【最新情報】2020/03/27 アップデートの内容
前回2019/12/18に超アップデートがありましたが、2020/3/27に新たなアップデートがありました。
前回のアップデート内容に関しては、別記事の『【AFFINGER5】2019/12/18 Merry X'maxアップデートの内容【保存版】』に移動したので、過去のアップデートを確認したい場合にご覧ください。
ポイント
さて、今回行われたアップデートは、検索フォームのデザイン強化や新ボタンの追加など、新たにブログを魅力的にする機能が追加されました。
AFFINGER5 WINGで7項目、AFFINGER5 EXで3項目のアップデートです!
新たな機能が追加された、魅力的なAFFINGER5を是非ご確認ください。
AFFINGER5 WING 7項目をアップデート
2020/3/27 AFFINGER5 WINGのアップデートされた機能
- モバイルヘッダーに検索メニューが追加
- 検索フォームのカスタマイザー設定を追加
- 2種類のタイムラインデザインを追加
- テキスト付きクリップメモ
- ブログカードスタイルの追加
- カスタムボタンの「角丸」クイックタグを追加
- ミニふきだしのふきだし位置を真ん中にする設定を追加
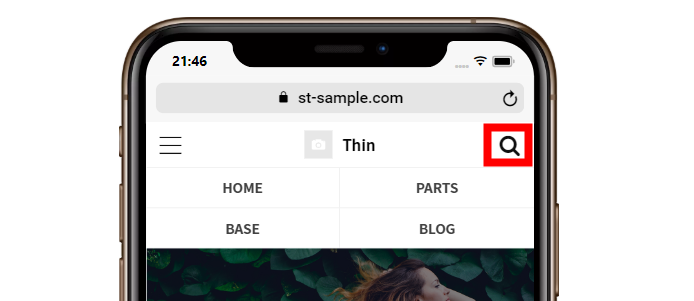
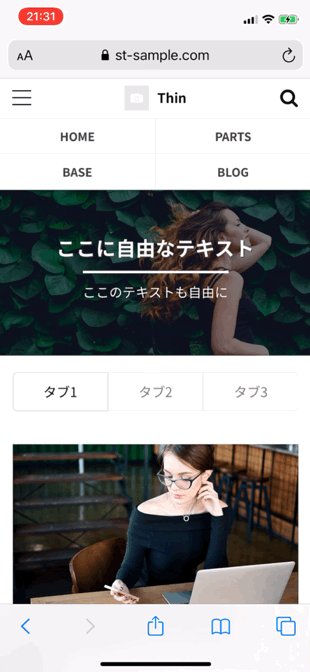
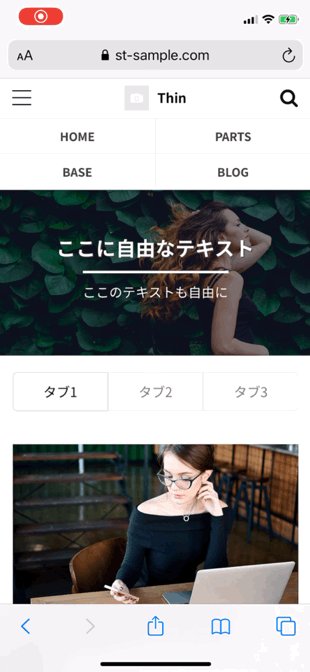
