【AFFINGER5】2019/12/18 Merry X'maxアップデートの内容【保存版】
こちらは、AFFINGER5の2019/12/18のMerry X'maxアップデートの内容についての保存記事です。
以前のアップデートを確認する際に活用していただくことで、AFFINGER5の魅力を確認することが出来ます。
AFFINGER5 WING 17項目を大幅アップデート
AFFINGER5 WINGで17項目を大幅にアップデートしました。
AFFINGER5 WINGのアップデートされた機能はこちら
- アイコンロゴ設定機能
- ボックスメニュー作成機能
- 記事一覧の画像を”さらに”ワイドに見せるデザインを追加
- 会話ふきだしアイコンを大きくする
- アイキャッチ画像を一括で『ポラロイド風』に
- フッターのfontawesomeのサイズ
- ミニふきだしの画像デザイン
- まるもじにborder(ボーダー)属性
- クリップメモにborder(ボーダー)属性
- スライドボックスにアイコン属性(fontawesome)
- レイアウトタグの追加
- ブログ風カードの高さ指定属性を追加
- ヘッダー用メニュー(横列)のスマホ反映
- カスタマイザーにPCメニュー幅の設定追加
- 記事一覧タイトルの文字サイズ設定追加
- トップページとアーカイブの枠線・背景色を無くしてワイドにするカスタマイザー設定追加
- NEW ENTRY・関連記事のデザインパターン追加
- もくじ(SUGOI MOKUJI)のカラー設定追加
- Pタグ、spanタグのカスタムショートコード
- その他
アイコンロゴ設定機能
サイトのタイトル部分にアイコンが設定できるようになりました。
今までは、CSSを追加して位置調整などを行わなければ行けなかったのですが、今回のアップデートでカスタマイザーから設定できるように!
アイコンロゴ画像さえ準備できれば、好きな画像をサイトのタイトル前に表示させることが出来るので、サイトのイメージアップに繋がります。
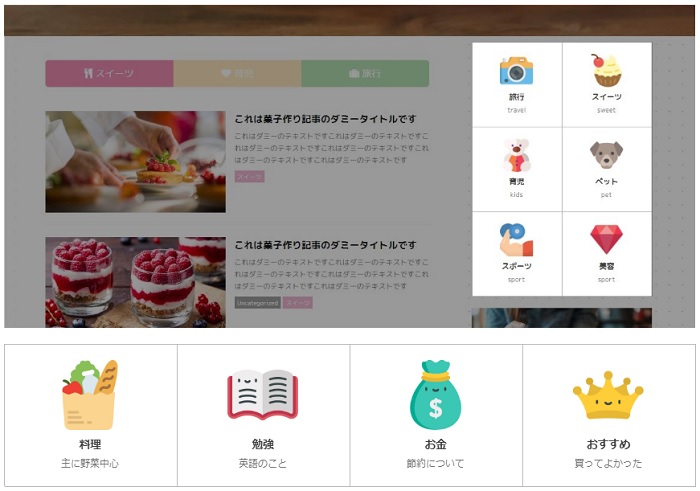
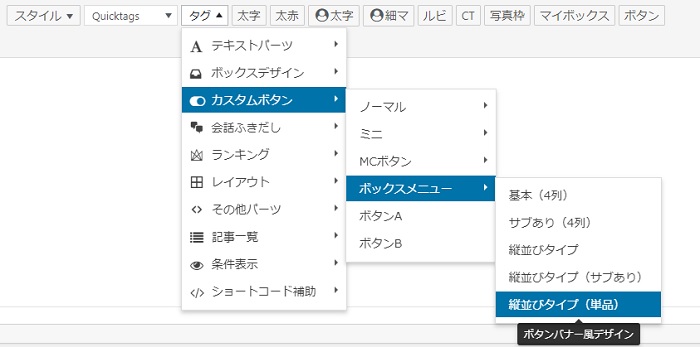
ボックスメニュー作成機能
新しく横並びと縦並びを指定できるカスタムボックスデザインが実装されました。
今まではボックスを作成しても2つ横に並べるまでが機能上の限界でしたが、今回のアップデートでこちらのようなボックスが作成可能に!
