という方に向けた記事になっています。
こんにちは、セイタです!
サイトのページスピードを初めて計測してみると、改善点がありすぎて衝撃を受けてしまう人も多いのではないでしょうか。
サイト運営をしているとカスタマイズなどをすることがほとんどだと思うのですが、実はそのカスタマイズ等が原因となってサイトスピードを遅くしてしまっている場合があるんですねー。
PCに関しては、比較的楽にページスピードを上げることが出来ると思うのですが、モバイルはそうも行かないですよね。
そのため、今回の話題はPageSpeedInsightsのモバイルスピードを上昇させるための方法を解説してみようと思います。
PageSpeedInsightsでモバイルだけ遅い人必見!速度が2倍上昇する?!
ぼくの経験でいくと、モバイルのスピードが遅くなる原因となっているのはこちらです。
- アドセンスの自動広告
- JavaScriptを<head>タグ内に記述している
- GoogleFontの対策をしていない
- 画像を圧縮していない
- 画像サイズがそもそも大きすぎる
これらは、サイトのスピードを遅くする大きな原因となる場合が多いので、早々に対処する必要があります。
その対処方法に関しては、後述していきたいと思うので、参考にしてみてくださいね!
PageSpeedInsightsで当ブログを初めて計測したときの結果
スコア結果
PC=100点中95点
モバイル=100点中27点
いや、ひどすぎますね。
恐らくこのモバイルスピードだと、ブログを読まれるどころかロードしている段階でページバックされてしまって、読まれないでしょう。
ページの表示秒数は2秒以上が推奨されているので、早くすることに越したことはありません。
是非サイトスピードを上げて、ブログをどんどん読んでもらいましょう。
念の為、PageSpeed Insightsとは
PageSpeedInsightsは、Googleからサービス提供されているウェブページのスピードテストと速度改善のアドバイスをもらえるサービスです。
ブログのURLを打ち込むことによって、PCとモバイル両方のページ表示速度を点数として表示してくれます。
また、表示速度が上がるための方法をアドバイスもしてくれるのですが、書いてあることは専門的な言葉で書かれているので、ひとつずつ検索して解決していくしか確実な方法がありません。
しかし、先程上げた画像の圧縮や画像サイズの調整を行ったり、アドセンスの自動広告を切ることでページスピードが2倍以上上昇します。
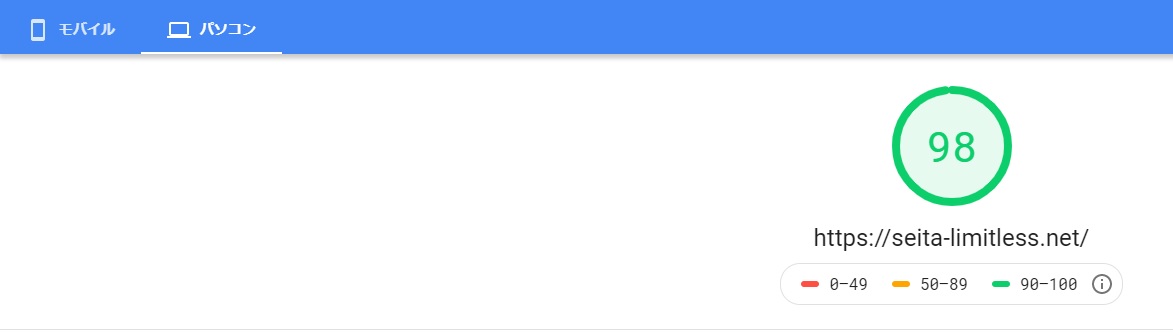
ちなみに2019/9/17現在のスピードはこんな感じ
PCは爆速でモバイルはなりな感じがしますねー。
もっとモバイルを突き詰めていかねばですね。
実際に行ったPageSpeed Insightsのページ表示速度改善の方法
簡単に行えるPageSpeed Insightsの対策
- ブログ内の画像の最適化
- キャッシュプラグインでキャッシュの管理と削除
- HTML と JavaScript の最適化
ブログ内の画像の最適化
画像はブログを運営していると、読者にわかりやすく解説するためには外せないアイテムになってきます。
しかし、その画像は高画質であるほど読み込みに時間がかかってしまうので、画像の最適化を行うことが重要です。
今回は、必須と言える画像圧縮プラグインを紹介します。
使用したWordPress プラグイン
EWWW Image Optimizer
このプラグインを使用すると、ブログ内に使用されている画像を最適化することができます。
最適化を行うと画質を損なうこと無くファイルサイズを圧縮(サイズダウン)されるので、自然とページの読み込みが下がるという仕組みです。
設定方法
下記の項目にチェックを入れて完了です。
チェックを入れたらWordPress ダッシュボードの「メディア」→「一括最適化」から画像の最適化ができます。
BASIC:「Remove Metadata」
ExactDN:「Include All Resources」/「Premium Compression」
トップページの画像スクロール撤廃
トップページのヘッダー画像下に「見栄えを良くするため」という理由でスクロール型の最新記事表示を設定していました。
しかし、これはページにアニメーションを追加することになり、サイトの表示速度に大きく影響します。
ページ速度の改善ポイントは、なるべく重い動作を引き起こさないものを読み込まないのがコツです。
- 投稿した最新記事を読み込ませる
- その最新記事の画像も右から一緒にスクロールさせる
ページを開いたときに何かしらのアニメーション効果を追加している場合には、そのアニメーションがページ速度を阻害している原因となっている可能性があるので、切っても支障がなければ使わないことをおすすめします。
キャッシュプラグインでキャッシュの管理と削除
WP Fastest Cacheもキャッシュを管理する上で、重要なプラグインになってきます。
定期的にサイトに蓄積したキャッシュを削除することで、ページの表示速度を改善させることが出来るので、ぜひ取り入れましょう。
キャッシュ対策プラグイン『WP Fastest Cache』
WP Fastest Cache
このプラグインを使用すると、キャッシュ(サーバーに一時保存されているウェブ閲覧データ)をカンタンに管理することができ、なおかつ削除する項目も設定できるので、ページの表示速度を上げるきっかけになります。
設定方法
下記の項目にチェックを入れて完了です。
コチラのプラグインは画像で設定項目を表示させたほうがわかりやすいので、画像のとおりにチェックを入れて設定してみてください。
モバイル部分にチェックが入っていことに気がついた人がいると思いますが、AFFINGER5がレスポンシブデザインに対応しているためです。
レスポンシブデザインに対応していないテーマを使用されている場合は、この部分にチェックを入れておきましょう!
