本記事の内容は、AFFINGER5の2019/8/1に実装された超アップデートの内容を集約したページになります。
最新情報に関しては、『【最新版】AFFINGER5をレビュー!実用10特典をGETしてライバルに差をつけよう!』にて紹介しているので、最新の情報が欲しい場合はリンクへ移動していただければ幸いです。
以下、【最新版】AFFINGER5をレビュー!実用10特典をGETしてライバルに差をつけよう!に記載してた内容になります。
【最新情報】2019/8/1 超アップデートの内容
それでは、2019/8/1のアップデート、『超アップデート』の内容について触れていきましょう!
AFFINGER5 WING 17項目を大幅アップデート
AFFINGER5 WINGのアップデートされた機能はこちら
- アイキャッチ画像をタイトル背景にする新しいFACE
- ヘッダー画像エリアの背景にパララックス(視差)風の効果設定
- ヘッダーカード背景画像設定
- ヘッダー用メニュー(横列)
- 見出し用キャッチコピー
- h4.h5見出しの耳折れデザインの追加
- リストデザインの追加
- ボックスデザイン追加
- 見出しフリーボックス(タイトル幅100%)
- オリジナルpreデザイン
- ワイド背景用ショートコード
- スライドメニューに背景画像と上部固定機能が追加
- 記事一覧サムネイルの左右変更
- フォントの読み込み種類追加