タイトルとサブテキストをそれぞれ指定することができて、タイトルのみの表示にすることも可能です。
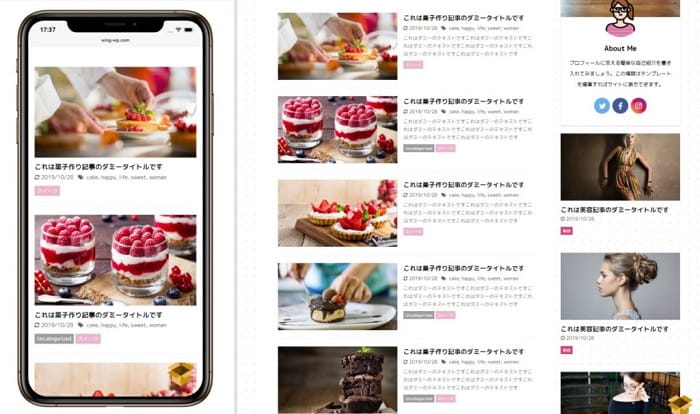
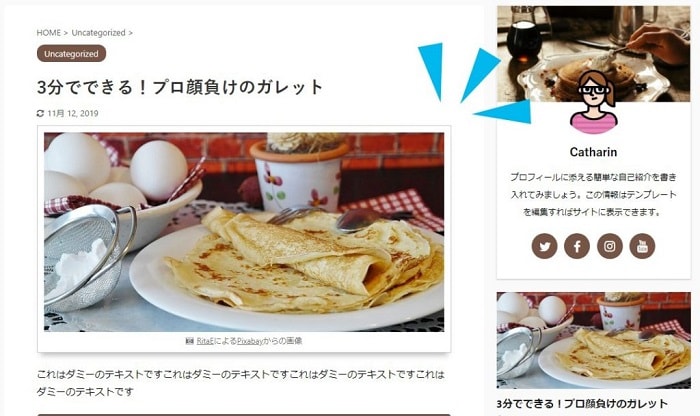
記事一覧の画像を”さらに”ワイドに見せるデザインを追加
従来のカードデザインは画像が左、もしくは右に表示された状態で記事一覧が表示されるスタイルとなっていましたが、スマホ表示の際にカードデザインに変更が可能になりました。
サムネイル画像が大きく表示されることによってトップページの見やすさが向上し、より投稿されている記事がパット見で把握できるレイアウトが作成可能です。
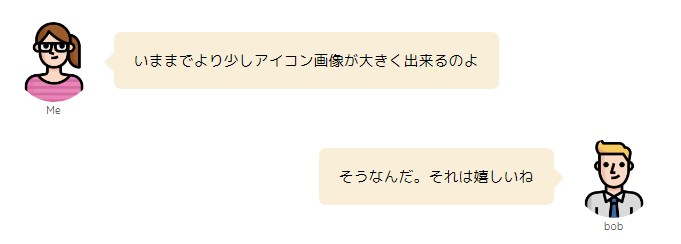
会話ふきだしアイコンを大きくする
吹き出しアイコンの大きさが、60px→80pxと20px大きくすることが出来るようになりました。
今までは、CSSを追加して大きさを変更するのに苦労する事もあったのですが、『テーマ管理』からサイズを変更することが可能に。
ブロガーとして覚えて帰ってもらいたいと思っている場合には、大きくあなたのアイコンが表示されるようになるので、印象に残りやすくなる効果が見込めますね!
アイキャッチ画像を一括で『ポラロイド風』に
アイキャッチ画像(記事ページを開いたとき)に『タイトル下表示』という部分を選択することによって、ポラロイド風のデザインが使用可能になりました。
画像の特徴上帰属を付けなければ行けない場合や、引用している画像だった場合はキャプションを記述しなければいけないので、おしゃれに演出出来るようになったのは嬉しいポイントです。
フッターのfontawesomeのサイズ
フッターにFontawesomeのアイコンを使用する場合に、サイズの調整ができるようになりました。
こちらもCSSの追記をしなければいけなかったのですが、カスタマイザーで楽にサイズ感指定が可能に。
よりサイトのポップ感を演出したい場合には、サイズを少し大きめにすることがポイントになってくるかと思うので、文字のサイズ感と併せてベストなサイズを任意指定することが出来るのは嬉しいですね!
