このような悩みを解消します。
こんにちは、セイタです。
本日、Twitterにてダブルレクタングルの表示について指摘をいただきました。
内容はというと、PC表示でのダブルレクタングル表示は問題ないけど、スマホ表示でのレクタングル表示は縦に2つ並んでしまうため、規約違反なのではないか。
という内容でした。
実際に調べてみて盲点だったのですが、スマホ表示で縦に2つ広告を表示してしまうことはGoogle広告の規約違反につながってしまうということが判明。
ブログを初めて1年と少しが経過しますが、レクタングル広告を見よう見まねで設定してそのままとなっており、利用規約に対してノーマークの状態となっておりました。
我ながら、反省。。。
そこで、今回はAFFINGER5でダブルレクタングルをPC表示で実現しつつ、スマホ表示では1つのみディスプレイ広告を表示させる方法について解説してみようと思います。
本記事を参考にしていただくことで、アドセンス広告の規約に引っかかることがなくなります。
また、Google広告のアカウント停止処分にならずに済むので、あなたのブログやサイトの広告表示状況を確認しつつ、レクタングル広告の設定をしてみてください。
本記事の内容
- AFFINGER5でダブルレクタングル広告を実現する方法
- AFFINGER5でダブルレクタングル広告を実装時、スマホのみシングルにする方法
本記事の信頼性
2018/12よりアフィリエイトを始め、この記事を書いている2020年2月現在では月に14万円ほど稼ぎながら生活しています。使用テーマはAFFINGER5 EXを使用。
【規約違反注意】AFFINGER5でダブルレクタングルを設置する方法!
今回は、完全に盲点でしたね。。。
まさか、ダブルレクタングルの表示がスマホで連続表示されているのが、規約違反につながってしまうとは・・・
ダブルレクタングルの表示方法に注意!
今一度、確認をしてみてもらいたいのですが、あなたのサイトでダブルレクタングル表示はうまく表示されていますか?
注意ポイント
もし、PCでもスマホでもディスプレイ広告が2つ並んで表示されていれば、それは誤った設定をしている可能性が高いです。
Google広告の規約に違反しないためには、PC表示ではダブルレクタングル広告は可。スマホでは2つ以上表示させると規約違反につながってしまいます。
ぼくと同様、正しいと思っていた表示が不適切な表示方法となっている可能性があるため、念の為確認してみてくださいね。
これから、ダブルレクタングル広告を設置する人は、この後の内容をそのまま実行していただければ適切な表示に設定することができます。
ぜひ、最後までご覧ください。
AFFINGER5で正しくダブルレクタングルを表示させるには?
それでは、実際にAFFINGER5でPC表示ではダブルレクタングル表示。スマホではディスプレイ広告をシングル表示にする方法について解説します。
実際に作業をする手順としては、こちら。
- Google広告でコードを取得する
- AFFINGER5のウィジェット設定画面でコード追加
- AFFINGER5管理でレクタングルの設定をする
- スマホ表示用の設定をする
- AFFINGER5管理でレクタングルに関する設定をする
- PCとスマホの表示を確認して、問題がなければOK!
