このような疑問を解決します。
いろんな人のブログを見ていると、記事の中にツイートが貼ってあったり、サイドバーにタイムラインがあったりしますよね。
『自分のブログにも同じことをしたい』という方向けに、今回はブログにツイッターのつぶやきを入れる方法や、サイドバーにタイムラインを埋め込む方法について解説します。
本記事を読むことによって、簡単にツイッターの埋め込みが出来るようになるので、ぜひ最後までご覧ください。
3分ほどで読める内容になっているので、サクッと知識としてインプットしてしまいましょう。
ブログにツイッターを埋め込む方法
ブログにツイッターを埋め込む方法は簡単です。
主にツイッターを埋め込むパターンは2つあるので、それぞれ順を追って解説していきます。
ブログにツイッターを埋め込む方法2つ
- 記事にツイートを埋め込む方法
- サイドバーにタイムラインを埋め込む方法
記事にツイートを埋め込む方法
記事にツイートを埋め込む手順を先にお伝えしておくと、下記の手順になります。
記事にツイートを埋め込む手順
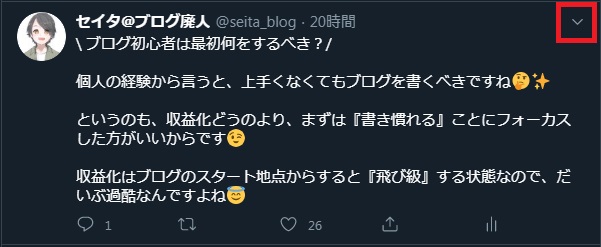
- 埋め込みたいツイートの『下矢印』をクリック
- ツイートを埋め込むをクリック
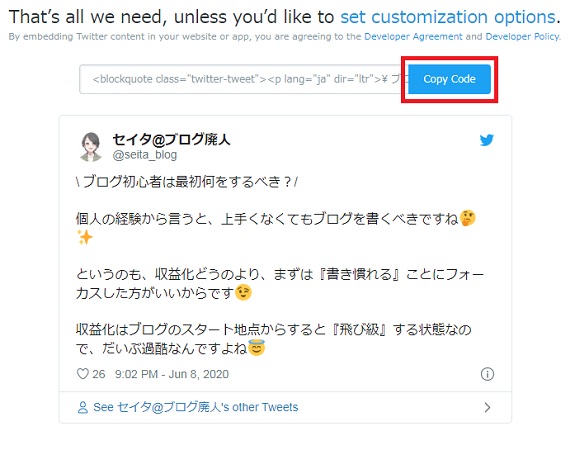
- Copy Codeをクリック
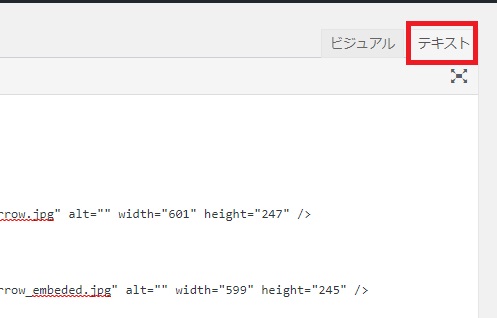
- WordPressのテキストエディターを開く
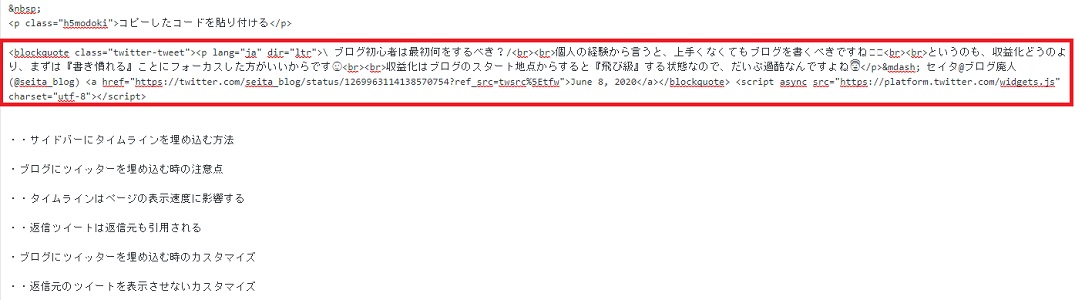
- コピーしたコードを貼り付ける
埋め込みたいツイートの『下矢印』をクリック
ツイートを埋め込むをクリック
Copy Codeをクリック
WordPressのテキストエディターを開く
コピーしたコードを貼り付ける
ツイートを記事内に埋め込んだ完成形
ブログ初心者は最初何をするべき?/
個人の経験から言うと、上手くなくてもブログを書くべきですね🤔✨
というのも、収益化どうのより、まずは『書き慣れる』ことにフォーカスした方がいいからです😉
収益化はブログのスタート地点からすると『飛び級』する状態なので、だいぶ過酷なんですよね😇
— セイタ@ブログ廃人 (@seita_blog) June 8, 2020
ここまでの手順で記事の中にツイートを埋め込むことができます。
サイドバーにタイムラインを埋め込む方法
