本日開発をしている中で、解決するのに苦労したエラーがあったので、その解決方法を紹介しようと思います。
エラー内容は『Uncaught SyntaxError: Unexpected token <』
ローカル環境の中では問題なかったのに、本番環境にリリースをしてからエラーが発生しました。
4時間ほど悩んでいたのですが、解決方法はあっさりだったのですぐに解決出来るかと思います。
ポイント
原因はJavaScriptのパス指定の仕方がエラーを引き起こしていました。
【Laravel】viewでUncaught SyntaxError: Unexpected token <が発生したときの解決方法!

エラー内容をそのまま調べてみたところ、JavaScriptの内容と指定されているパスの読み込みが上手く行っていないことが原因になっている可能性が見えてきました。
しかし、具体的な解説方法を紹介しているページが存在しておらず、Laravelで発生した場合の解決方法を書き留めておきたいと思います。
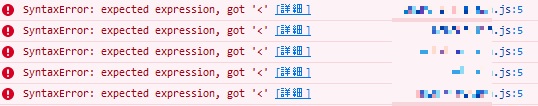
エラーが起きているJavaScriptのソースをテキストエディタで確認

Googleの検証で原因となっている部分のJavaScriptが上記の画像のように表示されているかと思います。
この表示されているJavaScriptですが、親ビューに指定しているJavaScriptのsrcと一致していることに気が付きました。
指定方法を確認してみると、通常のsrc指定の方法になっていて、この部分が引っかかっていたようです。
検証のSourcesで各JavaScriptのリンクをクリック
先程の画像ではモザイクをかけていますが、エラーとなっているJavaScriptのファイル名がクリックできるリンク形式になっていると思います。
その部分をクリックすることで、エラーとなっている部分のソースコードが赤×で表示されているはずです。
ちなみに、今回試しに検証の画面の中でソースコードを1行ずつ削除していってエラーが解消される行があれば、その部分を解消すれば良かったのですが、残念なことに解消される部分はありませんでした。
<!DOCTYPE html> <html lang="ja">
注意ポイント
恐らく上記の部分でエラーが発生している可能性が高いと思いますが、DOCTYPE指定の部分が原因となっているわけではないので注意してくださいね!
Viewの親テンプレートのJavaScriptの指定を{{ asset('example.js') }}に変更
実際にパス指定を変更する前と後では下記のように変化しています。
//変更前のJavaScript指定
<script type="text/javascript" src="js/example.js"></script>
<script type="text/javascript" src="js/example.min.js"></script>
<script src="js/app.js" defer></script>
//変更後のJavaScript指定
<script type="text/javascript" src="{{ asset('/js/example.js') }}"></script>
<script type="text/javascript" src="{{ asset('/js/example.min.js') }}"></script>
<script src="{{ asset('/js/app.js') }}" defer></script>
ちなみにこの{{ asset('example.js or example.css') }}はプロジェクトフォルダ直下にある、publicの中身にアクセスするためのヘルパー関数となっています。
{{ asset('○○') }}と"〇〇"の中身に、css,jsのパスを指定して上記のサンプルコードのように記述すれば、viewの中に正常な形で読み込ませることが可能です。
今回原因となっていたのは、本来Laravelの仕様でassetヘルパーを使用しなければいけないのに、使っていなかったことが原因となっていました。
(しかもCSSではassetを普通に使ってた・・・(笑))
まだまだ修行足らずなので、引き続きエラーと戦いながら開発を進めていきたいと思います!
Uncaught SyntaxError: Unexpected token <に惑わせられないように注意!

今回は、Uncaught SyntaxError: Unexpected token <エラーについての解決方法を解説しました。
原因となっているのはJavaScriptだということが分かったのですが、パスの指定なのか内容が間違っているのかというピンポイントの解決策が見当たらなかったので、Laravelで開発している方の参考になれば幸いです。
実際にJavaScriptファイルのソースコードを確認しても、原因となっている箇所の部分にコードを打ち込んでいる訳ではなく、Viewのソースコードの行番号だったり、検証しているViewとは関係のないViewが表示されていたりと、混乱しまくりでしたが何とか解決することができました。
エラーとの戦いはプログラマー・エンジニアの宿命だと思うので、今後もめげずにエラーと戦っていく所存です。
あなたも、諦めずにエラーと戦いつつ開発を進めていってくださいね!
