
こんにちは、セイタです。
今回はAFFINGER6のデザインテンプレートの設定方法について、以下の内容で解説します。
今回のコンテンツ内容
- AFFINGER6デザインテンプレートの準備
- AFFINGER6デザインテンプレートの設定方法
- AFFINGER6デザインテンプレート設定時の注意
時間にして早ければ5分ほどで設定できてしまうため、サクッと設定していきましょう。
\ 当サイトも使ってるWPテーマ『AFFINGER6』/
AFFINGER6デザインテンプレートの準備
まずはAFFINGER6の公式サイトにて以下のファイルをダウンロードしてきましょう。
必要なダウンロードデータ
- デザイン済みテンプレート
- デザインデータを反映するプラグイン
データはこちらからダウンロード可能です。
AFFINGER6デザインテンプレートの準備①AFFINGER6のデザインテンプレートをダウンロード
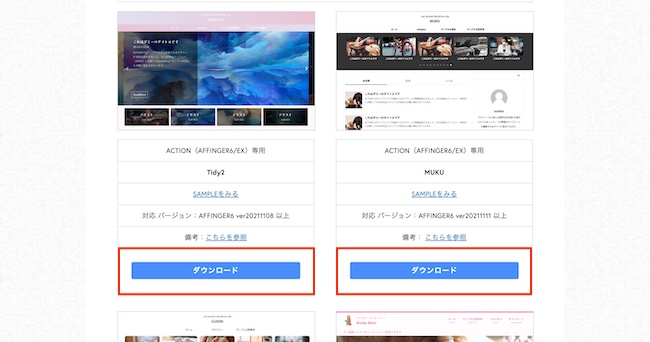
デザイン済みデータ配布ページを開くと、デザインテンプレートのサンプルが表示されています。
好みのデザインを選んでダウンロードしましょう。
デザイン済みテンプレートをダウンロードするには”ダウンロードの方法 及び ご利用規約”のチェックを入れる必要があります。

このチェックを入れないとデザイン済みテンプレートがダウンロードできないため、注意してください。

うまくいっていると”利用規約に同意してください”の文言が消え、ダウンロードできる状態になっているはずです。

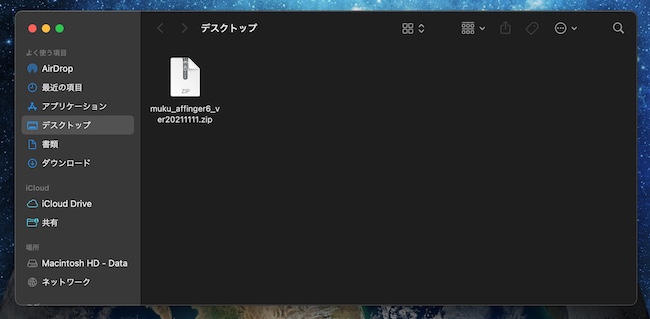
ダウンロードが完了すると各デザイン済みテンプレートの名称が付いているzipファイルがフォルダに入ります。
AFFINGER6 EX版のデザイン済みテンプレートもある
AFFINGER6のデザイン済みテンプレートには2種類あります。
| AFFINGER6ノーマル用 | SIMPLE START、Tidy2、MUKU、cloud、Study Bear |
| AFFINGER6 EX用 | INAZUMA EX、mocha 6EX、MUKU EX、Tidy2 EX、WIDE EX |
ちなみにAFFINGER6 EXを使用していたとしても、AFFINGER6用のデザイン済みテンプレートも使用することができます。
好みに合わせてAFFINGER6のデザイン済みテンプレートを選んでみてください。
AFFINGER6デザインテンプレートの準備②デザインテンプレートに必要なプラグインをダウンロード
AFFINGER6のデザインテンプレートを反映させるには、デザインデータを反映させるためのWordPressプラグインが必要です。
| カスタマイザー | Customizer Export/Import |
| ウィジェット | Widget Importer & Exporter |
| テーマ管理 | データ引き継ぎプラグイン(有料&任意) |
カスタマイザーとウィジェットを反映させるためのプラグインは無料です。データ引き継ぎプラグインは有料となります。
しかし、データ引き継ぎプラグインは必ず必要というわけではありません。よりカスタマイズをしたくない場合は購入すると便利です。
AFFINGER6デザインテンプレートの設定方法

AFFINGER6のデザイン済みテンプレートの設定方法は、以下の手順で設定可能です。
デザイン済みテンプレートの設定方法
- テーマ管理の反映
- カスタマイザーの反映
- ウィジェットの反映
AFFINGER6デザインテンプレートの設定方法①テーマ管理の反映

