先日、テキストエディターをAtomからSublime text3に乗り換えました。
なぜ乗り換えたかというと、Atomを使っているうちに動作が重たいと感じるようになったことと、Udemyでの学習過程でSublime text3を使用していたからです。
結論タイトルにもあるように、後戻りできなくなるほどに快適です。
テキストエディターをAtomからsublime text3に変更したんだけど、サクサク過ぎてめっちゃいい✨
もうAtomには戻れなそう。
— セイタ@フリーランス準備中 (@seita_blog) July 18, 2019
テキストエディターをAtomからsublime text3に変更したんだけど、サクサク過ぎてめっちゃいい
もうAtomには戻れなそう。
フォントも見やすく、プラグインも数多く存在しているので、快適な開発環境になりました。
今回はAtomからSublime text3に乗り換えた感想と、Sublime text3を導入して最初にやるべきことについて紹介したいと思います。
なお、本記事の内容はプログラミングを始めたての人に向けた記事となっています。
玄人の方から見たら異論が出てくるかと思いますが、その際には学びの為にも是非コメント欄にご意見いただければ幸いです。
AtomからSublime text3に切り替えたら快適すぎた!【後戻り不可】
Sublime text3はすでにAtomで使い慣れてしまっているという人であっても、使いやすいエディターだと思います。
とはいえ、人それぞれ好みが分かれるのがテキストエディターだと思うので、乗り換え候補になり得るかどうかの参考としてご覧いただければと思います。
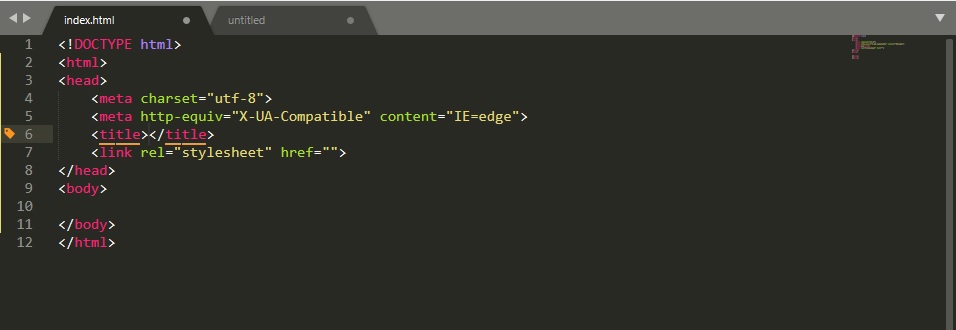
Sublime text3はデフォでフォントが見やすい
画像のとおり、デフォでフォントが見やすいです。
ぼくがAtomを使用し始めたきかっけは、ドットインストールがきっかけでした。
その際に導入時フォントの設定もあわせて行ったため、正直フォントも指定されたものをそのまま使っていた感じです。
Atomで設定しなおせば良い話かもしれないのですが、特別Atomを使い続ける理由もなくSublime text3のデフォのフォントが気に入ったので、今後はSublime text3をメインに使おうと決めました。
Sublime text3のプラグインが優秀
Sublime text3は、必要な機能を追加したいと思った際にプラグインを追加することで、使いやすいエディターにカスタマイズすることができます。
初期導入時の状態では使いやすいとは言えないので、後述するプラグインを追加することによって快適に作業ができる状態にもっていきましょう。
プラグインの導入は、Sublime text3内で検索して簡単に追加することができるので、難しい作業もなしです。
詳しい導入方法は後ほどお伝えします。
Sublime text3はコードが視覚的に見やすい
コードの配色に関してもタグによって色が変わって表示されるので、コードを追いやすいかなと思います。
プラグインを入れることによってCSSのカラーコードを入力すると、カラーコード自体が指定した色に変化してくれるので、CSSのコーディング時に割と役に立ちます。
画面の構成に関しても余計なものがないので、コーディングもしやすいかなというのが個人的な感想です。
Atomは悪いテキストエディタなのか
ここまでSublime text3の魅力についてお伝えしましたが、Atomが悪いテキストエディターなのかというとそうではありません。
先ほどもお伝えしましたが、ドットインストールの学習し始めにAtomを導入しているということは、それほどシェア率が高いということになります。
そのため、悪いテキストエディターではないということはしっかりと覚えておいてもらえたら嬉しいです。
Atomを使っている人も多い現実
実際Atomを使用している人は多いと思います。
というのも、ドットインストールで学習後、そのままテキストエディターを変える理由がないためですね。
ぼくもUdemyで学習することがなければ、Sublime text3を使用することもなかったと思います。
Progateとドットインストールを利用する初学者が大半だと思うので、Atom率が高いと思いますが、Sublime text3も使い勝手が良いということを知ってもらえたら個人的には嬉しい限りです。
ドットインストール学習中は少なくともAtom
ここまで、Sublime text3に高評価をしてきましたが、もし現在進行形でドットインストールを使用して学習しているようであれば、Atomを使用した方が良いと思います。
なぜかというと、学習する際には環境を同じ状態にして学習する方が時間効率が良いからです。
