- WordPressの改行方法を知りたい
- WordPressの段落を入れる方法を知りたい
- WordPressの改行や段落がうまく表示されない
このような悩みを解決します。
WordPressで読みやすい記事を作成するためには、改行や段落の使い方をマスターすることが必要不可欠です。
逆に効果的な改行方法や段落を使う方法をマスターしないと、とても見にくい記事になってしまいます。
そのため、今回はWordPressの改行と段落をマスターする方法を紹介しつつ、読みやすい記事の作り方の解説です。
本記事を参考にすることで、WordPressの改行と段落を入れる方法が理解でき、読者にとって見やすい記事が書けるようになります。
本記事の内容
- WordPressの改行の使い方
- WordPressの段落の使い方
- WordPressの改行や段落がうまく表示されないときの解決方法
- WordPressの記事を読みやすくする方法
本記事の信頼性
ブログで月に27万円を稼ぎながら生計を立てている、フリーランスブロガーです。
WordPressの改行や段落を効果的に入れる方法!
最初にWordPressの改行と段落を入れる方法について確認していきましょう。
改行と段落は『ビジュアルエディター』と『テキストエディター』で入れ方が異なるので、それぞれ分けて解説します。
WordPressの改行を入れる方法【ビジュアルエディターの場合】
WordPressの改行をビジュアルエディターで入れる方法は、『Shift + Enterを1回』キータッチすれば改行されます。
確認方法としては、入力していた文章のすぐ下にポインターが移動されていればOK。
『ビジュアルエディターの改行=Shift + Enter』と覚えておけば、ビジュアルエディターの改行方法はマスターです。
WordPressの改行を入れる方法【テキストエディターの場合】
WordPressの改行をテキストエディターで入れる場合は、<br>タグを使用します。
ただ、<br>タグを使用するときには注意するべきポイントがいくつかあります。
<br>タグを使用するときの注意点
- <p>タグの中で使用すること
- 段落には使用しないこと
具体的にどういうことかというと、下記を参考にしてみてください。
正しい<br>タグの使い方
<p> これは改行を正しく使うためのサンプルテキストです。<br> 『<br>』タグは間違った使い方をすると、SEOに悪影響を与えると言われています。<br> そのため、正しい改行方法で記事を作成していきましょう。 </p>
誤った<br>タグの使い方
<p>これは改行を正しく使うためのサンプルテキストです。</p> <br> <p>『<br>』タグは間違った使い方をすると、SEOに悪影響を与えると言われています。</p> <br> <p>そのため、正しい改行方法で記事を作成していきましょう。</p>
改行は文章の区切りで使用するという役割を持っているため、<brタグは>文節の意味を持つ<p>タグの中で使用するのが正しい使い方になります。
文章の区切りが付くまでは<p>タグで括り、改行するときは<br>タグを使用する
このように覚えておけば、SEOに悪影響を与えること無く改行を正しく使うことができます。
WordPressの段落を入れる方法【ビジュアルエディターの場合】
WordPressの段落をビジュアルエディターで入れる方法は、『Enterを1回』キータッチするだけで改行されます。
確認方法としては、WordPressで作成している文章の最後で『Enterを1回』キータッチして、入力ポインターが一段下がればOK。
『ビジュアルエディターでの段落=Enter1回』と覚えておけば、ビジュアルエディターで段落を入れる方法はマスターです。
WordPressの段落を入れる方法【テキストエディターの場合】
WordPressの段落をテキストエディターで入れる場合は、『 』を使用しましょう。
を入れた段落の入力例
