この記事では、AFFINGER5の吹き出しの設定方法と枠線の設定を紹介します。
以下CSSデータの忘備録として記事を残します。
吹き出しが記事中に登場すると、1章のまとめや話の切り出し時に使用することによって、読者さんに読む準備をしてもらうことが可能です。
メリットの多い吹き出し機能ですが、AFFINGER5の吹き出しは枠線が標準搭載でありません。
無料で出来るCSSを発見したので、そのCSSの紹介とカンタンな吹き出し機能の設定方法をシェアします。
AFFINGER5の吹き出しに枠線をつける方法
通常の吹き出し機能では、枠線がなく、背景の「白」との境目が曖昧になってしまいメリハリがない表示になってしまいます。
その補填として、枠線を付ける方法をずっと探していたのですが、なかなか見つからず苦労していました。
そんな時に枠線実装のコードがドケチの格安SIMさん(2020年7/6閲覧不可となっています)で紹介されているのを発見!
CSSに追加することによって枠線を表示させることができたので、吹き出しに枠線を付けたい場合は使用してみて下さい。
AFFINGER5の吹き出しに枠線を実装するCSS
■追加CSSに入力するコード(コピペでOK!)
.st-kaiwa-hukidashi {
border: solid 2px #565656;
}
.st-kaiwa-hukidashi:before {
content: "";
position: absolute;
top: 30px;
left: -12.5px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 11px 11px 11px 0;
border-color: transparent #565656 transparent transparent;
z-index: 10;
}
.st-kaiwa-hukidashi:after {
content: "";
position: absolute;
top: 30px;
left: -10px;
margin-top: -10px;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 11px 11px 11px 0;
z-index: 20;
}
使用する吹き出しの数によって上記のコードをコピペして、「.st-kaiwa-hukidashi2 { 」、「.st-kaiwa-hukidashi3 { 」と数字を追記します。
そうすることで、会話ふきだし「会話2」と「会話3」の枠線が実装完了です。
枠線の太さは2行目の「border: solid 2px #565656;」内、2pxの数字を変更することによって調整できます。
枠線CSSを追加する方法と手順
CSSの追加方法は、「外観」→「テーマエディター」→「Style.css」でも追加可能ですが、「追加CSS」で追加するほうが簡単にCSSを追加できます。
■CSS追加場所までの手順
「外観」→「カスタマイズ」→「追加CSS」
画像つきでこちらの記事で詳しく解説しています。
-

AFFINGER5(アフィンガー5)でスマホ表示を見やすくする方法!
続きを見る
AFFINGER5の吹き出しの設定方法
まだ吹き出しの設定ができていない場合は、こちらの項目から各設定が可能になっています。
吹き出しの画像と名前の設定手順
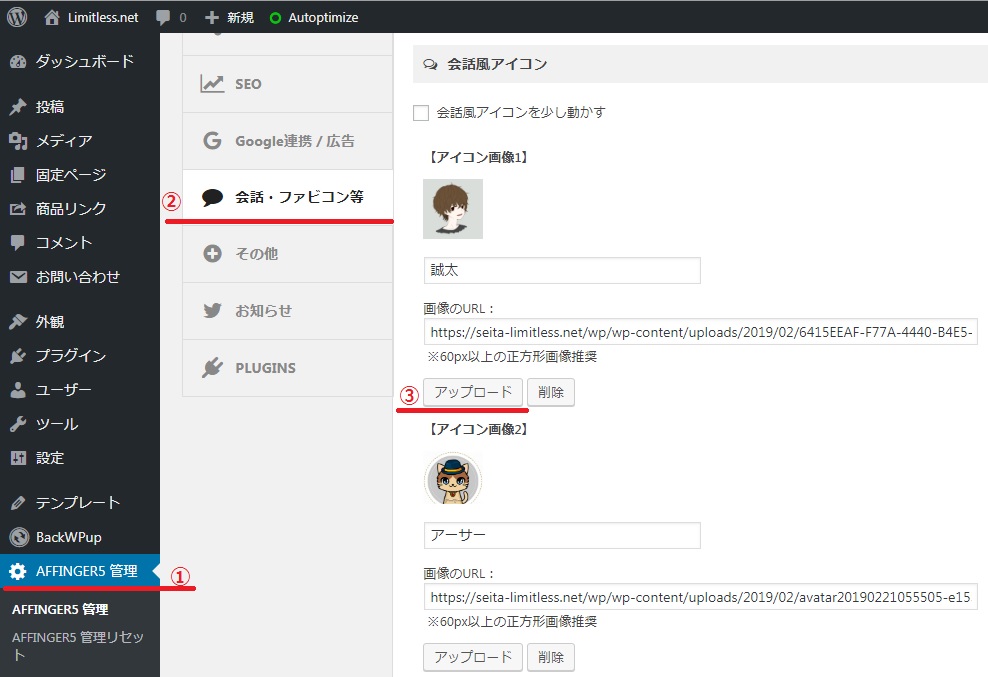
AFFINGER5の吹き出しについては、「AFFINGER5 管理」の「会話・ファビコン等」から設定可能です。
【アイコン画像1】~【アイコン画像8】でそれぞれキャラクターの多さに応じて画像と名前を設定します。
※画像サイズは60px以上の正方形画像が推奨されています。

アイコンなどの作成には、実際に絵を書かれている人にお願いするのが良いと思います。
ボクも「ココナラ」というサービスでアイコンを描いていただいたので、興味があればその時の記事を参考にしてみて下さい。
-

ココナラの支払い方法と依頼手順!【アイコン依頼はココナラで!】
続きを見る
吹き出し背景の設定手順
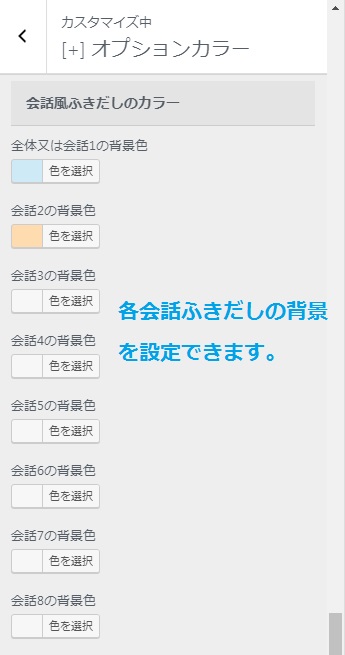
吹き出しの背景色も設定することができます。
もし背景が白で良ければ設定の必要はありませんが、キャラクターのイメージカラーなどがあれば、設定してみるとキャライメージが付きやすくなるかもしれません。
■会話ふきだし背景色の設定場所
「外観」→「カスタマイズ」→「[+]オプションカラー」→「会話風ふきだしのカラー」

会話ふきだしのカスタマイズで視覚情報と理解度を増加
会話ふきだしは、キャラクターが話しているような感覚で文章を認識できるので、通常の文章よりも伝わりやすいと思います。
- 要点をまとめたポイント
- 章始めのイントロダクション部分
- 文章が長くなってきた時の途中でブレイク要素
※ブレイク要素とは、読者さんに一息置かせるためのワンポイント
この様に使用するだけでも読者さんにより伝わりやすい記事へと様変わりすると思うので、うるさくならない程度に効率よく活用していきましょう。
以上で、今回の記事は終了です。
記事を見やすくするポイントなどは知りたい場合は、下記の記事を参考に!
-

AFFINGER5(アフィンガー5)でスマホ表示を見やすくする方法!
続きを見る
それでは!今回も最後まで読んで頂き、ありがとうございました。