- Googleマテリアルアイコンが導入可能に
- Gutenberg対応(β)
- サイト管理者IDの変更設定
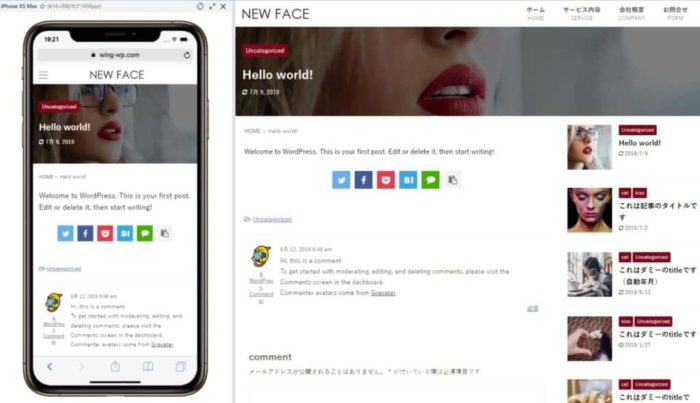
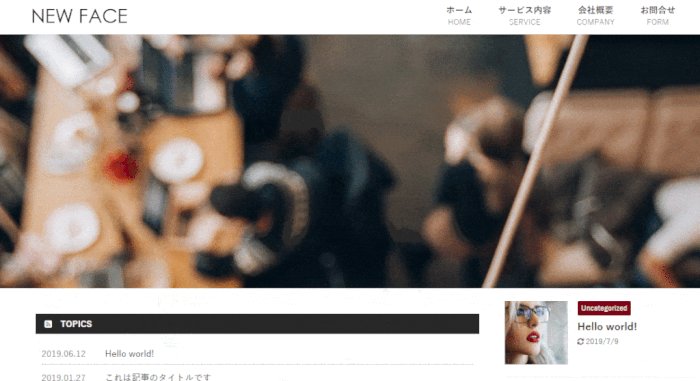
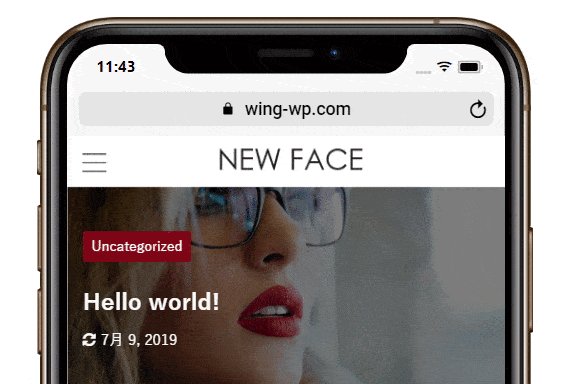
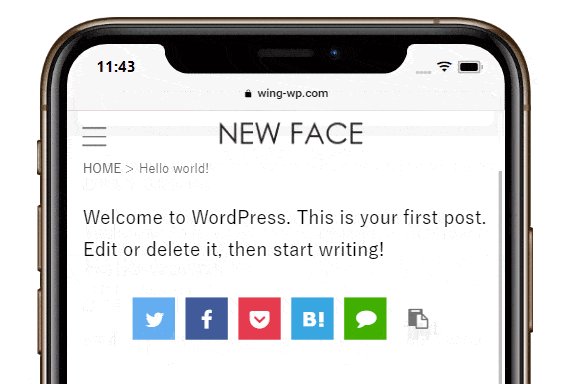
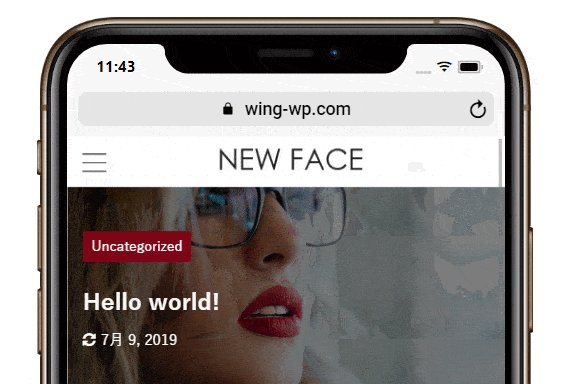
アイキャッチ画像をタイトル背景にする新しいFACE
アイキャッチ画像をタイトル部分の背景に設定できるようになりました。
これにより、従来のタイトルがあって、アイキャッチがあってという記事のテンプレ感がなくなり、よりデザインの差別化が可能です。
また、記事ごとに内容をヘッダー画像を変更する機能も搭載され、より記事に個性を持たせることが可能になりました。
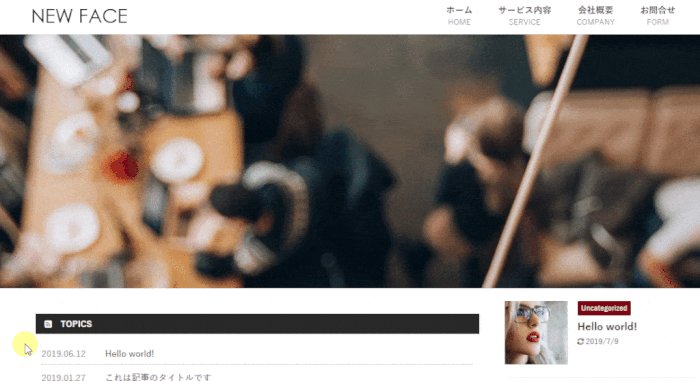
ヘッダー画像エリアの背景にパララックス(視差)風の効果設定
ヘッダー画像エリアの背景にパララックス効果風の効果が実装されました。
これによって、スクロールした際にヘッダー画像が画面の1段階後ろにあるような状態となって、目を引くデザインにすることが可能です。
