こんにちは、セイタです。
本記事は、このような方へ向けた記事になっています。

ぼくのブログは基本的にシンプルを心がけているので図はあまり使わないのですが、過去に記事で取り扱っている時がありました。
そのときに使用していたサイトで『draw.io』という図式作成サービスがあるのですが、無料で多数のパターンの図を作成出来るのでおすすめです。
本記事では、無料でブログに使える図式作成サービスの『draw.io』について触れつつ、とりあえず図を作成できるようになるまでの解説をしていきます。
ブログで使える図式作成サービスは『draw.io』一択!【無料で使える!】
過去に色々な図式作成サービスを探してみたのですが、最終的にクオリティの高いサービスはdraw.ioくらいでした。
『draw.io』ってどんなサイト?
draw.ioは無料で図を作成できるサービスをネットサーフィンしているときに見つけたサイトです。
海外のサービスになるのですが、ドメインにhttpsを設定しているので安心してください。
恐らく、draw.ioの中にテンプレートとして作成済になっているものを見てみると、ビジネス系で使用することを念頭に作られたものだと思います。
割とシンプルな物が多いのですが、自分でカスタマイズすることも難しくないので、実際にブログの中に導入するのはそう難しいことではないでしょう。
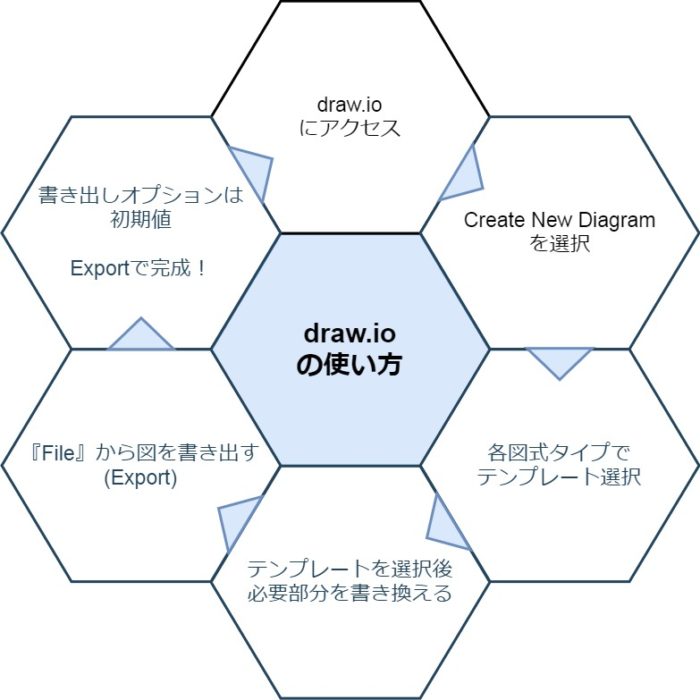
draw.ioの使い方は自作かテンプレか選べる!
それでは、実際にdraw.ioの使い方について、解説していきます。
- draw.ioにアクセス
- Create New Diagramを選択
- 各図式タイプでテンプレート選択
- テンプレートを選択後、日強部分を書き換える
- 『File』から図を書き出す(Export)
- 書き出しオプションは初期値でOK!
- 保存先とExportを指定して作成完了
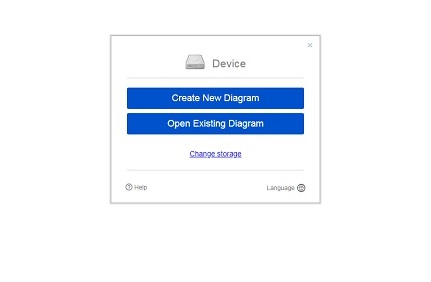
draw.ioにアクセス
draw.ioにアクセスすると、上記の画像のような画面が出てきます。
シンプルすぎて戸惑いますが、『Create New Diagram』を選択してもらえればOKです。
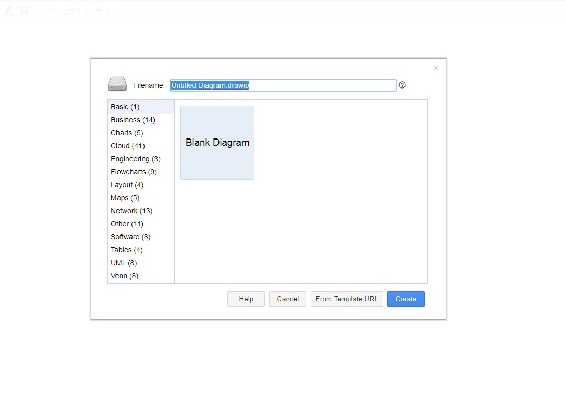
Create New Diagramを選択
Create New Diagramをクリックすると、上記の画像の画面が登場します。
左側に表示されている項目をそれぞれクリックしていくと、予め作成されているテンプレートの図式が表示されるので、最初はその中から選んで図を作っていくと良いでしょう。
なれてきたら白紙から図を作れるようになるので、よりオリジナリティの高い図を作ることが可能です。
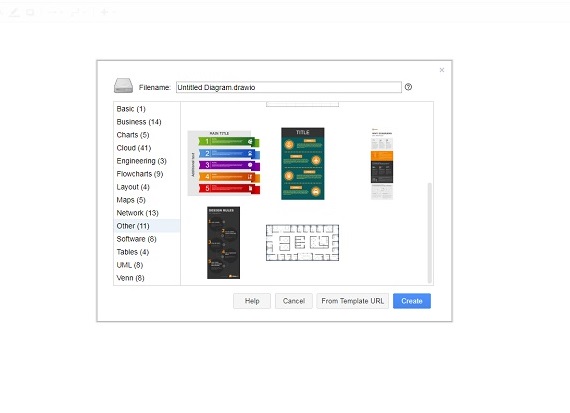
各図式タイプでテンプレート選択