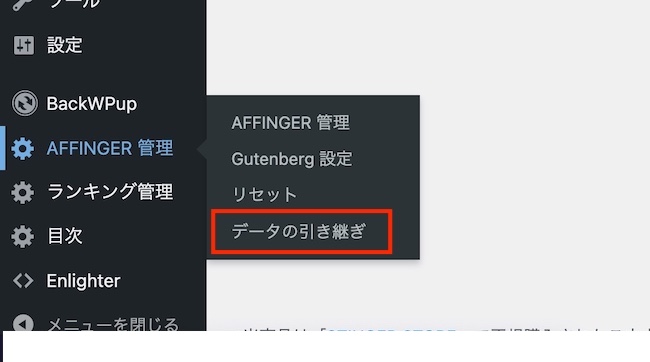
テーマ管理の反映方法はAFFINGER管理の”データの引き継ぎ”から行います。
テーマ管理の反映をするとAFFINGER6内の設定を反映してくれるため、1つずつ設定する必要がなくなるため便利です。

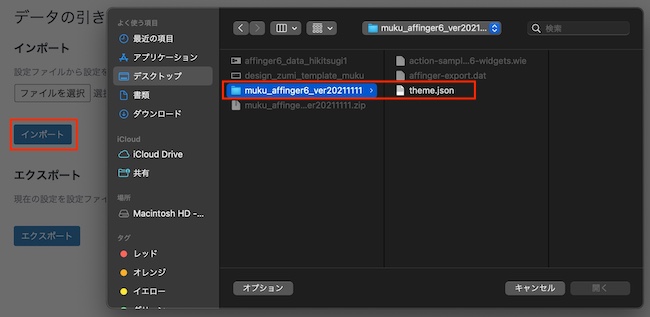
データの引き継ぎをクリックすると”インポート”ボタンがあるため、クリックしましょう。
するとファイル選択をする画面へと移行するため、デザイン済みテンプレートのzipファイルを回答して"theme.json"というファイルを選択します。
テーマ管理の反映方法は以上で完結です。
AFFINGER6デザインテンプレートの設定方法②ウィジェットの反映

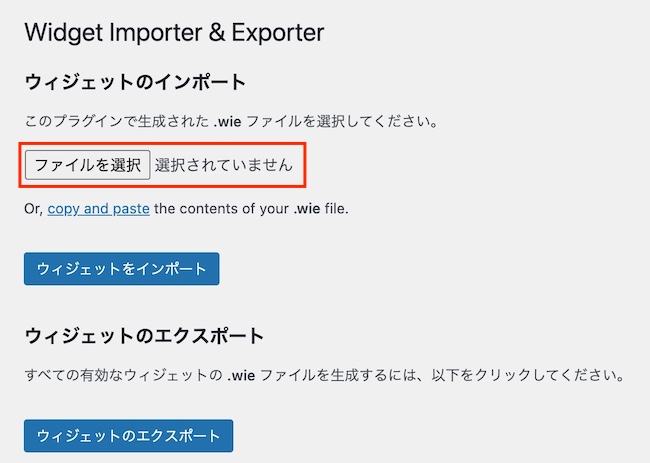
カスタマイザーの反映は”Customizer Export/Import”プラグインを使用して反映させます。WordPressのダッシュボードからツールを選択し”Customizer Export/Import”を選択しましょう。

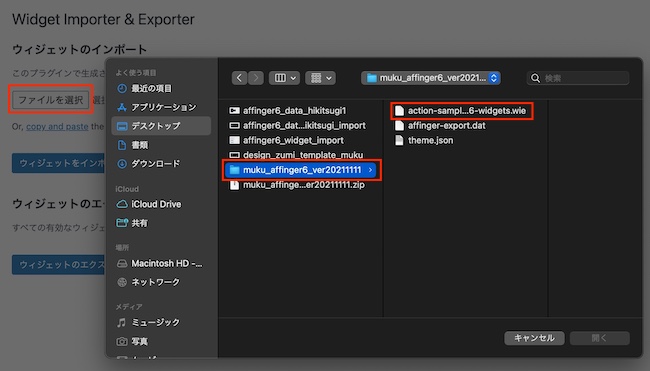
”ウィジェットのインポート”の画面へ移動したら、ファイルを選択するボタンが有るためクリックします。すると、先程のファイル選択と同じ画面が表示されるため、"action-sample.com-skin6-widgets.wie"を選択しましょう。
wieファイルが読み込めない場合
環境によっては"action-sample.com-skin6-widgets.wie"が読み込めない場合があります。
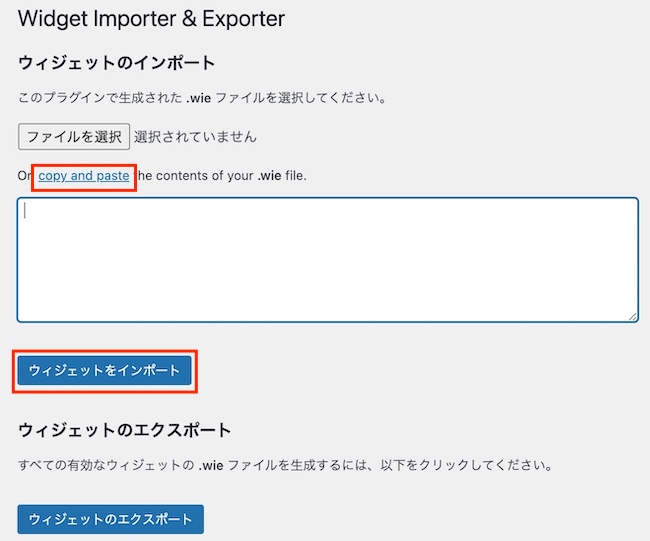
その際はファイルを選択下にある"copy and paste"をクリックするとテキストボックスが表示されます。

