- AFFINGER5で目次を使うには?
- AFFINGER5はSUGOIMOKUJIを使わないと目次を使えない?
このような疑問の解決方法を解説します。
こんにちは、セイタです。
AFFINGER5で目次を使う方法は、2パターンあります。
- TOC+を使う方法
- AFFINGER5内のタグを使う方法
AFFINGER5では上記2つの方法を使用すると目次を作ることが出来るので、SUGOI MOKUJIを導入しなければ目次が作れないということはありません。
そこで今回は、AFFINGER5の目次の作り方を2パターン解説し、あなたのブログで目次が作成できるまでサポートします。
本記事を読み終えることで、あなたのブログに素敵な目次を作成することができるので、ぜひ最後までご覧ください。
本記事の内容
- AFFINGER5で目次を使う方法
- AFFINGER5でTOC+を使った目次の作り方
- AFFINGER5のタグを使った目次の作り方
本記事の信頼性
AFFINGER5をブログ初心者時代から使用していて、月に25万円程を稼ぎながら生活しています。
AFFINGER5(アフィンガー5)で目次を使うには?【2パターン紹介!】
AFFINGER5で目次を使うには、プラグインのTOC+を使用するか、AFFINGER5の記事作成画面で使うタグを使用する方法と2パターンあります。
先にTOC+を使った場合と、目次(カスタム)を使った場合の特徴を解説しようと思います。
TOC+を利用すると目次が簡単に作れる
TOC+はTable of Contents Plusという目次プラグインです。
AFFINGER5をお使いのブログやサイトでTOC+を有効化することで、面倒な設定をせずに目次を追加することが出来ます。
そのため、AFFINGER5で目次を使うのであれば、TOC+をインストールするのが一番簡単な方法です。
AFFINGER5のタグでも目次を作れる
AFFINGER5のタグでも目次を作ることが出来ます。
作り方は後述しますが、記事内のタグから『目次(カスタム)』を選択することで、作成可能です。
しかし、TOC+を使用して目次を作るのとは違くて、1から目次を設定しなければいけません。
そのため、HTMLを書きたくないという場合は、TOC+を使用したほうが良いですね。
TOC+とタグで目次を作る2パターンで好みの目次を作ろう
TOC+とタグで目次を作る2パターンがありますが、好みの方法で目次を作ってみましょう。
TOC+と目次(カスタム)の特徴を表にまとめてみたので、確認してみてください。
TOC+と目次(カスタム)の特徴
| TOC+ | AFFINGER5の目次(カスタム) | |
| 作りやすさ | ◯ | △ |
| 細かい作り込み | △ | ◯ |
| 目次の管理のしやすさ | ◯ | △ |
AFFINGER5でTOC+を使用した目次の作り方
TOC+を使用した目次の作り方について解説します。
TOC+をインストールする
TOC+をWordPressのプラグイン追加画面でインストールします。
TOC+の目次設定をする
TOC+をインストールしたら、目次の設定をします。