各テンプレートを見てみると、カラフルなものからシンプルなものまで沢山の種類の図が作成してあります。
これらのデザイン済みの図を編集しつつ作成していくことによって、図を作ることが苦手でもクオリティの高い図を作ることが出来ます。
僕は絵のセンスが全くと言っていいほど無いので、こういったサービスは結構助かったりしますね。
テンプレートを選択後、必要な部分を書き換える
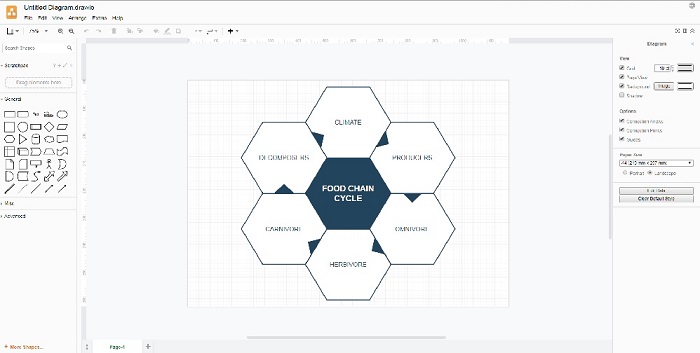
テンプレートの図を選択すると、このように編集画面が表示されます。
これらの各パーツ・文字・色は全て変更可能となっているので、編集したい部分をクリック後に画面の右側で操作可能です。
また、作りたい図の内容によってはテンプレートの項目が多すぎるということも出てくると思いますが、各ブロックを削除して大きさを変えることも出来るので、細かな修正も可能となっています。
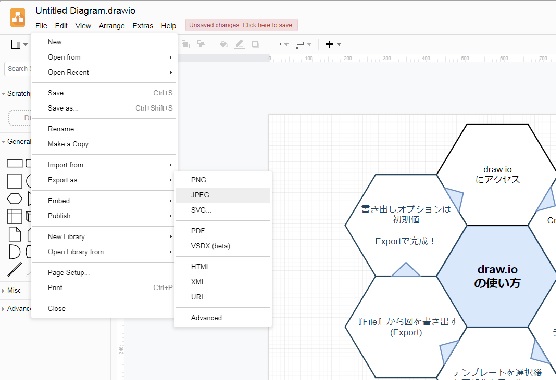
『File』から図を書き出す(Export)
図の作成が完成したら、左上にある『メニュー』部分から『Export』、『JPEG』を選択して画像を保存します。
JPEGをクリックすると、保存するときのオプションと保存先の選択をする画面が表示されるのですが、オプション画面は標準。
画像の保存先に関しては、『Device』をクリックするとパソコンのダウンロード先に選択しているフォルダに保存されるようになっています。
以上で、draw.ioの図式作成の一連の流れは完了です。
その他ブログで使えるブログ図式作成サービスはある?
さて、ここまではdraw.ioの使い方について解説してきましたが、他には図式を作成できるサービスは無いのかと至っところについても触れておきたいと思います。
ぼくの中では、他に図を作るのであればcanvaがおすすめです。
アイキャッチ特化だけど、図も作れるCanvaは良き
canvaは主にアイキャッチ画像を作成するために使用しているのですが、図を作成することも可能です。
しかし、draw.ioと比較すると図式に特化しているかというと、微妙なところなんですよね。
作れないことはない。
といった感じで、矢印のアイテムなどは有りますが横に伸ばそうとするとアイテムのサイズ自体が大きくなってしまって扱いづらい面があります。
小ぶりでシンプルな図を作成するならいいのかもしれませんが、しっかりとした図を作りたいと言った場合には不向きでしょう。
ブログに図があることで、読者理解が深まる
僕のブログでは図を使って解説することがあまり有りませんが、必要に迫られることがあればdraw.ioを使用します。
すこしビジネスチックな印象を受けるサービスですが、アレンジを加えることでポップにすることも可能となっているので、自分の図の作り方が定着すれば読者に対しての解説表現が大幅にアップするでしょう。
図の作成に困ったときは、是非draw.ioを使用してみてくださいね!