モバイルヘッダーに検索メニューが追加
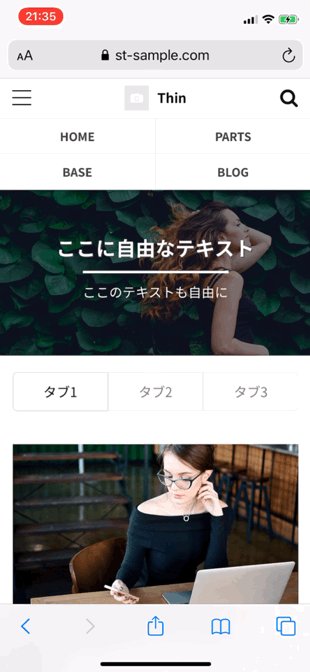
モバイルのヘッダー部分に検索メニューが追加可能になりました。
ポイント
今までは、ハンバーガーメニューの中に検索フォームを設置して検索するスタイルでしたが、今回のアップデートで視覚的に検索しやすいレイアウトが可能に。
検索フォームのレイアウトは2種類のタイプから選択することが出来るようになっています。
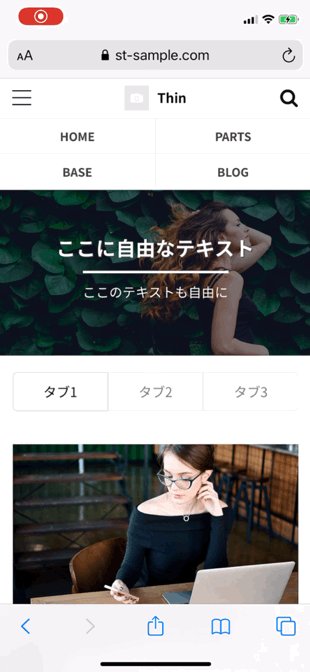
オーバーレイタイプ
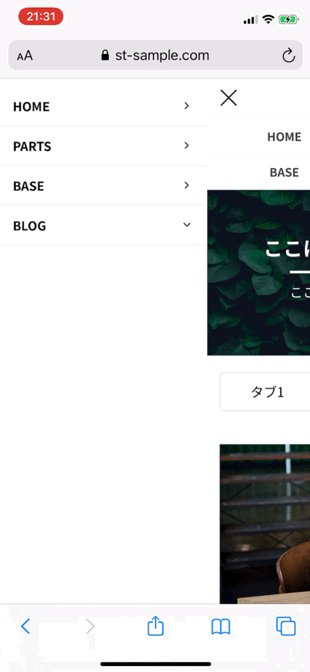
スライドタイプ
ポイント
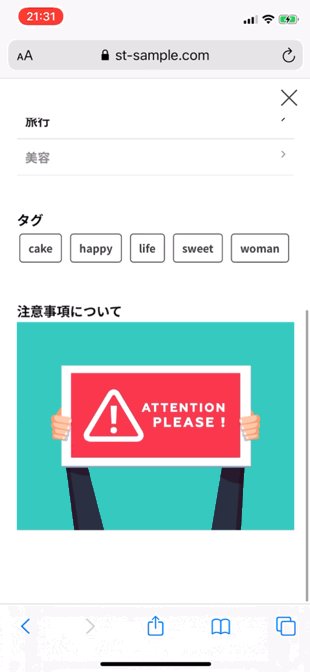
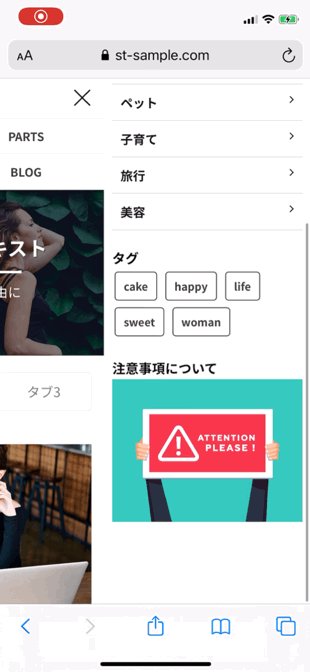
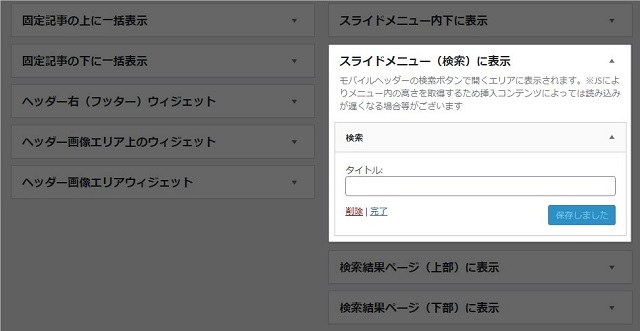
検索メニューボックスは、ただ検索ボックスを表示させるだけではなく、カテゴリーの設置やタグの設置等も出来るようになっているため、ユーザーを見てもらいたい記事に誘導することも可能になっています。
クリック率の高い検索ボックスの中にアイテムを追加できるのは、嬉しいですね♪
AFFINGER5に追加されているウィジェットを追加できる仕組みになっているので、ユーザーが検索しそうなものを予め設置しておいてもとユーザービリティが向上します!
