HTMLとセットで扱われるもので、『CSS』というものがあります。
- これから勉強するCSSってなんだろう
- HTMLとは違うの?
- どんな事ができるの?
ぼくが学んだときは、ザックリこんな感情を抱いていました。
あなたも同じような疑問を抱いていることを想定し、本記事ではCSSの基礎知識と書き方を解説してみようと思います。
本記事の内容
- CSSの基礎知識について
- CSSの書き方について
- CSSでどんなことが出来るかの解説
CSSとは
CSSはHTMLで作成されたページに対して、どんな装飾を付け加えるかを伝える役割があります。
CSSの役割例
- 文字の大きさ
- 文字の色
- 背景色
- 画像の縦横比の指定
- マウスカーソルを置いた時の色反転
などなど、いろいろな処理方法が存在していて、HTMLで作られたページを装飾するためには必修のコードです。
CSSの書き方『基本形』
CSSはの基本形は、このようになっています。
セレクター { プロパティ名: プロパティ値; }
- セレクターはHTMLの中のどこに装飾するか
- プロパティ名はどんな装飾か
- プロパティ値はどれくらいの数値か
をそれぞれ表しています。
基本形を実際のCSSのコードで書き記した場合、このようになります
h1に対して行なうCSSの例
h1{
color: pink;
font-size: 24px;
}
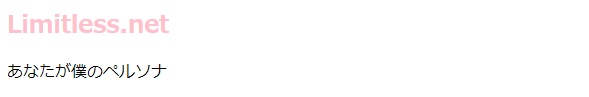
処理後のHTMLの表示
このように記載することで、h1タグはピンク色で24pxの文字の大きさに変化するという感じになります。
CSSの書き方のルール
CSSはHTMLファイル内に一緒に書き込むことが出来るのですが、そうなるとコードが混在してしまってかなりゴチャゴチャな見た目になってしまいます。
そのため、スッキリと見せるためにHTMLファイルとCSSファイルは別々に作成するのが一般的です。
どうやってHTMLにCSSのファイルを読み込ませるのかを次の章から解説していきましょう。
CSSは『style.css』から読み込むのが基本
CSSファイルは基本的に『Style.css』というファイルを別に作って、HTMLに対しての装飾を行います。
最近までHTMLの書き方も身についていなかったなかったぼくは、『CSSをHTMLに読み込ませる』イメージが全く出来ませんでした。
そのため、頭のモヤモヤをスッキリさせるため、CSSをHTMLに読み込ませる手順を記載します。
別ファイルからCSSを読み込ませる手順
CSSファイルをHTMLに読み込ませるには、『style.css』というファイルを別に作成する必要があります。
これで、HTMLに読み込ませる準備は整いました。
続いてエディター画面とHTMLにCSSを読み込ませるコードを実際に確認しながら、導入方法を覚えていきましょう。
style.cssをhtmlに読み込ませる
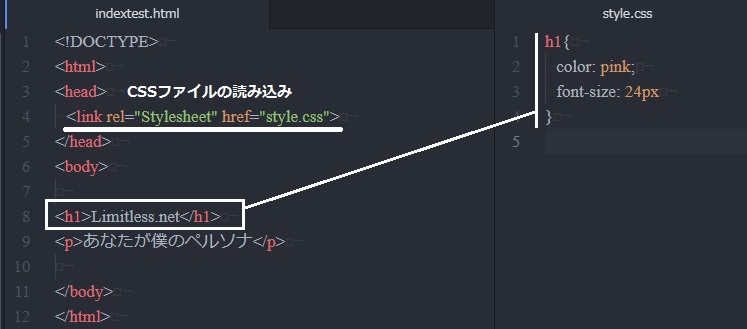
CSSファイルの読み込み方法
- <head></head>で挟まれたコード群の中にCSS読み込ませるコードを記載
上記の画像でも確認することが出来ますが、コードの書き方はこのような書き方になります。
<head> <link rel="Stylesheet" href="style.css"> </head>
これで、HTMLファイルの中に別で作成したCSSファイルを読み込ませることが出来るので、それぞれのファイルで処理を書き、ページを作成することが可能です。
また、『rel属性』と『href属性』に関しては、次の項目から詳しく見ていきましょう。
rel属性とhref属性の役割
『rel属性』と『href属性』の役割はそれぞれ、読み込ませるファイルの種類とファイルのURLとなります。
rel属性とhref属性
- rel属性:ファイルの種類
- href属性:ファイルのURL
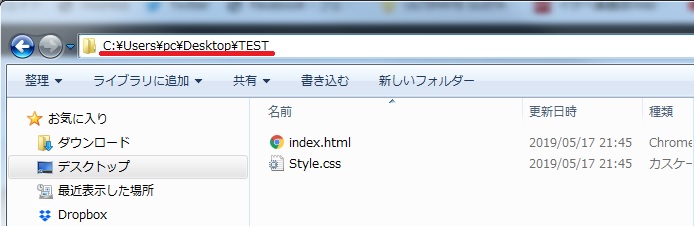
URLと聞くとインターネットのURLをイメージする場合が多いかと思いますが、この場合はstyle.cssが存在している場所のパスになります。
パスはこの部分のことです。
基本同一フォルダの中にstyle.cssを入れておけば、先ほど紹介したCSSを読み込ませるコードだけで大丈夫ですね。
別のフォルダに移すと面倒なことが多くなると思うので、なるべくシンプルにしましょう。
基本的なスタイルを覚えてHTMLを自由に装飾しよう
以上、CSSの書き方からHTMLファイルにどうやって読み込ませるのかといった方法を解説しました。
プログラミング言語(HTML/CSSは正式にはプログラミング言語ではないようです)の勉強をし始める時に入門として入る比率が多いのが、HTML/CSSだと思います。
しかし、コードに慣れていない期間中は、ほとんどが英語なので理解に苦しむ部分が多いのではないでしょうか。
ぼくも現在プログラミング言語を習得中の身ですが、このページを見ているあなたに限りなく近い視点で解説ができているかと思います。
今後も定期的にプログラミング言語の記事を更新しつつ、プログラミング初学者の助けになるカテゴリーにしていきたい次第です。
\ あわせて読みたい /
-
プログラミング言語HTML5の初歩学習内容まとめ
続きを見る