こんな悩みを解決します。
こんにちは、セイタです。
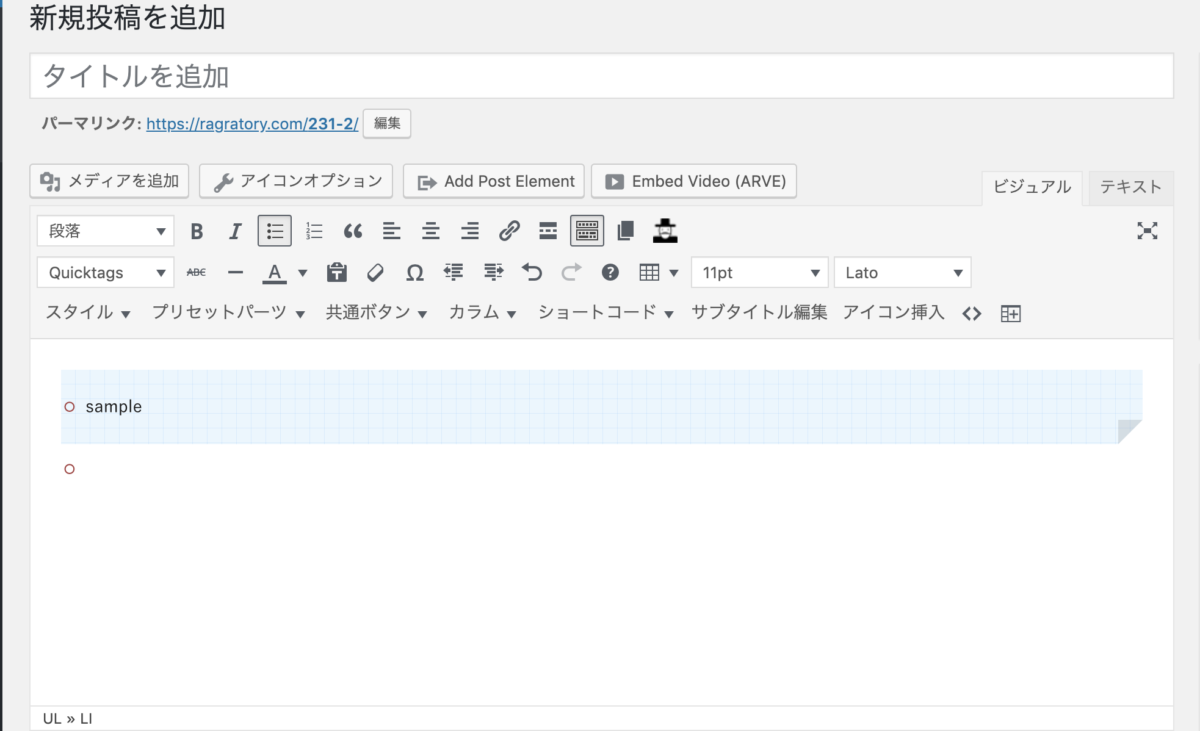
ボックスを使用する頻度はとても多いかと思いますが、THE THORはボックスの中で箇条書きを追加してエンターを押すと、ボックス外に箇条書きが表示されてしまいます。
ぼくはAFFINGER5をメインに使用して、THE THORはサブメディアで使用しているのですが、これ割と不便だったんです。
AFFINGER5の場合は、ボックスの中に箇条書きを設定してエンターを押しても、ボックスの中で箇条書きが複製されます。
しかし、THE THORの場合は、箇条書きを設定してエンターを押すとボックス外に箇条書きが新規で作成される状況。
同じようにブログ初心者はどうしたら良いかわからない状況になると思うので、今回の記事はTHE THORでボックス内に箇条書きを挿入した際に、ボックス外に出差ないための方法について解説します。
本記事の内容
- THE THORの箇条書きをボックス外に出さない方法
- THE THORの箇条書きを打ち込むテクニック
- THE THORのボックスを追加する際の小技
本記事の信頼性
ブログ歴1年で月14万ほど稼ぎつつ、THE THORをサブメディアで使用しています。
THE THORのボックス中に箇条書きを打つと、ボックス外に箇条書きが作成される?!解決策を伝授する!