おしゃれなサイトに仕上げたい人はこの機能を使うことで、他の有料テーマを使用しているブロガーよりも一歩先のデザインでブログを運用できることと思います。
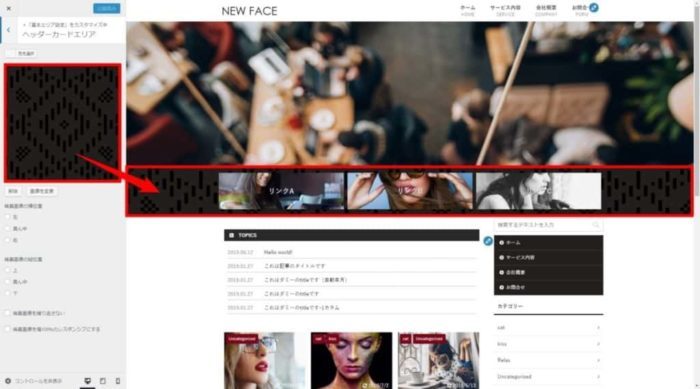
ヘッダーカード背景画像設定
今までヘッダーカードの背景を設定できませんでしたが、背景画像を設定できるようになったことにより、より注目してもらいたい記事に目を引かせることができるようになりました。
ヘッダーカードには主力となる記事などを配置することがほとんどだと思うので、露骨な誘導をすること無く、自然に読んでもらいたい記事やカテゴリーを目立たせることができます。
地味に嬉しい機能追加でした♫
ヘッダー用メニュー(横列)
ヘッダーメニューが右上に来るレイアウトが実装され、左側にサイトロゴ、右側にメニューといったデザインが可能に。
ヘッダー部分に余計な縦幅を取らせずに、シンプルにとどめたいという場合にオススメのレイアウトですね。
この機能が実装されたことにより、より早く記事一覧を見てもらうことができる様になるので、新着記事が目に入る速さも僅かですがアップされました。
また、メニュー下に添字を入れることも可能になり、今まで出来ずにくすぶっていた人は歓喜な機能追加だったと思います。
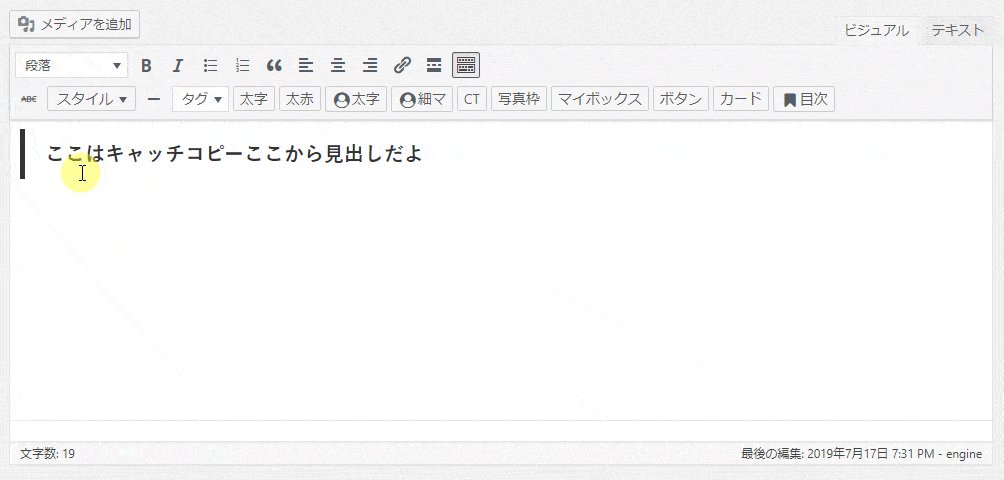
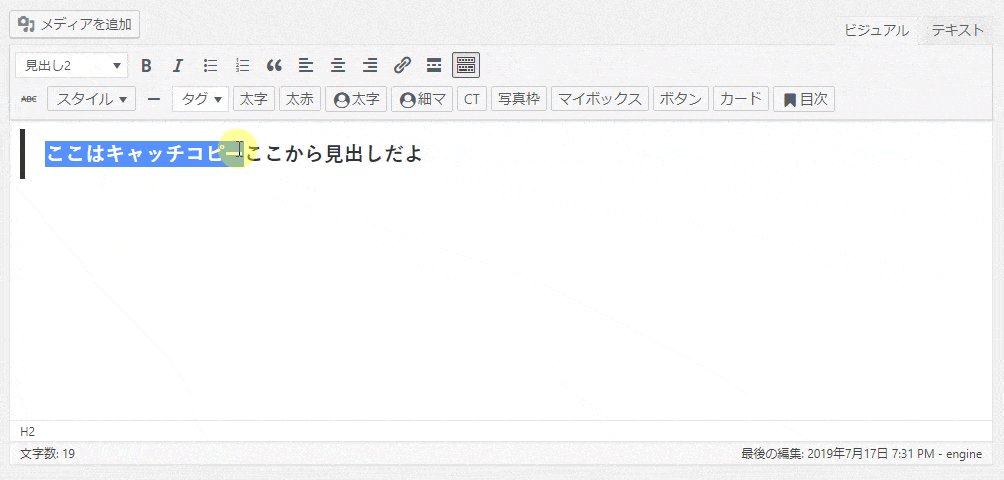
