この記事を書いた人

AFFINGER5(アフィンガー5)の引用をカスタマイズしたい。でもCSSが書けるわけじゃないし、見様見真似でカスタマイズする方法を教えてほしい!
このような悩みを解決します。
本記事の内容
AFFINGER5の引用をカスタマイズする方法
AFFINGER5の引用をカスタマイズするときの注意点
AFFINGER5の引用がCSSがだけでカスタマイズできない理由
AFFINGER5の引用をカスタマイズするには、ちょっとしたコツが必要です。
ネット上で見つかるCSSを追加するだけでは、カスタマイズすることが不可能となっています。
そこで今回は、AFFINGER5の引用をアレンジして個性を高める方法についての解説。
本記事を参考にすることで、AFFINGER5ユーザーは誰でも引用をカスタマイズすることが可能になります。ぜひ最後までご覧ください。
AFFINGER5(アフィンガー5)の引用をカスタマイズする裏技!

今回紹介するAFFINGER5の引用をカスタマイズには、サルワカさんのCSSをお借りします。
AFFINGER5の引用は、CSSだけじゃカスタマイズ不可能
AFFINGER5の引用は、CSSを書いただけだとカスタマイズが出来ない仕様になっています。
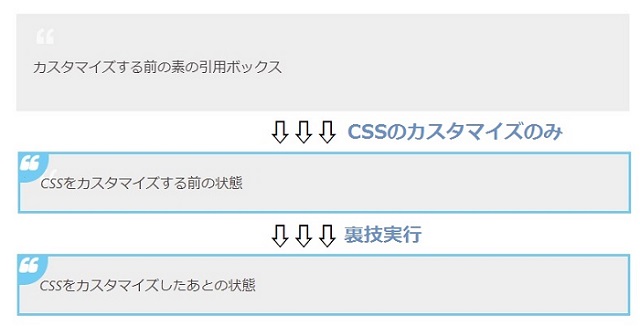
サルワカさんのCSSをお借りして、追加CSSにコピペすると

気付きましたか?
真ん中の引用ボックスを見ていただくとわかるのですが、ほんのりとダブルクオーテーションの跡が残ってしまっているのが確認できますよね。
このダブルクオーテーションを消す方法と注意点について、引き続き解説していくので要チェックです。
AFFINGER5の引用をカスタマイズするときには、バックアップを必ず取っておくようにしてください。
WordPressのバックアップは、BackWPup(プラグイン)が使いやすいです。
AFFINGER5の引用をカスタマイズするときの注意点
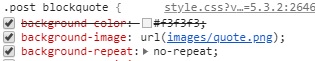
AFFINGER5の引用ボックスでダブルクオーテーションが残ってしまう原因としては、背景画像として設定されているからです。

.post blockquote {
background-color: #f3f3f3;
background-image: url(images/quote.png);
background-repeat: no-repeat;
ネタバレをすると、このダブルクオーテーションの背景画像を無効化することで、完成図のような状態にすることが出来ます。
ダブルクオーテーションの背景画像を無効化にする方法は、こちらの手順を参考にしてください。
※例としてエックスサーバーを使用してると仮定した手順です。
- FTPソフト、エックスサーバーのファイル管理にログイン
- /ブログ名/public_html/wp/wp-content/themes/affinger5/imagesへ移動
- quote.pngのファイル名を『変更』←重要
上記の手順で、背景画像として設定されているダブルクオーテーションを無効化することが出来ます。
ひとつ注意なのが、quate.pngのファイルを削除しないで、ファイル名を変更するという点です。
注意ポイント
万が一元のデザインに戻したいとなったときに、quate.pngがない状態だと復元するが大変になります。
そのため、ファイル名を変更して何時でも元通りに出来るようにしておきましょう。
AFFINGER5の引用をカスタマイズする裏技【3STEP】

