こんな悩みを解決します。
カエレバはAmazonの商品を紹介したり、楽天・Yahooの商品を紹介する時にとても役立ちます。
特に物販系のアフィリエイトをするのであれば必需品とも言えるツールです。
そこで、今回はカエレバの導入方法から使い方、デザインを最適化するためのCSSまで解説。
本記事を読んでいただくことで、今日からカエレバを使うことができます。ぜひ最後までご覧ください。
本記事の内容
- カエレバの導入方法
- カエレバの使い方
- カエレバのカスタマイズCSS
本記事の信頼性
月に40万円を稼ぎつつ生計を立てている専業アフィリエイター兼ブロガー。上位表示が得意でSEOが好きです。
カエレバの導入方法
カエレバの導入方法は下記のステップで行います。
自由なメモ
AmazonアソシエイトのアソシエイトIDをコピペ
楽天アフィリエイトのサービスIDをコピペ
Yahooショッピングのsidとpidをコピペ
これだけでOKです。下記のID類をあらかじめメモ帳などに保存しておくと楽なので、下記の手順でメモっておきましょう。
Amazonアソシエイトにログイン後、ホーム画面右上に"アソシエイトID"が表示されているので、"◯◯◯-22"をコピー。
楽天デベロッパーにログイン後、アフィリエイトIDが表示されるのでそのIDをコピー。
バリューコマースにログイン後、Yahooショッピング通常プログラムを提携。MyLinkを作成しsidとpidをコピー。
Amazonアソシエイトの合格方法については、アマゾンアソシエイトの合格手順|正しい方法で一発合格しよう!にて解説しているので、あわせてチェックしてみてください。
カエレバのサイトにアクセスし各IDをコピペ
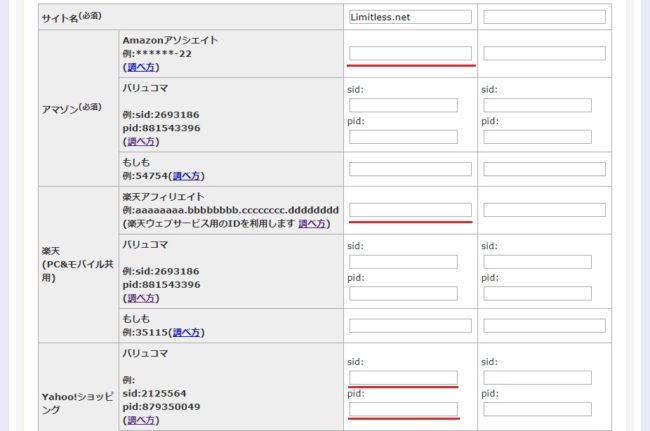
カエレバのサイトにアクセスし、先ほどメモしておいたID類をそれぞれコピペしていきます。
各アフィリエイトサービスのID入力が終わったら、一番下の保存ボタンをクリックして完了です。
カエレバの使用方法
次にカエレバの使用方法について解説していきます。
商品キーワードから商品検索
カエレバの上部に商品キーワードを入力するところがあるため、入力欄に紹介したい商品の名前を入力して検索を行います。
プルダウンは楽天市場で大丈夫です。
紹介する商品のブログパーツを作る
例えばMac bookで検索をかけてみると、無印MacやAirなどの該当商品が表示されます。
アフィリエイトしたい商品を見つけたら、『ブログパーツを作る』ボタンをクリックすることで、商品リンクを作成することができます。
作成されたHTMLコードをブログに貼り付けて完了
デザインはamazlet風-2(cssカスタマイズ用)を選択してください。次の項目で紹介するCSSを適応するために必要です。
タイトル変更の部分では楽天で検索を行った際に表示されるタイトルで表示されているため、長い商品タイトルだった場合には変更することが可能です。
Amazon・楽天・Yahooショッピングにそれぞれチェックを入れたことを確認したら、最後にHTMLコードをブログに貼り付ければカエレバの商品紹介ブログパーツが反映されます。
カエレバのカスタマイズCSSを紹介
CSSを追加することによって、カエレバのブログパーツがより見やすい商品リンクへと変化させることが可能になります。
このCSSはOPEN CAGEさんで紹介されているものを使用させていただきました。
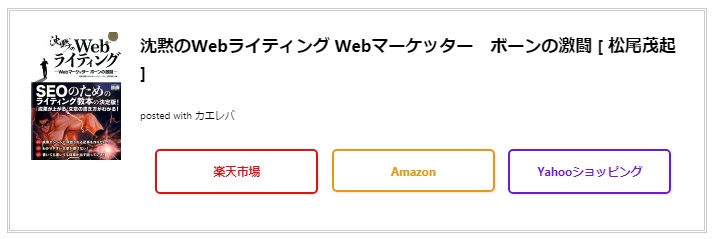
カエレバを視覚的にシンプルなデザインに
完成図はこのような感じです。
視覚的にどのショップで購入するか決めやすく見やすいので、あなたにとっても読者にとっても満足の行く商品リンクになります。
カスタマイズCSSに関しては少し長いですが、そのままWordPressの追加CSSコードに追加してもらえたらOKです。
\ カエレバのカスタマイズCSS /
/* ************************************* */
/* カエレバ、ヨメレバ、トマレバ */
/* ************************************* */
/* 基本style */
.kaerebalink-box,
.booklink-box,
.tomarebalink-box{
border: 3px double #ccc;
padding: 3%;
margin: 1em 0 2.5em;
overflow: hidden;
font-size: small;
}
.kaerebalink-box a,
.booklink-box a,
.tomarebalink-box a{
text-decoration: none;
color: initial;
}
.kaerebalink-box a[target="_blank"]::after,
.booklink-box a[target="_blank"]::after,
.tomarebalink-box a[target="_blank"]::after{
content: none;
}
.kaerebalink-image,
.booklink-image,
.tomarebalink-image{
max-width: 150px;
text-align: center;
margin: 10px auto!important;
float: none!important;
}
.kaerebalink-name,
.booklink-name,
.tomarebalink-name{
font-weight: bold;
font-size: 120%;
line-height: 1.8!important;
margin-bottom: 10px!important;
}
.kaerebalink-name p:empty,
.booklink-name p:empty,
.tomarebalink-name p:empty{
display: none;
}
.kaerebalink-powered-date,
.booklink-powered-date,
.tomarebalink-powered-date,
.kaerebalink-detail,
.booklink-detail,
.tomarebalink-address{
font-size: 10px!important;