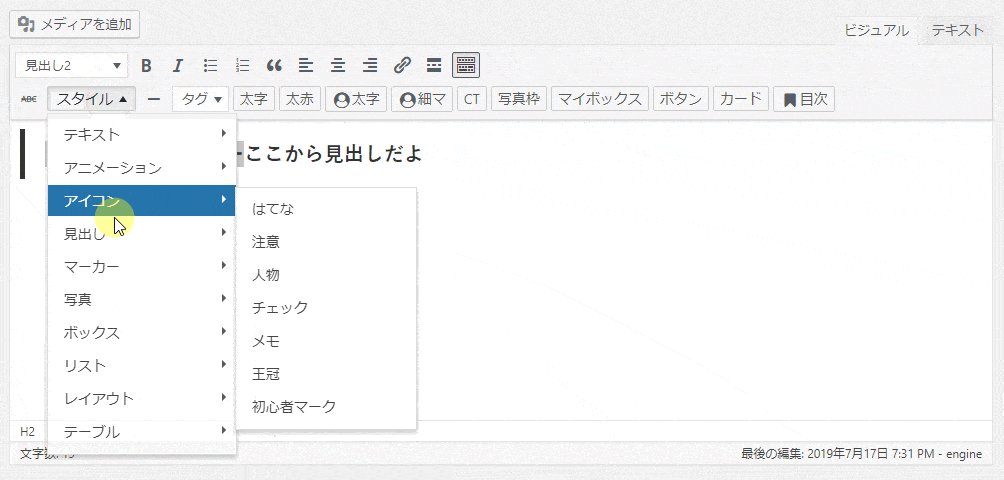
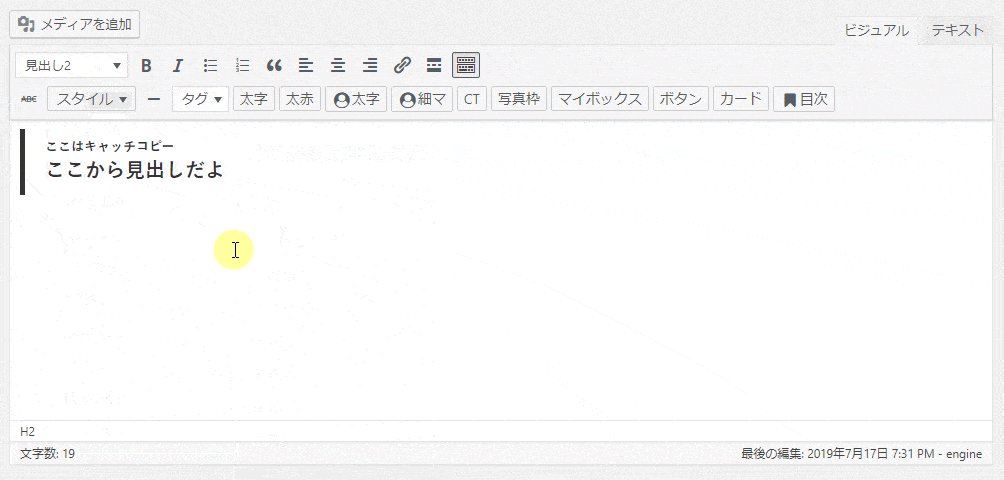
見出し用キャッチコピー
見出しが長くなりがちの人や、今までの見出しパターンに付け加えて補足的なワードを入れたいときにオススメの機能です。
これができるようになると、『メリット①:初心者でも安心!AFFINGER5はWebデザイン不要でおしゃれなテーマ』という長文の見出しになることがなくなり、このようになります。
メリット①:初心者でも安心!AFFINGER5はWebデザイン不要でおしゃれなテーマ
この機能も他のテーマと差別化でき、ユーザーに必要な情報をしっかりと見出しでアピールすることが可能です。
h4.h5見出しの耳折れデザインの追加

いま上部の見出しで使用している見出しのデザインが新しく追加されました。
ぼくは割とこの耳折れデザインが気に入っていて、最近H2・H3・H4と段階的な見出しを使用する機会が多くなったので、有効活用しています。
スマホで見たともちょうどよい縦幅になって、可愛く使用できるのでイチオシの見出しデザインです。
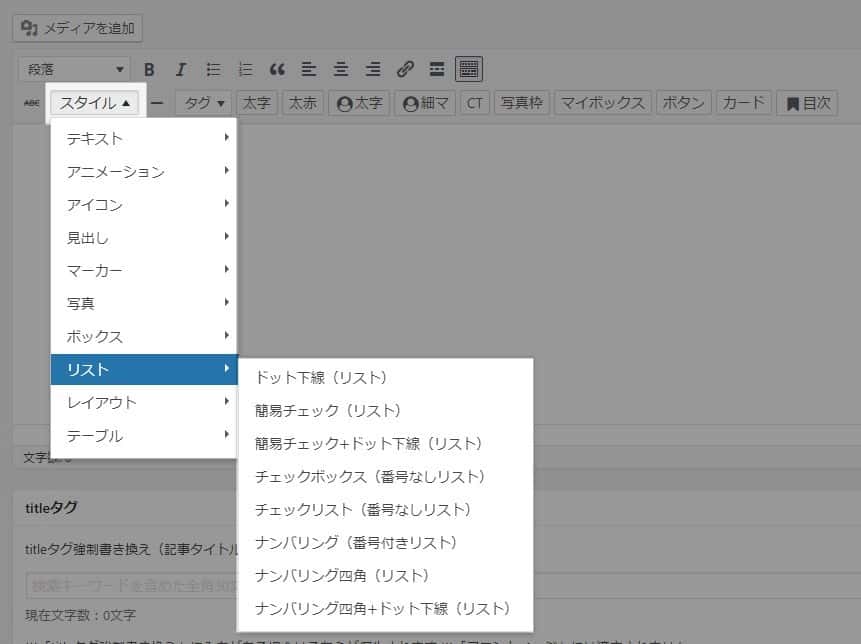
リストデザインの追加
リストデザインが今までは、数字、チェックボックス、ドットの3つが主に使用されるデザインでしたが、これらのリストデザインが一新されました。