TOC+のカスタマイズをする
TOC+のカスタマイズをします。
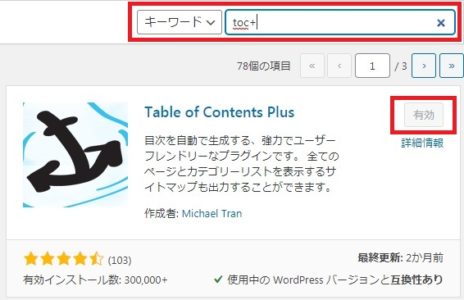
プラグイン検索で『TOC+』を検索する
WordPressのプラグイン検索でTOC+を入力してインストールをしていきましょう。
プラグイン→新規追加→検索窓にTOC+を入力→今すぐインストール→有効化
TOC+を有効化したら目次設定をする
TOC+を有効化したら、目次の設定をしていきましょう。
設定場所はインストール済みのプラグインリストの中に、『Table of Contents Plus』と表示されているので、削除となりの設定をクリックすると設定画面に移動できます。
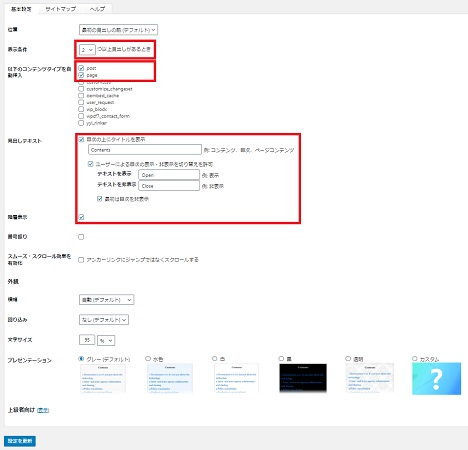
TOC+の設定項目はこちら。
TOC+の設定項目
| 設定項目 | 設定方法 |
| 表示条件 | 『2』以上見出しがあるとき |
| 表示条件以下のコンテンツタイプを自動挿入 | post / page |
| 目次の上にタイトルを表示 | 任意の目次タイトル(例:Contents) |
| 見出しの表示/非表示切り替え文字 | 任意の表示 / 非表示ボタンの文字(例:Open / Close) |
| 目次の表示(初期値) | 最初に目次を表示するか表示しないか |
| 階層表示 | H2タグ→H3タグを階層表示にする |
上記以外の設定はしなくてもOKです。
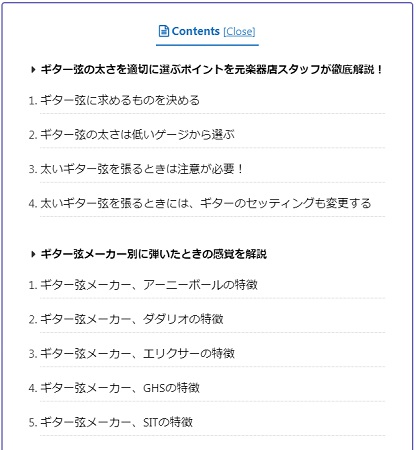
見出し下の画像のように設定できたら『設定を更新ボタン』をクリックすることで、目次が使えるようになります。
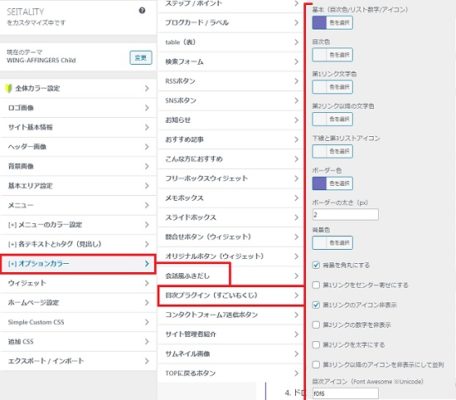
TOC+で作成した目次はカスタマイザーでカスタマイズ可能
カスタマイザー→[+]オプションカラー→目次プラグイン(すごいもくじ)
例えばカスタマイズする前とカスタマイズしたあとで、見比べてみるとこのようになります。
カスタマイズ前
カスタマイズ後
カスタマイズで変更した部分は、『目次のアイコン・ボーダーの太さ・背景色・H3タグの数字』です。
TOC+の目次カスタマイズ例
| 変更前 | 変更後 | |
| 目次のアイコン | 目次アイコン『f0f6』 | 目次アイコン『f00c』 |
| ボーダーの太さ | 2 | 5 |
| 背景色 | 初期値 | #f9f9f9 |
| H3タグ | 第2リンクの数字を非表示にチェック | 第2リンクの数字を非表示のチェックを外す |
1つポイントとして、目次アイコンの部分はfontawesomeから気に入ったアイコンのunicodeをコピーする必要があります。
AFFINGER5のタグを使った目次の作り方
次にAFFINGER5のタグを使用した目次の作り方について解説します。
タグを使用した目次の作り方は、任意のタグを指定して目次を作成可能です。
ただ、自由度は高いですがHTMLコードを操作するので、HTMLを扱うのに抵抗がない方のみ挑戦してみてください。
タグから目次(カスタム)を追加
AFFINGER5の記事作成画面でタグから『目次(カスタム)』を追加します。