<p>これからテキストエディターを使った改行方法を解説します。</p> <p>コードエディターでは『 』を入れることで、このように改行することが可能です。</p> <p>文章と文章の間に1行分のスペースが空いていればOK。</p>
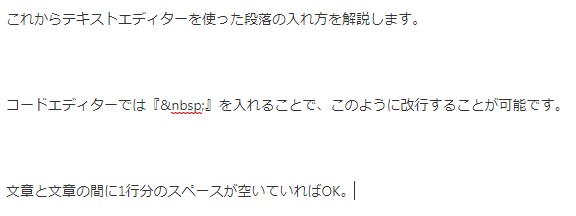
を入れた段落の見え方
文章と文章の間に1行分のスペースが空いていればOK。
実際にコードで入れ込んだときのテキストエディターの状態と、実際に読者が見るページの見え方は参考画像のとおりです。
WordPressの記事を読みやすくする改行と段落テクニック
ここまでの内容で、WordPressの改行と段落を入れる方法については確認できました。
次に、改行と段落を使用して、WordPressの記事を見やすくする方法についての解説です。
WordPressの記事を見やすくするための方法は、下記の2パターンで紹介します。
改行と段落の使い方2パターン
- 1文1段落パターン
- 1ブロック1改行のパターン
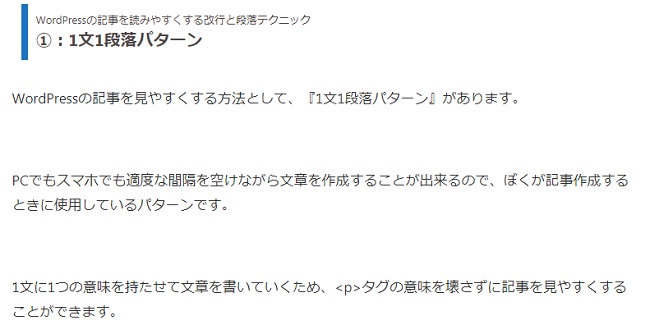
WordPressの記事を読みやすくする改行と段落テクニック①:1文1段落パターン
WordPressの記事を見やすくする方法として、『1文1段落パターン』があります。
ポイント
PCでもスマホでも適度な間隔を空けながら文章を作成することが出来るので、ぼくが記事作成するときに使用しているパターンです。
1文に1つの意味を持たせて文章を書いていくため、<p>タグの意味を壊さずに記事を見やすくすることができます。
PCで記事を閲覧したときの見え方
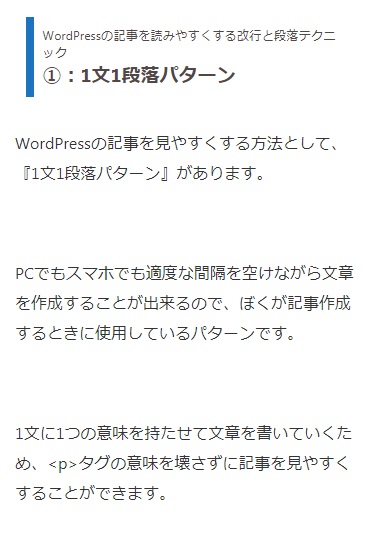
スマホで記事を閲覧したときの見え方
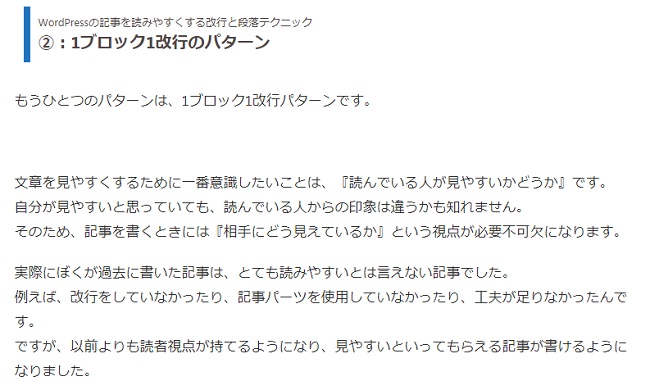
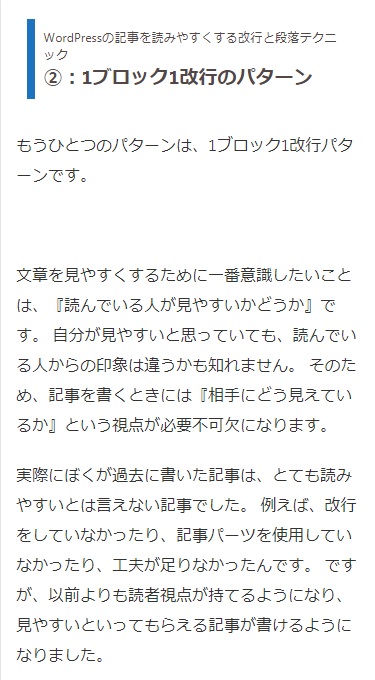
WordPressの記事を読みやすくする改行と段落テクニック②:1ブロック1改行のパターン
もうひとつのパターンは、1ブロック1改行パターンです。
どういうことか画像を見つつ、確認していきましょう。
PCで記事を閲覧したときの見え方
スマホで記事を閲覧したときの見え方
このように、より読み物に近い文章の書き方をしたい場合に使う方法です。
ポイント
段落をつかってしまうと画面自体が長くなってしまう場合や、しっかりと文章を読んでもらいたい場合に使用すると良いでしょう。
ただ、個人的な感想としては、この方法を使用する場合『文章を書く能力』が問われる印象があります。
そのため、記事執筆の歴が浅い場合や、文章を書くことに自信がない場合は、『1文1段落パターン』で記事を作成したほうが見やすくなる可能性が高いです。
WordPressで改行や段落を入れているのにうまく行かないとき
ここまでの内容を読んでいただければ、WordPressの改行や段落の入れ方、見やすい記事にするための段落と改行が使えるようになっているはずです。
しかし、改行や段落を入れているのに、うまく表示されない場合があります。
そのため、なぜ改行や段落を入れているのにうまく表示されないのかという原因にも触れつつ、解決方法を確認しておきましょう。
改行や段落がうまくいかない原因
WordPressで改行や段落を入れているのにうまく表示されない原因は、『自動整形』が行われている可能性があるからです。
自動整形とは
自動整形はビジュアルエディターを使用した際に、<p>タグや<br>タグが自動的に追加される機能
上記の自動整形機能が有効になっている状態だと、自分が思っているようなレイアウトにならない場合があります。
そのため、自動整形機能を無効化してあげることで、改行や段落が想定どおりに挿入させることが可能です。
プラグインを使用して解決する方法
プラグインを使用して自動整形を解除する方法で最も簡単なのは、『TinyMCE Advanced』を使用することです。
TinyMCE AdvancedをWordPressにインストールして有効化。