今回アップデートされたことによって、このようなリストを作成することができます。
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ボックスのカラーカスタマイズや項目のカラーも変更できるので、好みに合った配色でリストを作成することが可能になっています。
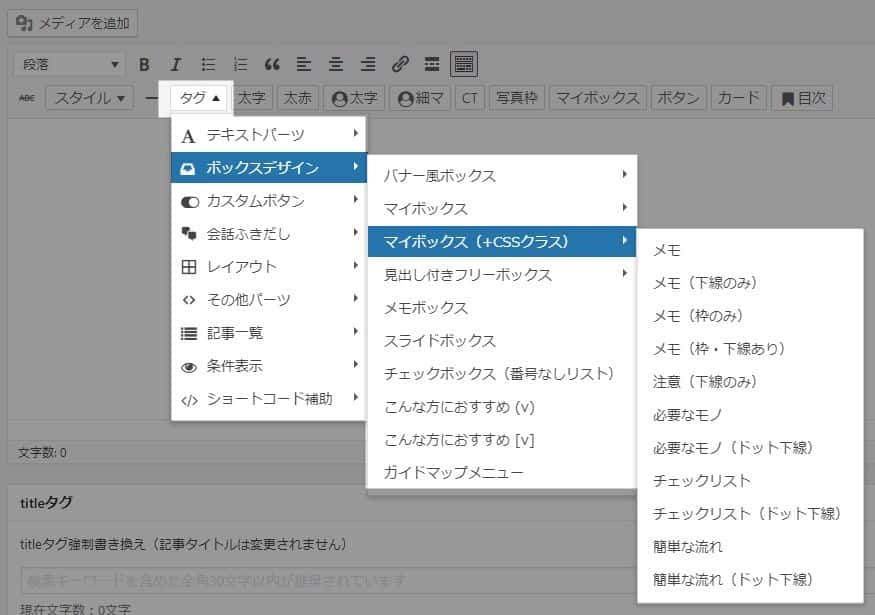
ボックスデザイン追加
ボックスデザインも新たに追加です。
今までのボックスと異なり、より読者に伝えやすさ、強調性がアップしました!
メモ
メモ
メモ
メモ
ここに注意
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
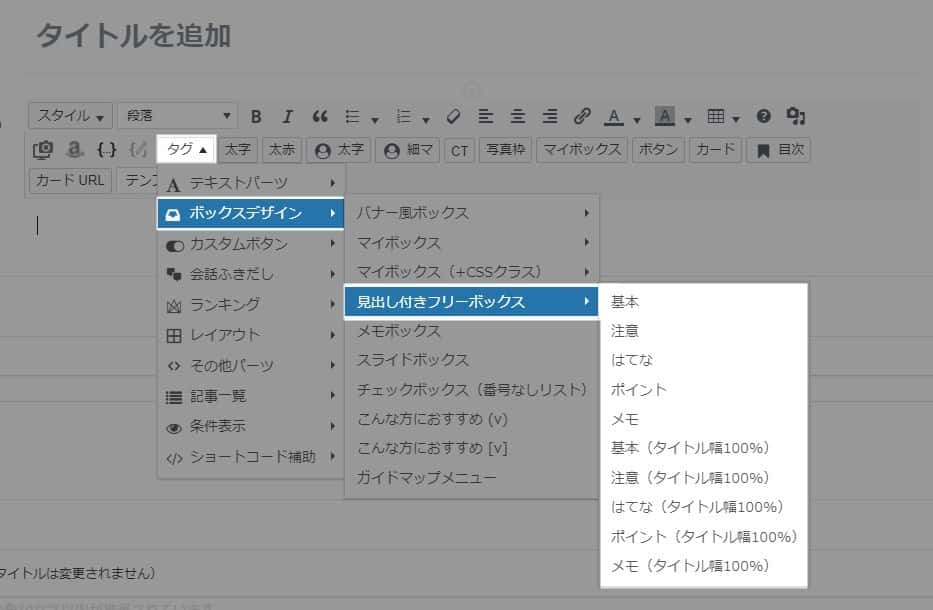
見出しフリーボックス(タイトル幅100%)
見出しフリーボックスデザインも新しく追加され、横幅100%のボックスが使用できるようになりました。
見出し(全角15文字)
ダミーテキスト
各見出しのタイトル、アイコンを変更できる用になっているので、こちらもあなたの好みに合わせた見出しボックスを作成することができます。
オリジナルpreデザイン
この機能は、ブログにコードを載せたい場合に便利です。
HTMLやCSSのコード、その他のプログラミング言語のコードを記述する際に、使用すると便利に使用できます。
CSS
h1 {
