このような悩みを解決します。
Web制作を独学するっていっても、なかなか手につかずに本当に独学で身につくのかどうか不安になりますよね。
ぼくは、今回紹介するUdemyを使った学習方法でWebデザイナーを目指しています。
というのも、最初はフリーランスプログラマーになろうと思っていたのですが、フリーランスのプログラマーになろうと思っても実案件を見てみたら普通に難しそうなものばかりだったんです。
そこで、このまま就職してプログラマーの経験を積もうかと思っていたのですが、フリーランスとして働くことを目標にするとしても、就職するにしてもWebデザインのスキルは必修項目になると感じ、Udemyを使用して1から学び直すことを決意しました。
どのような点でUdemyが優れているのか、そんなポイントについて本記事で紹介し、これからフリーランスを目指す人や転職を目指す人の役に立てる記事になれば幸いです。
【Udemy】未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコースが良き

ポートフォリオなどの制作をするにも、Webアプリのフロントエンドに関わるとしてもWebデザイナーの知識は必修となってくるものではないでしょうか。
ポイント
大手企業に就職するという目標があるならば、フロントエンドとバックエンド分かれている部署に入ることが可能だと思いますが、中小企業に転職しようと思っている場合は、フロントエンド・バックエンド両方の技術を問われる可能性が非常に高いようです。
面接時にある程度フロントサイドの制作もできるかどうか質問された時に『できません。』と回答するよりも『できます。』と答えられた方がポイントが高くなるのは間違いありません。
後々ぼくはWebアプリ製作者となるのが目標ですが、それ以前にアプリのフロントを作れないとなれば話にならないと思ったので、今回Udemyで学習し直しているのですが、驚くほど知識として定着しています。
完全未経験のWeb制作ビギナーにもおすすめできる講座なので、いくつか良いと思ったポイントを紹介します。
Web制作・Webデザインの実案件に近いサイト制作を学べる
Web制作の実案件を見てみると、案件の大多数を占めているのがLP制作案件とWordPressの案件でした。
今回の講座ではWordPressに触れていないのですが、LP制作やコーポレートサイトを制作するのに必要な知識を学ぶことができます。
ちなみにLPのWordPress化は『WordPressの教科書』を使用することで、プログラミング言語をほぼほぼ学んでいない人でもWordPress化することができるので、こちらはUdemyではなく書籍での学習がおすすめです。
Webデザイン必須ツールのPhotoshopを学ぶことができる
この講座では、Photoshopについての知識も学ぶことができます。



Web制作・WebデザインでPhotoshopは無関係のように感じますが、実はWeb制作フリーランスを志すならPhotoshopの知識は必須になってくるようです。
なぜPhotoshopが必要となるのか、理由についても解説します。
Web制作・WebデザインでPhotoshopの知識が必要な理由
これも実案件を見て感じたことなのですが、企業案件の詳細を確認してみるとPhotoshopを使用したデザイン済みのファイルをHTMLとCSSでコーディングしてサイトに仕上げるという案件がありました。
もちろん、ぼくがその案件を確認している時にはPhotoshopが扱えないので、それらの案件を排除して案件を探していたのですが、なかなか自分にあった案件を見つけることができず断念。
そもそも、フロントエンドの学習が浅かったのもあるのですが、Photoshopが使えないとフリーランスで案件を取れる範囲が結構限られてくるということに危機感を覚えました。
転職する場合は、このようなポイントは無視しても特には支障ないとは思うのですが、フリーランスとして働くと考えると話は変わってきます。
ポイント
良い意味で案件を選べれば良いですが、Photoshopが使用できないと悪い意味で案件を選ばなければいけないので、必ず知識として覚えておきましょう。
Photoshopは月額980円前後で使用できる
これは個人的に驚きだったのですが、ソフトとして30,000円くらいするのかなと思っていたら、公式サイトを確認してみたところ月額980円で利用できるプランがありました。
値段が安いからということで、機能差に違いが出ることなく通常のPhotoshopとして利用できるようです。
Photoshopを使ったことがない人は高いから無理と思っている人も多いと思ったので、豆知識としてシェアさせていただきます。
Web制作・Webデザインフリーランスに必要な最低限の知識が詰まっている
この講座の講師となっている方は、プロのWebデザイナーとして働かれている方です。
そのため、ここまで紹介したとおり、実案件に近いサイトを講座内で制作することができますし、PhotoshopについてのWebデザイン知識も身につけることができます。
もちろん、HTML/CSSのコーディング知識に関しても学ぶことができるので、この講座を最初から最後まで学習することができれば、初案件の時にも焦らず冷静にこなすことができるでしょう。
『HTML/CSSは基本をサラッと』は間違いです。