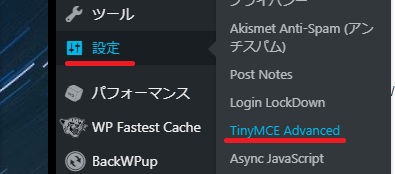
その後、ダッシュボードの設定からTinyMCE Advancesをクリックします。
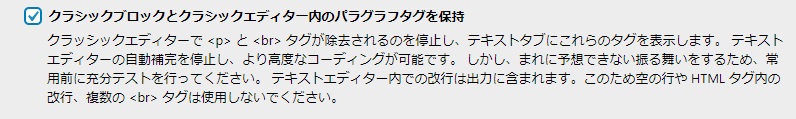
TinyMCE Advancesの設定画面に移動すると、上級者向け設定の部分に『クラシックブロックとクラシックエディター内のパラグラフタグを保持』というチェック部分があるため、チェックを入れて『変更を保存』ボタンをクリックすれば設定完了です。
functions.phpにコードを追加して解決する方法
プラグインを使用しないで、自動整形を解除する方法もあります。
注意ポイント
ただ、この方法はWordPressテーマの内部ファイルにコードを追加する作業が必要になるため、扱いに慣れてない場合はプラグインを使うようにしましょう。
万が一functions.phpの編集を間違って、WordPressにログインできなくなった場合は、WordPressで500エラーが発生する原因は?解決方法と再発防止のコツ解説にて解決方法を解説しています。
それでは続きを見ていきましょう。
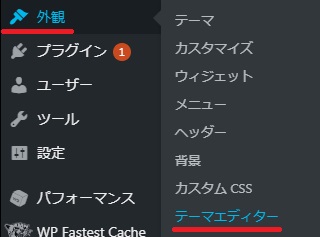
functions.phpのへの移動方法は、ダッシュボードの外観からテーマエディターをクリックすることで移動可能です。
テーマエディターをクリック後にテーマの内部ファイルの一覧が表示されているはずなので、そのリストの中からfunctions.phpをクリックして、下記のコードを追加します。
全ての投稿の自動整形を無効にする場合
remove_filter( 'the_content', 'wpautop' );// 記事全体の自動整形の無効化 remove_filter( 'the_excerpt', 'wpautop' );// 記事抜粋の自動整形の無効化
任意の投稿タイプの自動整形を無効にする場合
add_filter( 'the_content', 'disabled_wpautop', 1 );
function disabled_wpautop($content)
{
global $post;
$post_type = get_post_type( $post->ID );// 現在開いている記事の投稿タイプを取得
// array内に自動整形を無効化したい投稿タイプを指定する(この場合は、記事、固定ページ、custom_postというカスタム投稿タイプ)
$arr_types = array( 'post', 'page', 'custom_post' );
// 指定した投稿タイプの中に、現在の投稿タイプが含まれている場合のみ、自動整形の無効化を実行
if( in_array( $post_type, $arr_types ) ) {
remove_filter( 'the_content', 'wpautop' );// 記事全体の自動整形の無効化
remove_filter( 'the_excerpt', 'wpautop' );// 記事抜粋の自動整形の無効化
}
return $content;
}
引用:WordPressで改行や段落を挿入する時の注意点と方法
WordPressで改行と段落をうまく使って読まれる記事を書こう
WordPressで読みやすい記事は、文章の空間をうまく利用することが重要になってきます。
また、読者視点に立って読みづらい部分はないかを常に考え、ブラッシュアップを繰り返すことも重要です。
本記事の中盤でも解説しましたが、自分では読みやすいと思っていても、読む側はそのような印象を持っていない場合があります。
そのため、自分と読者の感じ方のギャップに気をつけながら、記事を作成するように注意です。
読みやすい記事が書けるようになることによって、SEO評価も上昇するため、何回も試行錯誤をしつつ解決能力の高いコンテンツを作れるようになりましょう。