-links li {
font-size: .9em;
letter-spacing: .1em;
margin: 6px 10px 6px 0px;
padding: 0;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a{
height:44px;
line-height:44px;
}
div.yyi-rinker-contents ul.yyi-rinker-links li a:hover {
color: white!important;
opacity: 1;
}
div.yyi-rinker-contents ul.yyi-rinker-links li:hover {
opacity:0.9;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink {
background: #ffb745;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink {
background: #d35c53;
}
div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink {
background: #65adf3;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: 100px;
min-width: 100px;
padding: 0;
margin-right: 10px;
}
div.yyi-rinker-contents img.yyi-rinker-main-img {
width: auto;
}
div.yyi-rinker-contents div.yyi-rinker-info {
width: 100%;
}
/* Rinkerスマホ表示CSS */
@media screen and (max-width:767px) {
div.yyi-rinker-contents div.yyi-rinker-box{
display:block;
}
div.yyi-rinker-contents div.yyi-rinker-image{
margin-left:auto;
margin-right:auto
}
div.yyi-rinker-contents ul.yyi-rinker-links li{
text-align:center;
width: 100%;
margin: 6px 0px;
}
div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info {
width: 95%;
margin: 0 auto;
text-align: center;
}
div.yyi-rinker-contents div.yyi-rinker-detail {
padding-left: 0;
}
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box {
font-size: .5em;
}
div.yyi-rinker-contents div.yyi-rinker-detail div.price-box .price {
font-size: 2em;
margin: 5px;
display: block;
}
div.yyi-rinker-contents div.yyi-rinker-image {
width: 230px;
min-width: 140px;
}}
@media (max-width: 420px) and (min-width: 321px){
body div.yyi-rinker-contents ul.yyi-rinker-links li a {
padding: 0;
}}
ぼくが使用しているカスタマイズCSSは、HuuubさんのRinker × AFFINGER|物販リンクのクリック率を上げるCSSカスタマイズ!を参考に、数値等を変更して自分で使いやすいようにしています。
完成図は画像の通りなので、同じカスタマイズをしたいという場合は、そのままコピーして使用してくださいね!
ぼくが使用しているカスタマイズCSSは、AFFINGER5用のカスタマイズCSSになります。もしそのままコピーして上手くいかなかった場合は、ご自身が使用しているテーマに合わせたCSSを使用する必要があるため注意してください。
カエレバからRinkerの順で使うとスムーズで楽です!
今回は、Rinkerとカエレバどちらを使用するのがベストなのかを解説しました。
繰り返しになりますが、カエレバを使用してAmazonから商品が売れたら、Rinkerに移行して使用し続けるのがベストです。
カエレバが使えないと言う訳では無いのですが、WordPress上で全て完結してしまうRinkerの方に軍牌が上がります。
Amazonから既に商品を販売した経験がある場合は、そのままRinkerを使用してブログ収益を伸ばしていきましょうね!