冒頭でWebアプリのフリーランスプログラマーになるために学習を進めていたとお伝えしましたが、ググって調べていると『HTML/CSSはサラッと勉強するだけでOKなので、さっさとプログラミングの勉強を始めましょう』という言葉を多く見かけました。
しかし、これは大きな間違いでした。
注意ポイント
『サラッと』の範囲がどれほどの範囲なのかが曖昧で、本当にサラッと勉強したら今回のような状態になってしまったので、転職することを目指していてもフリーランスに目指していても、フロントエンドの学習は最低限良質なLPを作成できる状態くらいまでには持って行った方が良いと思います。
じゃないと、ぼくみたいに振り出しに一回戻らなければいけないことになるので、メンタルの消耗がエグいことにならないために注意しましょう。
Web制作の独学でProgateは身になりづらかった
よくプログラミングを始める際に進められるProgateですが、ぼくも通りました。
しかし、ProgateのHTMLは身になりづらかったです。
なぜかと考えてみたのですが、このような点が身につかなかった要因になってくるんじゃないかなと感じました。
- ローカルでの開発ではないこと
- ゲーム感覚のため、制作しているという感覚になりづらい
- クリアすることが目標となってしまっている
基本的に今回のUdemyでの学習でわかったのですが、実際にローカル環境で自分が打ち込んだコードをテキストエディターで確認して、ブラウザでリロードする。
この動作はプログラミングを学習する上で、大切な過程になってきます。
ノートなどの画面サイズだと、コード打ち込み部分と打ち込んだコードの動作確認画面、完成画面と3分割されているので、必然的に書く画面が小さくなってしまいます。
そういった点でも大きな視点でコードを確認することができないので、知識として定着しづらかったのではないかなと。
Web制作の独学でドットインストールは微妙かも
ドットインストールもUdemyと同じく動画学習サイトで、無料でHTML/CSSについて学習することができます。
しかし、無料の中での学習は基礎固めという部分に特化していますが、実際の制作に直面した時に手が止まるはずです。
注意ポイント
それもそのはずで、基礎的な部分の学習と簡単な静的サイトは作成しますが、実案件に伴ったリアルなサイトではないんですよね。
そのため、実際に求められるサイトの制作に取り組もうと思った時に手が止まってしまいます。
PAS-POLの模写とか完全にマゾゲーでした。
そのため、基礎知識として復習するのには向いていますが、制作にあたってお勧めできるかというと個人的にはおすすめできません。
ぼくと同じような経験をした人も少なくないのではないでしょうか。
Web制作の独学を技術書で学習するのは時間がかかる
書籍での学習も少し試してみたことがあります。
しかし、本は文字を読まなければいけないということもあり、想像していたよりも時間がかかってしまったので、メインの学習方法の中からは除外。
実際に手を動かしてコーディングしていても、明らかにWebサービスを使用した方が捗っていたので、本は参考書籍という分類にして学習はネット・動画を中心として学ぶことにしました。
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース唯一の注意点は"音量差"【対策あり】

