WordPressでブログの運営をしていると、画像ファイルの取り扱いに気を使ってしまうものではないでしょうか。
PageSpeedInsightsなどでページ速度計測をすると、サイトのスピードを遅くしてしまっている大きな原因のひとつに適切な画像を使用していないことが挙げられます。
そのため本記事では、僕がブログを運営してきた中で特に手間もかからずベストな方法をお伝えしつつ、今日からのコンテンツづくり活かせるサイト等をお伝えします。
【WordPress】画像を圧縮してページ速度アップさせる手段を解説!【無料】
画像の圧縮に関しては、ひとつの画像圧縮サービスさえ使用すればOKです。
画像サイズの圧縮にはオンラインサービスを使おう
画像の圧縮にはオンライン画像圧縮サービスの『Optimizilla』を使用すれば、他に必要なものはありません。
画像の圧縮方法は至ってかんたんで、Optimizillaにアクセスした後に圧縮したい画像をドラッグ・アンド・ドロップしたらOKです。
手間が全然かからず画像の品質も落ちづらいので、画像を圧縮する際には重宝しているサイトです。
具体的に負担のかからない圧縮数値を解説
画像を圧縮するということは、基本的には画質を下げて要領を落とすという方法を取られています。
むやみに圧縮できるからといって数値を下げすぎてしまうと、画質が損なわれてしまって見栄えが悪くなりがちです。
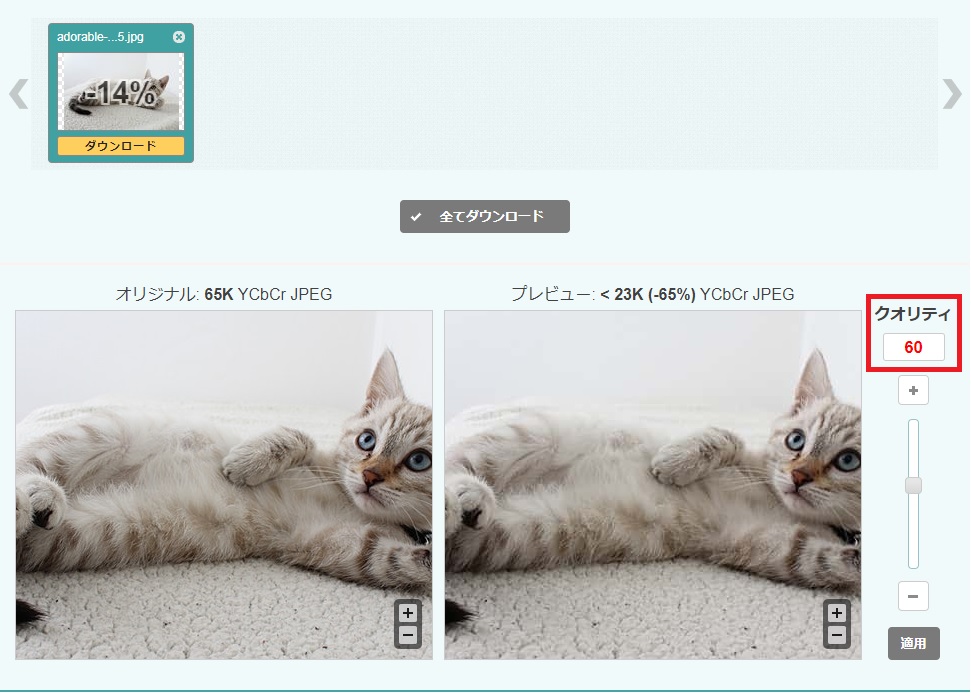
そのため、Optimizillaを使用していて画質が損なわれているという印象を受けなかった数値を紹介します。
画像を見てもらえたらわかるのですが、わずかに画質が損なわれていることがわかると思います。
もしこの僅かな画質の損失が気になる場合は、クオリティ60-70の間で調整をするとOKでしょう。
70ほどに設定しておけば、ほとんど画質の損失を感じること無く画像を使うことが可能です。
画像を圧縮するときはサイズを予め小さくすること
ここで、ひとつ注意点があります。
画像を圧縮する際には、画像ファイルのサイズを小さいサイズにしておくことをおすすめします。
というのも、WordPressで画像を追加したとしても記事のコンテンツ幅が定められている状況では、最大でもその幅でしかサイズが適応されません。
そのため、5600×4800pxという画像サイズはそもそも必要ないんですね。
なので、画像ファイルのサイズを決定するときの適正サイズについても、予めお伝えしておきたいと思います。
画像の適正サイズ
- Canvaの場合:700 × 465
- Pixelsの場合:700 × フリー
フリー画像サイトの場合は、提供サイトによるのですが画像サイズを指定できる場合があります。
ですが、画像によっては若干サイズ感が違うので、横幅のみ700で指定すれば自動的に高さを設定してくれるので便利です。
ぼくは、下記のOdanというサイトのPixelsという種類のサイトでの画像を使用しています。
Unsplashのほうがかっこいい画像が多いのですが、いかんせん画像サイズが大きいのでリサイズしなければいけません。
WordPressで画像を圧縮しないと発生するデメリットは?
ここまでは画像の圧縮する方法についてお伝えしました。
続いて画像を圧縮しないことで発生するデメリットについて解説しておこうと思います。
サイトスピードが遅くなる
画像を圧縮しないことで、サイトのスピードが遅くなります。
これは、主に画像の処理に時間がかかって遅くなってしまうという現象です。
そのため、なるべく画像は小さいサイズで適切な大きさの画像を使用する必要があります。
また、WebP化をすることで『次世代フォーマットでの画像の配信』を解決することができ、サイトスピードを上昇させることが可能です。
セイタさん、記事読みながら出来ましたよー🙌!
Before Afterです(*´∀`)♪ pic.twitter.com/FhhbZTiMb1
— ひーよんっち (@hi_4mam) October 25, 2019
詳しくは、こちらをご覧ください。
-
WordPressの画像をWebP対応!プラグインを使ってサイト改善【5分で出来る】
続きを見る
サーバーの要領域に負担をかける
画像ファイルのサイズが大きくなると、WordPressをインストールするために使用しているサーバーの容量域を圧迫する原因になります。
そうするとどうなるかというと、全体的な処理速度が遅くなりブログ運営自体が快適ではなくなってしまいます。
これは、わかり易い例でいうとダッシュボードの動作が遅くてたまらないという状況です。
サクッと作業をしたいのに動作が重くて困っているといった場合には、画像のサイズを見直すことで改善される可能があります。
メモ
ちなみにWordPressの動作が遅い原因には、Jet PackやAll in one SEOなどのプラグインが原因となっている場合があるので、画像サイズを見直す前にプラグインが原因となっていないか確認してから作業をするようにしましょう。
ユーザーにとっても、オーナーにとっても快適なブログを目指しましょう!
画像を圧縮せず適切な画像サイズ・大きさをした画像を使っていない場合、ユーザーに読み込みの面で不便を書けてしまいますし、オーナーであるご自身もWordPressの動作が重くなったり、サイトの評価が下がったりと良いことは一つもありません。
WordPressで使う画像に興味を持っているいま、行動を起こして画像の最適化をしましょう。
画像を最適化することで、検索順位アップも望めるので良い事づくしです!
-
サイトの表示速度は3サイトで改善しよう!遅い原因は意外なところに
続きを見る