WordPressのページ速度を高速化するために、WordPressプラグイン『Autoptimize』を使用してはいませんか?
しかし、WordPressプラグインの『Autoptimize』を使用しているとCSSのがサイトに反映されない事を確認しました。
あなたがWordPressでカスタマイズをしようとしてCSSを追加してもデザインが反映されないなんてことがあれば、今回紹介する方法で解決させることが可能です。
本記事では、CSSのが反映されない場合にクリック一回で解決する方法をご紹介します。
AutoptimizeでCSSが反映されない?!クリック2回で解決可能です。
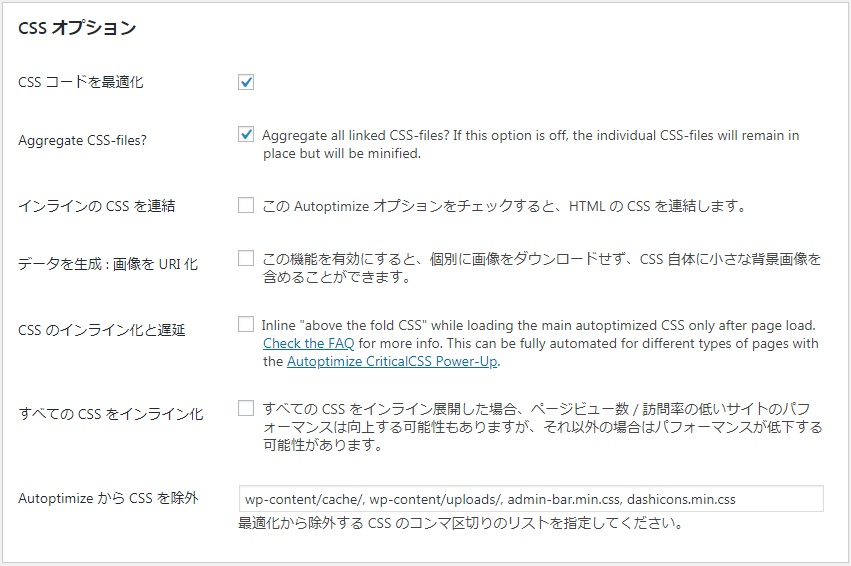
Autoptimizeの設定画面で、下記の部分を見てみて下さい。
この画面で、今までは下記の2つにチェックを入れていました。
- インラインのCSSのを直結
- 全てのCSSををインライン化
この項目のチェックを外すことによって、CSSが反映されるようになっているはずです。
Autoptimizeを無効化にする必要はない
AutoptimizeがCSSの反映に影響しているということがわかれば、プラグイン自体を無効化にしがちですが、前項で紹介した項目のチェックさえ外せばCSSは反応されます。
そのため、他のプラグインをわざわざ導入する必要はなく『Autoptimize』を使用したままで大丈夫です。
ページの表示スピードの問題はないのか
ページの表示スピードに関しては、ほぼ変化は見られませんでした。
通常CSSのインライン化をするとPageSpeedInsightsではCSSの短縮などの改善策を指示されますが、劇的に変化することはなかったためページスピードの補填として、下記の項目を変更しました。
JavaScript オプションの項目をひとつ外す
JavaScript オプションの項目の中で、『Aggregate JS-files?』という項目がありますが、この項目のチェックを外します。
この項目に関しては、初期設定時にはチェックが外されているため、チェックをすることによって逆にスピードが遅くなってしまうと言われています。
しかし、結果的にチェックを外すことによって、ページスピードが今回の設定に変更する前よりもページスピードがアップしました。
そのため、今回紹介したCSSのインライン化とJavaScript オプションの『Aggregate JS-files?』を変更することによって、CSSのカスタマイズの変更も可能となり、ページスピードの上昇も計れます。
Autoptimizeを使用したままCSSを有効化しよう
せっかくCSSを追加してもカスタマイズ内容が反映されないと残念な気持ちになってしまいます。
原因もわからず頭を抱えていたかと思いますが、今回の方法によって改善させる事が可能となりますので、是非お試し下さい。