background-color : #fff;
}
このような感じで、コードボックスを標準で作成することができるようになっています。
また、CSSと書いている部分を書き換えることによって、記述しているコードにあわせてボックスを作成することができます。
ワイド背景用ショートコード
ワイド背景用ショートコードは、記事コンテンツの画面いっぱいに背景を設定できる用になった機能で、このような表示に切り替えることができます。
目立たせたい文章をこのように区切ることによって
このような感じに左寄せのワイド背景や
右寄せのワイド背景を使用することができます。
これも他のテーマにはない機能で、アピールしたい文章の部分などに使用すると、自然と読者の目を止めることができるので、おすすめですね♫
ちなみに背景のカラーは現在灰色ですが、好みに合わせてカラーを変更できたり、画像を設定できたりもします。
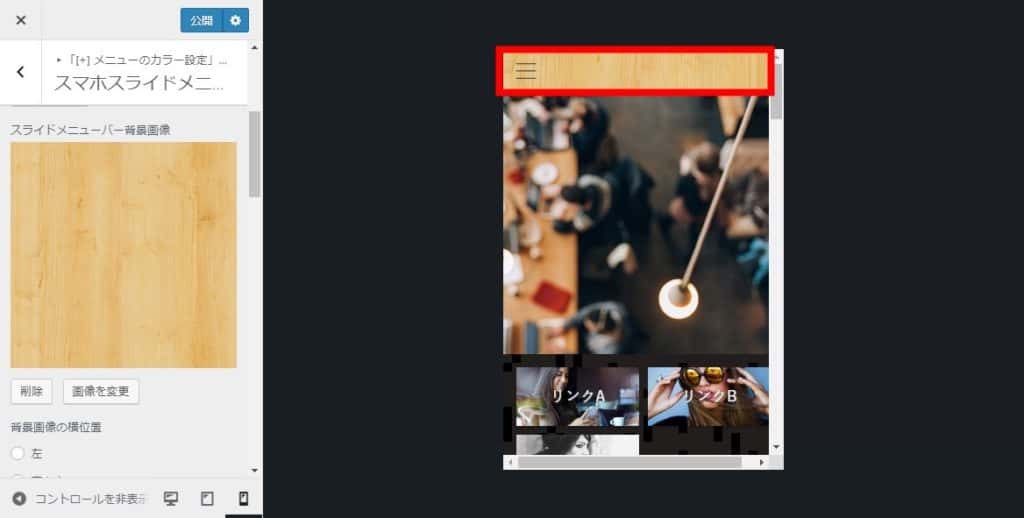
スライドメニューの上部固定と背景画像が設定可能に

今までのスライドメニューはカラーのみの設定となっていましたが、今回のアップデートによって背景画像が設定できるようになりました。
また、上部固定機能も使用できるようになったので、サイトの運営スタイルに合わせて、おしゃれに見せたい場合は背景画像を使用しても良いですし、ユーザビリティを考えてスライドメニューを上部に固定しても良いと思います。
