- AFFINGER5のサイト名を大きくしたいんだけど、方法がわからない。
- 簡単に大きさを変えられる方法を教えてほしい。
このような悩みを解決します。
AFFINGER5を運営していて、サイト名が少し小さいかなーと感じたことがある人は少なくないはず。
サイト名を覚えてもらうためにも、少しサイトタイトルは大きく表示させたいものですよね。
今回は、そんな悩みを解消するべく、AFFINGER5のサイトタイトルを任意のサイズで表示するための方法について解説したいと思います。
記事の内容
- AFFINGER5のサイト名を任意のサイズにする方法
- AFFINGER5のサイト名を任意のサイズにするサンプルコードの紹介
- AFFINGER5のサイト名を任意のサイズにする際の注意点
記事の信頼性
AFFINGER5使用歴ほぼ1年。AFFINGER5 WINGではなく、AFFINGER5 EXを使用していて、カスタマイズについての知識を多く所持しています。
AFFINGER5(アフィンガー5)のサイト名を大きくしたい!【1分で実装可】
AFFINGER5のサイト名は通常サイズ変更をすることができませんが、CSSを追加することによって大きさを変更することが可能となっています。
AFFINGER5のサイト名を中央揃えにするコードサンプル
header .sitename {
display: inline-block;
font-size: 40px;
letter-spacing: 2px;
}
コード解説
font-size: 40px;の部分を任意の数字に変更することで、サイト名の大きさを変更することが可能です。
この数値のまま設定をすると、当サイト名の大きさになります。
数値を変更することで任意の大きさに変更することが出来るので、当サイトの大きさを参考に設定してみてください。
サイト名を中央揃えにするコードの実装方法
先ほど紹介したコードを実装するための手順は、こちらの手順を確認してください。
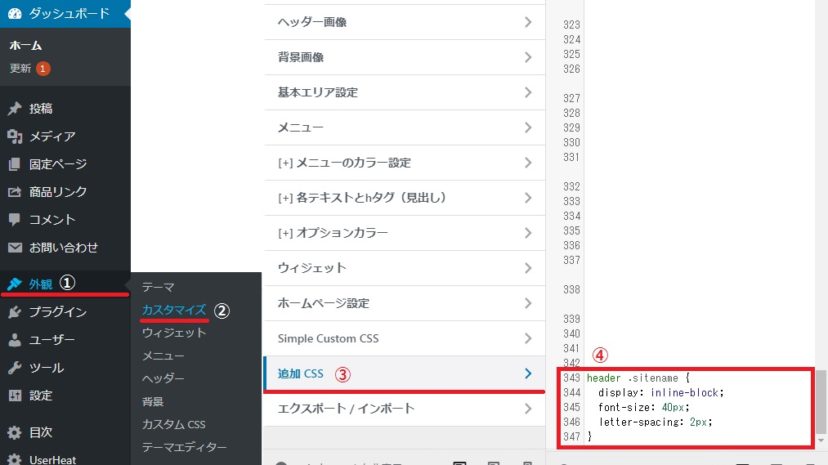
- WordPressサイドバー
- 外観
- カスタマイザー
- 追加CSS
先程のコードを上記の画像と手順を参考にコピペするだけで、実装可能となっています。
サイト名を中央揃えにする際の注意点
サイト名を中央揃えにする際に少し注意点が必要になります。
それは、サイズ感です。
注意ポイント
サイトの名称を大きくアピールしようとしすぎて、過剰に大きいサイズにしてしまうのは逆効果になってしまいます。
フォントサイズのサンプルとしては、マナブさんが運営するmanablogが24pxくらいです。
ちなみに調査してみて思ったのですが、ロゴ画像を使用してサイトタイトルを表示させているサイトが非常に多かったです。
ポイント
サイトをロゴ画像にすることによって、ただの文字タイトルよりも印象に残りやすくする効果が期待できます。
そのため、より印象に残るデザインにしたい場合は、サイトタイトルにロゴ画像を使用するのも良いと思います。
ココナラであれば、1,000-3,000円ほどの間でロゴ画像を依頼することが出来るため、おすすめです。
-
ココナラの支払い方法と依頼手順!【アイコン依頼はココナラで!】
続きを見る
適切なサイズを設定して、ユーザービリティを下げないようにしよう!
AFFINGER5のサイト名のサイズ変更はできましたか?
サイト名の他にも、トップページのカード型下に表示されている引用文などもCSSを使用すれば、カスタマイズすることが可能となっています。
CSSに詳しくない人は、同じようなことをしている人を探して、コードをコピペすれば実装可能です。
カスタマイザーの枠を越えてAFINGER5をカスタマイズしたい人は、ぜひ挑戦してみてくださいね!