目次に必要な分の<li>タグを追加する
目次(カスタム)の追加が出来たら、目次の分だけ<li>タグを追加します。
記事本文のHタグに<li>タグと紐付けをする
本文中の見出しと追加した<li>タグの紐付けを行います。
タグから目次(カスタム)を追加
目次(カスタム)を追加すると、初期状態では下の画像のように表示されるようになっています。
この状態では目次として機能しない状態になっているので、次に解説する見出しタグとの紐付けをしていきましょう。
目次に必要な分の<li>タグを追加する
目次(カスタム)を追加することが出来たら、次に目次に必要な文の<li>タグを追加しましょう。
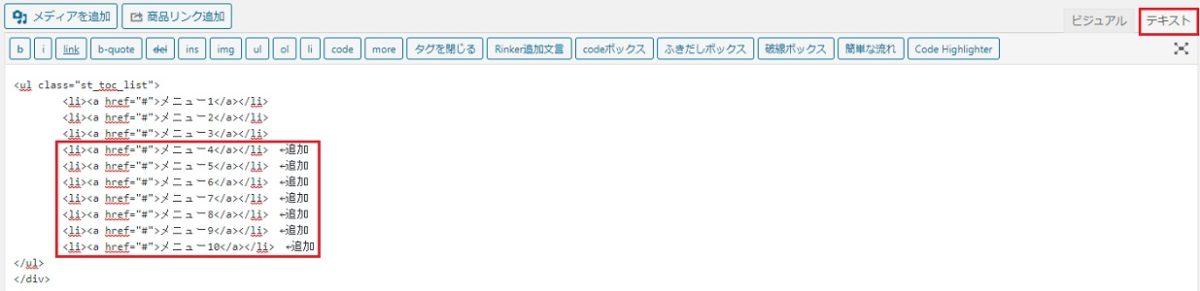
コードの打ち込みはビジュアルエディターの画面では出来ないので、テキストの画面を使用して追加していきます。
例の画像ではメニュー4からメニュー10を追加していますが、記事の見出しタグ分だけ追加すればOKです。
記事本文のHタグに<li>タグと紐付けをする
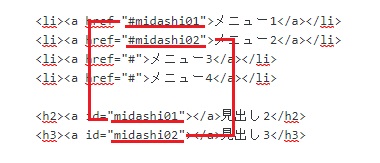
記事の中に必要な文の<li>タグを追加することが出来たら、次にHタグにidを追加して<li>タグのhrefと一致させます。
H2に追加するaタグ
<h2><a id="midashi01"></a></h2>
id名は任意の名称でOK。
ここまでの手順を実践していただくことで、AFFINGER5の目次(カスタム)を使用した目次を作ることが可能です。
しっかりと機能しているか試しにプレビュー画面で確認してみてください。問題なければその他の見出しに関しても設定をして、目次の作成を終わらせましょう。
目次(カスタム)を使った目次もカスタマイザーでカスタマイズ可能
目次(カスタム)に関しても、カスタマイザーを使ってカスタマイズすることが出来ます。
カスタマイズ場所に関しては、TOC+でカスタマイズした『目次プラグイン(すごいもくじ)』でカスタマイズ出来るので、アイコンや枠の幅等を変更しつつ好みのカスタマイズをしてみてください。
以上で目次(カスタム)を使用した目次の作り方解説は終了です。
AFFINGER5(アフィンガー5)の目次はTOC+か目次(カスタム)を使おう!
ここまで記事を読んでいただければ、AFFINGER5で目次を作る方法については完璧だと思います。
最後に今回の内容を復習しておきましょう。
AFFINGER5で目次を作る方法
- TOC+をインストールして目次を作る
- AFFINGER5の目次(カスタム)を使って目次を作る
- カスタマイズは両方ともカスタマイザーでアレンジ可能
AFFINGER5の目次はTOC+か目次(カスタム)で作成すれば困ることはありません。
しかし、もっとデータを収集したいという場合は、SUGOI MOKUJIを導入しても良いかもしれませんね。
ぼくは、SUGOI MOKUJIを導入しているのですが、クリックされた目次の記録が取れるので、記事の需要がある部分を確認するのにとても役立っています。
より分析力を高めたい場合は、導入を検討してみましょう!