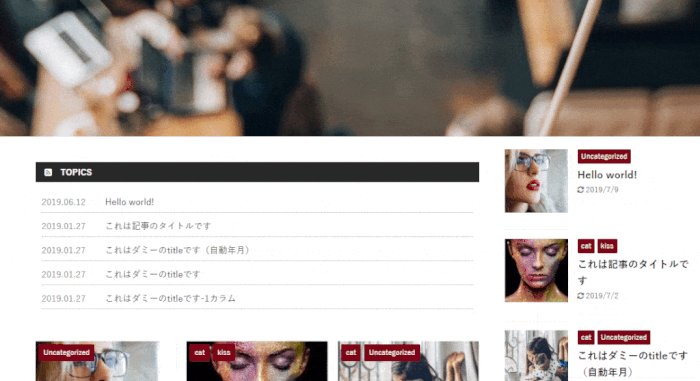
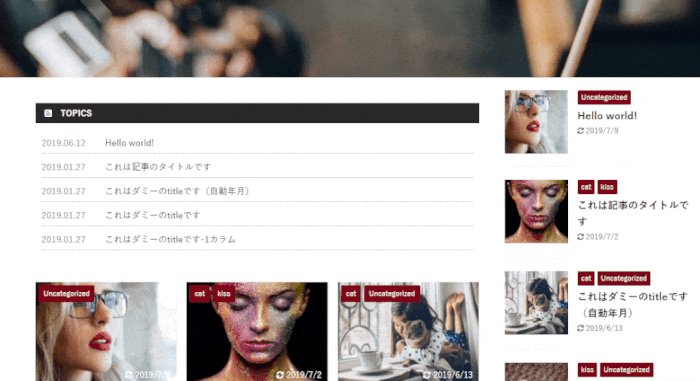
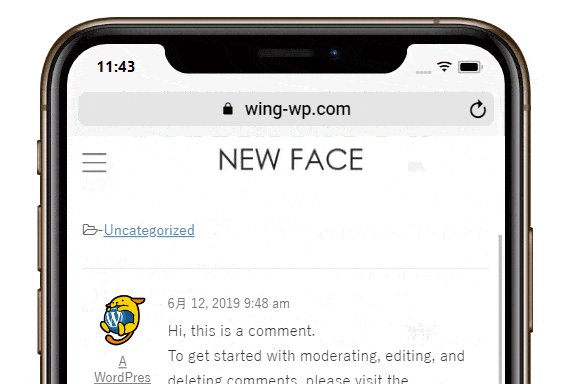
記事一覧サムネイルの左右変更
記事一覧のサムネイルは今まで左寄せでしたが、右側に変更することが可能になりました。
アイキャッチ画像よりも記事タイトルが先に目に入るような仕組みになっているので、記事タイトルを先に見てもらいたいと考えている場合に使用すると、回遊率やトップページ離脱の防止策にすることが可能です。
トップページ離脱は意外と多い現象だと思うので、ブログ初心者やアフィリエイト初心者のときは、この機能を利用すると記事をより見てもらえる可能性が高くなると思います。
フォントの読み込み種類追加
フォントの読み込みの種類は少し技術的な部分になりますが、ウェブフォントなどを読み込むときに従来の読み込みだとどうしてもCSSを追記しないとサイトスピードが落ちてしまっていました。
しかし、今回のアップデートで読み込みの種類を選べるようになり、CSSの追記をすることなくウェブフォントを読み込ませることが可能に。
サイトスピードはSEOにも影響が出る部分になってきますので、ウェブフォントを使用する場合には、かなり有効に使用できる機能です。
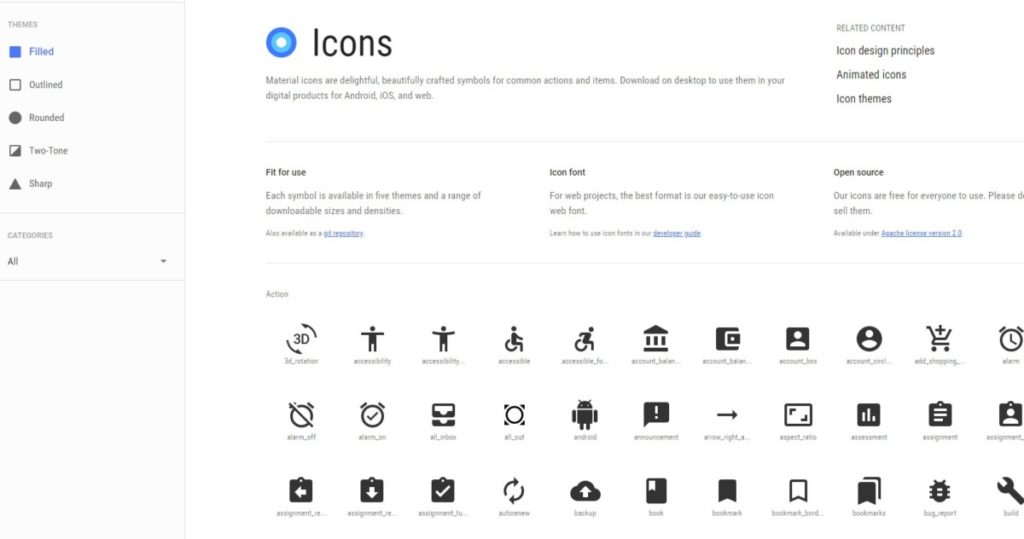
