ブログをスマホで見た時に、なんかしっくり来ないことってありませんか?
ボクもしばらくスマホの表示には頭を悩ませていたのですが、最近良い感じにスマホの表示とPC表示のバランスが取れる様になってきました。
特別なことをしなくても、スマホの表示をカンタンに見やすくする方法を今回は紹介したいと思います。
本記事の内容
- CSSを使用し、スマホ表示を見やすくする方法
- 改行と段落使用のポイント
- 見やすいとされる文字サイズについて
CSSコードを使用してスマホの画面を見やすくする
具体的なスマホ表示の改善策としては、PCで行った改行をスマホでは無効化することです。
これだけでかなり読みやすさが変わってくるので、今のスマホ表示に困っている場合はかなり有効な手段になります。
スマホ表示の改善方法①:「CSS」にコードを書き込む
最初にCSSのコードを追加する方法を紹介します。
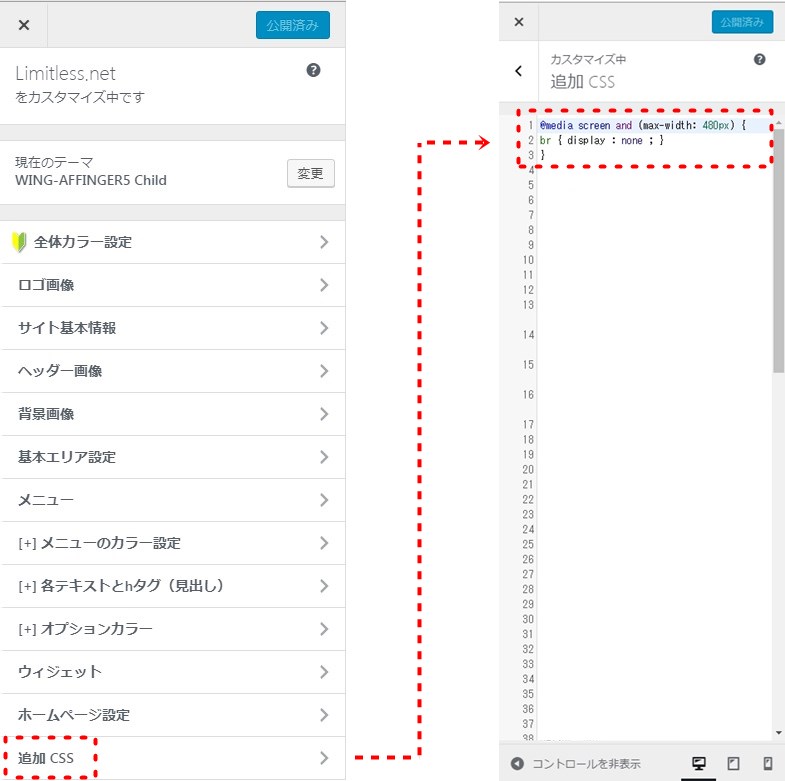
方法としては、「外観」→「カスタマイズ」→「追加CSS」に次のコードを入力するだけでOKです。
追加CSSに入力するコード(コピペでOK!)
@media screen and (max-width: 480px) {
br { display : none ; }
}
コードの意味合いは「横幅480px以下のデバイスで表示する場合、改行を無視する」となっています。

スマホ表示の見やすさを記事のレイアウトで調整する

先程はCSSコードによる改行無視の方法をご紹介しましたが、ここでは記事作成の段階で調整を行います。
これもスマホでの見やすさに直結する方法になるので、活用してみてくださいね!
スマホ表示の改善方法②:改行と段落をうまく使用する
ぼくがここ最近、PC表示とモバイル表示のバランスを取るための書き方としてこのような工夫をしています。
ブログ作成時のライティングポイント
- 途中で改行を入れずにそのまま入力し続ける
- 段落を1段必ず開ける
今までぼくが書いてきた方法は「、」を区切りにして改行を行ったり、ある程度の文字数に到達した時に目分量で改行していました。
しかし、それだとマーカーを使用した時に改行の位置で縦に色が切れていたんです。
その点に違和感を感じたのと、PC表示での見栄えがあまりに悪いので今回のこの方法にチェンジしました。
今までのライティング方法
こんにちは、セイタです。
昨日は、雨が降っていましたが、
皆さんは体調面などで苦労はしませんでしたか?
ボクは頭痛持ちなので低気圧が来襲すると、
とても頭痛に悩まされます。
現在のライティング方法
こんにちは、セイタです。
↓(1段落開け)
昨日は、雨が降っていましたが、皆さんは体調面などで苦労はしませんでしたか?
↓(1段落開け)
ボクは頭痛持ちなので低気圧が来襲すると、とても頭痛に悩まされます。
少し文章が短めになりましたが「。」に到達するまではこのまま横に流し書きでライティングしています。
こうすることによって、文章が不自然なところで切れることを防げますし、文章を読むストレスがかなり軽減されたはずです。
ぼくの記事が見やすいと言って頂けるのは、適度な間隔が空いて視覚的に見やすくなるこの2つの方法が効いてくれているのだと思うので、使えそうであれば使ってみて下さい。
ブログの書き方は下記の記事を参考にすると、より理解が深まります!
-

読まれるブログの書き方|プロブロガーが全手順を徹底解説!【初心者でも可能】
続きを見る
文字サイズを見直す
文字サイズも視覚的に見やすくするために重要な要素になってきます。
何回か文字サイズを試しましたが、いま一番しっくりきている文字サイズは下記になります。
セイタが設定している文字サイズ
- スマホ:16px
- タブレット:16px
- パソコン:17px
スマホ・タブレットでは、小さすぎず出来る限り文章が見られるサイズ。
パソコンでは、画面がどうしても大きくなるので1pxだけ大きくしています。
小さすぎず大きすぎずの絶妙なラインを設定できていると思うので、文字サイズがデフォルトでしっくり来ない場合は、マネしてみてくださいね♬
コンテンツ次第ではこの方法を使用しても見づらくなる

今回はAFFINGER5ユーザー向けのスマホでブログが見やすくなる方法を紹介しました!
ボクが紹介した方法は、あくまで1つの手段として活用してみて下さい。
あなたが記事内のデザインを更に凝ったデザインにしたり、独創性を追求したり、あなたのオリジナリティが記事内に登場することによって情報は増加します。
その際は、文章を減らしたり記事内コンテンツの量を減らしたりと更に工夫する必要が出てくるでしょう。
この記事での方法が最適ではなく、ここから更にあなたのブログに馴染むようにアレンジをして、自分なりの見やすい表示を追求してみて下さい!