この講座のレビューを見てみるとわかるのですが、イントロの音声と講座の音声の音量差が激しくストレスになるという書き込みが一定数見受けられました。
実際に講座を受けてみるとわかるのですが、確かに音量差は大きくバスの帯域がブーストされているのか音量をその都度下げるしか方法がなかったようです。
しかし、その問題を無料で解決する方法を見つけたので、あわせて紹介します。
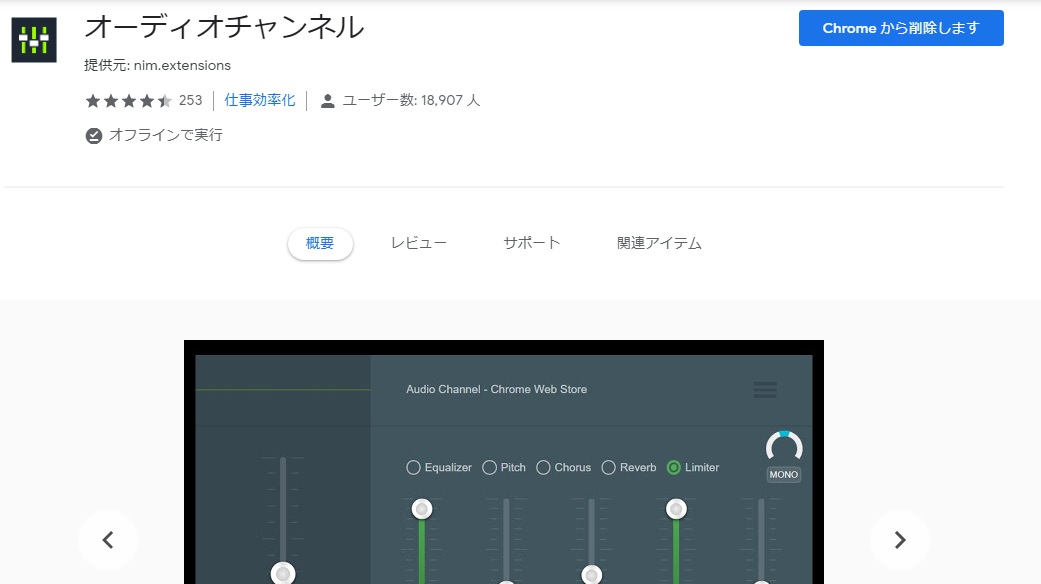
Googleの拡張機能『オーディオチャンネル』を使用すれば解決

Googleの拡張機能検索で『オーディオチャンネル』と検索していただければ、検索結果として出てくると思うので、有効化してください。
ポイント
この拡張機能の特徴は、ONになっているタブの音量を調整してくれるというもので、大きな音量を小さく、小さな音量を大きくするという効果を発揮してくれます。

コンプレッサー・リミッターという効果になるのですが、音楽系の知識がない人にとっては設定値をどのように設定したら良いかわからないと思うので、画像の通りに設定してもらえたら大丈夫です。
これで、ちょうどいいポイントになっているはずなので、細かな調整に関してはスレッショルドのパラメーターを上げ下げして調整をしてみてください。
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコースの音量差問題はこの拡張機能で必ず改善できます。
Udemyに頼りすぎず、能動的に学習するのも必要

『未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース』はまだ学習途中の段階ですが、今までの学習方法と比較すると明らかに知識の定着具合が違うと感じています。
ポイント
コースの内容を見ても、実際にHTMLの制作編を学習してみてもその期待を裏切ることはなかったので、このまま学習を続けることによって3ヶ月後ほど学習と実践を続ければ無事にフリーランスとして活動していけそうです。
もし、フリーランスになる目標がある人はWebデザイナーとしての制作技術を身に付けつつ、WordPress化も学習するという流れを取れば、一番効率よくフリーランスになれる道を作り上げることができると思います。
転職を目指している人で、フロントエンドエンジニアになろうとしている人。なおかつ中小企業に入りたいと思っている人に関しても、こちらの講座を受けてランサーズやクラウドワークスで案件をこなすことによって実務未経験の壁を超えられると思うので、そういった戦略で転職に臨むのも有りです。
フリーランス・エンジニア転職を目指している人にとっては、良質な講座になっていることは間違いないと思うので、自分の技術範囲を広げたいと思っていれば購入してみてくださいね!