大体の所要時間は10分ほどあれば完了すると思うので、内容を確認しつつダブルレクタングルの設定をしてみてください。
Google広告でコードを取得する
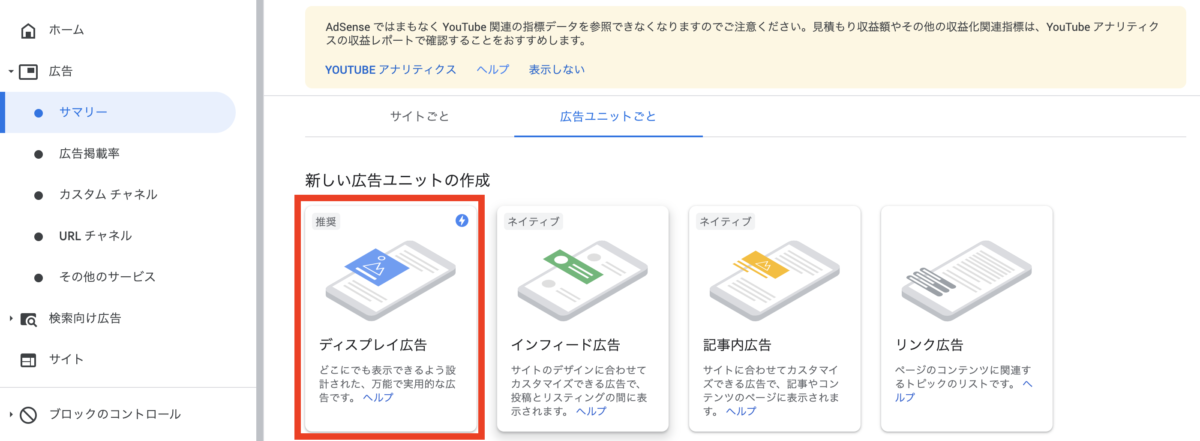
まずは、最初にGoogle広告(Googleアドセンス公式サイト)にて、ディスプレイ広告を作成します。
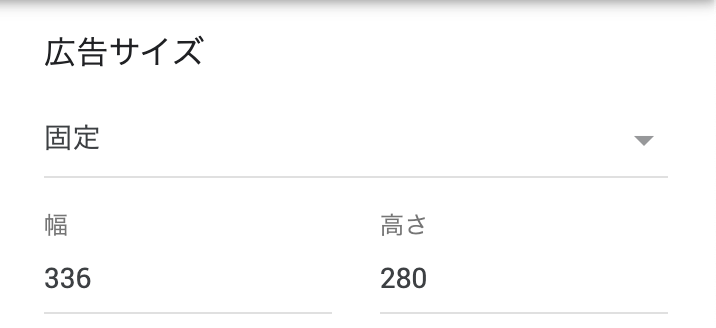
この際に注意が必要なのは、レスポンシブ広告ではなく固定サイズで広告を作成してください。
※レスポンシブ広告で実際にやってみましたが、正常に表示されませんでした。
ディスプレイ広告の作成サイズ
- 幅336px
- 高さ280px
ディスプレイ広告の作成が完了したら、最後にコードをコピーできる画面が表示されるため、コピーをして控えておきましょう。
AFFINGER5のウィジェット設定画面でコード追加
次に、AFFINGER5のウィジェット設定画面へと移動します。
ウィジェット設定への遷移方法
外観→ウィジェット
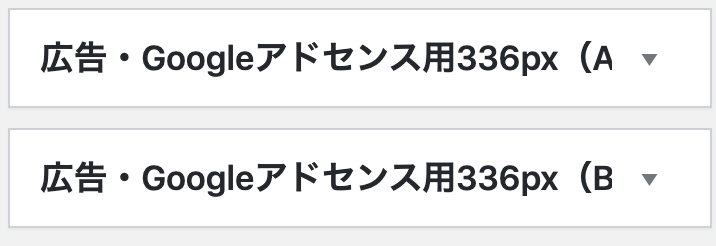
移動ができたら、『広告・Googleアドセンス用336px(A』と『広告・Googleアドセンス用336px(B』が表示されていることを確認してください。
その2箇所に先ほどコピーしたアドセンスコードを入力していきます。
AFFINGER5管理でレクタングルの設定をする
アドセンスコード用のウィジェット設定箇所を確認することができたら、コピーしたアドセンスコードをコピペする準備をしていきます。
画面右側をみてみると、たくさん名称が書いている長方形があると思います。
その中から、『カスタムHTML』というウィジェットをクリックして、『広告・Googleアドセンス用336px(A)』と『広告・Googleアドセンス用336px(B)』をそれぞれ選択します。
