先日、AFFINGER5のカスタマイズを行っているときに、サイトの上部にこのような変な空白が空いていることに気が付きました。

こんな現象が起きたのは初めてで、すこしググって調べてみたところ3つほど対策方法があるようなので、同じ現象になっている人へ向けて解決方法をシェアしたいと思います。
本記事の内容
- WordPressのサイト上部に空白が生まれてしまったときの対処方法
WordPress上部に変な空白ができたときの対処方法

正直、謎な現象でした。
function.phpのテキスト形式がUTF-8Nじゃない
まずひとつ目に、調べてみたところによると、function.phpは文字コード形式が『UTF-8』ではなく『UTF-8N』でないといけないようです。
メモ帳などでfunction.phpなどの操作を行ってしまうのはご法度なのですが、WordPress初心者がカスタマイズをするときには知らず知らずのうちにやってしまう事があります。
対策方法としては、一度サーバーからfunction.phpをダウンロードして『テキストエディタ』で開きます。
ぼくが使用しているテキストエディタはTeraPadというテキストエディタで、そこそこ使い勝手もいいため、まだパソコンの中に入っていない場合はダウンロードしておいてください。

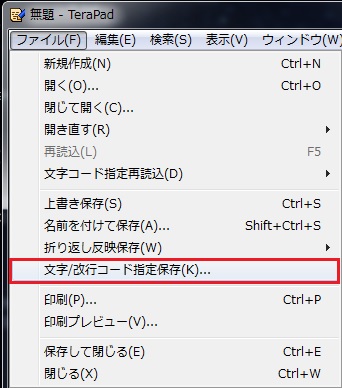
TeraPadでfunction.phpを保存するときに、『文字/改行コード指定保存』という項目があるので、クリックします。
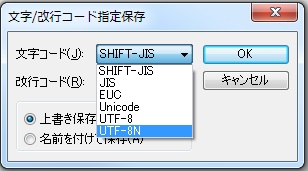
すると、文字コード指定のプルダウンが出てくるので、『UTF-8N』を選択して保存します。

上書き保存で大丈夫なので、そのままfunction.phpを保存したらサーバーにアップロードしてサイトの状況を確認してみてください。
状況が復旧していたら、ここで作業完了です。
header.php内部の空白スペースが原因
header.phpにも原因が隠されている可能性があります。
ちなみに先ほどのfunction.phpの改善方法でも紹介しましたが、header.phpでも文字コードはUTF-8Nでないといけないようなので、不安な場合は先ほどと同じ手順をやってみてください。
さて、それではheader.phpが原因となっている空白スペースですが、なんらかのコードを追記する場合に末尾に全角スペースが入ってしまって、空白が生まれてしまうことがあるようです。
header.phpを操作する機会は稀ですが、ぼくは過去にこのようなカスタマイズでheader.phpを書き換えました。
- Google AdSenseの申請コードのコピペ
- アドセンス表示高速化のコードコピペ
- FontawesomeのCDNをheader.phpから、footer.phpに移動
今回のカスタマイズではheader.phpにはアクセスしなかったので、特に操作しなかったのですが、文字コードだけ気になったので念の為UTF-8Nに変更して保存を行い、サーバーにアップロードし直しました。
しかし、これでは治らなかったので、ぼくの場合は違うところに原因があったようです。
もし、header.phpを確認してみて空白があった場合は削除してみて、現状が回復したようであればここで作業完了になります。
管理バーの表示が原因
これは、どうなんだろうという感じなのですが、管理バーが原因となっていることがあるようです。
しかし、冒頭でご覧頂いた画像は管理バーの下に空白行が入っているので、管理バーが原因となっているわけではないように思えました。
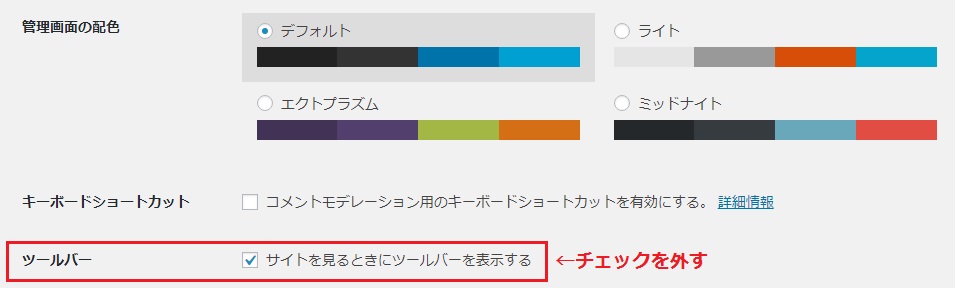
念の為、なんかかしらの関連があるかもしれないと思い、WordPressのサイドバーにある『ユーザー』→『あなたのプロフィール』にて、『ツールバー』のチェックを外しました。