サイドバーにツイッターのタイムラインを埋め込む手順は、下記の手順になります。
サイドバーにタイムラインを埋め込む手順
- https://publish.twitter.com/へアクセス
- ツイッターのプロフィールURLをコピー
- Enter a Twitter URLにペースト
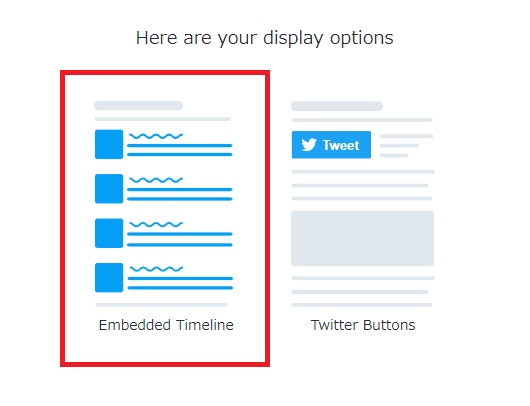
- Embedded Timelineを選択
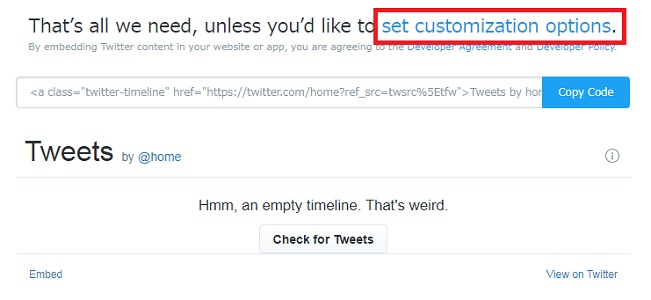
- set customization optionsを選択
- heightとwidthを600×400に設定※1
- Copy Codeをクリック
- WordPressのウィジェットへ移動
- サイドバーウィジェットにカスタムHTMLを挿入※2
- タイムラインコードを貼り付けたら『保存』で完了
※1:タイムラインの表示サイズは任意です
※2:『カスタムHTML』名称はWordPressテーマによって異なります
https://publish.twitter.com/へアクセス
ツイッターのプロフィールURLをコピー
Enter a Twitter URLにペースト
TwitterのプロフィールURLを貼り付けたらEnterを押しましょう。
Embedded Timelineを選択
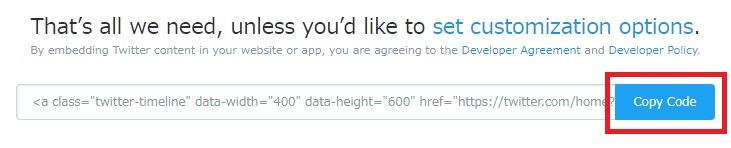
set customization optionsを選択
ここでそのままCopy Codeをクリックしてしまうと、超長いタイムラインが埋め込まれてしまうので、必ずカスタマイズをするようにしてください。
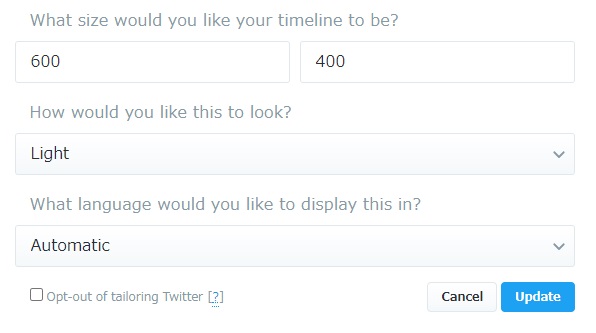
heightとwidthを600×400に設定
タイムラインサイズは任意のサイズで設定してOKです。
ちょど良いサイズが600×400なので、今回は上記のように設定しています。
その他の項目
- How would you like this to look?→ライトテーマとダークテーマの選択
- What language would you like to display this in?→言語設定
テーマカラーに関しては、好みで設定していただければOKです。サイトカラーに合ったテーマを選択すると、よりデザインの中に溶け込みます。
