THE THORのアイコンを記事の中に挿入する際に、アイコンオプションから選んでコードを打ち込むのって結構面倒だったりしますよね。
- アイコンオプション
- 多くのアイコンから選ぶ
- アイコン挿入
- アイコンコードペースト
- 記事内に反映
なんだかんだ手間のかかるこの手順。
事前にお気に入りのアイコンをクリックで呼び出せたら、かなり楽だろうなと思いアイデアを捻っていたところ、簡単に実現することができました。
記事作成の効率アップにつながるかと思うので、参考にしていただければ快適に記事が書けるようになると思います。
【THE THOR】お気に入りのアイコンをすぐに呼び出す方法
THE THORのアイコンを簡単に呼び出す方法として、WordPressプラグインのAddQuicktagを使用します。
WrodPressプラグイン『AddQuicktag』を使ってみよう。
それでは、早速AddQuicktagをWordPressにインストールしていきましょう。
プラグイン→新規追加→右上の検索窓にAddQuicktagと検索すると、検索結果に表示されると思います。
インストールボタンをクリックして、『有効化』という表示に切り替わったら再びクリックしてください。
これで、AddQuicktagの導入は完了です。
THE THORのアイコンタグの中身
それでは、次にTHE THORのアイコンタグを登録していきます。
THE THORのアイコンタグの中身はテキストエディター画面で確認することが出来るのですが、こちらのようになっています。
<p class="剣 icon-stats-bars"></p>
実際に頭で覚えて打ち込んだほうが早いんじゃないかというくらいのコード量なんですが、それはそれで面倒なのでAddQuicktagに登録していきます。
THE THORのアイコンをAddQuicktagに登録するには
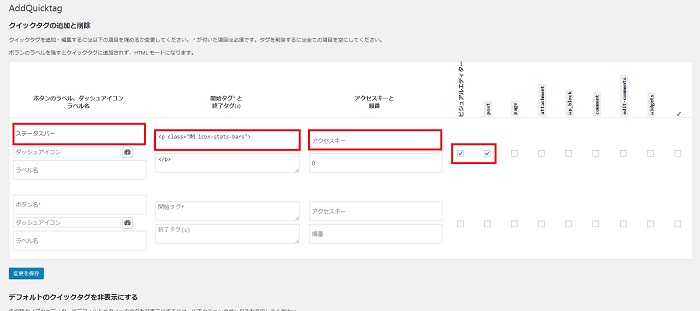
AddQuicktagの画面はこの様になっています。
初見だと理解しづらいレイアウトになっていると思うのですが、下記のように覚えてもらえるとわかりやすいと思います。
- ボタンのラベル=タグの名前
- 開始タグと終了タグ=前後のタグ
- アクセスキー=設定不要
- ビジュアルエディターとpost=タグを表示させる場所
ボタンのラベルにはビジュアルエディターで選ぶときにわかりやすい、任意の名前を入力します。
開始タグと終了タグの部分に、前後のタグを入力します。
- 分解前→<p class="剣 icon-stats-bars"></p>
- 開始タグ→<p class="剣 icon-stats-bars">
- 終了タグ→</p>
上記のような感じ。
最後に、AddQuicktagを表示させる場所を選択します。
選択項目は、ビジュアルエディターとpostにチェックを入れておけば、記事作成時に使用することが可能です。
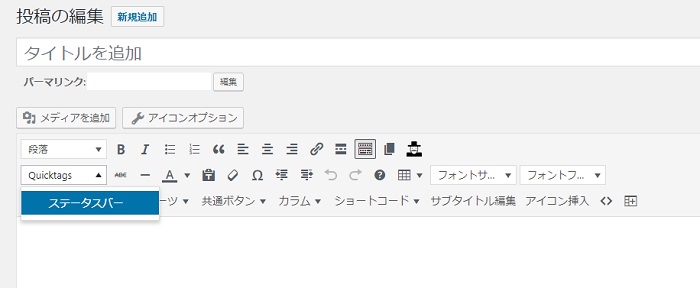
AddQuicktagでTHE THORのアイコンを使うとこんな感じ
上の画像のように、AddQuicktagを有効化するとプルダウンが表示されます。
実際にクリックすると、先程登録したアイコンの名称が表示されているのが確認できるはずです。
作成されたアイコンをクリックすると、下記のようにビジュアルエディター内に表示されるのですが、ここでひとつ注意点が。
注意ポイント
入力のカーソルがアイコンの左にあって、右をクリックしても右にカーソルが移動しないと思います。
しかし、これは左にカーソルがある状態で入力を開始すると、自動的にアイコンの右側から文字が入力されていくので、戸惑わなくてもOKです。
ひと手間省くことで、記事作成効率を高速化
THE THOR本体にお気に入りアイコン登録機能のようなものがあれば、より便利に使えるんじゃないかなと思いつつ、実装されるまで待つのも時間がもったいないですよね。
今回使用したAddQuicktagはアイコン以外にも、ボックスで使用できたり、HTMLタグ系の装飾であればどのようなものでも使用できます。
そのため、頻繁に使う記事装飾や決まった装飾しか使わずに統一感を出したい場合などに有効活用できるので、おすすめです。
上手にAddQuicktagを使用して、記事作成中の手間を省いて時短をしてみてくださいね!