それでは、AFFINGER5の引用をカスタマイズ手順を解説していきます。
- サルワカさんのCSSでお気に入りを探す
- AFFINGER5のカスタマイザーにある追加CSSにコピペ
- quate.pngのファイル名を変更
サルワカさんのCSSでお気に入りを探す
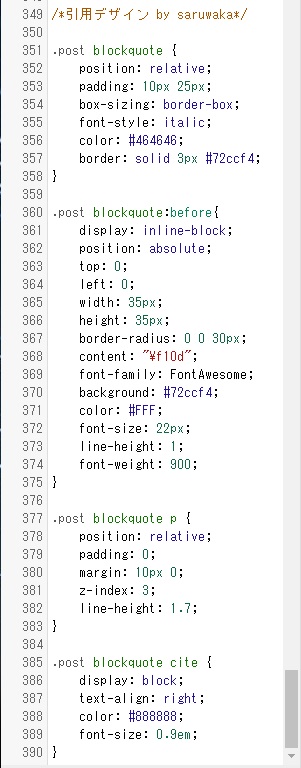
サルワカさんのCSSで、ぼくがチョイスしたのはこちらです。
//16. 爽やか
blockquote {
position: relative;
padding: 10px 25px;
box-sizing: border-box;
font-style: italic;
color: #464646;
border: solid 3px #72ccf4;
}
blockquote:before{
display: inline-block;
position: absolute;
top: 0;
left: 0;
width: 35px;
height: 35px;
border-radius: 0 0 30px;
content: "\f10d";
font-family: FontAwesome;
background: #72ccf4;
color: #FFF;
font-size: 22px;
line-height: 1;
font-weight: 900;
}
blockquote p {
position: relative;
padding: 0;
margin: 10px 0;
z-index: 3;
line-height: 1.7;
}
blockquote cite {
display: block;
text-align: right;
color: #888888;
font-size: 0.9em;
}
AFFINGER5のカスタマイザーにある追加CSSにコピペ
このコードをAFFINGER5の追加CSSのへコピペするのですが、ひとつ注意点があります。

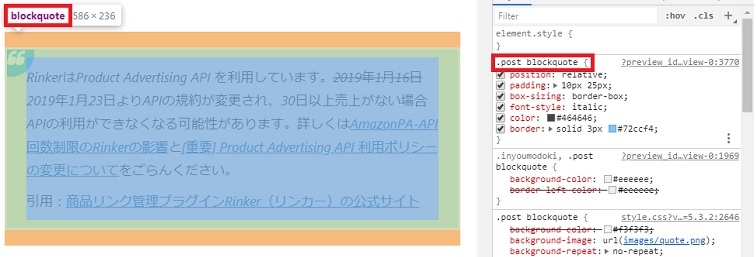
AFFINGER5の引用は、『blockquote』ではなく『.post blockquote』となっているので、『.post』の追記が必要です。
実際に『.post』を追加した状態がこちら。

ここまで真似することが出来たら、カスタマイズの第一段階はクリアです。
続いて、AFFINGER5のダブルクオーテーションマークの背景画像を変更していきましょう。
quate.pngのファイル名を変更
/ブログ名/public_html/wp/wp-content/themes/affinger5/images
FTPソフトを使用した場合も、サーバーのファイル管理を使用した場合も、上記のようにフォルダを進んでいくことでquote.pngが発見できるはずです。
発見できたら直接ファイル名を変更することで、背景画像として認識されなくなります。
注意ポイント
重ね重ねですが、quote.pngはファイルを削除するのではなく、名前の変更をしてください。
もし心配な場合は、バックアップとしてデスクトップにでも保存しておいて、いつでも状態を復元できるようにしておきましょう。
さて!ここまで出来たらAFFINGER5の引用ボックスがカスタマイズされているはずです。
実際に記事を確認して、しっかりと表示されているか確認してみてくださいね!
AFFINGER5の引用をカスタマイズすると、個性が映える!

AFFINGER5はデザインを色んなスタイルに変更できる優秀なテーマですが、更に個性を出すためにちょっとしたカスタマイズをするのが結構楽しいです。
ぼくもボックスデザインを点線にしたりして、デザインの差別化をしています。
AFFINGER5のボックスを点線デザインにしたい場合は、AFFINGER5(アフィンガー)に破線ボックスを導入する方法!にてカスタマイズ方法を解説しているので、是非チェックしてみてください。