”action-sample.com-skin6-widgets.wie”を開いて表示されたコードを、表示されたテキストボックスの中にコピペしてあげてください。
.wieファイルはダブルクリックしただけでは開けないため、テキストエディターアプリなどをインストールして開きましょう。個人的なおすすめは"VSCode"です。
最後に"ウィジェットをインポート"をクリックしたら、ウィジェットの反映は完了です。
AFFINGER6デザインテンプレートの設定方法③カスタマイザーの反映
最後にカスタマイザーの反映をしていきましょう。
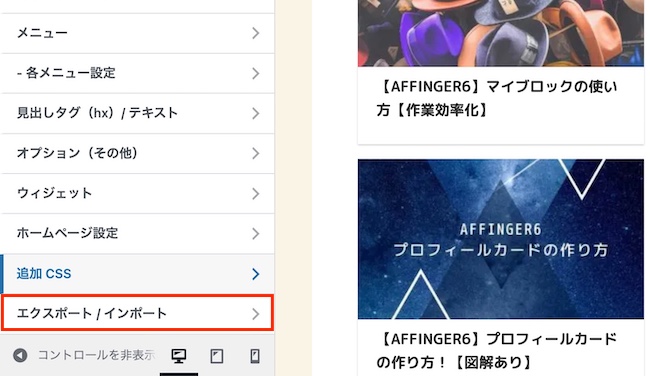
カスタマイザーの反映は、WordPressのダッシュボードから外観をクリックしてカスタマイズから行います。

カスタマイズを開くと”エクスポート/インポート”をクリックして、カスタマイザーデータのインポート画面へと進みます。

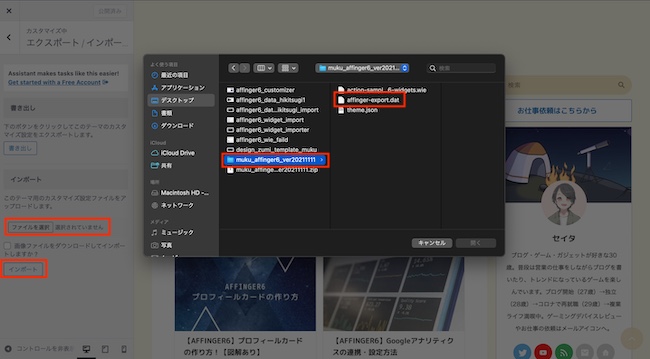
ファイルを選択ボタンをクリックするとファイル選択のウィンドウが開くため、”affinger-export.dat”を選択して”インポート”ボタンをクリックしたらOK。
以上でカスタマイザーの反映は完了です。
AFFINGER6デザインテンプレート設定時の注意

AFFINGER6のデザイン済みテンプレートを使用すると、カスタマイズを行わずに高品質なデザインを手に入れることが可能です。
しかし、いくつか注意点があるため解説しておきます。
データ引き継ぎプラグインは任意
データ引き継ぎプラグインは必須ではありません。
データ引き継ぎプラグインはあれば便利ですが、有料であるため購入するのに躊躇しますよね。
デザイン済みテンプレートを使用する際にAFFINGER6管理で必要な部分の設定できれば、データ引き継ぎプラグインは不要であることを覚えておきましょう。
全く同じデザインにはならない
デザイン済みテンプレートをブログにインポートしても、全く同じデザインにはなりません。
というのも、ある程度の型は決められていますが、おすすめ記事や細かい部分の設定は自分で行う必要があるからです。
そのため、デザイン済みテンプレートのサンプル通りのデザインでスタート出来ると考えると肩透かしをされた感覚になるので、簡単に追加の設定は必要になることを覚えておきましょう。
ある程度の設定変更やカスタマイズは必要
デザインとは別にAFFINGER管理内の設定は、自分で必要箇所を設定する必要があります。
- SNS設定
- Googleアナリティクス
- Googleサーチコンソール
- Googleアドセンス
などが挙げられます。
デザイン済みテンプレートを利用する際には、あくまで外見の部分だけのカスタマイズが完成した状態で使用することが出来るという認識でいるのが正解です。
AFFINGER6のカスタマイズテンプレートでデザイン時間を短縮しよう

今回はAFFINGER6のデザイン済みテンプレートの設定方法や注意事項について解説しました。
新しくブログやサイトを立ち上げる際に使用すると便利なカスタマイズデータとなっているため、AFFINGER6ユーザーには積極的に使用してもらいたいコンテンツです。
当ブログでも使用していますし、もうひとつのSEITA GAMESでも使用していて便利に使わせてもらっています。
AFFINGER6は独自でカスタマイズを行うにしてもアレンジしやすいテーマとなっているため、使用中の場合も検討中の場合もAFFINGER6を使用してユーザーが使いやすいサイトを運営しましょう。