しかし、やはり現象は回復しませんでした。
無かったら無かったで少し不便な部分があったので、管理バーが原因となっていなくてよかったです。
こちらの方法で改善するのは考えづらいですが、もしこの方法で改善したようであれば、今後はこちらのチェックに関しては操作しないほうが良いかと思います。
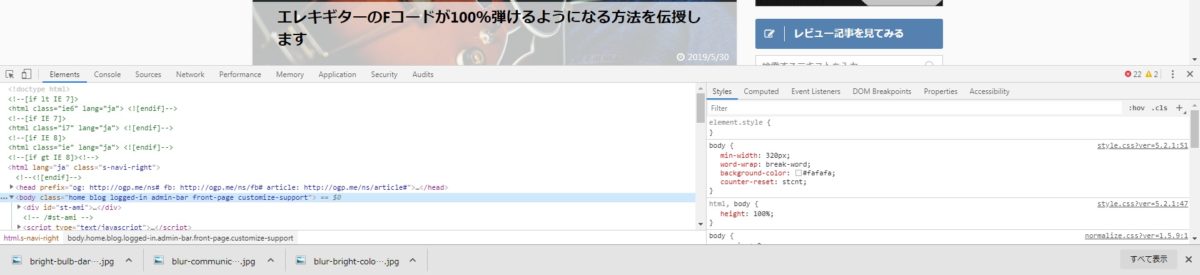
デベロッパーツールでmarginとpaddingを確認

Google Chromeを使用している場合、デベロッパーツールというものを使用する機会がありまして、主にプログラミングをするときなどにサイトの分析で使用するのですが、なにか糸口があるかと思い確認してみたところ、これも空振り。
空白が空いている部分で『右クリック』→『検証』でどのような状態になっているのかを確認できるようになっているのですが、ヘッダー要素のmargin・padding共に異常なし。
AFFINGER5のカスタマイズでサイトの背景色を変更してみたところ、背景色がそのまま適応されたのでヘッダーそのものの位置が下がってしまっているような状況になっているようでした。
しかし、ヘッダー要素には異常が見られず原因特定には至りませんでした。
ページのソースを表示して余計な空白がないか確認

念の為ページソースを見て確認を行ってみました。
空白部分にカーソルをあわせてみたところ、マウスポインターの表示が文字の上に合わせているときの表示に変更されたので、もしやと思いドラッグしてみると色が反転しました。
空白数を確認してみたところ、『全角全角全角半角』の1セットが3つ程連なっている事がわかったので、ソースを表示してショートカットキーのCtrl + Fでスペースを入れて検索してみたところ、怪しい部分が見つかりました。
しかし、該当されるであろう場所の記述がどのphpに記載されているか発見することができずに、結局そのスペースを消すことができず断念。
どうしたものかと1時間ほど格闘したところ、明暗が思い浮かびました。
改善方法を修正しても治らない場合の一番早い対処方法

ここまでやって改善されなかった末にぼくが思いついた方法は
ぼくの思いつきは好転しました。
AFFINGER5は専用のプラグイン(無料)でテーマをアップデートする際に、CSSやカスタマイズデータをそのままアップデート時に引き継ぎができるという便利なプラグインがあります。
そのため、専用プラグインを使用して置き換えを行ったところ見事に復旧。
いつも見慣れた、空白のないヘッダー上部に修正できました。
なんとも簡単な方法で解決してしまったのですが、AFFINGER5だからこそ成し得た方法だと思います。
恐らく、他のテーマだと全て最初からカスタマイズし直しという状況になってしまうので、助かりました。
今回ぼくが調べた改善方法を全て書いたつもりですが、もし治らなかった場合、ぼくのようにテーマをインストールし直す事が一番早いかもしれません。
今後同じ間違いを繰り返さないように、カスタマイズするときはしっかりとバックアップを取ってから行なうようにしましょう!