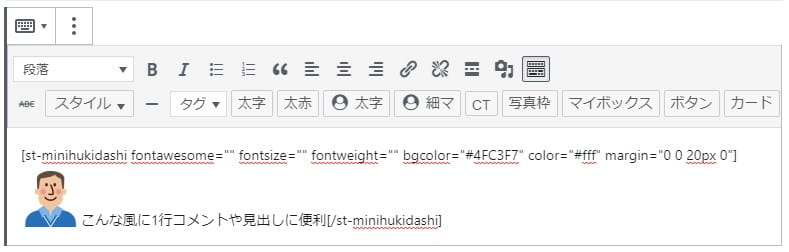
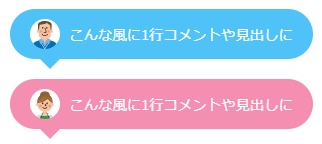
ミニふきだしの画像デザイン
ミニふきだしの画像デザインのCSSが調整されたことによって、丸形のトリミングと四角型で画像が表示できるようになりました。
四角いボックスデザインにも対応しているため、好みの吹き出し形状に合わせて画像を使用して、わかりやすいコンテンツを作成することが可能になりました。
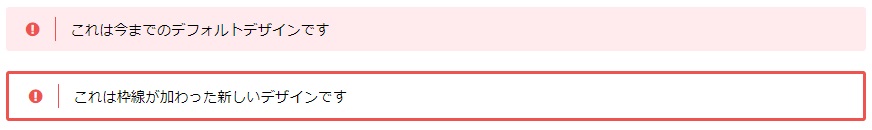
まるもじにborder(ボーダー)属性
従来のまるもじにborder属性が追加されたことによって、ポップ感と文字も見やすさが向上しました。
個人的にはこのボーダーデザインが実装されたのが嬉しくて、頻繁に使用することになりそうです。
どうしても、単色のデザインに白文字を重ねると見やすさが若干損なわれてしまうので、今回のボーダーデザインの実装はコンテンツの見やすさを向上してくれる良きアイテムになったと感じています。
クリップメモにborder(ボーダー)属性
クリップメモにもボーダー指定ができるようになりました。
今まではボーダーがなかった分、コンテンツの中に文字が溶け込むような印象で使用していました。
しかし、今回のボーダー実装でよりメリハリのあるボックスデザインとなったので、グレーのボックスなどで背景の白と差を付けたい場合などに使用すると、読者にとっての見やすさ向上が見込めます。
スライドボックスにアイコン属性(fontawesome)
今までは、『+』という記号をクリックすると、隠し要素を表示させるというスタイルでしたが、fontawesomeのアイコンを使用できるようになりました。
アイコンが指定できる様になったことによって、スライドボックスがある場所の存在感を向上させることが可能になったため、よりCTA(クリック率)が上昇する効果が見込めます。
長い内容をコンパクトにまとめたい時などに重宝すると良いかも知れませんね!
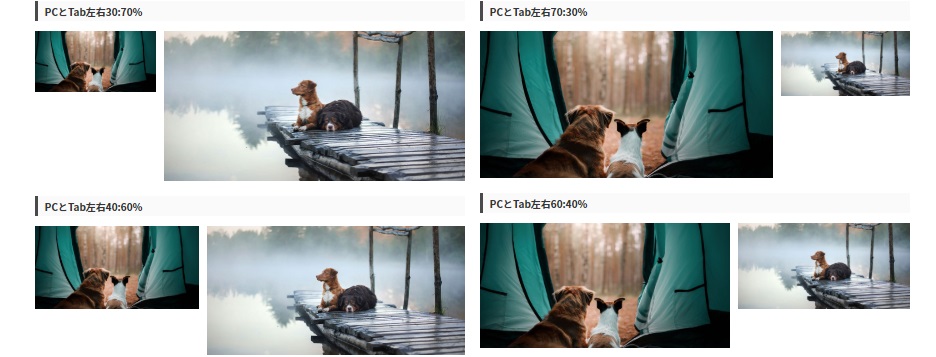
レイアウトタグの追加
- PCとTab左右30:70%
- PCとTab左右40:60%
- PCとTab左右70:30%
- PCとTab左右60:40%
PC上で画面を2頭分したいときに使用するレイアウトタグに新しいタグが追加されました。
使用感としてはこんな感じ。
サブ画像と併せてメインに持ってきたい画像と一緒に表示させることで、解説系の記事を作成するときに記事が書きやすくなるレイアウトではないかなと思います!