font-weight: normal;
}
.kaerebalink-link1,
.booklink-link2,
.tomarebalink-link1{
overflow: hidden;
}
.kaerebalink-link1 div,
.booklink-link2 div,
.tomarebalink-link1 div{
background-image: none!important;
margin: 0!important;
padding: 3px!important;
display: inline-block!important;
width: 48.5%;
}
.kaerebalink-link1 div a,
.booklink-link2 div a,
.tomarebalink-link1 div a{
border-width: 2px;
border-style: solid;
font-size: 90%;
font-weight: bold;
border-radius: 5px;
padding: 0.7em 0.3em;
width: 100%;
text-align: center;
display: block;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.1);
}
.kaerebalink-link1 div a:hover,
.booklink-link2 div a:hover,
.tomarebalink-link1 div a:hover{
color: #fff;
box-shadow: 1px 4px 4px rgba(0, 0, 0, 0.15);
transform:translate(-1px, -2px);
}
.kaerebalink-link1 div a:active,
.booklink-link2 div a:active,
.tomarebalink-link1 div a:active{
transform:translate(0, 1px);
}
.kaerebalink-link1 div img,
.booklink-link2 div img,
.tomarebalink-link1 div img{
display: none;
}
/* 画面幅768px以上の場合のstyle */
@media only screen and (min-width: 768px) {
.kaerebalink-image,
.booklink-image,
.tomarebalink-image{
float: left!important;
margin: 0 1.5em 0.5em 0!important;
}
.kaerebalink-link1 div,
.booklink-link2 div,
.tomarebalink-link1 div{
width: 11em;
}
}
/* ▼ボタンカラーここから▼ */
.shoplinkamazon a{
color: #e89713;
}
.shoplinkrakuten a{
color: #d91414;
}
.shoplinkyahoo a{
color: #691ed5;
}
.shoplinkjalan a{
color: #ed5016;
}
.shoplinkjtb a{
color: #e10b0b;
}
.shoplinkknt a{
color: #0f75c2;
}
.shoplinkikyu a{
color: #18b412;
}
.shoplinkrurubu a{
color: #0f32a3;
}
.shoplinkamazon a:hover{
background-color: #e89713;
border-color: #e89713;
}
.shoplinkrakuten a:hover{
background-color: #d91414;
border-color: #d91414;
}
.shoplinkyahoo a:hover{
background-color: #691ed5;
border-color: #691ed5;
}
.shoplinkjalan a:hover{
background-color: #ed5016;
border-color: #ed5016;
}
.shoplinkjtb a:hover{
background-color: #e10b0b;
border-color: #e10b0b;
}
.shoplinkknt a:hover{
background-color: #0f75c2;
border-color: #0f75c2;
}
.shoplinkikyu a:hover{
background-color: #18b412;
border-color: #18b412;
}
.shoplinkrurubu a:hover{
background-color: #0f32a3;
border-color: #0f32a3;
}
/* ▲ボタンカラーここまで▲ */
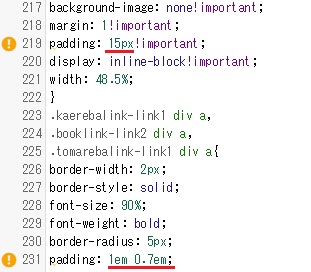
カエレバをカスタマイズする際の注意点
先ほど紹介したCSSを『style.css』もしくは、追加CSSに入力した際に65行目と77行目に注意表示みたいなものが表示されると思いますが、気にしなくてOKです。
65行目を15px、77行目を1em 0.7emにすると先ほどの完成図と同じ配置になるはずです。
もし、表示が異なるようであれば数値を前後に調整してみてください。
ちなみに、環境によっては商品リンクのボタンが少し細くなっているかもしれないので、こちらも数値をカスタマイズして丁度よいポイントを探しましょう。
カエレバを使用してユーザーにわかりやすい商品リンクを
カエレバのブログパーツを導入することによって、Amazonアソシエイトの公式リンクと比べるとかなり見やすくなりました。
Amazon・楽天・Yahoo3社の選択肢があることによって、CV率にも変化がでてきます。
例えば、3社のうちメインで使用しているショッピングサイトでポイントをためている場合は、そのサイトで購入をしたいと思うのが購入者の理想ですよね。
そのため、ブログの収益化を少しでも増やすために商品リンクを貼る際には、カエレバを使用して紹介するようにしましょう。