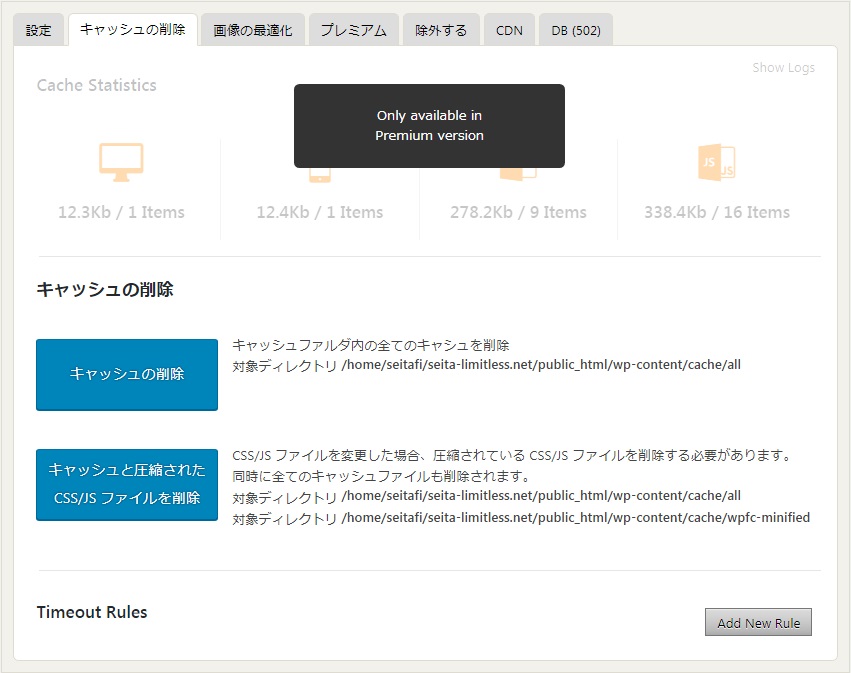
コチラの画面でキャッシュの削除を行います。
毎日する必要はないかと思いますので、1ヶ月に1回や2周間に1回などのペースで削除するルーティンを決めておきましょう。
基本的には2つある内の下の削除ボタンで大丈夫です。
HTML と JavaScript の最適化
HTML と JavaScript の最適化は、ひとつ前で紹介したWP Fastest Cache と併用される頻度の高いプラグインを使用しました。
JavaScriptの実行時間対策プラグイン『Autoptimize』
Autoptimize
PageSpeed Insights の診断結果で「JavaScript の実行にかかる時間の低減」というものがあったので、このプラグインを選択しました。
設定方法
下記の項目にチェックを入れて完了です。
HTML:「HTML コードを最適化」
JavaScript オプション:「JavaScript コードの最適化」
CSS オプション:「CSS コードを最適化」/「Aggregate CSS-files?」/「インラインの CSS を連結」/「すべての CSS をインライン化」
その他のオプション:「連結されたスクリプト / CSS を静的ファイルとして保存」/「ログイン中のユーザーも最適化しますか ?」
以上の3つのプラグインを導入し、表示速度の向上を実行し好転しました!
PageSpeed Insightsのページ速度以外にも対策サイトを使おう
今回は 「PageSpeed Insights」 の結果に衝撃を受け、モバイルページの表示速度高速化の対策を行いました。
実は、PageSpeed Insights以外にもページ速度の改善方法を知ることができるサイトがあります。
GTmetrixというサイトがあるのですが、そのサイトでは事細かにどの部分のJavaScriptが遅いなどの情報を教えてくれます。
サイト自体は英語表記になっているのですが、下記のページにてGTmetrixを併用したページ速度の改善方法などを解説しているので、あわせて見ていただけると更にサイトのスピードが向上できるはずです。