言語設定に関しては、とくに理由がなければAutomaticのままでOKです。
必要事項を入力し終わったら『Update』ボタンをクリックしていきましょう。
Copy Codeをクリック
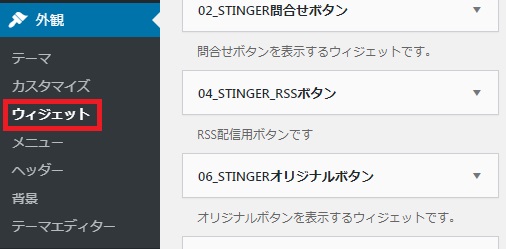
WordPressのウィジェットへ移動
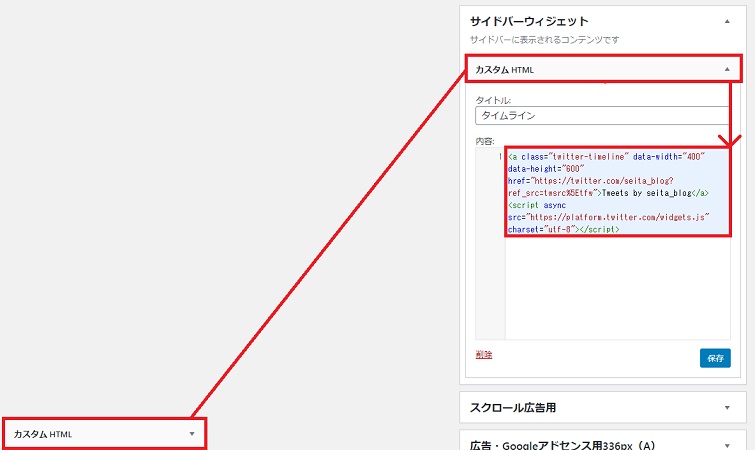
サイドバーウィジェットにカスタムHTMLを挿入
コピーしたコードをサイドバーウィジェットに追加していきます。
当ブログはAFFINGER5を使用しているため、『カスタムHTML』という名称ですがテーマによって異なるかと思いますので、HTMLコードを追加する際に使用するものを使ってもらえたらOKです。
カスタムHTMLコードを入力したら、『保存』ボタンをクリックして完了です。
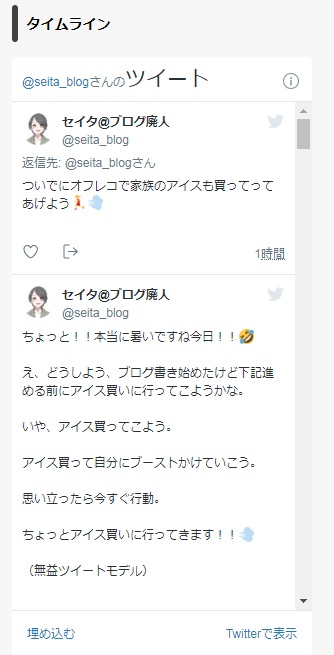
サイドバーにタイムラインを追加した完成形
以上の手順でサイドバーへタイムラインを追加できるので、手順通りに進めてタイムラインをブログに追加していきましょう。
ブログにツイッターを埋め込む時の注意点
ブログにツイッターを埋め込む方法は、ここまでの内容でチェックできました。
しかし、ブログにツイッターを埋め込むときには少し注意が必要なので、あわせて解説していきたいと思います。
タイムラインはページの表示速度に影響する
先ほどタイムラインをサイドバーに表示させましたが、ツイッターのタイムラインを表示させるとページ速度が低下します。
注意ポイント
Pagespeed Insightsなどでタイムラインが有る状態と無い状態をチェックしてみると、スコアの数値が変化するため速度を重視する場合は注意が必要です。
そのため、当ブログの場合はタイムラインをサイドバーから廃止して、SEO効果が低下しないように工夫しています。
しかし、ブログを運営する上でタイムラインが必要不可欠という状況も有ると思うので、その際には他の項目をクリアしてページの表示速度を早めるようにしましょう。
返信ツイートは返信元も引用される
2つ目は、返信ツイートをブログの記事内に埋め込もうとすると、返信元も引用されてしまうという点です。
例えば、レビュー記事などを書く時に返信ツイートを引用してしまうと、元ツイも一緒に引用されてしまうため、縦長になってしまいます。
そのため、後述するカスタマイズ方法を参考に、返信ツイートのみ埋め込めるようにしていきましょう。