レビュー記事なんかでも、Before Afterの差を表示したいときにも有効活用できると思うので、レビュー記事を多く書く人にとっても嬉しい機能ではないでしょうか。
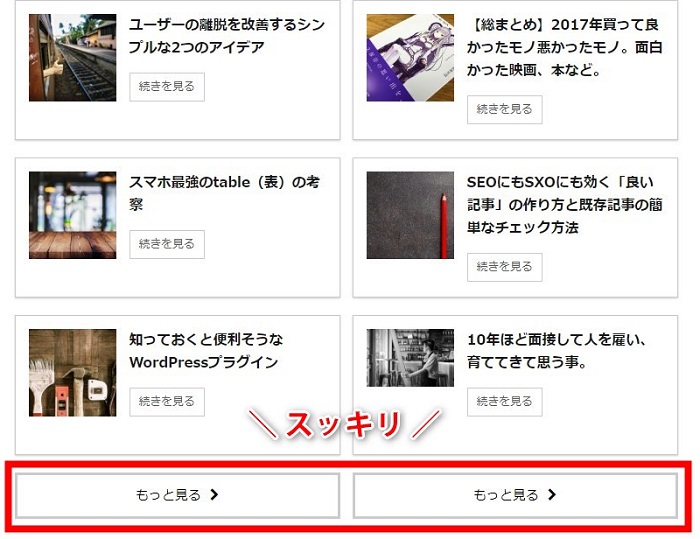
ブログ風カードの高さ指定属性を追加
今までは、ブログカード風デザインを使用すると記事のタイトル文字数によって、『もっと見る』の部分に段差がついてしまうことが有りました。
しかし、今回のアップデートで高さの指定が出来るようになったので、下記の画像のように高さを統一することが可能に。
トップページを固定ページで作成する際に重宝できますし、記事内にコンテンツの列を作成したいときにスッキリとしたレイアウトに出来るので、読者に見やすいコンテンツ提供が可能になりました。
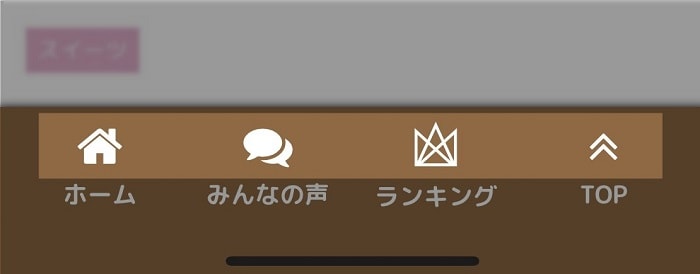
ヘッダー用メニュー(横列)のスマホ反映
スマホのヘッダーメニューが横スライドに対応しました。
今までは、縦2列で指定したカテゴリを表示させたり、ハンバーガーメニューで表示させたりという選択肢しか有りませんでしたが、新たにメニューのレイアウトが追加。
横スライドメニューが実装されたことによって、トップメニューがスッキリした印象にすることが出来るので、より早くコンテンツを表示させるためにページ上部のスペースを節約したい人にうってつけです!
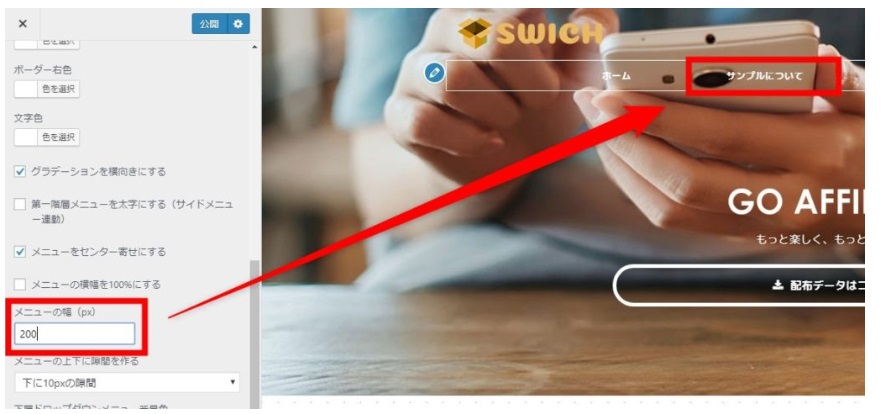
カスタマイザーにPCメニュー幅の設定追加
ヘッダーメニューの幅を指定できるようになりました。
こちらも、今まではCSSを記述して幅の指定をして好みのサイズに変更するしかありませんでしたが、カスタマイザーで指定可能に。
