AFFINGER5のヘッダー画像を設定するとメニューの下、いわゆるグローバルメニューの下に表示されてしまって困っていませんか?
カスタマイズでどんなにヘッダー画像を設定する場所にしても、メニューの下にヘッダー画像が来てしまう。
実はヘッダー画像を設定する場所に画像を登録するのではなく、「ロゴ画像」の項目に設定する必要があります。
今回はその手順を解説してみたいと思います。
AFFINGER5のヘッダー画像をメニューの上に表示させる方法!
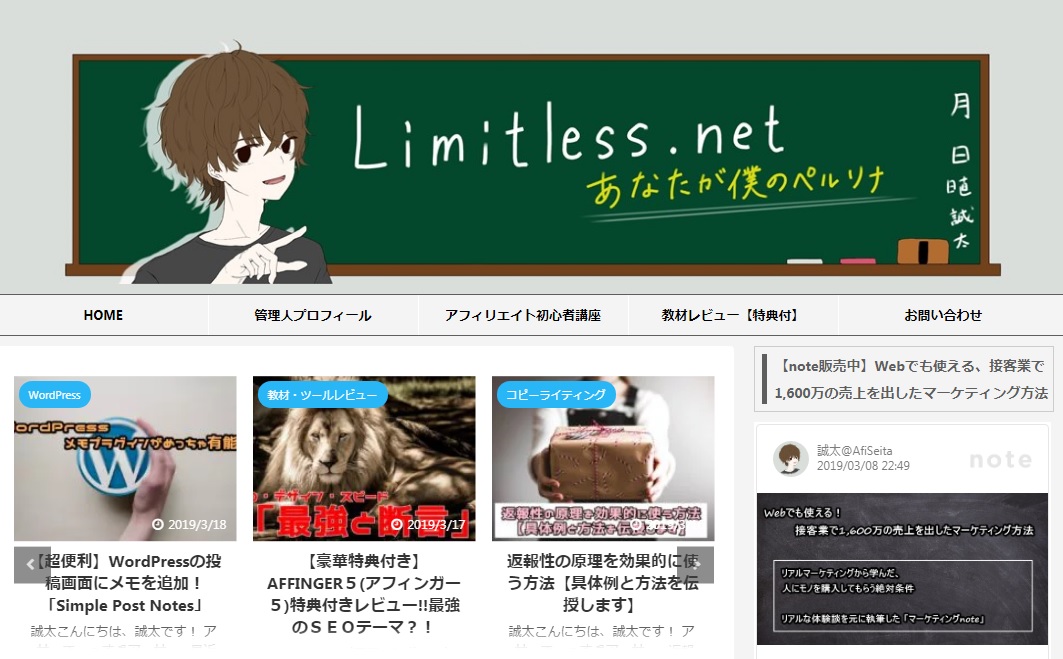
完成図はこの様になります。
この設定を見つけるまでにかなり時間を費やしたので、すぐにこの記事をご覧になったあなたはラッキーです♬
冒頭で書いた通り、設定方法は下記の手順で設定可能になっています。
ロゴ画像の設定手順
- 外観
- カスタマイズ
- ロゴ画像
【注意事項】AFFINGER5のヘッダー画像の表示場所は3種類ある
ここで念の為、なんでヘッダー画像を設定するべき場所で、グローバルメニュー上部に設定することができないのかを解説しておきます。
AFFINGER5のカスタマイズの「ヘッダー画像」の部分に画像を設定しても、グローバルメニューの下に表示されます。
AFFINGER5ではテーマのコンセプト上、ヘッダー画像はグローバルメニューの下に表示させるものという概念のもの作られているようで、通常の設定ではグローバルメニュー下でしか表示させることができません。
カスタマイズ → ヘッダー画像
AFFINGER5ではグローバルメニューの下に表示される
また、基本エリア設定の中にある「ヘッダーエリア」→「ヘッダー画像」にも設定箇所があります。
ヘッダーエリア内のヘッダー画像で設定するとグローバルメニュー上部に設定はされるのですが、モバイル表示にした時に画像がPCで設定したサイズになってしまうため、CSSを追加したりと時間がかかりそうだったためオススメはできません。
ヘッダーエリア → ヘッダー画像
AFFINGER5ではグローバルメニューの上に表示されるが、モバイル表示で難あり
なんとも、AFFINGER5で1番苦労したのはこの部分でした。
出来る範囲が広く変幻自在なのですが、この点の項目に関してはもう少し分かりやすい設定項目にしてほしいところでした。
ヘッダー画像をメニューの上に表示させる手順
それでは、おさらいです。
ロゴ画像の設定手順
- 外観
- カスタマイズ
- ロゴ画像
この手順でロゴ画像を設定して頂けると、グローバルメニュー上に任意の画像が設定されたと思います。
背景色によっては、画像の両サイドが白くなってしまうかと思いますので、違和感のない背景色に設定したほうが見栄え良くなるでしょう。
ボクのブログのような背景が単色のものだと、背景色を画像の色と合わせることによって横長に見せることができます。
こちらのサイトを利用してカラーコードを確認後、下記の手順でカラーコードを設定してください。
取得したカラーコードの設定手順
- 外観
- カスタマイズ
- 基本エリア設定
- ヘッダーエリア
- 背景色
以上でカスタマイズは完了です。
このロゴ画像もといヘッダー画像の設定には苦労されてる人が多くいると思います。
ググっても全然上方が出てこないので、この方法に行き着くまでにフォーラムを見たり、公式のマニュアルを見たり、恐らく7時間は時間を費やしました。
AFFINGER5ユーザーで他にも困っている人がいると思うので、その人達のためにも本記事を Twitter などでシェアして頂けると嬉しいです。
それでは!今回も最後まで読んで頂き、ありがとうございました。