返信元のツイートを表示させないカスタマイズ
それでは、注意点を確認できたところで、返信元のツイートを表示させないカスタマイズについて解説します。
返信元のツイートを表示させないカスタマイズ
返信元を表示させないカスタマイズは、下記の手順で行っていきます。
引用元を表示させないカスタマイズ
- 埋め込みたい返信ツイートの下矢印
- ツイートを埋め込む
- set customization options
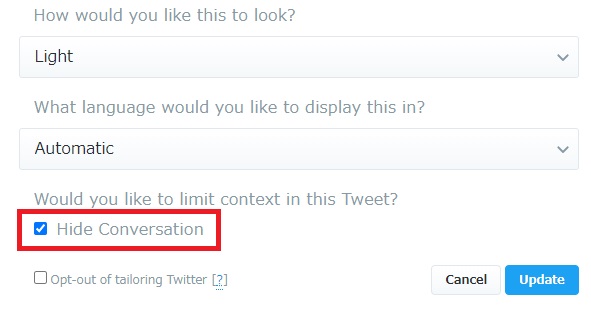
- Hide Conversationをチェック
- update
ブログにツイートを埋め込む手順は同じなのですが、『Hide Conversation』にチェックを入れる必要があります。
このようにチェックを入れて『Update』ボタンをクリックすると、ツイートの埋め込みコードが表示されます。
あとは、コピーしてWordPressのテキストエディターに貼り付ければOKです。
ブログにツイッターを埋め込んでコンテンツを作ろう!
ここまでの内容でブログにツイッターを埋め込む方法とカスタマイズ、注意点について知ることができました。
最後にツイッターを埋め込む方法についておさらいしておきましょう。
本記事のおさらい
①:記事にツイートを埋め込む手順
埋め込みたいツイートの『下矢印』をクリック
ツイートを埋め込むをクリック
Copy Codeをクリック
WordPressのテキストエディターを開く
コピーしたコードを貼り付ける
②:ブログのネタ切れを永久に防ぐ手順3つ
https://publish.twitter.com/へアクセス
ツイッターのプロフィールURLをコピー
Enter a Twitter URLにペースト
Embedded Timelineを選択
set customization optionsを選択
heightとwidthを600×400に設定※1
Copy Codeをクリック
WordPressのウィジェットへ移動
サイドバーウィジェットにカスタムHTMLを挿入※2
タイムラインコードを貼り付けたら『保存』で完了
ブログにツイッターを埋め込むと、フォロワーを増やすきっかけに出来たり、記事の中で使用することで文字ばかりの記事になってしまうのを防げたりします。
本記事の内容でブログにツイッターを埋め込むことができたと思うので、必要に応じてツイッターも活用しつつコンテンツを作っていきましょう。