トップの背景画像によってはメニュー幅の指定をしたい場面があったりする人もいたと思いますが、今回のアップデートでより自由なヘッダーメニューのサイズ指定ができるようになったので、大きめに見せたい人や小さめに見せたい人に合わせた機能となりました。
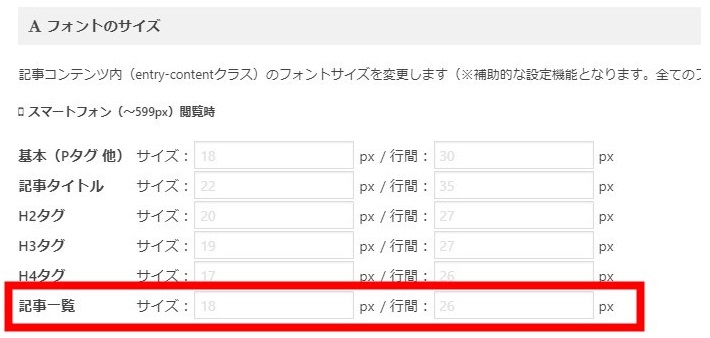
記事一覧タイトルの文字サイズ設定追加
テーマ管理で記事一覧のテキストサイズが変更可能となりました。
タイトルの文字サイズ指定が出来ることになったことで、大きすぎると感じすぎる人や逆に小さすぎると感じる人、両方に対応出来るようになったため、記事一覧のレイアウトにより自由度が向上。
細かな文字サイズを指定することが可能になったので、レイアウトの統一感向上に役立ちます。
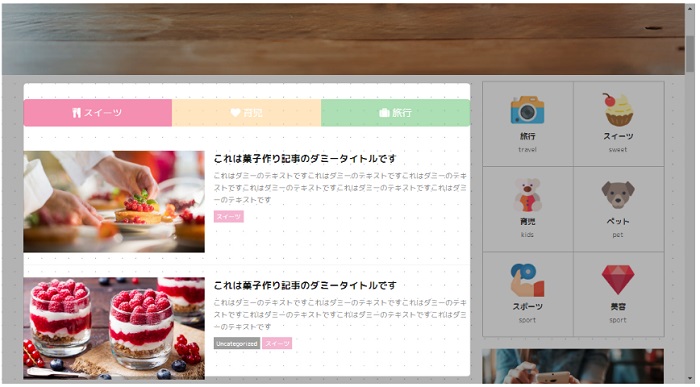
トップページとアーカイブの枠線・背景色を無くしてワイドにするカスタマイザー設定追加
サイトの背景をドットデザインなどにしている場合、枠線と背景色をなくすことが出来るようになったため、よりトップページにワイド感を出せるようになりました。
今までは背景色を白にすることによって同等の効果を出すことができましたが、カスタマイザーで設定することによって、記事が浮いているような演出が可能に。
おしゃれなレイアウトにしたいと思っている人には、とても良い機能だと思います。
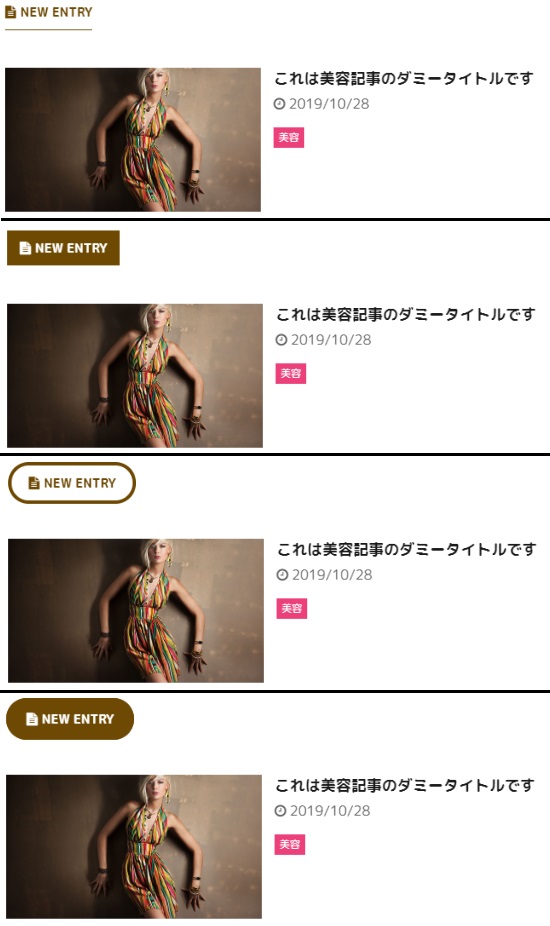
NEW ENTRY・関連記事のデザインパターン追加
新着記事の表示をする際の見出しボックスのレイアウトが4種類新規で追加されました。
今回のアップデートで実装されたまるもじボーダーや下線とアイコン付きのボーダーデザインなど、自由度が向上。
よりサイトをポップに見せたい場合は、丸文字ボーダー。クラシックに見せたい場合は、アイコン付きの下線ボーダーデザインなどに設定してあげると良いかも知れませんね!