Googleマテリアルアイコンが導入可能に
Googleのマテリアルアイコンを使用できるようになったのは、個人的にも結構嬉しかったですね♫
殆どのブログやサイトがFontawesomeを使用している現状で、アイコンで差別化できるのはとても嬉しいことです。
ヘッダーメニューなどに使用しても良いと思いますし、使用できる場面は様々。
この機能をうまく活用して、他のサイトとデザイン面で差を付けましょう。
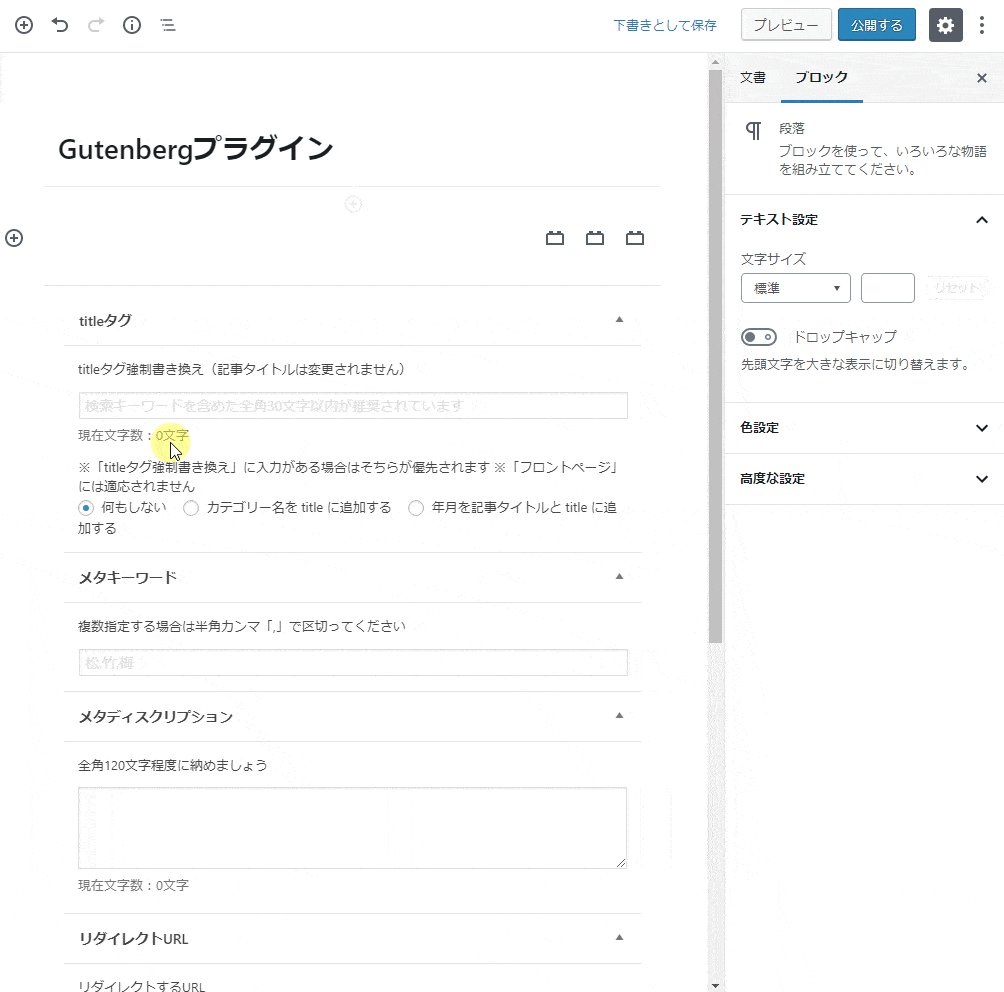
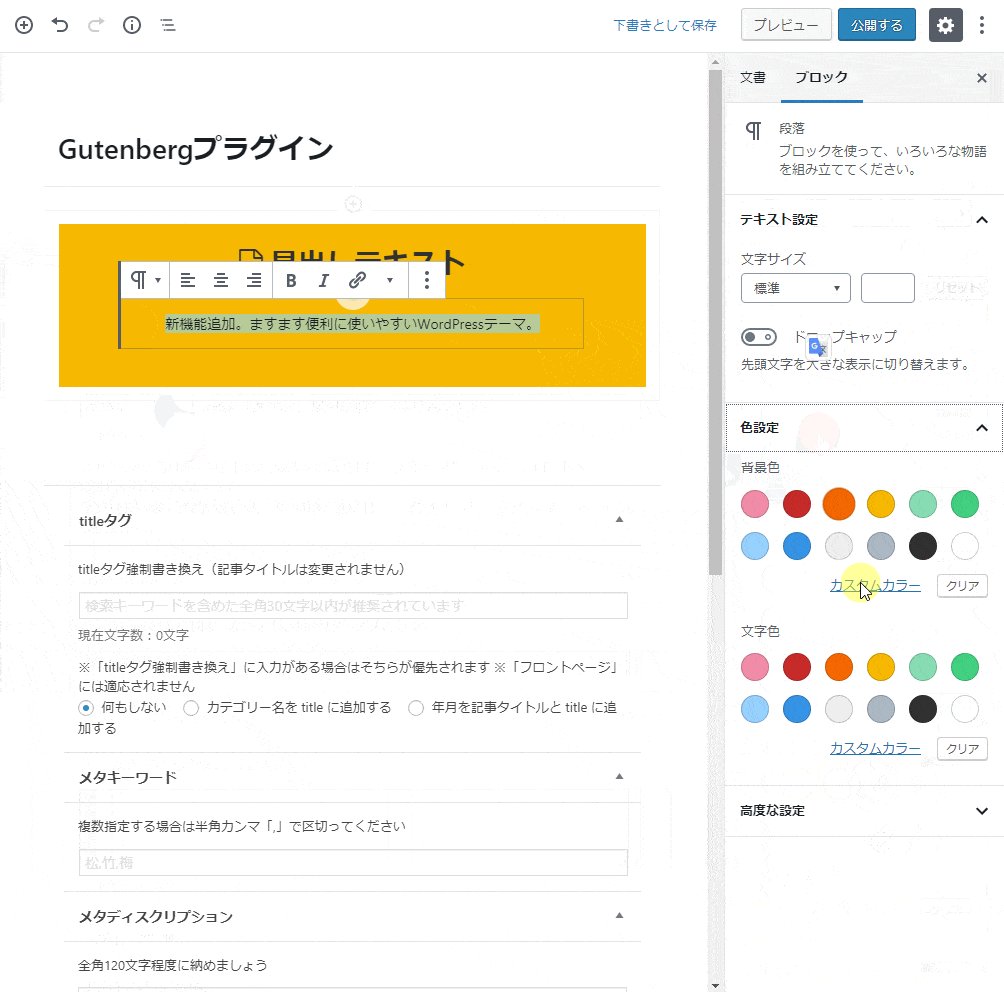
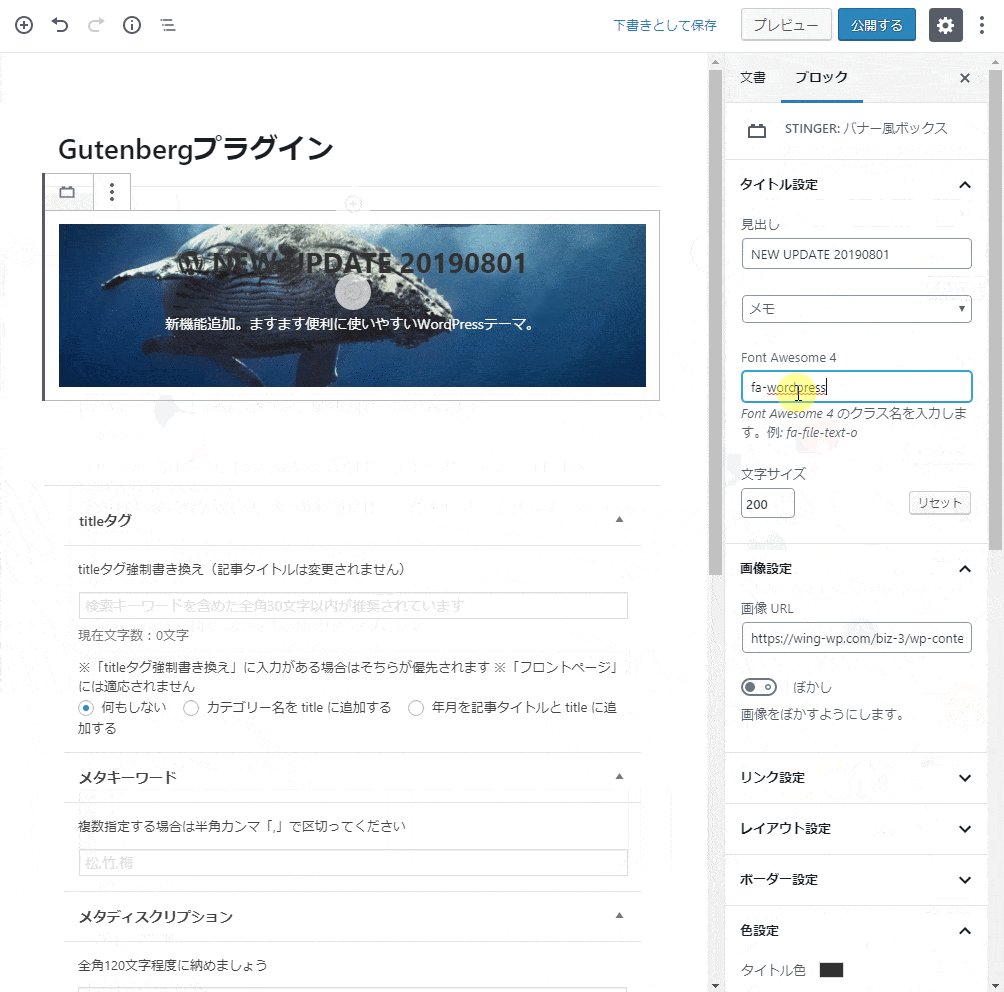
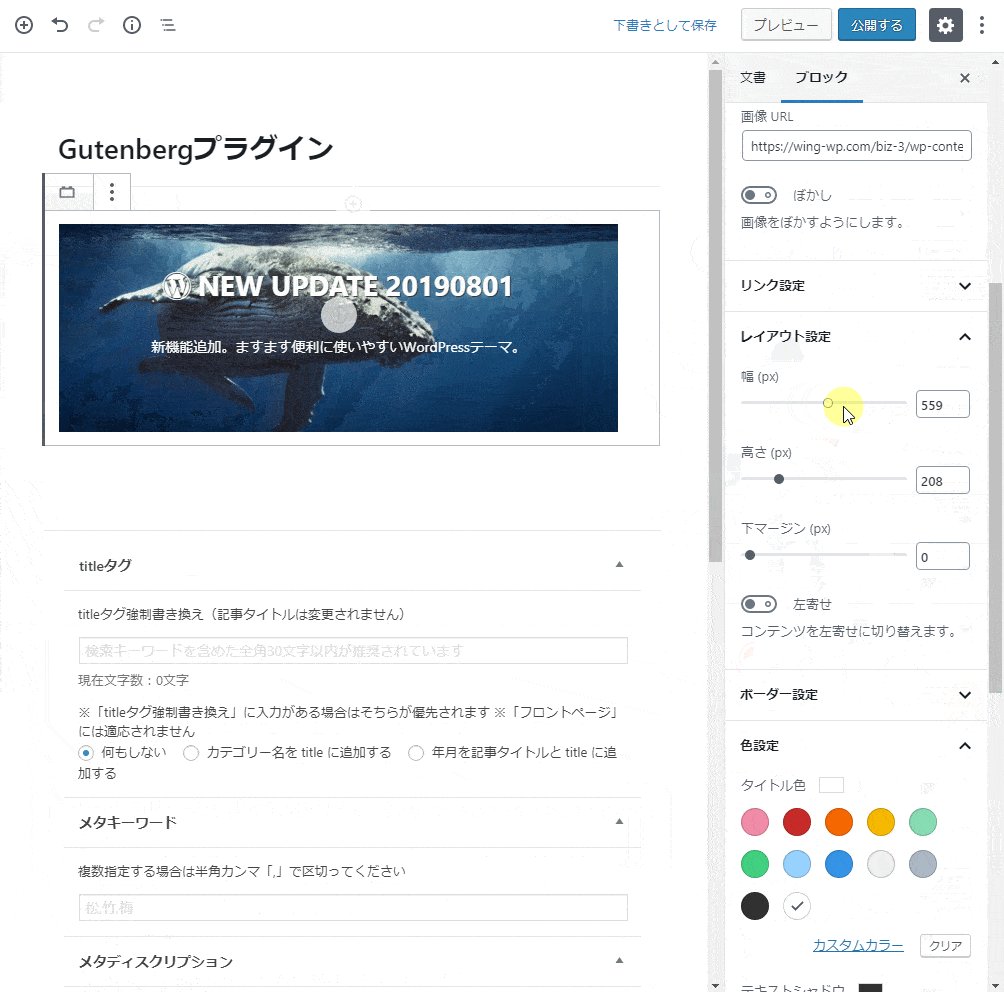
Gutenberg対応(β)
Gutenbergにも今回対応したプラグインが配布されるようになり、ブロックを選択して厳選する機能が追加されたり、カラーパレットを最大4つまで保存しておくことができるようになりました。
サイト管理者IDの変更設定
サイト管理者IDの変更設定ができるようになりました。
構造化データに関しては、解説すると長くなってしまうので、『構造化データ』でググってみてください。
少し難しいかもしれませんが、SEO効果を高めるために重要な機能の一つです。
以上が2019/8/1の超アップデートの内容とレビューになります。