すると、コードを入力するためのテキストボックスが表示されるかと思うので、先ほどコピーしたアドセンスコードをそのまま貼り付けてください。
ポイント
ちなみに、『広告・Googleアドセンス用336px(A)』と『広告・Googleアドセンス用336px(B)』両方とも同じコードでOKです。
スマホでディスプレイ広告を表示するための設定方法
ここまでで、PCのダブルレクタングル表示についての設定は完了しました。
次に、スマホでディスプレイ広告をシングル表示させるための方法について、解説します。
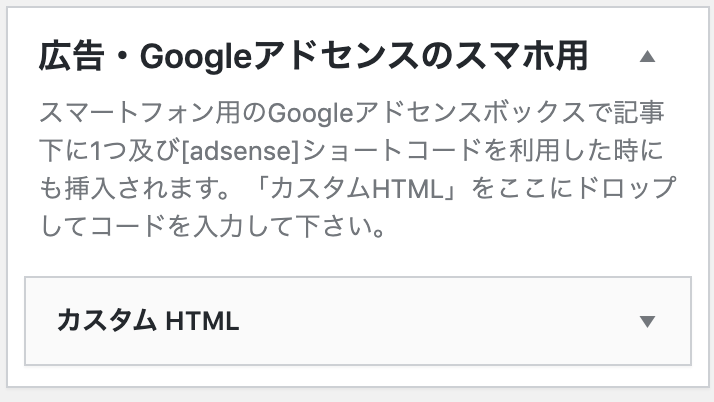
スマホでディスプレイ広告を表示させるためには、『広告・Googleアドセンスのスマホ用』という部分にディスプレイ広告のコードを入力する必要があります。
入力するコードは先ほどPC表示用に設定したディスプレイ広告のコードでOKなので、そのままペーストして設定を完了させてください。
ここでも、PC表示同様に『カスタムHTML』を追加してペーストで大丈夫です。
AFFINGER5管理での設定
以上で、PCでのダブルレクタングル表示と、スマホでディスプレイ広告をシングルで表示させるための設定は完了です。
しかし、これだけではPC表示を見てみると、ディスプレイ広告が横並びになっていない状態だと思います。
ポイント
解決方法としては、AFFINGER5管理の『投稿・固定記事』と『デザイン』の部分でそれぞれ設定をする必要があるため、忘れずに設定しておいてください。
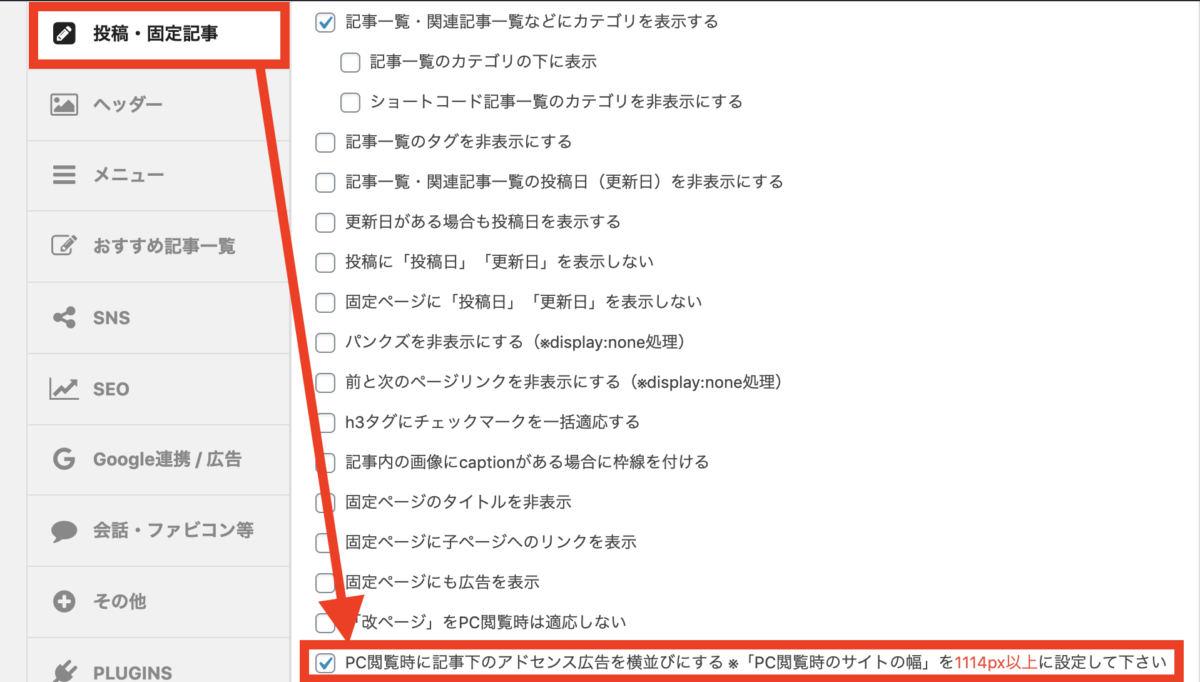
まず、AFFINGER5管理の『投稿・固定記事』での設定は、『PC閲覧時に記事下のアドセンス広告を横並びにする ※「PC閲覧時のサイトの幅」を1114px以上に設定して下さい』という項目にチェックをいれます。
チェックをいれたら、『save』をクリックし設定完了です。
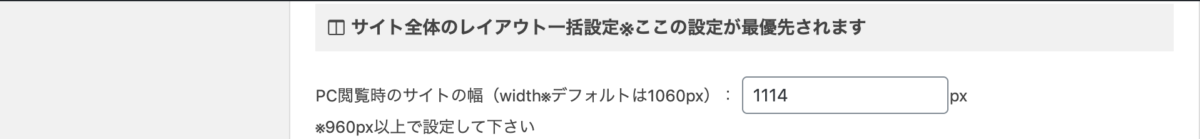