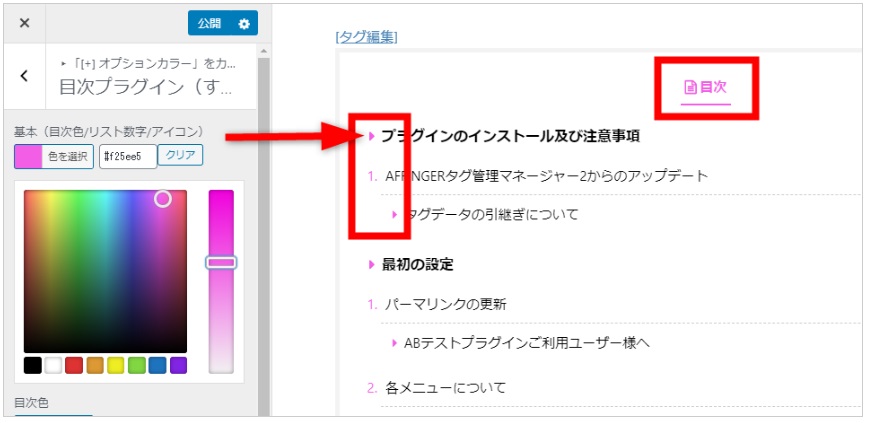
もくじ(SUGOI MOKUJI)のカラー設定追加
こちらは、SUGOI MOKUJI(AFFINGER公式プラグイン)を使用している人向けのアップデートですが、カラー選択が可能になりました。
今まではブラックのみの指定でしたが、色の指定ができるようになったことによって、サイトカラーに合わせた配色の指定が可能に。
記事内で目次が浮いてしまうという状況を避けることが出来るので、サイトやコンテンツ内のキーとなる色に合わせて配色を変更すると良いですね!
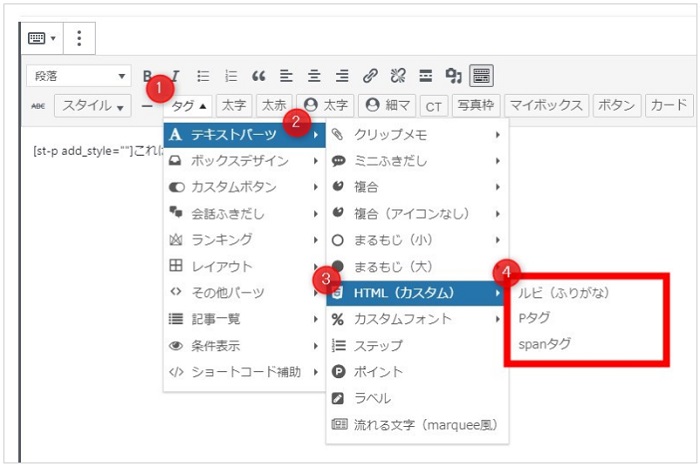
Pタグ、spanタグのカスタムショートコード
こちらは、CSSがある程度自由にかける人向けのアップデートです。
記事内の文字などに個別に色を指定したりすることが可能になるので、表現力の向上に。
しかし、CSSを使用しなくても充分レイアウトのカスタマイズが出来るようになっているので、本記事をご覧になっているブログ初心者やアフィリエイト初心者は特に使用しなくても良い機能ではないかなと思います。
もし、プログラミング等に興味を持ち出して、ある程度勉強をした後に操作してみると、オンリーワンのコンテンツ作成に一歩近づける機能になるでしょう。
その他のアップデート内容について
- 記事作成者のプロフィール紹介にもYouTubeリンク反映
- SNSボタンカラーの優しいカラーを変更調整
- ルビのクイックタグの位置が「HTML(カスタム)」の中に移動
- カスタムボタン(ミニ)に属性追加
- 「サムネイル画像を大きくする(タブレット以上は1.5倍)」をサイドバーは対象外に(※「サムネイル画像をさらに大きく(β)」は反映
- DIVクイックタグに属性追加(それに伴いマージンクイックタグを削除)
- 背景ワイド用ショートコードにstyle属性追加
- スマホヘッダー固定時にスクロールに応じてシャドウ(影)を追加
- テーマ管理に内部メニュー追加
- テーマ管理「お知らせ」位置変更
- 管理画面にテーマ利用に関する注意書き追加
- CSS修正
- bugfix
※引用:WING ver20191218βアップデートのお知らせ