ドットインストールの場合はAtomを基準エディターとして解説しているので、操作方法が違う部分が出てくると、その都度検索をしつつ解決していかなければいけません。
結果的に快適な環境にするはずが、かえって時間がかかってしまうという状況になってしまう為、このポイントのみ注意しましょう。
ドットインストールでの学習以外で使用する分には、Sublime text3を使用した方がサクサク開発することができるかと思います。
特に理由がなければAtomのままでも問題なし
ぶっちゃけ特にAtomを使用している状態で不満がなければ、Atomのままでもいいのかなと思います。
実際のところテキストエディターは好みが分かれるものだと思うので、興味があればSublime text3を使用してみるというスタンスで良いでしょう。
でも、Sublime text3は基本的にシンプルに使用することができるので、型にはまった場合は僕と同じように後戻りできなくなると思います。
軽く、見やすく、シンプルなエディタであればSublime text3がおすすめ
見出しの通り、軽くて無駄なものがないエディタの方が自分にはあっていると感じていればSublime text3はおすすめできます。
初期導入のプラグインの導入方法や日本語化は画面を見つつ作業してもらえたら、あとは使いどころに困ることはないでしょう。
長く使っていけるテキストエディターだと思うので、このまま導入に進まれる人は、これから解説する日本語化の方法とおすすめのプラグインと導入方法について確認しつつ作業してみてください。
Sublime text3の日本語化は必須
Sublime text3の初期導入時は英語表記になっているため、日本語化する必要があります。
日本語化の方法に関してはこちらの手順をご確認ください。
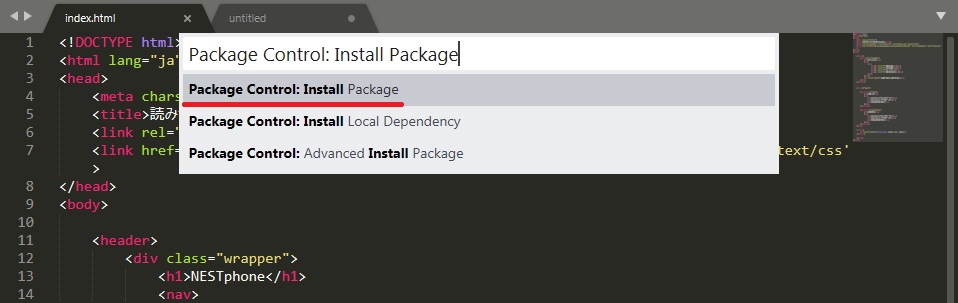
- Preferences → Browse Packages
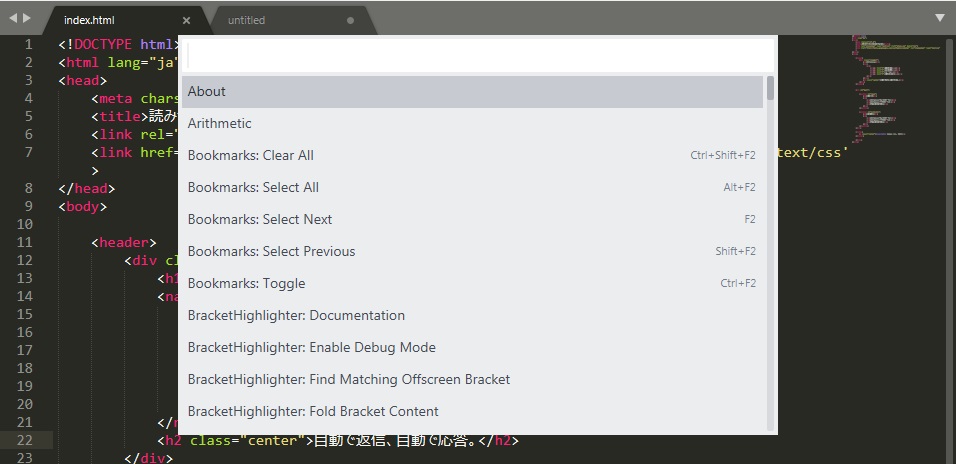
- 『Package Control: Install Package』と入力
- 再度入力欄が表示されるので、『Japanize』
以上の手順で、日本語化が成功したというタブが新たに表示されたら、日本語化成功です。
確認として、ウィンドウのメニューバーが英語表記から日本語表記になっていれば正常に動作しています。
ここで注意が必要なのは、メニューバーは日本語表記になっていますが、クリックしてみるとメニュー内容に関しては英語表記のままとなっているので、内容も日本語表記にしたい場合は、Qiitaで詳しく解説されているので、参考にしてみてください。
日本語化フルの方法(Qiita)
Sublime text3のプラグインの導入方法
プラグインの導入方法はいたって簡単です。
- Macの場合は、『⌘+↑+P』
- Windowsの場合は『Ctrl+Shift+P』
を押すことで、先ほど登場したテキスト入力ウィンドウが表示されると思うので、任意のプラグインの名称を入力します。
プラグインの名称を入力するといくつか候補が出てくるプラグインもありますが、基本的には次に紹介するプラグイン名称のものを選択してもらえれば大丈夫です。
Sublime text3のおすすめプラグイン
Sublime text3を使用するにあたっておすすめのプラグインはこちらです。
- BracketHighlighter
- Color Highlighter
- Auto Close HTML
- SublimeLineter
- HTML5
- SublimeLinter-html-tidy
- SublimeLinter-jshint
- SublimeLinter-json
- SublimeLinter-phplint
- SublimeCodeIntel
- abacus
などなど
それぞれコピペして、テキスト入力ウィンドウに入力してもらえれば候補が出てくるので、選択してもらえればOKです。
その他プラグインに関しても便利なものがたくさんあるので、こちらのサイトを参考に使いやすそうなプラグインを導入してみましょう!
快適な開発環境が学習・コーディング効率を上げる
Sublime text3を使用してみて実感しましたが、テキストエディターが使いやすくなると学習段階であったとしても、コーディングがめちゃくちゃ早くなります。
たとえば、『html』と記述するとHTMLのテンプレが候補として表示されて自動入力されますし、閉じタグをわざわざ入力しなくても『</』と入力するだけで頭のタグに合わせて閉じタグが自動入力されます。
あなたにとっての『快適』にあわせたプラグインが見つかると思うので、便利そうなものはどんどん導入してみましょう。
コーディング効率を上げつつ、生産性を高めることが可能となるはずです。