THE THORでボックス中に箇条書きを追加して、エンターを押すことによってボックス外に表示されてしまう原因としては、定かではありません。
しかし、使いづらい状況なのは確かです。。。
THE THORのボックス外に箇条書きを作らせない方法!
THE THORのボックスに箇条書きを打ち込んだ際に、ボックス外に新規で作成させない方法としては、下記のポイントを確認してください。
- ボックスと箇条書きを別に作成する
- ボックスの中に箇条書きを打つのはNG
これだけで、ボックスの外部に2個目の箇条書きが作成されてしまう状況を防ぐことができます。
THE THORの箇条書きを打つ方法
ボックスと箇条書きを別に打ち込む流れとしては、こちら。
- 箇条書きをなんでもないところに挿入する
- 箇条書きに必要な分を打ち込む
- ボックスをなんでもないところに挿入する
- コードエディターでボックスのコードを開始タグと閉じタグで分ける
- 箇条書きのulタグを挟んで完成!
箇条書きを打ち込んで必要な項目の入力をし終わったら、箇条書きゾーンを抜けてボックスを単体で作成します。
そして、コードエディターでボックスを作成した際に作成されるHTMLコードがある場所を確認。
ボックスを形成しているコードを見つけたら、コードエディターでulタグを挟み込むことで完成です。
ひと手間かかってしまいますが、この手順を行うことで面倒な作業をスムーズに行うことができるようになります。
THE THORを使用するなら、コードを控えておくとGood!!
もし、これらの手順が面倒ということであれば、あらかじめ良く使用するボックスに箇条書きを追加したコードを控えておくと良いでしょう。
そうしておくと、ボックスを使用する際にわざわざコードエディターでコード編集をする必要がなくなります。
ポイント
1記事でボックスを大量に使うというのはないと思うので、3-5個くらいであれば一番賢い方法になるかもしれません。
THE THORをブログ初心者が賢く使うためには
次にTHE THORを賢く使うための方法についてお伝えします。
ブログ初心者にオススメとはいえども、THE THORを使用する上で必要となる知識やコツのようなものがあるため、その部分についての解説です。
THE THORを使うならコードエディターの使い方を理解しよう
今回コードエディターを使用して、ボックスと箇条書きのコードを編集するという作業をしましたが、他にもHTMLのコードを操作する場面が出てきます。
そのため、本格的にHTMLを理解する必要はありませんが、自分が操作するために必要最低限のコードエディターの扱い方は理解しておくと良いでしょう。
ポイント
HTMLとCSSは、プログラミング言語というイメージがあるかと思いますが、プログラミング初心者が初歩として学ぶことが多い言語なので、混乱することなく覚えることができると思います。
THE THORを使うならカスタマイザーは利用しよう
THE THORを使用するメリットである、カスタマイザーはしっかりと使うようにしましょう。
主にTHE THORのデザインはカスタマイザーでデザイン等の設定ができるようになっているため、生産性を上げるために、よく使用するパーツに関しては設定しておくのがベストです。
割と設定項目が多いカスタマイザーですが、項目名が推測しやすいものになっていますし、THE THORのマニュアルを確認することによって、カスタマイズ箇所は確認できるので、ご安心を!
THE THORがブログ初心者が使うなら、テーマ理解は必要
THE THORはブログ初心者にとってオススメのWordPressテーマとなっていますが、機能面が融通効きすぎな部分があります。
そのため、ブログ初心者やWordPress初心者にとって初めて聞く言葉が多く、困惑する部分が出てくることも多いはずです。
ポイント
しかし、それらの言葉は、今後WordPressを使用してブログを運営していくのに必須なものが多いため、必要知識として学習しておきましょう。
THE THORはブログ初心者にオススメだけど、知識は必要になってくる
今回は、THE THORでボックス中に箇条書きを作成し、エンターを押した場合にボックス外へ新規で箇条書きが作成されてしまうという現象を解決する方法について紹介しました。
THE THORに限らず、WordPressを運営していると自分で解決策を見つけなければいけないポイントが多く出てきます。
ポイント
WordPressの知識が身につくと生産性が確実に向上するので、こういったトラブルにめげずに必要な知識として身に付けることで、今後の収益にも影響してきます。
小さな壁を壊しつつ、経験を積むことで収益化は間違いなく近づくため、挫折せずに頑張っていきましょうね!