このような悩みの参考になる記事になっています。
こんにちは、セイタです。
ぼくはプログラミングを勉強していて、処理コードの中でthisのイメージができなくてかなり苦労しました。
thisがどの部分を指しているのか全くわからなかったんです。
ここ最近になって、HTML/CSS/jQueryを学習し直していて、jQueryのクリックイベントを学習しているうちに理解をすることができたので、今回はthisの考え方について紹介したいと思います。
言語の違いはあれど、イメージや理解ができるようになるはずなので、ぜひ苦戦している人には参考にしていただければ幸いです。
プログラミングの『this』が苦手な人へ!これを読めばイメージできる
プログラミング言語の中で発生するthisは、『ある対象物』の代わりに記述するものです。
thisの概念はとても大切なものになるので、今回は初歩的な部分を解説しますが必ず理解しておきましょう。
プログラミング言語でthisは代名詞的な役割
プログラミング言語でのthisは代名詞的な役割を果たしてくれます。
例えば、jQueryではこのように記述します。
jQueryの記述例
jQuery
$(function(){
$('セレクター').click(function(){
$(this).css('color','red');
});
});
jQueryを例に解説
例えば先程紹介したコードで”セレクター”の部分に”li”を選択した場合、ブラウザでクリックするとリストすべての文字色が赤くなってしまいます。
しかし、thisを使うと『"li"に対してクリックされたときに、クリックされた"li"一つに対してアクションを起こす』事ができます。
そのため、先程のコードを使用して、どれかリストをクリックするとクリックした項目のみ赤くなるという効果を生み出すことが可能です。
thisは処理対象の代わりになる
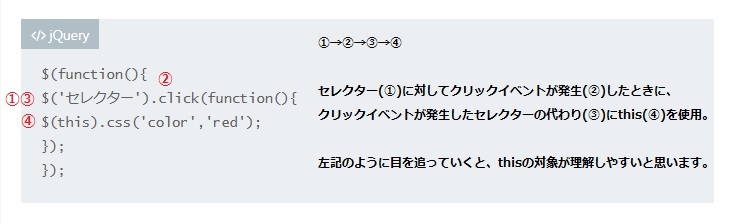
先程のコードを図にして解説するとこのようになります。
目追いできるだけでもかなり変わって来ますよね。
書籍等を読んでも、ぼくの場合は目追いすらできずに自力でなんとか理解できました。
頭の中でイメージできるかできないかで、プログラミングの動作の流れが理解出来るか出来ないかが決まってくるので、挫けずに頑張っていきましょう。
プログラミングのthisを理解するには
プログラミングのthisを理解するには、頭の中でどのような流れになってプログラムが組まれているかを理解する必要があります。
イメージを最大限に発揮すること
thisだけ見るとやっぱり意味不明な記述に見えるので、プログラムの流れがどうなっているのかが重要です。
そのイメージを働かせるために自分でコードを書いてみるまえに、ドットインストールやProgate、UdemyでjQueryやPHPの言語学習を行って、実際にどのような値が返されるのかを見てみるのが良いと思います。
先に頭で理解しようとするよりも、意味がわからなくてもコードを書いてみて、返される値を見て、なんでこの値が返されるのかという動向を確認するほうがイメージしやすくなります。
プログラミング学習は考え方が重要
プログラミングの学習をしていて思うことは、プログラムの流れを理解することの重要性です。
見様見真似で実際にコードを書いてみて、うまく行ったことに満足をしてしまいがちですが、自分で書いたコードがどのような処理をしている流れになっているのかを理解しないと結構きついです。
というか、忘れます。
そのため、言語の理解を深めるためにどのような流れでコードが動作しているのかを見抜きつつ学習していくことが、効果的だと思います。
わからないからという理由で挫けずに、調べたり書いてみたりして理解のきっかけを探しながら学習していきましょう!