次に『デザイン』での設定については、設定項目をみていくと『PC閲覧時のサイトの幅(width※デフォルトは1060px)』という項目の右にサイト幅を入力するテキストボックスが表示されていると思います。
そのテキストボックスに『1114』と入力してください。
先ほど、『投稿・固定記事』の部分でチェックをいれた項目をみてみると、サイト幅を1114px以上に設定するように指示されているため、この部分で設定を行います。
PCとスマホの表示を確認して、問題がなければOK!
ここまでの作業でPCではダブルレクタングル、スマホではディスプレイ広告のシングル表示が可能となっているはずです。
実際にPCでの表示とスマホでの表示を確認して問題なければ、今回の目標は達成です。
万が一、広告が正常に表示されていないという場合は、広告が反映されるまで少し時間を要する場合があるようなので、少し時間を空けて確認するようにしてみてください。
また、うまく表示されていない原因として、一番最初に作成したアドセンスコードをドラッグしてコピーした場合、しっかりコピーできていないということも考えられます。
ポイント
もし、自信がなかったら、広告作成後の画面にて『コードをコピー』のボタンをクリックして、間違いなく全てのコードをコピーするようにしてください。
アドセンスの規約違反に引っかかると、最悪利用停止処分に・・・
以上で、実現したかった状態にすることができたと思います。
ブログを運営していると今回のように指摘をしてくれる人がいますが、指摘されたからといって腹を立てるのはやめましょうね!
というのも、ぼくは今回指摘されなければ、規約違反となっている状態をずっと維持したままブログの運営していたことになります。
文句のような指摘の場合は、スルーしても大丈夫かと思いますが、親切に教えてくれているような指摘だった場合は、真意に受け止めるようにしましょう。
指摘をするのにも貴重な時間を使用して指摘してくれているので、素直に感謝しつつ自分のブログ運営の前進に向けて愚直に行動するのがベストです。