検索フォームのカスタマイザー設定を追加
検索メニューがヘッダーに追加できることによって、カスタマイザーでもデザインを設定できるようになりました。
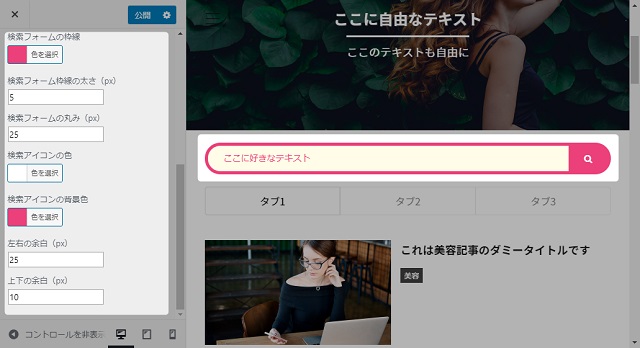
枠線の色や背景色、丸み、アイコンのカラーなどが設定できるようになっているため、サイトのキーカラーに合わせることが可能です。
こちらの画像が実際にカスタマイザーで設定した、検索ボックス例になります。
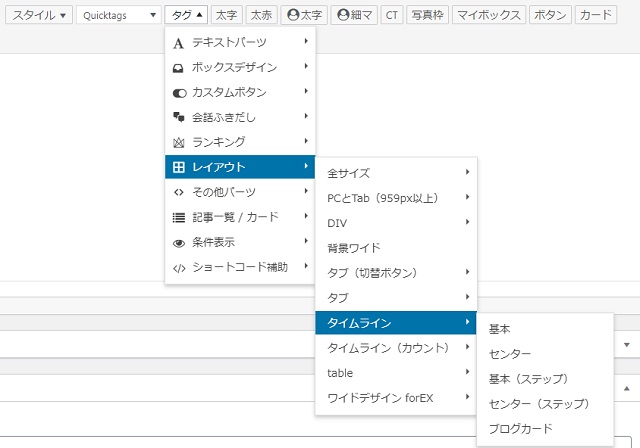
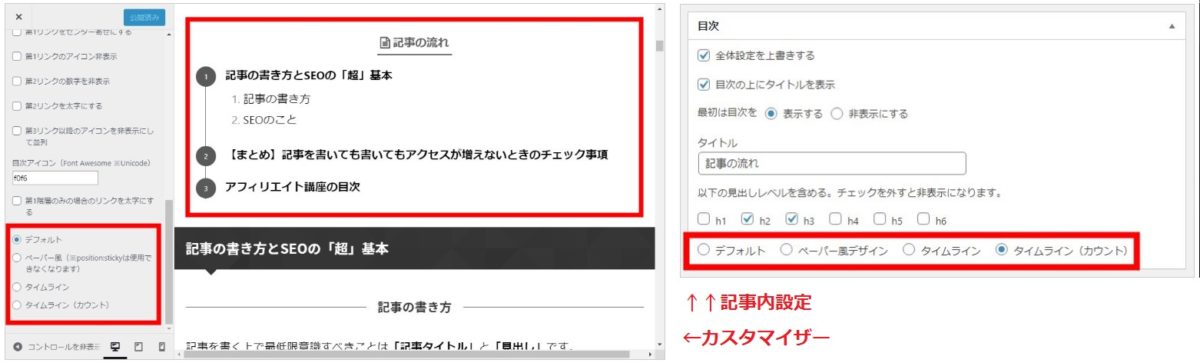
2種類のタイムラインデザインを追加
新しい機能として、2種類のタイムラインデザインが記事内に設置することが可能になりました。
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
ここに見出しテキスト
ここにコンテンツ
このようなタイムラインを記事内に追加出来るようになっているため、複数の記事を1セットとして解説するまとめページ等で使用すると、視覚的にユーザーが分かりやすくなります。
また、手順を事前に表示したい場合や、現在のステップを見出し後に設置すれば、読者に記事を読み続けてもらう確率を高められるでしょう。
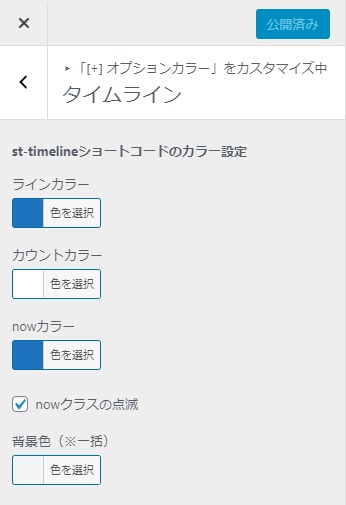
ちなみに、タイムラインに関してもカスタマイザーでスタイルを変更することが可能となっています。
こちらも検索メニュー同様にキーカラーに設定して統一感を出しても良いですし、明るいカラーにして視覚的に分かりやすくカスタマイズしても良いと思います。
SUGOI MOKUJIでもタイムラインが使用可能!
実はSUGOI MOKUJIプラグインを使用すると、目次の中でもタイムラインを使用することが出来ます。
CSSで見出しのカスタマイズをしなくても、視覚的にコンテンツの記事構成を分かりやすく出来るので、こちらの機能も積極的に使用していきたい機能ですね♪
※SUGOI MOKUJIはSTINGER STOREで購入可能な、有料プラグインとなっています。
テキスト付きクリップメモ
従来のクリップメモにテキストが表示された、テキスト付きクリップメモが追加されました。
アイコンだけのクリップメモを使用してきましたが、アイコンとテキストが同時に表示されることによって、視覚的にチェックしやすくなりましたね♪
ブログカードスタイルの追加
ブログカードのスタイルが2種類追加されました。
-
参考【ULTRA PLUS】プリンストンのキーボードがコスパ最強だったのでレビューする
続きを見る
こちらもCHECK
-
【ULTRA PLUS】プリンストンのキーボードがコスパ最強だったのでレビューする
続きを見る
こちらもCHECK
-
【ULTRA PLUS】プリンストンのキーボードがコスパ最強だったのでレビューする
続きを見る
記事タイトルの隣に『参考』と書いている文字や背景が変更可能となっていて、あなたの好みに合わせたカスタマイズが可能です。
ブログカードに関しても吹き出しの中の文字は変更可能で、背景色やボーダーの丸み等も調整が可能になっているため、ボックスタイプにすることも出来ます。
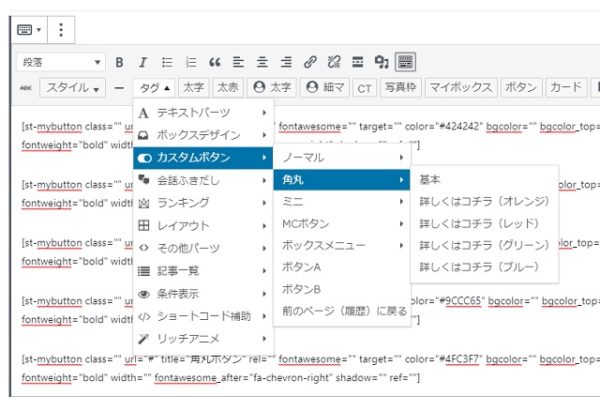
カスタムボタンの「角丸」クイックタグを追加
カスタムボタンの中に新しく『角丸』が追加されました。
従来の四角いボタンと比べて、ポップなデザインに仕上がったボタンになっています。
ボーダーの色や背景、文字色など、スタイルに関しての変更が可能となっているので、こちらも任意のカスタマイズが可能です。
ミニふきだしのふきだし位置を真ん中にする設定を追加
見に吹き出しの下三角を中央に表示させることが可能になりました。
ふきだし位置の設定変更なし
ミニふきだしの下三角を中央揃えにしていない状態
ふきだし位置の設定変更あり
ミニふきだしの下三角を中央揃えにしている状態
このように、吹き出しの下三角の位置を変更することが出来るため、吹き出しの下に表示するコンテンツの位置によって、下三角の位置を調整することが可能になりました。
その他のアップデート内容について
- 内のショートコードを展開しないように変更
- スマートフォンメニューを表示しないをdisplay(none)に変更
- タブレット閲覧時及び「スマホ用フッター固定広告ウィジェット」使用時はモバイルフッターメニューを表示しないように変更
- 検索結果ページから検索フォームを削除(※ウィジェゥットで再設定を)
- 2列ダッシュボード時の表示をレスポンシブ化
- 追加メニューの反映及びデザイン仕様変更
- で読み込むサムネイル画像サイズを変更
- テーマ管理のAMP設定の位置が「投稿・固定記事」から「Google・広告 / AMP設定(旧Google連携・広告)」に移動しました
- スライドメニューバーのデザイン仕様を一部変更(モバイルロゴ未使用時のスライドメニューバーの背景色及び画像を反映しない。※スライドメニューバーの背景色及び画像はカスタマイザーには反映されません。実機のみ確認できます)
- CSS調整 他